フォームを作る時、お問い合わせ内容などユーザーにテキストを入力してもらいたい時によく使うのがtextareaです。ですが、同じテキストを入力できる<input type=”text”>との使い分けに悩んだ方もいるのではないでしょうか。
そこで今回はHTML初心者に向けて、
・textareaタグとinputタグとの違い
・テキストエリアの作り方
・テキストエリアに設定できる属性
をご紹介します。
テキストエリアの使い方にお悩みの方は、ぜひ参考にしてみてくださいね。
目次
textareaタグとinputタグの違い
<textarea>と<input type=”text”>は、どちらもテキストを入力させたい場合に使います。
使い分けは簡単で、
| タグ | 入力欄 | 使用例 |
|---|---|---|
| <textarea> | 複数行のテキスト入力欄 | お問い合わせ内容など |
| <input type=”text”> | 1行のテキスト入力欄 | 名前・住所など |
となります。
入力項目の内容によって使い分けましょう。
テキストエリアの作り方
それでは実際にテキストエリアを作ってみましょう。
テキストエリアは他のフォームの部品と違い、inputタグを使いません。以下のようにtextareaタグを使って記述します。
|
1 |
<textarea name="otoiawase" rows="5" cols="40"></textarea> |
このように表示されます。inputタグと違い、最後に</textarea>という閉じタグが必要になるので注意しましょう。
テキストエリアに設定できる属性
テキストエリアはお問い合わせフォームなどの部品の一つとして使います。
フォームの部品として機能させるために必要な属性や、テキストエリアの見た目を変えるために必要な属性があります。
テキストエリアを使いこなす上で必須な内容なので、一緒に覚えておきましょう。
テキストエリアに名前を指定する【name】
例えばお問い合わせフォームのように、何かの情報を送信する必要がある場合、HTMLだけでは機能を実現できません。PHPなどの別のプログラムに情報を送り、処理をする必要があります。
inputタグと同様に、name属性を指定すると情報を送られたプログラムが「このフォームの部品は何なのか」と識別できるようになります。
|
1 |
<textarea name="otoiawase" rows="5" cols="40"></textarea> |
上の例だと、textareaの中に入っている内容は「otoiawase」の中身なんだとプログラムに認識されます。
行数・列数を指定する【rows・cols】
テキストエリアが狭いと、ユーザーは入力しづらく感じます。rows・colsの項目を指定してあげると、テキストエリアの大きさを自由に変更できます。
| 属性名 | 設定できる項目 | 見た目の変化 |
|---|---|---|
| rows | 行数 | テキストエリアの高さが変わる |
| cols | 文字数 | テキストエリアの幅が変わる |
|
1 |
<textarea name="otoiawase" rows="6" cols="40"></textarea> |
入力できるのは数字のみで、%などの単位で指定することはできません。
ちなみに、rowsやcolsを使わずにCSSのwidthやheightで指定することもできます。
初期値を指定する
テキストエリアに初期値を入力しておきたい場合は、<textarea>〜</textarea>の中に含めます。
|
1 |
<textarea name="otoiawase">ここに初期値を入れます</textarea> |
初期値が不要な場合は<textarea></textarea>とすれば何も表示されません。
inputタグと違い、value属性で初期値を設定することはできないので注意しましょう。
入力必須にする【required】
必ず入力させたい項目にはrequiredを指定しましょう。
|
1 2 3 4 |
<form> <textarea name="otoiawase" required></textarea> <button>送信</button> </form> |
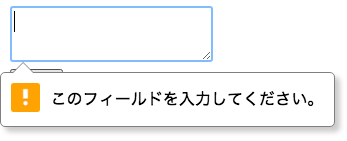
入力せずに送信しようとするとエラーが表示されます。
最大文字数・最小文字数を決める【maxlength・minlength】
maxlength属性を使うと、指定した文字数以上の入力は無効になります。
|
1 |
<textarea name="otoiawase" maxlength="20"></textarea> |
上記の例の場合、20文字以上の入力は全て無効になります。ただし、これだけだとユーザー側からはどうして途中から入力が無効になるかわかりません。必ず入力フォームの近くに「◯文字以内で入力してください」と書いておくようにしましょう。
同じように、minlength属性を使うと最小文字数が指定できます。
|
1 |
<textarea name="otoiawase" minlength="5"></textarea> |
上記の例だと、5文字未満で送信しようとするとエラーになります。ただし、空(0文字)だと送信できてしまうので、入力必須のrequiredと一緒に使うようにしましょう。
プレースホルダーを指定する【placeholder】
初期値としてではなく、そのテキストエリアが何の項目なのか表示したい時にはplaceholderを使いましょう。
|
1 |
<textarea name="otoiawase" placeholder="お問い合わせ内容"></textarea> |
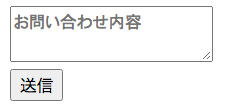
このように、入力欄にうっすらとテキストが表示されるようになります。placeholderで指定した内容は、ユーザーが何かを入力すると表示されなくなります。
まとめ
以上、今回はHTML初心者の方に向けて
・textareaタグとinputタグとの使い分け
・テキストエリアのタグの書き方
・テキストエリアに設定できる属性6つ
をご紹介しました。
この記事の内容を覚えておけば、よりユーザーが使いやすいテキストエリアが作れるようになります。ぜひマスターしてみてくださいね。