・appendやprependの使い方を知りたい。
・フォームで入力した値をリストとして出力することはできる?
jQueryでつまずきやすいポイントの1つであるDOM操作。中でもリストを追加してブラウザに表示するという動作を実装したいけど、うまくできない人も多いでしょう。
そこでこの記事では、jQueryでappendやprependを使ってリストを追加する方法を徹底解説します!
この記事を読めば、jQueryでリストなどの要素を追加する方法を理解し、簡単にブラウザに表示できるようになるでしょう。
jQueryのDOM操作がわからなくて悩んでいる、リストを追加する方法を知りたい人は、ぜひ最後までご覧ください。
目次
jQueryでリストを追加する方法
さっそく、jQueryでリストを追加する方法を学んでいきます。
jQueryで要素を追加する場合は、appendやprependなどのメソッドがよく使われます。
メソッドの意味や使い方を知らない人もいると思うので、詳しく解説していきます。
appendメソッドを使う
まずは、appendメソッドを使う方法です。
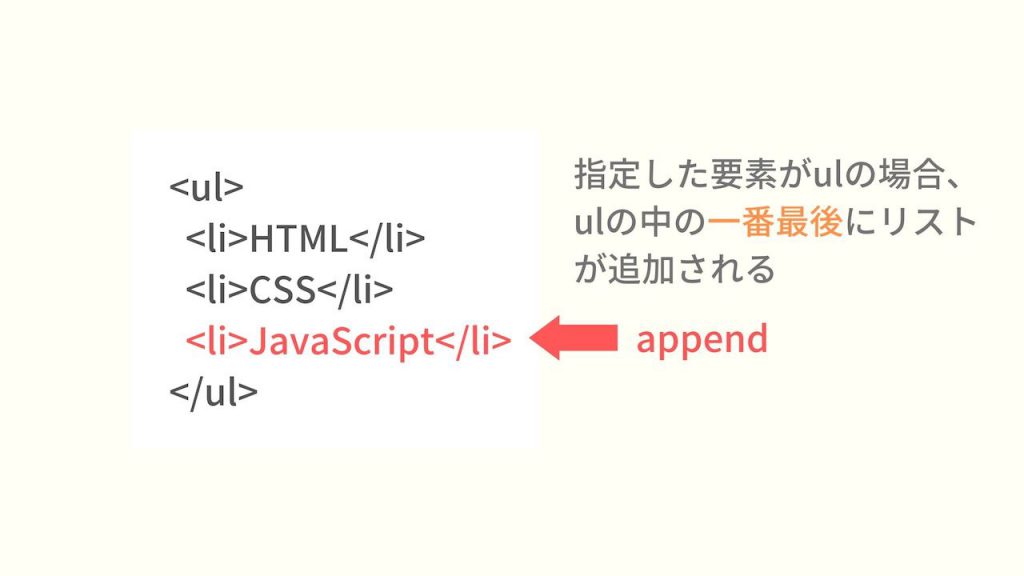
appendメソッドとは、HTML要素を動的に追加できるメソッドで、指定した要素の中の一番最後に追加されます。
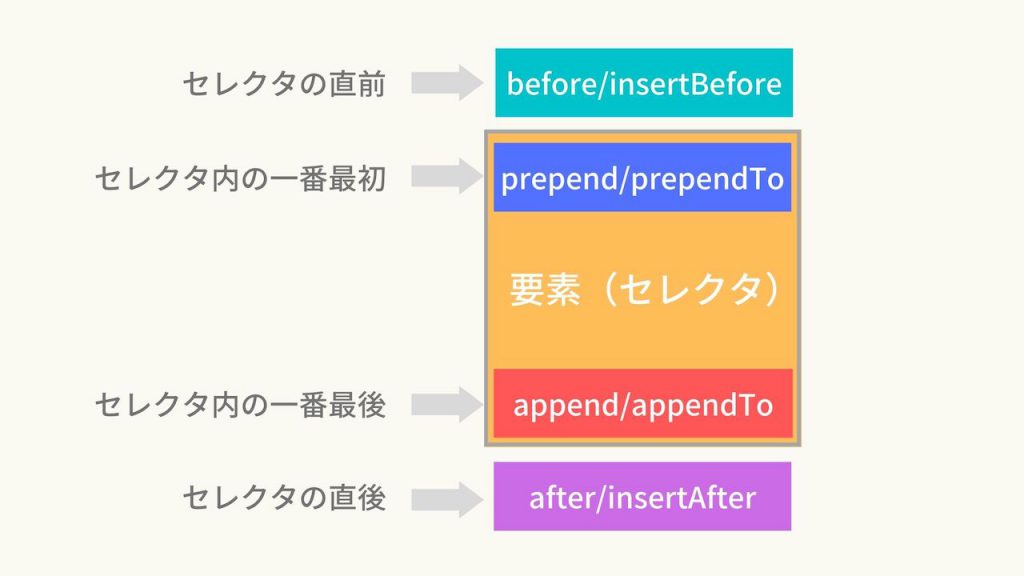
例えば上の図のように、ulの中にリストを追加したい場合があるとします。
そこでappendメソッドを使うと、ulの中の一番最後(ulの閉じタグの手前)にリストが追加されます。
具体的な書き方を見ていきましょう。
|
1 |
$(‘セレクタ(指定したい要素)’).append(‘追加したい要素’); |
上記のように、セレクタをドット(.)でappendと繋ぎ、追加したい要素を書きます。
実際にコードに書いて、どのような結果になるか確認してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <ul> <li>HTML</li> <li>CSS</li> </ul> <button id="addList">リスト追加</button> <script src="jquery-3.5.1.min.js"></script> <script> $('#addList').click(function() { $('ul').append('<li>JavaScript</li>'); }); </script> </body> </html> |
まずHTMLでは、ulの中にliをいくつか用意します。
そして、今回はボタンをクリックしたときにリストが追加されるようにしたいので、buttonも用意しています。
jQueryでは、まずbuttonのidを取得し、クリックイベントを作成します。
その中に、先ほど解説したappendメソッドを書いていきましょう。
用意したulの中にliで「JavaScript」と書かれたリストを追加します。
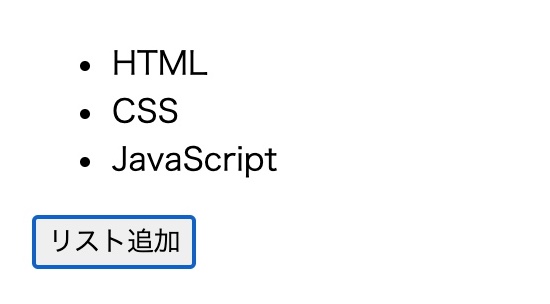
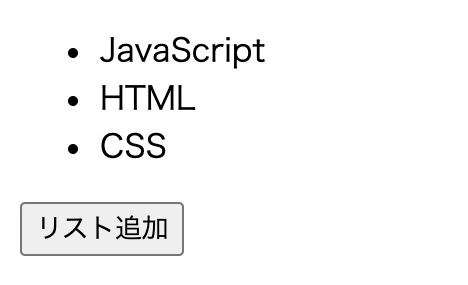
結果を表示すると、次のようになるでしょう。
「リスト追加」というボタンを押すと、「JavaScript」というリストが追加されましたね。
このように、appendメソッドを使うと簡単に要素を追加することができます。
よく使われるメソッドなので、使い方を覚えておくといいでしょう。
appendToメソッドでも追加できる
appendメソッドでリストを追加する方法がわかりました。
実は、appendと似たメソッドでappendToというものがあります。
appendToはappendと役割や動きは全く同じで、書き方だけが異なります。
では、その違いをコードで見ていきましょう。
|
1 |
$(‘追加したい要素’).appendTo(‘セレクタ(指定したい要素)’); |
appendとappendToの違いは、書く順番が違うところです。
appendメソッドの場合は、「セレクタ→append→追加したい要素」の順に記述しました。
しかし、appendToメソッドの場合は、「追加したい要素→appendTo→セレクタ」という順番になります。
実際のコードで書いて、確認してみましょう。
|
1 2 3 |
$('#addList').click(function() { $('<li>JavaScript</li>').appendTo('ul'); }); |
書き方はほぼ同じで、クリックイベントの中にappendToメソッドを書いていきます。
追加したい要素であるliをドット(.)でappendToで繋ぎ、セレクタのulを書きます。
結果を表示すると、次のようになるでしょう。
appendメソッドの時と動作は変わらず、ulの一番最後に「JavaScript」と書かれたリストが追加されていますね。
このように、appendToメソッドを使ってもリストを追加することができます。
appendメソッドとセットで使い方を覚えておくといいでしょう。
prependメソッドを使う
jQueryでリストを追加する方法として、appendメソッドの他にもprependメソッドがあります。
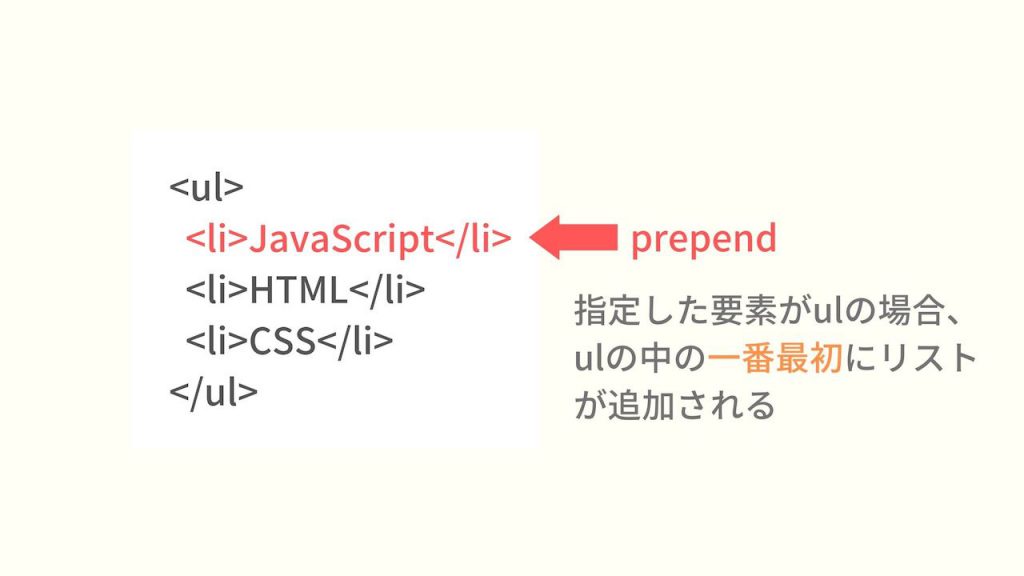
prependメソッドとは、HTML要素を動的に追加できるメソッドで、指定した要素の中の一番最初に追加されます。
例えば上の図のように、ulの中にリストを追加したい場合があるとします。
そこでprependメソッドを使うと、ulの中の一番最初(ulの開始タグの直後)にリストが追加されます。
実際の書き方は、appendメソッドの時と同じなので、具体的な使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <ul> <li>HTML</li> <li>CSS</li> </ul> <button id="addList">リスト追加</button> <script src="jquery-3.5.1.min.js"></script> <script> $('#addList').click(function() { $('ul').prepend('<li>JavaScript</li>'); }); </script> </body> </html> |
appendメソッドの時と同様、buttonのidを取得してクリックイベントを作成します。
そして、その中にprependメソッドを書いていきましょう。
セレクタであるulにドット(.)でprependと繋ぎ、「JavaScript」と書かれたliを指定します。
すると、結果は次のようになるでしょう。
「リスト追加」を押すと、「JavaScript」がリストの先頭に追加されていますね。
このように、prependメソッドを使うと、指定したセレクタの中の一番最初に要素が追加されるようになります。
appendメソッドとはまた違う動作になるので、うまく使い分けられるようにしておきましょう。
prependToメソッドでも追加できる
実は、prependメソッドと同じ働きをするprependToというメソッドもあります。
これは、appendとappendToを解説したときと同じように、prependとprependToも同じ動作をするメソッドです。
ただ書き方が違うだけなので、どちらで書いても結果は同じになります。
|
1 2 3 |
$('#addList').click(function() { $('<li>JavaScript</li>').prependTo('ul'); }); |
prependToメソッドの書き方も見ておきましょう。
prependメソッドとは書き方が逆になるので、追加したい要素を先に書きます。
今回の例であれば、「JavaScript」と書かれたliをドット(.)でprependToと繋ぎ、セレクタをulと指定します。
結果を表示すると、次のようになるでしょう。
結果はprependメソッドの時と同じで、「JavaScript」がリストの先頭に追加されました。
このように、prependToメソッドを使ってもprependメソッドと同じ動作を実装できるので、使い方を覚えておくといいでしょう。
その他の追加メソッド
jQueryで要素を追加する方法として、appendメソッドやprependメソッドを解説しましたが、実は追加メソッドは他にもたくさんあります。
- ・append
- ・appendTo
- ・prepend
- ・prependTo
- ・after
- ・insertAfter
- ・before
- ・insertBefore
appendメソッドやprependメソッドの他にも、これらのメソッドを使うことができます。
書き方はどれも同じですが、追加される場所が異なります。
メソッドによって追加される場所が違うので、様々な場面に対応できますね。
それぞれのメソッドがどのような動作をするのか、一度確認してみるといいでしょう。
【応用】フォームで入力した値をリストとして追加する方法
ここまでで、appendメソッドやprependメソッドでリストを追加する方法を解説しました。
しかし、ここまで解説してきたコードでリストを追加していくと、ずっと同じ文字列が追加されてしまいます。
リストの内容を変えるのに、毎回コードを書き直していては面倒です。
なので、ブラウザ上でフォームに文字列を打ち込み、それをリストとして表示できるようにしましょう。
まずはコード全体を見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <input type="text" id="inputText"> <ul> <li>HTML</li> <li>CSS</li> </ul> <button id="addList">リスト追加</button> <script src="jquery-3.5.1.min.js"></script> <script> $('#addList').click(function () { const list = $('#inputText').val(); $('ul').append('<li>' + list + '</li>'); }); </script> </body> </html> |
まずHTMLでは、先ほどの雛形にリストの内容を入力できるinputを作成しましょう。(typeはtextとし、idをinputTextとします)
そして、jQueryのコードではボタンをクリックした時の処理を書きたいので、buttonのidを取得し、クリックイベントを作成します。
その中にinputで値を取得し、リストに追加する処理を書いていきます。
ここは少しややこしい処理になるので、詳しく見ていきましょう。
|
1 2 |
const list = $('#inputText').val(); // ← inputで取得した値を定数listに代入 $('ul').append('<li>' + list + '</li>'); // ← liタグと定数listを繋げて、appendで指定 |
inputの値を取得する場合は、valメソッドを使うことができます。
※今回は、inputで取得した値をlistという定数に代入しています。
そして、このinputで取得した値をリストとして追加するには、前半で解説したappendメソッドを使用します。
セレクタのulをドット(.)で繋ぎ、追加したい要素をliとし、その間に値のlistを+で繋ぎましょう。
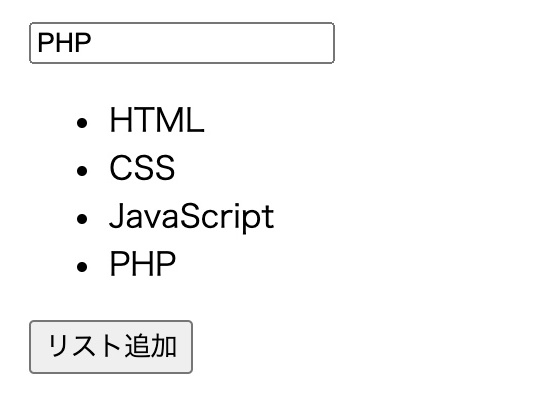
すると、結果は次のようになります。
inputで値を入力してボタンを押すと、入力した値がリストとして表示されましたね。
これで簡単にリストを追加することができるようになりました。
あとは、ボタンを押したときにinputの中の値が残り続けるのを消すために、以下の処理を追加しておきましょう。
|
1 2 3 4 5 6 |
$('#addList').click(function () { const list = $('#inputText').val(); $('ul').append('<li>' + list + '</li>'); $('#inputText').val(''); // ← 追加 }); |
これは、ボタンを押したときに、inputの値をリセットするという処理です。
もう一度ブラウザで動作を確認してみると、ボタンを押したときにinputの中が空白になりますね。
このように、フォームで入力した値をリストとして追加することができます。
簡単なToDoリストを作成することも可能なので、使い方を覚えておくといいでしょう。
まとめ
今回は、jQueryでリストを追加する方法を解説しました。
jQueryでリストを追加する場合は、appendやprependなどのメソッドが使われます。
メソッドによって追加される位置が異なるので、場合によって使い分けるといいでしょう。
また、フォームに入力した値を取得し、それをリストとして追加することができれば、簡単なToDoアプリを作成することもできます。
なので、今回解説した内容をしっかり理解しておきましょう。
この記事がjQueryの学習に役立つと幸いです。













-160x160.png)
