こんにちは。
今回は、ルビが本文よりも長い時にルビの位置を指定するruby-overhangというCSSプロパティを解説します。
そんな時には、CSSプロパティruby-overhangが使えます。
今回は、ruby-overhangの
について説明します。
目次
ruby-overhangとは
ruby-overhangの読み方
「ruby-overhang」は「ルビー オーバーハング」と読みます。「overhang」は差しかかる、(…に)突き出る、張り出すという意味です。
ruby-overhangプロパティの説明
本体テキストよりルビテキストが長い場合に、本体テキストの前後にあるテキストにかかって表示するのかを表すCSSプロパティです。
指定される値により、ルビテキストが本体テキストにプラスして、 前後のテキストに部分的にかかるかどうか、 どちら側にかかるのかを指定します。
InternetExplorer独自のプロパティでCSS3から採用されていますが、まだ他のブラウザでは未対応です。
ruby-overhangプロパティで利用できる属性(CSSの時は「値」)
ruby-overhangプロパティでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| none | 初期値です。ルビテキストが本体テキストにのみかかり、本体テキストをはみ出しません。 |
| auto | ルビテキストは、本体テキストの前後のテキストの両側にかかることができます。 |
| start | ルビテキストは、書字方向に向けたテキストにかかることができます。
左から右へ表示される場合は、左側のテキストにルビがかかることができます。漢字など表意文字の縦書きでは、上側のテキストにルビがかかることができます。 |
| end | ルビテキストは後に続くテキストにかかることができます。
横書きで左から右へ表示される場合は、右側のテキストにルビがかかることができます。漢字など表意文字の縦書きでは、下側のテキストにルビがかかることができます。始まりはルビテキストのはみ出す分だけ余白を付けます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 未対応 |
| Edge | 未対応 |
| Firefox | 未対応 |
| Internet Explorer | 5.0~ |
| Opera | 未対応 |
| Safari | 未対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 未対応 |
| Android版Chrome | 未対応 |
| Android版Firefox | 未対応 |
| Android 版 Opera | 未対応 |
| iOS版Safari | 未対応 |
| Samsung Internet | 未対応 |
ruby-overhangプロパティの基本的な使い方
ruby-overhangプロパティの使い方
{ruby-overhang:値;}
サンプルで見てみましょう。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <p><ruby class="sample1">聖剣使い<rt>せいけんつかい</rt></ruby>の<ruby class="sample1">禁呪詠唱<rt>ワールドブレイク</rt>(ruby-overhang:auto;)</p> <p><ruby class="sample2">聖剣使い<rt>せいけんつかい</rt></ruby>の<ruby class="sample1">禁呪詠唱<rt>ワールドブレイク</rt>(ruby-overhang:start;)</p> <p><ruby class="sample3">聖剣使い<rt>せいけんつかい</rt></ruby>の<ruby class="sample1">禁呪詠唱<rt>ワールドブレイク</rt>(ruby-overhang:end;)</p> <p><ruby class="sample4">聖剣使い<rt>せいけんつかい</rt></ruby>の<ruby class="sample1">禁呪詠唱<rt>ワールドブレイク</rt>(ruby-overhang:none;)</p> </div> </body> </html> |
CSS
|
1 2 3 4 |
.sample1 {ruby-overhang:auto;} .sample2 {ruby-overhang:start;} .sample3 {ruby-overhang:end;} .sample4 {ruby-overhang:none;} |
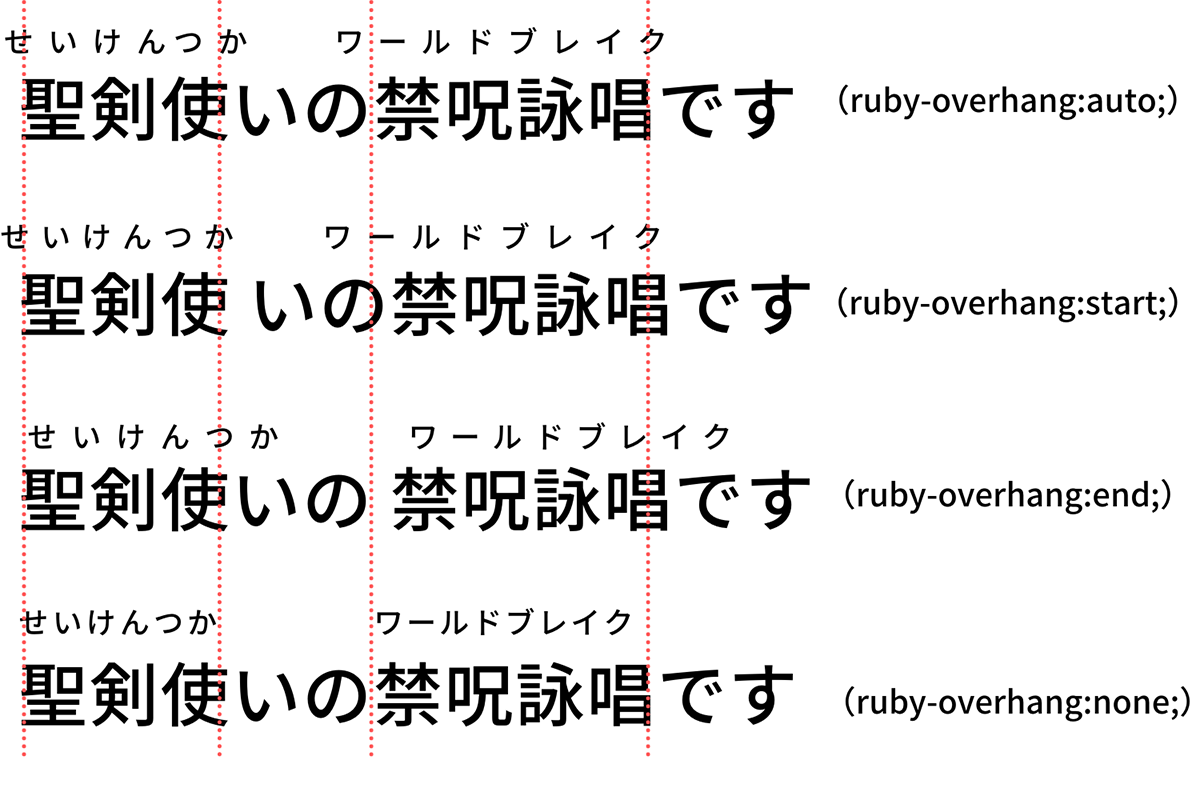
わかりやすいように赤の点線を付けました。
このように、値によって本体テキストの前後のテキストに対して、ルビテキストの位置が変わってきます。
ruby-overhangプロパティと類似する要素
ruby-positionプロパティ
ルビの位置を指定するプロパティです。ルビを本体テキストの上にするのか下にするのかを指定します。
{ ruby-position: 値; }
- over:初期値です。本体テキストの上にルビをふります。
- under:本体テキストの下にルビをふります。
- inter-character:本体テキストの文字と文字の間にルビをふります。(台湾で使用される繁体字中国語の特殊なケースに使われます)
See the Pen
PoGMwEq by Sachiko (@yivliriy)
on CodePen.
まとめ
いかがでしたか?
まだ対応ブラウザが少ないため、実装するにはまだ先かもしれませんが、練習しておくと良いでしょう。
参考文献:W3C|CSS Ruby Layout Module Level 1