プログラミング初心者の皆さんは何の言語から学習を始めましたか?ほとんどの方がフロントエンドのHTML/CSS、JavaScriptから学び始めたのではないでしょうか?
またこの記事にたどり着いた方は、JavaScriptの学習で挫折しそうになっていたり、何の言語から始めようか迷っていたりという方が殆どのはず。
今回はそんなプログラミング初心者の方に向けて、
・JavaScriptが難しいと言われる理由とは
・本当に初心者におすすめな言語は何なのか
・JavaScriptを挫折せずに習得する方法とは?
についてご紹介します。言語の習得方法や難易度については個人の主観によって意見が異なると思いますが、参考にしてみてくださいね。
目次
JavaScriptは難しいのか

まずJavaScriptは本当に難しいのかについてご説明します。
結論から言うと、現在のJavaScriptは初心者向けではないと言えるでしょう。『現在の』というのは、プログラミング言語は常にアップデートされ、その都度仕様が変わるから。
初期の頃のJavaScriptは比較的単純で、情報量も少なく、機能も簡潔なものでした。しかしアップデートを重ね、情報量と機能が膨大に膨れ上がってしまったのです。
これがJavaScriptが初心者向けではないと言われる理由です。
JavaScriptとは?
JavaScriptはフロントエンドといわれる、私たちの目に見える場所で良く利用される言語です。最近のWebサイトではバナーが下から現れたり、情報送信ができたり、便利な機能が搭載されていますが、それらは全てJavaScriptで作られています。
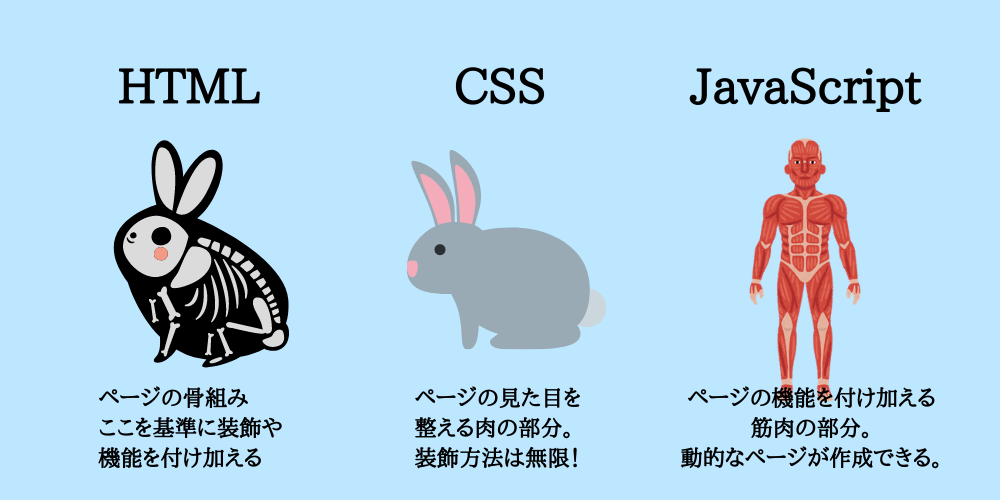
HTMLではWebサイトの骨組みを、CSSではWebサイトの筋肉を、JavaScriptではWebサイトの肉付けを行っているのです。

通常プログラミング言語は、人間により違い『高級言語』から、コンピューターに近い『低級言語』に翻訳しなければなりません。
翻訳のためには『コンパイル』と呼ばれる翻訳作業が必要になりますが、JaavScriptはそのコンパイルが不要。ブラウザが勝手にソースコードを解釈してくれるため、初心者が躓きがちなコンパイルをしなくても良いのです。
ちなみに、このような簡易的な言語をスクリプト言語といいます。
JavaScriptが難しいと言われる理由

JavaScriptは情報量が膨大で情報更新の頻度も高め
先ほども簡単に説明しましたが、現在のJavaScriptは機能が非常に多く、情報が追いきれません。
仕様の更新も早いため、古い文法や新しい文法がネット上に混在することになります。そのためネットの記述通りにコードを書いたのに動かないなど、予期せぬエラーが発生してしまうのです。
言語の更新はより利便性を高めるために行われるものですが、JavaScriptを使用する現場の人間でさえもこの更新速度に付いていけないという声があります。
実行環境に依存する
JavaScriptはブラウザ上で動作する言語です。現在ブラウザには様々な種類があり、代表的なものとしてGoogle CromeやMicrosoft Edge、Firefox、Safariなどがありますが、HTML/CSS及びJavaScriptの対応状況はすべて異なります。
そのためChromeではサポートされていても、Edgeではサポートされておらず、Edgeを使用するユーザのために開発が滞るということが頻繁に発生するのです。
JavaScriptを学ぶ際は1つのサイトで実行すれば良いだけなので、この難点はあまり実感できないかもしれませんが、実際に公開するプログラムを書くとなるとかなりネックな要素になってくるはずです。
DOMやjQueryへの理解が必要
JavaScriptは機能が多く非常に便利な言語かもしれませんが、そこが逆に難点となってしまいました。
それがDOMとjQueryです。
DOMはDocument Object Modelの略で、JavaScriptのプログラム内からHTML・XMLを操作するために実装された仕組みです。
動的なページを作成するためには必須の機能で、まさにJavaScriptの真骨頂ともいえる機能ですが、DOMの内容は複雑で初心者には理解しがたい部分が多いのです。
またjQueryはWebサイトの構築でネックとなっていたブラウザの違いを解決し、なおかつ簡易的なプログラムを書くことが出来る機能のこと。
多くのサイトでjQueryは便利!活用しよう!とありますが、このjQueryに関しても情報量がかなり多め。何も知らないまま手を出すと、何が何だか分からなくなり、結果的に挫折してしまう可能性が高くなるのです。
JavaScriptはサーバーサイドでも利用可能
Webサイトを構築するにはフロントエンドだけでなく、サーバーサイドの知識も必要になります。
サーバーサイドを扱うにはPHPやRubyなどの知識が必要になりますが、実はJavaScriptでもサーバーサイドの操作が可能。
それがNode.jsというフレームワークです。フレームワークとは便利な機能をまとめたソフトウェアのことで、Node.jsを利用することでJavaScriptでもサーバーサイドの開発が可能になります。
一見便利そうに見えますが、言語の文法に加えてDOMやjQuery、フレームワークなど、JavaScriptを完璧に習得して使いこなすには膨大な情報量を消化しなければなりません。
こうした理由からJavaScriptは難しいと言われているのです。
本当に初心者におすすめな言語は?

HTML/CSS
まず前提としてこれら2つはプログラミング言語ではありません。HTMLはマークアップ言語、CSSはスタイルシート言語です。
プログラミング言語ではありませんが、機械に対して命令を与えてその結果を体感するという経験には、非常に便利な言語です。
環境構築もChromeとコードエディターをダウンロードするだけで良いので、挫折することもありません。まずはプログラミングの楽しさを体感しましょう。
PHP
PHPはWebサービスのための言語で、文法も非常に寛容。挫折のポイントとなるエラーも発生しにくいため、HTML/CSSの次に学ぶのにオススメです。
Ruby
Rubyは日本人によって開発された言語のため、リファレンスが日本語で公開されています。そのため最新情報がいつでも日本語で手に入る環境にあるのです。
Rubyはシンプルな構造から世界中で重宝されていて、Ruby on Railsという、よりコーディングを効率化するフレームワークが公開されています。
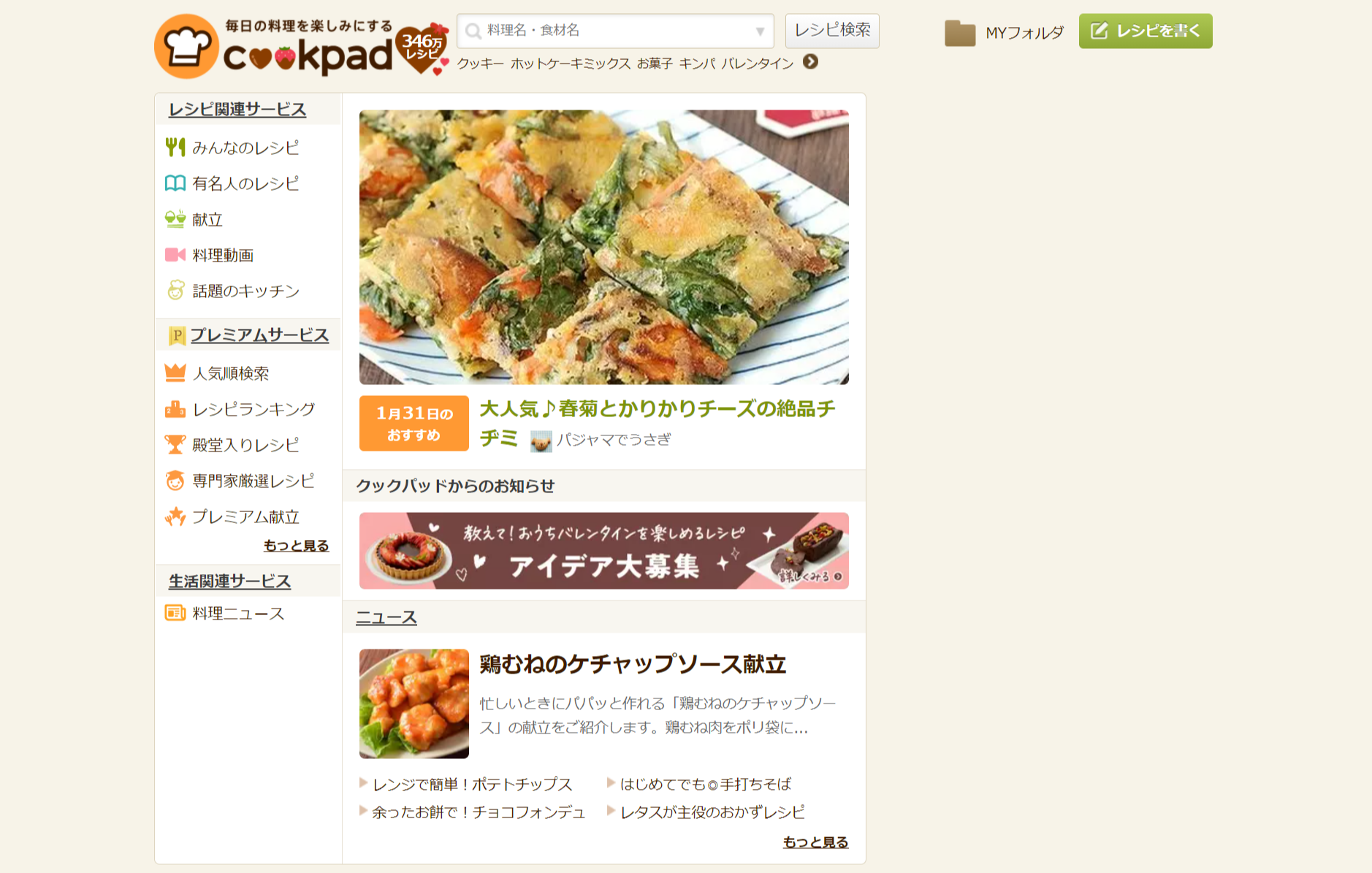
レシピ共有サイトのクックパッドもRubyで開発されたサイトで、知識を習得した後に活用の場が広いのもおすすめしたい理由の一つです。
https://www.ruby.or.jp/ja/showcase/case11.html
Java
Javaも初心者におすすめの言語です。Javaは歴史が非常に長く、Javaを使って多くのシステムが構築されてきました。
今後も安定的な需要があり、なおかつ実行環境に左右されない仕様からかなり重宝されている言語です。
これまでに紹介した言語よりも難易度は高めですが、焦らずゆっくり学習することでJavaの知識だけでなく、プログラミングの知識もしっかり身に付きます。
それでもJavaScriptを学びたい!挫折しないコツは?

しかしWebサイトを構築するには、JavaScriptは避けては通れません。ここではJavaScriptを挫折せずに学ぶコツをご紹介します。
一番は焦らずに土台を固めていくことです。しっかり文法を理解していなかったり、プログラミングの基礎を分からないままフレームワークなどに手を出した場合、挫折するのは目に見えています。
便利だから、効率的だから、という決まり文句に惑わされず、しっかり基礎から学習していきましょう。
次に大事なのが、正確な情報を収集することです。ネット検索は非常に便利ですが、質問サイトや個人のブログには、古い情報が掲載されていたり、情報自体に間違いがあったり、思わぬエラーを発生してしまう可能性が高いです。
そのため、情報収集にはリファレンスサイトを利用しましょう。おすすめのサイトはMDN Web Docsです。

https://developer.mozilla.org/ja/
MDN Web Docsはウェブ開発者向けのリソースで、JavaScriptの他、HTMLやCSSの情報も掲載されています。
元は海外のサイトなので日本語では理解しにくい部分がありますが、情報は正確なのでこのサイトを土台に学習を進めるのがオススメです。
まとめ

今回はJavaScriptの難易度について解説しました。JavaScriptは簡単で初心者におすすめと紹介されることが多いですが、実は機能が多すぎて、学習が追い付かないという一面もあります。
プログラミングを学ぶ際は、自分にとって本当に必要な言語をしっかり学ぶことをお勧めします。
参考文献:
DOMの紹介 – MDN Web Docs
JavaScript 技術概説 – MDN Web Docs