URLでは、「http:」や「https:」など、コロン「:」をよく見かけます。しかし、コロンがどういう意味を持っていてどういう使われ方をするのが良いかはあまり気にせず使っていませんか?
コロンはURLにおいてもいろんな役割・意味で使われています。それぞれの場合にその意味をきちんと理解しておかないと思わぬ間違いやセキュリティに問題をかかえることになります。
今回はこのURL中でのコロンの意味や留意事項をわかりやすく説明します。ホームページの作成・管理やシステム開発の参考にぜひ読んでみてください。
URL(URI)とは?
ここでは、URLの役割、一般的な構文および構成要素について説明します。
URLの定義
インターネットのウェブ上にはHTML ページ、 CSS 文書、画像などのリソースが無限ともいえるほど蓄積されており、ブラウザなどで検索することでその内容を閲覧したり利用することができます。
URLはこれらのリソースの場所(アドレス)を示すものです。
URL(URI)の構文
インターネットではウェブのほか、ファイル転送などいろんなサービスが行なわれており、それらのサービスで利用するリソースを示すための表記法としてURIが規定されています。
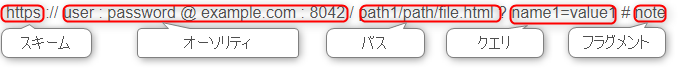
一般的なURI構文は以下のとおりで、 scheme 、authority、path、query、fragmentという要素から構成されています。
uri = scheme ”:” authority ”/” path [ ”?” query ”#” fragment ] ただし、[ ]は省略可能であることを示します。
以下のURIはどのように構成要素に分解されるかの例を示します。
|
1 |
https://user:password@example.com:8042/path1/path/file.html?name1=value1#note |
スキーム(scheme)
スキームはリソースのアクセス方法(プロトコル)やリソースの種類などを表しています。
上記の例では、「https」がスキームです。
プロトコルは目的に応じていろんなものが規定されています。代表的なものは以下のとおりです。
| プロトコル | 説明 |
| http | WebサーバーとWebブラウザ間でデータを送受信する。 |
| https | 「http」にデータ暗号化機能を付与したもの。 |
| mailto | メール送信先を指定する。 |
| ftp | ファイルを転送(ダウンロード・アップロード)する。 |
| telnet | コンピュータを遠隔操作する。 |
スキームの後のコロン「:」以降は、スキームごとに構成が規定されています。httpであればドメイン名(ホスト名)やパスを、mailtoであればメールアドレスを指定します。
オーソリティはリソースのアドレスを示すものであり、以下の構文形式となっています。
authority = [ userinfo “@” ] host [ “:” port ]
ユーザー情報(userinfo)
ユーザー情報(userinfo)は、リソースにアクセスできるユーザーを示します。
以下の構文形式となっており、ユーザー名(user)とパスワード(pass)から構成されます。
userinfo = [ user “:” pass ]
ユーザー名(user)とパスワード(pass)はオプションで、コロンで区切ります。
ユーザー情報(userinfo)を記載した場合はアットマーク(@)で以降の部分と区切ります。
ホスト(host )
リソースを管理しているサーバを示すもので、WEBアクセスの場合ホスト名とドメイン名を指定します。
ドメイン名はIPアドレスをわかりやすいように文字列化したもので、DNS(ドメインネームサービス)によりIPアドレスと紐づけされます。
ポート番号(port)
ポートはホストへの入り口のようなもので、ホストのサービスごとに異なる入口が定義されています。スキームがhttpの場合 には、通常は8080を指定します。
ポート番号 は省略が可能で、何も指定されていない場合、デフォルト ポートが使用されます。
サーバ名とポート番号の間も コロンで区切ります。ポートを指定しない場合は、コロンは使用されません。
パス
指定したオーソリティ内のアクセス先を指定します。httpでは、サーバーの公開領域内でのディレクトリ名とファイル名を指定します。
なお、パスとホスト内での実際の配置の対応はホストによって決められますので、必ずしもパスに記述した位置にリソースがあるとは限らないことに留意が必要です。
クエリ
パスの中でさらにアクセス内容を細かく指定したいときに使います。サーバのプログラムに対して、こんなコンテンツが欲しいと指示するための文字列です。たとえばサイト内のページを指定したり、検索キーワードを指定します。
複数のパラメタを持つことも可能であり、パラメータ名=値&パラメータ名=値&…のように記述できます。
フラグメント
おもに、ページ内の場所を指定します。ページ内の表示させたい箇所を設定することができます。
httpではこの情報は通常はサーバーには伝えられず、サーバーから送られた情報をクライアント(ブラウザ)が処理する際に使います。
URL(URI)におけるコロンの使われ方
コロンは日常でも時刻表示に使われています。IT分野では、Windowsなどでディスクを示すドライブレターやラベルの区切り、代入記号などに使用されています。
URL(URI)でも予約文字としていろんな意味がありますので以下で紹介します。
スキームの区切り・プロトコルを示す
URIの構文では、http:やhttps:のように、スキームの終わりをコロンを付けて表わします。
ユーザー名とパスワードの区切り
ユーザー情報において、パスワードを記載する場合は、ユーザー名の後にコロンに続けてパスワードを設定します。なお、パスワードは他の人の目に触れないように扱うことが必要です。
ドメインとポート番号の区切り
ポート番号は、ホストの後にコロンに続く数字で指定します。
既定のポート番号を使う場合は、ポート番号を省略することが可能で、この場合はコロンも省略します。
URIにおけるコロンの注意点
コロンは予約文字
コロンは、URIにおいては予約文字に指定されています。予約文字は、区切り文字などの特別の目的で用いるために予約されており、その目的以外ではURIに使用できません。
予約文字にはコロンのほか、以下のものがあります。
| 文字 | ! | # | $ | & | ‘ | ( |
| コード | (%21) | (%23) | (%24) | (%26) | (%27) | (%28) |
| 文字 | ) | * | + | , | / | : |
| コード | (%29) | (%2A) | (%2B) | (%2C) | (%2F) | (%3A) |
| 文字 | ; | = | ? | @ | [ | ] |
| コード | (%3B) | (%3D) | (%3F) | (%40) | (%5B) | (%5D) |
コロンはエンコード・デコードが必要
コロンは、時刻の表記などでよく使用されており、WEB検索中に検索のキーなどでもしばしば利用します。そのため、URLではクエリなどにコロンが現れることになり、予約文字としての役割と区別が必要になります。
この場合は、16進数で表した2桁の文字コードを「%」に続けた形式で記述します。パーセント・エンコーディング(Percent-encoding)またはURLエンコード(URL encoding)と呼ばれる方法です。
例えば、コロンは「%3A」となります。
まとめ
いかがでしたか?今回は、URLにおけるコロンの使い方について説明しました。
URLはブラウザ上に表示されることから、されでも見ることができます。ふだんはURLを直接入寮することはすくないのであまり問題になりませんが、自分で入力する場合は、ポート番号やパスワードなどセキュリティに関連する要素の扱いにはくれぐれも気をつけましょう。
この記事が、Webサイト管理やプログラミング言語の学習などのお役に立てば幸いです。