column-countやcolumn-widthで文章や要素を段組みレイアウトをする時に
どうやればいいのだろう
と悩んだことはないでしょうか。
column-spaceというCSSプロパティを使うことで実現できます。
今回は、column-spanの
・column-spanで一連の要素を段組みで区切る場合の注意点
について説明します。
目次
column-spanとは
column-spanの読み方
column-spanとは「カラムスパン」と読みます。カラムは行列の列の意味を持ちます。スパンは、期間的な間隔や柱と柱の間の間隔などを示す意味のスパンです。
column-spanの説明
column-spanはcolumn-countなどで段組みレイアウトに区切りを入れる時に使うCSSプロパティです。
先にcolumn-countと言及していますが、このcolumn-countは雑誌や書籍などでみられる段組みという文章レイアウトをするためのCSSプロパティです。段組みレイアウトとは、1ページで文章を複数の列に区切ることで可読性を上げるレイアウトです。列で区切ることで、目を動かすことなく一度にみれる量が増えるため可読性が上がります。
column-spanは、この段組みレイアウトをしたときに列ごと文章を区切る時に使います。
column-spanで利用できる値
column-spanでは以下の属性を使うことができます。
| 値 | 説明 |
|---|---|
| all | 列にまたがる区切りを挿入する |
| none | 区切りを挿入しない |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 非対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
column-spanの基本的な使い方
column-spanの使い方
column-spanは上記でも説明した通り、段組み表示を区切る時、列の途中で区切るのではなく全ての列にまたがり区切る際に使います。
書き方は、下記のように区切りを入れる要素(この場合h2)に指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="column-layout"> 吾輩は猫である。名前はまだ無い。 どこで生れたかとんと見当がつかぬ。 何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。 吾輩はここで始めて人間というものを見た。 しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。 <!-- このh2で文章の区切りを入れる --> <h2>サンプルカラムスパン</h2> この書生というのは時々我々を捕えて煮て食うという話である。 しかしその当時は何という考もなかったから別段恐しいとも思わなかった。 ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。 掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始であろう。 </div> |
|
1 2 3 4 5 6 7 8 9 10 11 |
h2{ background-color: silver; column-span: all; //区切る要素に指定をすると、全ての列にまたがり区切りが入る } .column-layout{ column-count: 3; //親要素はcolumn-countなどで段組み表示が必要 } |
引用)吾輩は猫ある(青空文庫)
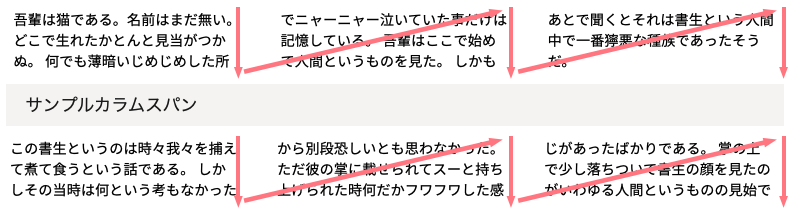
上記の設定では、段組みの列数を3に設定してありcolumn-spanもallが設定されています。
この場合には、区切りを入れた部分より前半が3列で段組みレイアウトで表示されます。その下に、区切り要素が全ての列にまたがり表示され、さらにその後に、前半と同様3列で後半の文章が段組みレイアウトで表示されます。
column-spanで一連の要素を段組みで区切る場合の注意点
column-countなどと同様、デフォルトでは要素の途中で列が切られる
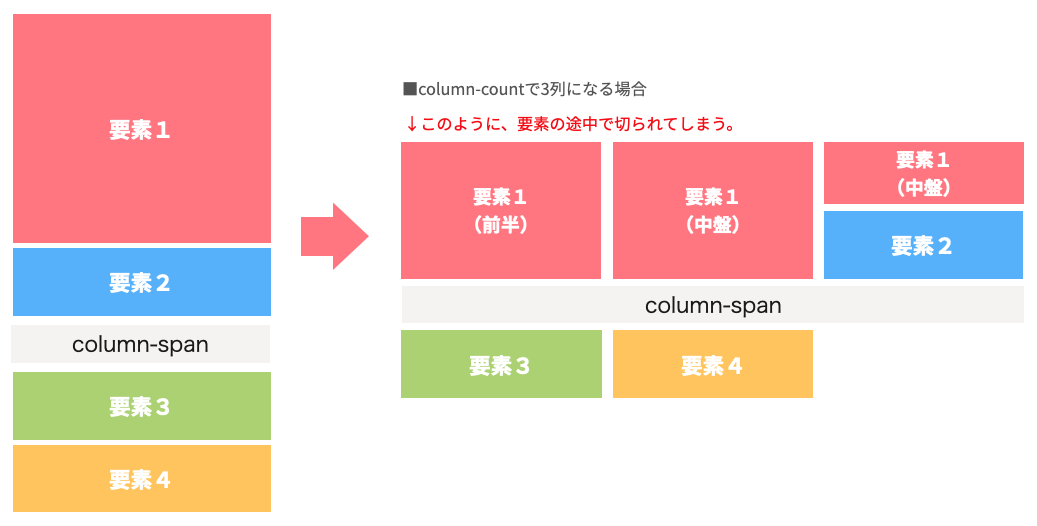
column-spanはcolumn-countと同様に、要素がブロック要素でも途中で列が区切られてしまいます。基本的には文章を段組みレイアウトするためのプロパティなのでブロック要素であっても下記のように列が切られてしまいます。
この表示が想定通りであれば特に問題はないのですが、要素1はブロック要素として途中で切らないでほしい場合には次の対応が必要になります。
途中で区切られるのを防げるが、ブラウザにより挙動が違う場合がある
このように、ブロック要素の途中で区切られるのが困る場合には、break-insideというプロパティにavoidを設定すると、区切られないようにはできます。
HTMLとCSSは下記のように記述します。
|
1 2 3 4 5 6 7 |
<div class="column-layout"> <div class="element1"></div> <div class="element2"></div> <h2>サンプルカラムスパン</h2> <div class="element3"></div> <div class="element4"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
h2{ background-color: silver; column-span: all; //カラムスパンを設定 } .column-layout{ column-count: 3; //列は3列で表示 } .element1{ height: 500px; background-color: #FF838B; break-inside: avoid; //要素が途中で切れないように指定 } .element2{ height: 100px; background-color: #6FB5FF; } .element3{ height: 100px; background-color: #B3D874; } .element4{ height: 100px; background-color: #FFCE5B; } |
上記のように記述をすると、要素が途中で改行されないようになります。
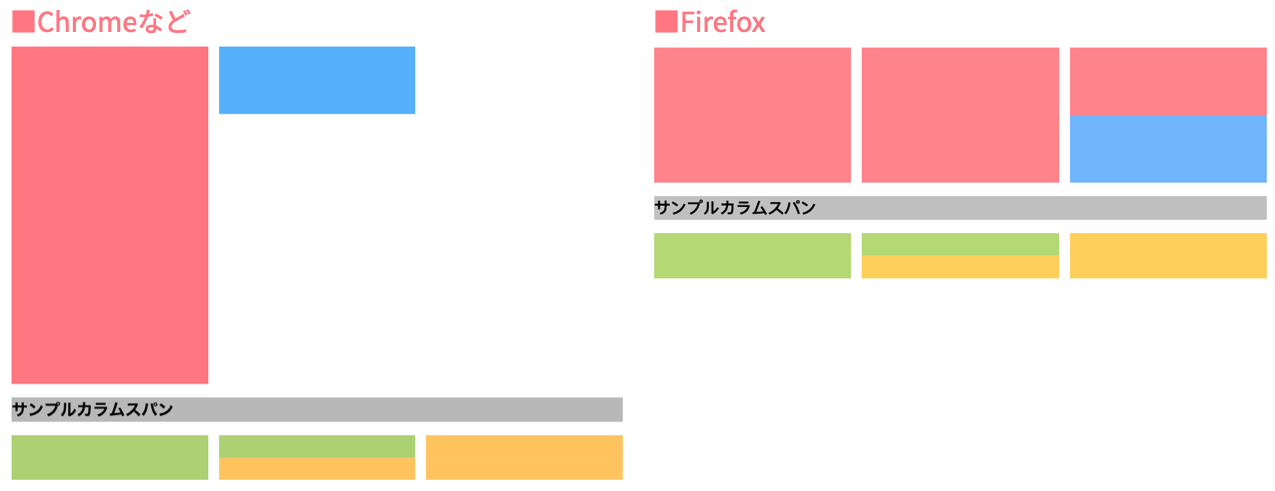
しかし、このbreak-insideが一部のブラウザ(Firefox)では動かないため、下記のようにブラウザにより表示の違いが発生します。
段組みレイアウトを全てのブラウザで同じように表示する対応
前述のような、ボックス要素をcolumn-count等で段組みレイアウトをすると、どうしても同じような不都合が出てしまいます。
段組みレイアウトを全てのブラウザで同じように表示するには、flexboxを使うのが良いです。今回の場合には、例えば下記のようにすると同じ表示にすることができます。
|
1 2 3 4 5 6 7 8 9 10 11 |
<body> <div class="wrapper"> <div class="column-layout"> <div class="element1"></div> <div class="element2"></div> </div> <h2>サンプルカラムスパン</h2> <div class="column-layout"> <div class="element3"></div> <div class="element4"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.column-layout{ display: flex; } .element1{ height: 500px; width: 33%; background-color: #FF838B; } .element2{ height: 100px; width: 33%; background-color: #6FB5FF; } .element3{ height: 100px; width: 33%; background-color: #B3D874; } .element4{ height: 100px; width: 33%; background-color: #FFCE5B; } |
まとめ
いかがでしたでしょうか。
column-countに列をまたがる区切りを入れる方法と、ブラウザにより表示が異なる場合などを見てきました。
同じ結果のために違う方法があることもわかりました、CSSは最終的にやりたい表示ができれば良いので、方法の一つとして知っておくだけでも表現力が増します。
この記事が参考になれば幸いです。