今回ご紹介するのは画像を小さくする方法について。高画質な画像は非常に画質が良いですが、画像サイズが非常に大きくなっているため、扱いづらいのがネック。
そこで画像サイズを自由に変更できるWebサイトやアプリケーションをご紹介します!
画像サイズを拡大・縮小できるWebサイト

まずは画像のリサイズができるWebサイトをご紹介します。1回限りの使用や、あまり頻繁にリサイズしない方はダウンロード不要で利用できる手軽さがポイント!
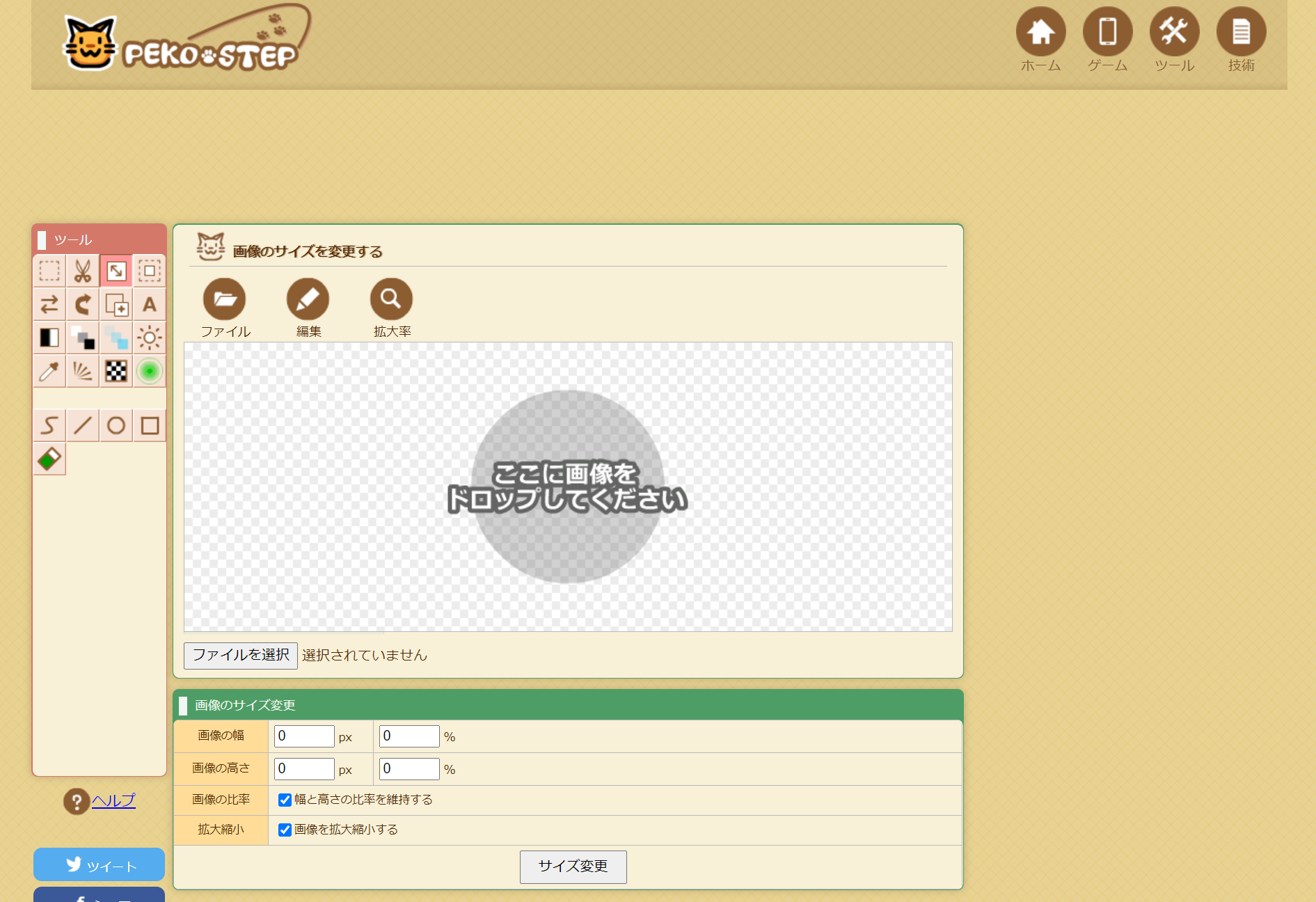
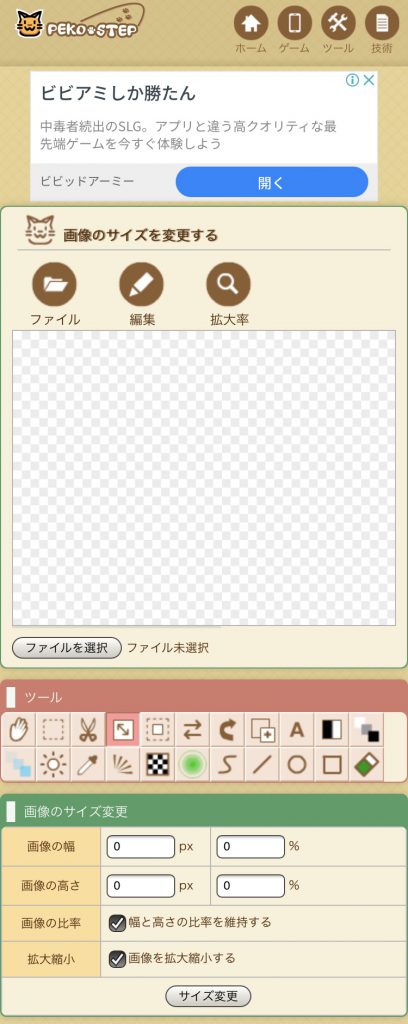
PEKO・STEP

PC画面

スマホ画面
PEKO・STEPは画像のサイズ変更だけでなく、背景透過や切り抜き、回転、反転、テキスト追加など高機能の画像編集も行えるサイトです。
- 画像をドロップ(または選択)
- 画像の幅と高さを設定する
- サイズ変更をクリック
- 表示された画像を保存する
I♥IMG

PC画面

スマホ画面
必要最低限で使いやすいのがこちらのサイトです。ロード時間が早く、また自動的にダウンロードされるので大量の画像をリサイズしたい方におすすめです。
- 画像を選択(またはドロップ)
- 右側に表示される歯車マークからピクセルか比率を選択
- 右下の画像サイズの変更をクリック
- ※画像は自動的にダウンロードされます
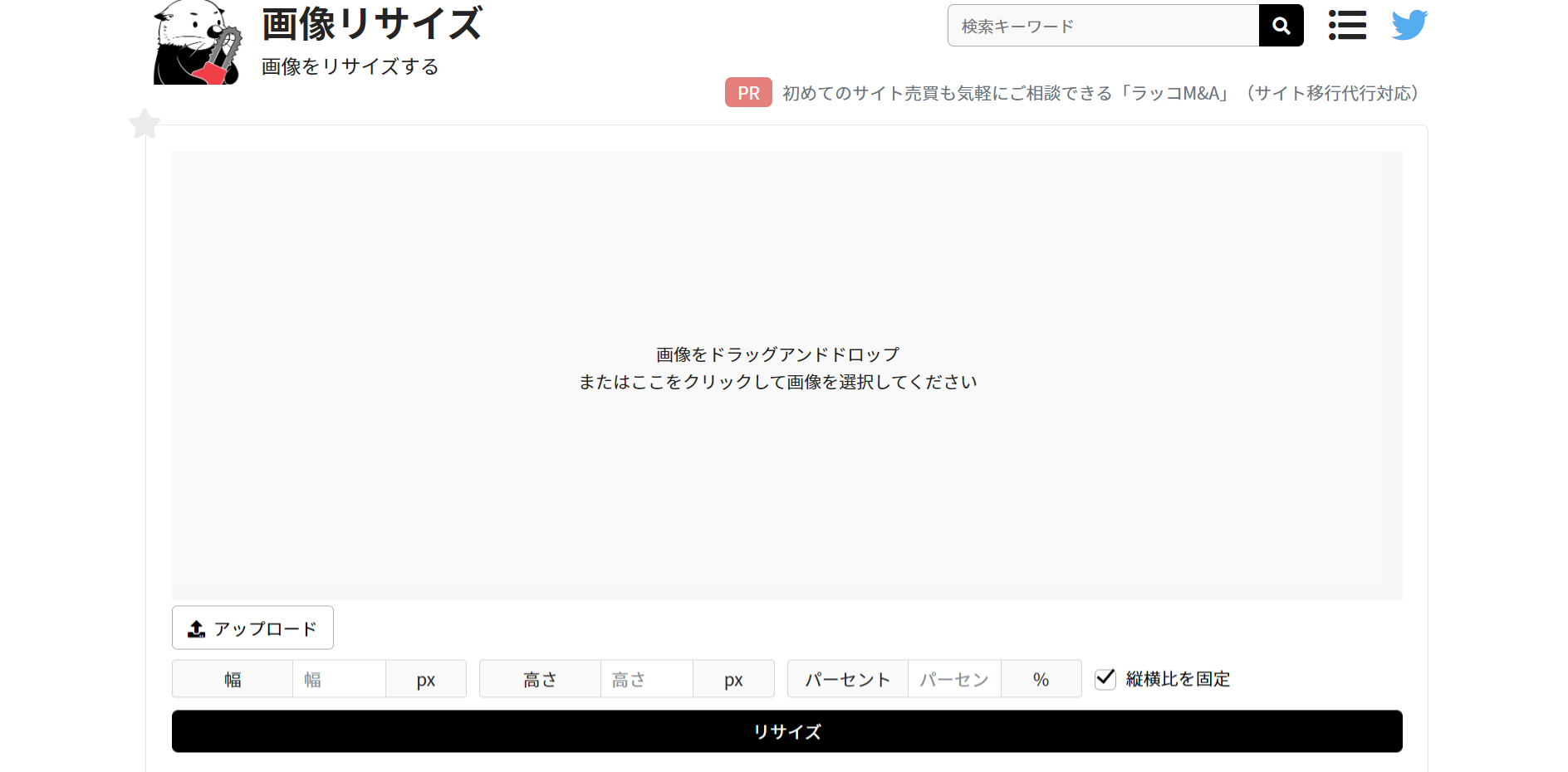
画像リサイズ

PC画面

スマホ画面
こちらのサイトのポイントは、アップロードした画像のサイズが表示されているので、変更サイズを予想しやすい点です。事前に画像サイズを確認する必要が無いため、スムーズにリサイズできます。
- アップロードから画像を選択(またはドロップ)
- 画像サイズを指定する
- リサイズをクリック
- ダウンロードをクリックして画像を保存する
画像を縮小する!

PC画面/スマホ画面
こちらのサイトも大量に画像をリサイズしたい方におすすめ!
また画像を20枚同時に変更できるというメリットだけでなく、一般的なピクセル値を選択できるので「大体このサイズにしたい」と抽象的なサイズ変更も行えるのがポイントです。
- 画像を選択(またはドロップ)
- 変更後のサイズを選択する
- 縮小するボタンをクリック
- 画像をダウンロードする(複数枚ある場合はZIP形式も可)
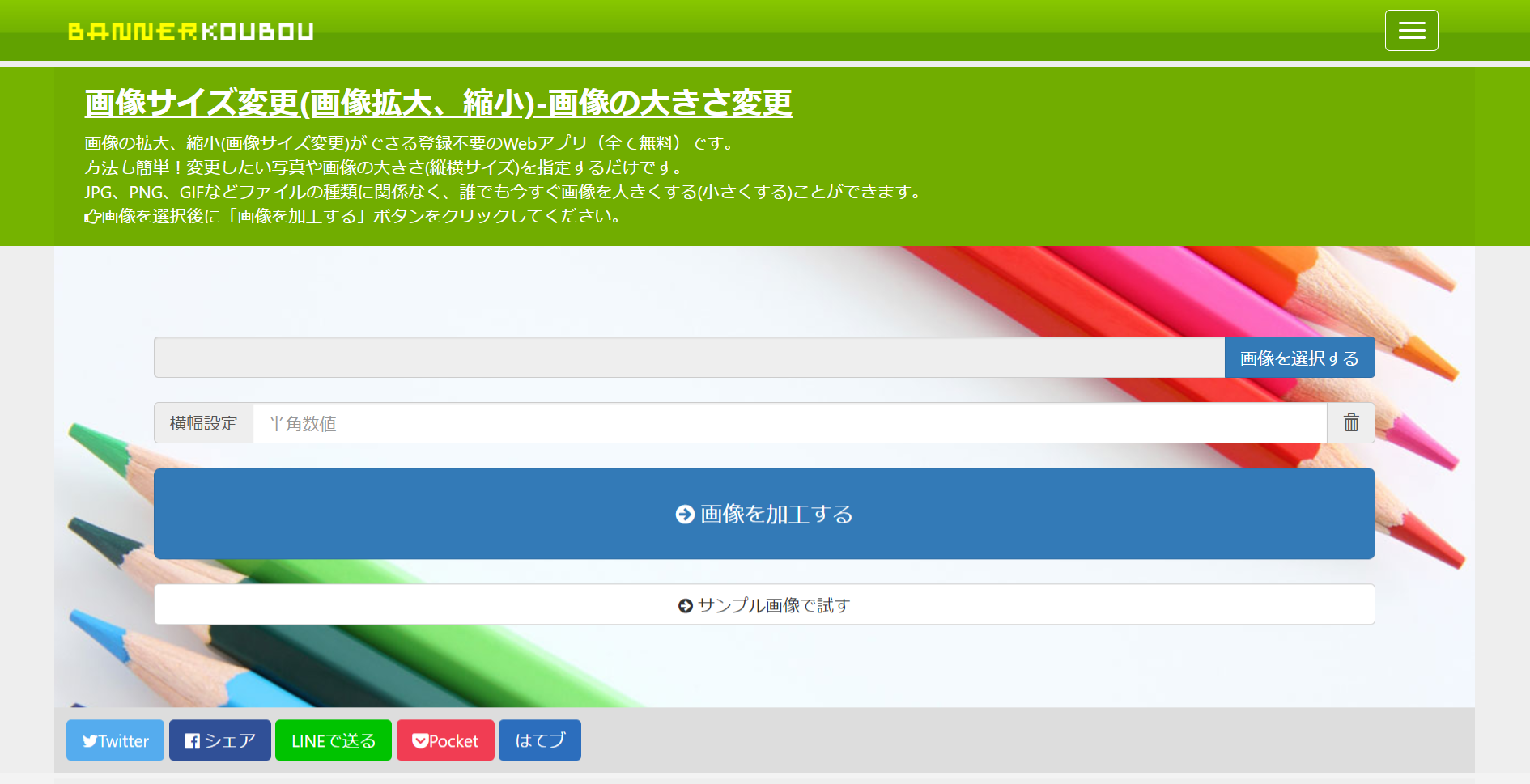
BANNERKOUBOU(バナー工房)

PC画面

スマホ画面
PEKO・STEPのように多機能を備えながら、シンプルさも兼ね備えたサイトです。画像を選択し、横幅を指定するだけで比率は保持されたままリサイズが行われます。
- 画像を選択するからリサイズしたい画像を選択する
- 横幅をピクセル値で指定
- 画像を加工するをクリック
- 右上の保存から変更後の画像を保存する
画像サイズを拡大・縮小できるアプリケーション

続いて画像サイズを変更できるスマートフォンアプリをご紹介します。スマートフォン上の画像を頻繁にリサイズしたい方にオススメです。
画像サイズ


iPhone、Android両方にリリースされているアプリで、手軽にサクサクと画像のリサイズができるアプリです。タブレットでも使用できるので、様々なデバイスで画像サイズを調整する方にもおすすめです。
画像圧縮:まとめて写真を圧縮して容量を削減しよう

複数の画像を一気にリサイズできるのがこちらのアプリ。メールに画像を添付したい時や、インターネットにアップロードしたい時など、大量の画像を扱う方におすすめです。
ImageResize

画像のリサイズだけでなく圧縮や切り抜きにも対応した高性能のアプリです。画JPGだけでなくHEICやPNGとしても出力できるので、拡張子にこだわりがある方はこちらをご利用ください。
Photo Resizer

画像のリサイズの他、SNSに適したトリミング機能にも優れたアプリです。特にInstagramは画像のサイズが特有なので、SNSのトリミング用アプリとしても併用したい方にオススメ。
写真リサイズ

撮影済みのアルバムから選択するだけでなく、アプリ内で撮影した画像もリサイズできるアプリです。ユーザーからの人気が高く、動作が安定しており非常に使いやすいのがポイントです。
 WordPressのアイキャッチ画像とは?作成方法から設定方法まで解説!
WordPressのアイキャッチ画像とは?作成方法から設定方法まで解説!
PCで画像サイズを変更する

実はPCでは標準のアプリケーションで画像をリサイズできます。画像をリサイズするためだけのものではないので、少し手間はかかりますが、オフライン上でも実行できるのがポイントです。
Windowsで画像のリサイズ(拡大・縮小)
Windows10では「ペイント」を使用して画像のサイズ変更が行えます。

- 左上の「ファイル」>「開く」で画像を選択
- メニューバー「イメージ」から「サイズ変更」を選択
- 任意のサイズを設定
- 再び「ファイル」から保存を選択する
MacBookで画像のリサイズ(拡大・縮小)
MacBookの場合はアプリケーションを使用する必要はなく、画像のプレビュー画面からサイズ変更ができます。
- 画像を「プレビュー」で開く
- 右上「編集ツールバーを表示」を選択
- 編集画面内「サイズを調整」をクリック
- 任意のサイズを設定
- 保存
画像を小さくするメリットとデメリット

余談ですが画像のサイズを変更する際は注意が必要です。
画像サイズを小さくする場合
画像サイズを小さくする際は画像の容量自体が小さくなるので、画像の送受信にかかる時間の短縮や、エラーの発生確率減少などのメリットが期待できるでしょう。
しかし画像サイズを小さくしてしまうと、低画質になるため拡大時に画像が荒くなる場合があります。
他のデバイスや他人に綺麗な状態のまま画像を送りたい場合は「圧縮」で画像サイズを一旦小さくし、受信後に画像サイズを元に戻してもらう必要があります。
画像サイズを大きくする場合
大きい画像を小さくできたのでその逆も簡単にできると思うかもしれませんが、実はそう簡単にはいきません。
大きい画像は詳細までの情報がすでにあるので、それらの情報をカットして小さくすることはできますが、元々が小さい画像の場合は情報が無いため、拡大しても新しく情報を生成することはできません。
仮にできたとしても画質の粗い画像が出来てしまうので、小さい画像の拡大はお勧めできません。
サイズ変更と圧縮は使用用途を分けよう
では圧縮とサイズ変更、どこでどう使い分けるのが正解なのでしょうか?これは使用用途によってはっきり分けられます。
例えばブログやSNSなどのインターネット上に画像を公開する場合は圧縮ではなく「画像サイズ縮小」が相応しいです。
逆にメールやチャットツールで画像を送受信する場合は「画像の圧縮」を選択しましょう。
対象の画像をダウンロードや保存するのか、それともただ単に目に入ればよいのか、画像の画質を重視すると使い分けやすいですね。
まとめ
いかがでしたでしょうか?高画質な画像が増え、スマートフォンでも高画質の画像が撮影できる時代になりました。
しかし反対に画像の扱いが非常に難しくなった時代でもあります。個人で扱う分には特段気にしなくても良いかもしれませんが、不特定多数の第三者に画像を公開・共有する場合は画像のサイズにも気を配るようにしましょう。
特にブログの運営者にとってはページの読み込みスピードにも関わる重要なポイントです。
また最後に説明した通り、画像の画質を優先するのか、読み込みスピードを優先するのかも重視しておくと、より賢い選択が取れるようになりますよ!
 画像をリサイズする方法【無料で簡単な方法のみ】
画像をリサイズする方法【無料で簡単な方法のみ】