こんにちは。
ご覧いただき、ありがとうございます。
今回は縦書きの時に、英数字の向きを水平に配置する(縦中横)CSSプロパティtext-combine-horizontalの説明をします。
その時は、text-combine-horizontalというCSSプロパティを使います。
今回は、text-combine-horizontalの
について説明します。
目次
text-combine-horizontalとは
text-combine-horizontalの読み方
「text-combine-horizontal」は「テキスト ー コンバインーホリゾンタル」と読みます。「combine」は「結合する」「horizontal」は「水平」という意味です。
【キーワード】の説明
text-combine-horizontal は「テキストを結び付け水平にする」ことです。
1文字分のスペースに複数の文字を表示できるようになり、縦中横と呼ばれるレイアウトを表示することができます。
現在、同じ効果のCSSはtext-combine-horizontaldではなく、標準的にtext-combine-uprightが使われています。
text-combine-uprightは比較的最近、W3Cで実装されました。
なので、SafariやInternetExplorer、古いChromeなどでは書き方を変えて実装されています。
ブラウザによって、書き方が違うのでややこしいです。
以下は、ブラウザによって違う書き方です。表示されるブラウザと表示されないブラウザが出てきてしまうので、基本的にすべて書いておいた方が無難です。
|
1 2 3 4 5 6 7 |
-webkit-text-combine : horizontal; /* (Chrome9~47、Safari5.1以降) /* -ms-text-combine-horizontal: all; /* (InternetExplorer、Edge) /* -moz-text-combine-upright: all; /* (Firefox nightly 版) /* text-combine-upright: all; /*(現在のほとんどの対応ブラウザで縦中横にしたい時に使用)/* |
text-combine-horizontalプロパティで利用できる値
text-combine-horizontalプロパティでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| none | 初期値です。特別な処理は行いません。 |
| all | 文字を水平に並べてボックス内に収めます。この幅は、縦書きボックス内で一文字分の空間を取ります。 |
| digits | 指定される連続した半角数字を、水平に並べて縦一文字分のボックスに配置します。2〜4までの整数値が指定でき、数値を省略したときの値は2となります。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 9~47 (48~) |
| Edge | 79~ |
| Firefox | 26~31 (48~) |
| Internet Explorer | 11~ |
| Opera | 15~34 (35~) |
| Safari | 5.1~ |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | (81~) |
| Android版Chrome | (88) |
| Android版Firefox | (83) |
| Android 版 Opera | (59) |
| iOS版Safari | 5~ |
| Samsung Internet | (5~) |
text-combine-horizontalプロパティの基本的な使い方
text-combine-horizontalプロパティの使い方
{-webkit-text-combine: horizontal; (Chrome9~47、Safari5.1以降)}
{-ms-text-combine-horizontal: all; (IE、Edge)}
{-moz-text-combine-upright: all; (Firefox nightly 版) }
{text-combine-upright: all;} 現在、上記以外の対応ブラウザで、縦中横にするときに使われています。
html
|
1 2 3 4 5 6 7 8 9 10 |
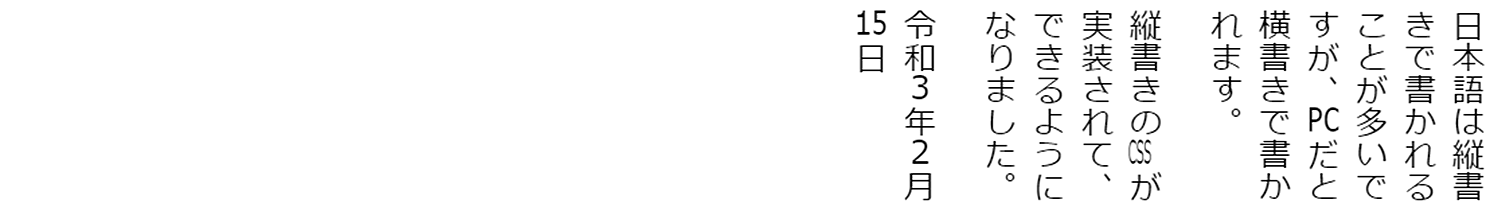
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>日本語は縦書きで書かれることが多いですが、<span class="combine">PC</span>だと横書きで書かれます。</p> <p>縦書きの<span class="combine">CSS</span>が実装されて、できるようになりました。</p> <p>令和<span class="combine">3</span>年<span class="combine">2</span>月<span class="combine">15</span>日</p> </body> </html> |
CSS
縦中横を適用したい文字を囲みます。
ブラウザにより書き方が違うため、IE・Safariの書き方も一緒に書かないと、表示されるブラウザと表示されないブラウザが出てきてしまいます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
body{ -webkit-writing-mode: vertical-rl; -moz-writing-mode: vertical-rl; -ms-writing-mode: tb-rl; writing-mode: vertical-rl; -webkit-text-orientation: upright; -moz-text-orientation: upright; -ms-text-orientation: upright; text-orientation: upright; } .combine{ -webkit-text-combine: horizontal; /*(Chrome9~47、Safari5.1以降) */ -moz-text-combine-upright: all; /*(IE、Edge) */ -ms-text-combine-horizontal:all; /* (Firefox nightly 版) */ text-combine-upright: all;/*標準(現在ほとんどの対応ブラウザで縦中横にしたい時に使われている) */ } |
英数字が一文字に収まっていますね。
text-combine-horizontalプロパティと類似する要素との違い
text-orientationプロパティ
縦書きの時の半角英数字を、1文字ずつ縦向きにして縦に並べるテキストの向きを調整します。(IEは実装されていません。)
- mixed:初期値です。日本語は縦、英数字は横。
- upright :日本語も英数字も全て縦方向にします。
- sideways :日本語も英数字も全て横方向にします。writing-mode が vertical-rl の場合は右へ回転、vertical-lr の場合は左へ回転します。
html
|
1 2 3 4 5 6 7 8 9 10 11 |
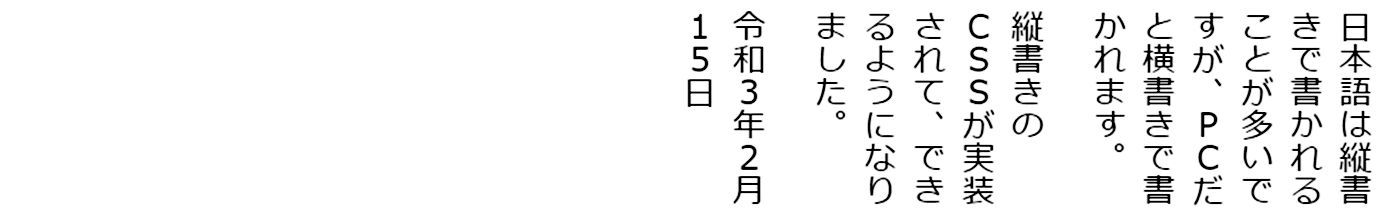
<!doctype html> <html lang="ja"> <head> <title> サンプル</title> </head> <body> <p>日本語は縦書きで書かれることが多いですが、<span class="combine">PC</span>だと横書きで書かれます。</p> <p>縦書きの<span class="combine">CSS</span>が実装されて、できるようになりました。</p> <p>令和<span class="combine">3</span>年<span class="combine">2</span>月<span class="combine">15</span>日</p> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 |
body{ -webkit-writing-mode: vertical-rl; -moz-writing-mode: vertical-rl; -ms-writing-mode: tb-rl; writing-mode: vertical-rl; -webkit-text-orientation: upright; -moz-text-orientation: upright; -ms-text-orientation: upright; text-orientation: upright; } |
英数字は縦書きになりました。縦中横にはなっていません。
まとめ
いかがでしたか?
日本語は縦書きで書かれますので、使う機会は多いと思います。
ただ、ブラウザによって対応していなかったり、記述方法が違ったりするので、CSSで縦書きデザインを表示するときには、注意してくださいね。
参考文献:W3C|text-combine-horizontal 、 Can I uae|text-combine text-orientation – CSS: カスケーディングスタイルシート | MDN