・sliceの使い方がよくわからない・・・。
・substringとの違いは?
JavaScriptではsliceメソッドを使って文字列や配列を切り抜くことができますが、使い方を知らない人も多いでしょう。
そこでこの記事では、sliceメソッドの使い方やsubstringとの違いについて詳しく解説します!
この記事を読めば、sliceメソッドで文字列や配列を切り抜く方法がわかり、substringとの違いも理解することができるでしょう。
JavaScriptでsliceメソッドについてよくわからない、文字列や配列を切り抜きたいという人は、ぜひ最後までご覧ください。
目次
sliceとは?
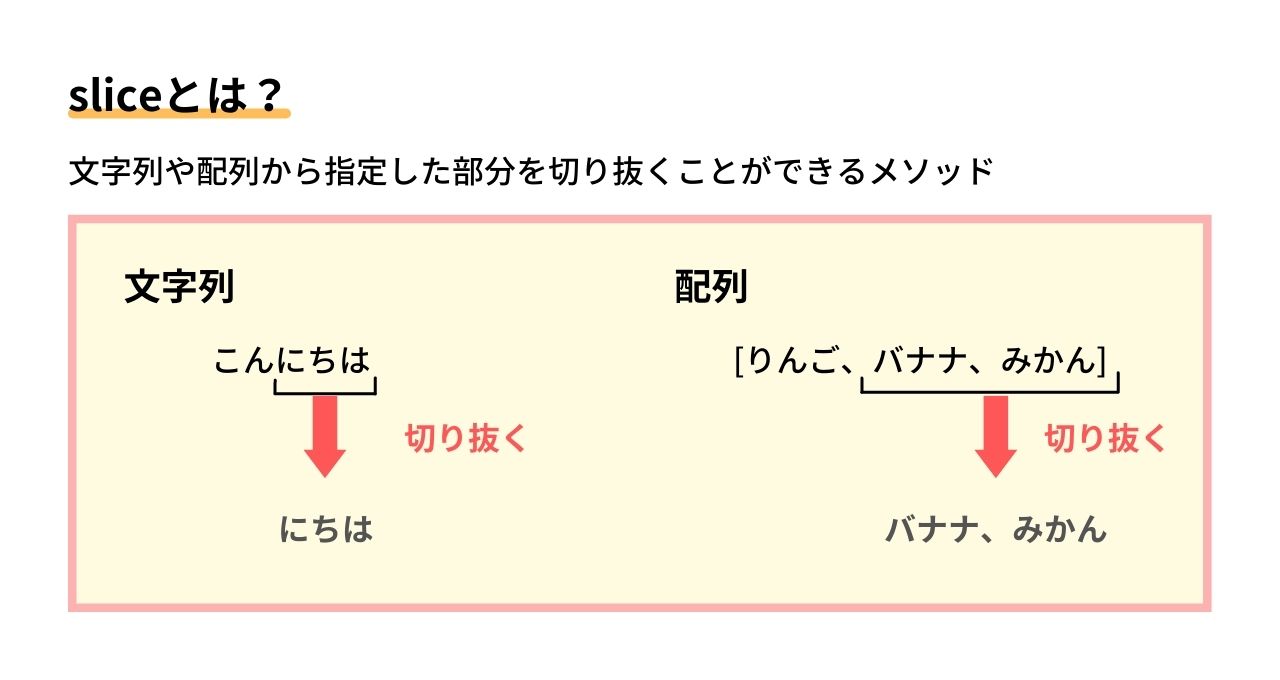
sliceとは、文字列や配列から指定した部分を切り抜くことができるメソッドです。
例えば、文字列に対して、切り抜く開始位置と終了位置を指定することで、その間の文字列を切り抜くことができます。
そして、配列にsliceメソッドで開始位置と終了位置を指定すると、その間の要素が切り抜かれます。
では、sliceメソッドはどのようにして使うのか、詳しく見ていきましょう。
sliceの使い方
sliceメソッドの書き方は以下の通りです。
|
1 2 3 4 5 |
//文字列型 文字列型.slice(開始位置, [終了位置]) //配列型 配列型.slice(開始位置, [終了位置]) |
sliceメソッドは、文字列型または配列型の後に、ドット「.」で繋いで指定します。
そして、sliceメソッドには2つの引数を指定することができ、1つ目に「開始位置」、2つ目に「終了位置」を指定します。
省略した場合は、開始位置から最後までの範囲が切り抜かれます。
では、sliceメソッドで「文字列」を切り抜く方法と「配列」を切り抜く方法について見ていきましょう。
sliceで文字列を切り抜く方法
まずは、sliceメソッドで文字列を切り抜く方法です。
実際のコードの書き方は次の通り。
|
1 2 3 4 5 6 |
<script type="text/javascript"> let string = 'あいうえおかきくけこ'; console.log(string.slice(5)); // 開始位置だけ指定した場合 console.log(string.slice(5, 7)); // 終了位置も指定した場合 </script> |
「あいうえおかきくけこ」という文字列を変数「string」に代入します。
そして、console.logを使って、この文字列を切り抜いてみます。
1つは「string.slice(5)」と指定し、開始位置「5」から最後までの文字列を切り抜きます。
もう1つは「string.slice(5, 7)」と指定し、開始位置「5」から終了位置「7」までを切り抜きます。
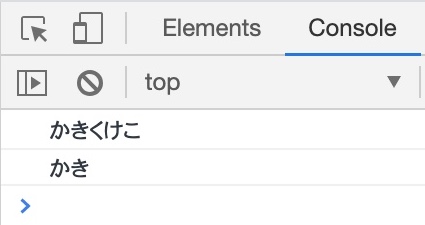
結果を表示して確認してみましょう。
Google ChromeのデベロッパーツールのConsoleを表示すると、「かきくけこ」「かき」という文字列が出力されました。
「かきくけこ」と出力された文字列は、sliceメソッドで開始位置を「5」と指定したため、5番目から最後の文字まで切り抜かれたのです。
そして、「かき」と出力された文字列は、sliceメソッドで開始位置を「5」、終了位置を「7」と指定したため、5番目から7番目までが切り抜かれたのです。
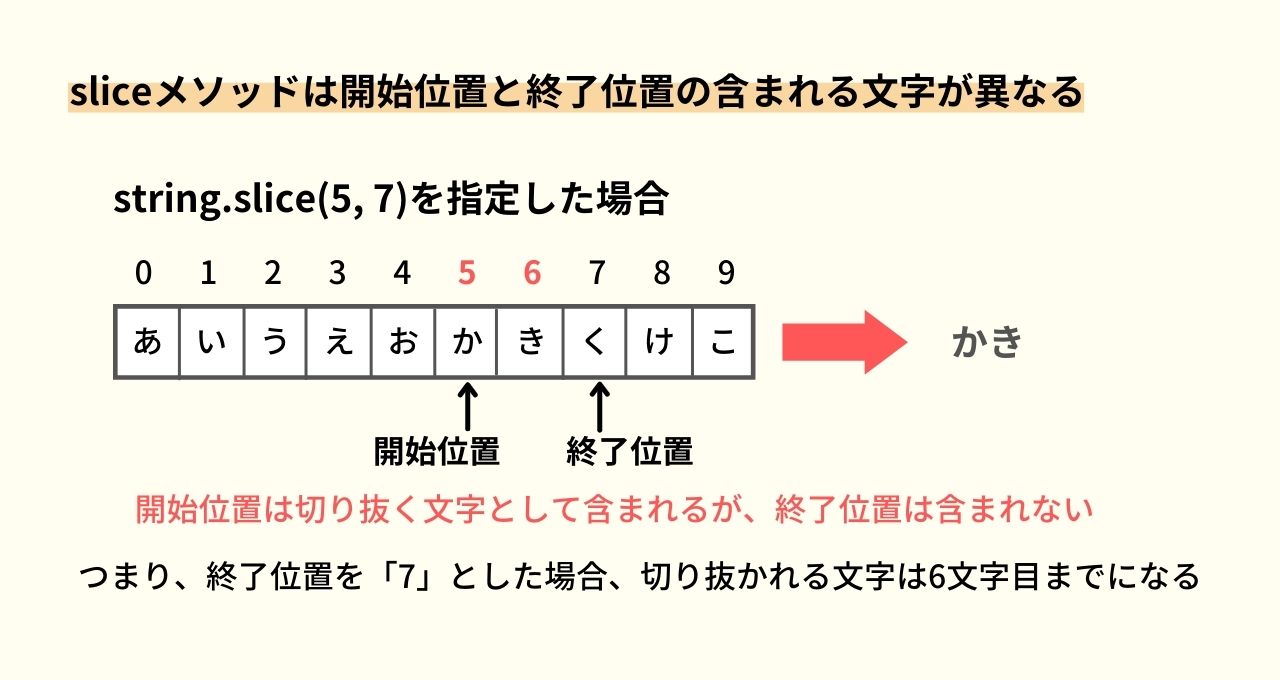
今回の例のように、sliceメソッドに開始位置を「5」、終了位置を「7」と指定した場合、開始位置は切り抜きとして含まれますが、終了位置は切り抜きとして含まれません。
よって、切り抜かれる文字列は、5文字目から7文字目の前の6文字目までということになります。
このように、sliceメソッドを使うことで、文字列を切り抜くことができます。
sliceで配列を切り抜く方法
今度は、sliceメソッドで配列を切り抜く方法です。
実際のコードの書き方は次の通り。
|
1 2 3 4 5 6 |
<script type="text/javascript"> let array = ['りんご', 'バナナ', 'ぶどう', 'みかん', 'パイナップル']; console.log(array.slice(2)); // 開始位置だけを指定した場合 console.log(array.slice(2, 4)); // 終了位置も指定した場合 </script> |
「りんご、バナナ、ぶどう、みかん、パイナップル」という要素が入った配列を、変数「array」に代入します。
そして、文字列のときと同じように、console.logを使って「array.slice()」を指定します。
1つは、開始位置「2」だけを指定し、もう1つには、開始位置「2」と終了位置「4」を指定してみましょう。
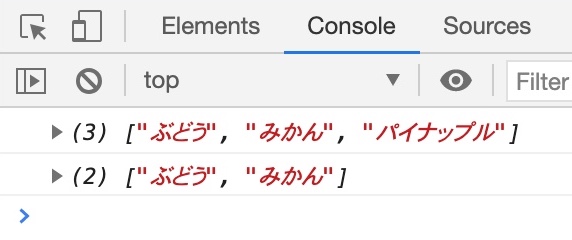
結果を表示すると、次のようになります。
1つ目は「ぶどう、みかん、パイナップル」と出力され、2つ目は「ぶどう、みかん」と出力されました。
1つ目は、sliceメソッドで開始位置を「2」と指定したため、2番目から最後までの要素が切り抜かれました。
2つ目は、sliceメソッドで開始位置を「2」、終了位置を「4」と指定したため、2番目から4番目までの要素が切り抜かれたのです。
また、配列の場合も文字列のときと同じで、終了位置は切り抜きとして含まれません。
なので、2つ目のsliceメソッドは、「みかん」までが切り抜かれたということです。
このように、配列にsliceメソッドを使うと、要素を切り抜くことができます。
sliceとsubstringの違い
ここまでで、sliceメソッドの使い方について理解できました。
しかし中には、「sliceメソッドとよく似たメソッドで、substringというものがあるけど、一体何が違うの?」と感じた人もいるでしょう。
substringメソッドもsliceメソッドと同じで、文字列や配列を切り抜くことができるメソッドです。
ですが、少し異なる部分もあるので、ここでは、sliceメソッドとsubstringメソッドの違いについて解説していきます。
開始位置と終了位置の大小が異なる場合
まず、sliceメソッドとsubstringメソッドは、開始位置と終了位置の大小が異なる場合に、切り抜く結果が異なります。
どういうことかと言うと、例えば以下のような場合です。
|
1 2 3 4 5 |
<script type="text/javascript"> let string = 'こんにちは'; console.log(string.slice(2, 0)); </script> |
「こんにちは」という文字列があった場合に、sliceメソッドで開始位置を「2」、終了位置を「0」と指定します。
本来であれば、「開始位置 < 終了位置」となるはずが、「開始位置 > 終了位置」とした場合です。
結果を表示してみると、
sliceメソッドは、開始位置が終了位置より大きい場合、空白が出力されます。
しかし、substringメソッドの場合は、次のような結果になります。
|
1 2 3 4 5 |
<script type="text/javascript"> let string = 'こんにちは'; console.log(string.substring(2, 0)); </script> |
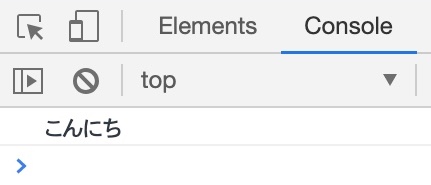
「こん」という文字列が出力されました。
substringメソッドで開始位置が終了位置より大きい場合、自動的に「開始位置 < 終了位置」というように入れ替えるのです。
つまり、今回の例では、「2, 0」と指定していたのが、「0, 2」というように自動的に入れ替えられたことになります。
よって結果は、「こん」という文字列が切り抜かれたということです。
このように、sliceメソッドとsubstringメソッドは、開始位置と終了位置の大小が異なる場合に、出力結果に違いが生まれます。
0未満を指定した場合
sliceメソッドとsubstringメソッドは、0未満を指定した場合も結果が異なります。
実際のコードで見てみましょう。
|
1 2 3 4 5 |
<script type="text/javascript"> let string = 'こんにちは'; console.log(string.slice(-2, 4)); </script> |
「こんにちは」という文字列があり、sliceメソッドで開始位置を「-2」、終了位置を「4」と指定します。
結果を表示してみると、次のようになるでしょう。
結果は「ち」と出力されました。
sliceメソッドに0未満の数を指定した場合、文字列の最後から「-1, -2, -3・・・」の順に番号が付けられます。
そのため、開始位置を「-2」と指定したことで、「こんにちは」の-2番目の文字の「ち」が開始位置になったということです。
一方、substringメソッドで同じように指定すると、どのような結果になるのでしょうか。
|
1 2 3 4 5 |
<script type="text/javascript"> let string = 'こんにちは'; console.log(string.substring(-2, 4)); </script> |
結果は「こんにち」という文字列が出力されました。
なぜ、このような結果になったのかと言うと、substringメソッドは0未満の数を指定した場合、「0」と認識されるからです。
そのため、開始位置の「-2」は「0」となり、「こんにち」という結果になったということです。
このように、sliceメソッドとsubstringメソッドは、0未満を指定した場合も切り抜かれる結果が異なるので、覚えておくといいでしょう。
 【JavaScript】文字の切り出し方について解説!
【JavaScript】文字の切り出し方について解説!
まとめ
今回は、JavaScriptのsliceメソッドについて詳しく解説しました。
sliceメソッドは、引数に開始位置と終了位置を指定することで、文字列や配列を切り抜くことができます。
文字列の場合は、1文字ずつ切り抜くことができますが、配列の場合は、要素ごとに切り抜かれるので注意しましょう。
また、よく似たメソッドでsubstringがありますが、指定する引数の大小が異なる場合や0未満を指定した際の結果に違いがあるので、正しく使い分けられるようにしておきましょう。
この記事がJavaScriptの学習に役立つと幸いです。