・forEachの使い方がわからない・・・。
・jQueryのeachとの違いは一体何?
JavaScriptでは、配列のデータを繰り返し処理するためにforEachが使われますが、詳しい使い方を知らない初心者の人も多いでしょう。
そこでこの記事では、forEachの使い方や配列のデータを繰り返し処理する方法について解説します!
この記事を読めば、JavaScriptでforEachの使い方を理解することができ、さらにはjQueryのeachとの違いも合わせて学ぶことができるでしょう。
forEachの使い方がわからない、JavaScriptで配列のデータを繰り返し処理したいけど、やり方がわからない人は、ぜひ最後までご覧ください。
目次
forEachとは?
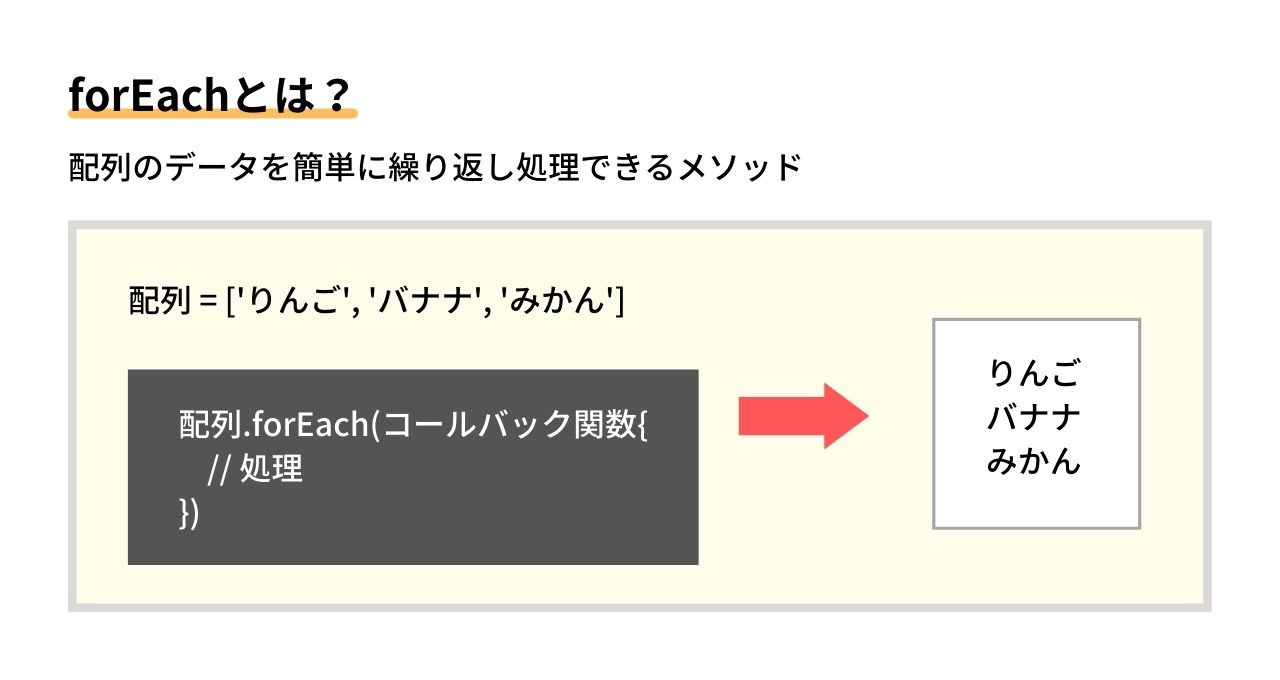
forEachとは、配列のデータを簡単に繰り返し処理できるメソッドです。
JavaScriptには、複数のデータをひとまとめにした配列があります。
その配列のデータを繰り返し処理するには、for文と呼ばれる構文を使って実装することができます。
しかし、for文は初期値や条件式などを設定する必要があるため、少し手間がかかります。
そんなときにforEachを使えば、繰り返し処理を一気に実装することができるため、for文よりも簡単で便利です。
では、forEachはどのようにして使うのか、詳しく見ていきましょう。
 【超初心者向け】JavaScript・繰り返し処理の「基本のキ」を理解しよう
【超初心者向け】JavaScript・繰り返し処理の「基本のキ」を理解しよう
forEachの基本構文
forEachの書き方は、以下の通りです。
|
1 |
配列.forEach(コールバック関数) |
forEachは、配列の後にドット「.」で繋いで指定します。
そして、引数には「コールバック関数」を指定することで、繰り返し処理を行うことができます。
■コールバック関数の例
|
1 2 3 |
function(value) { console.log(value); } |
例えば、上記のようなコールバック関数を指定することができます。
このコールバック関数は、引数として「value」を設定し、console.logでその引数を指定しています。
そうすることで、配列のデータが繰り返しConsoleに出力されるのです。
forEachの基本的な使い方
では、実際にforEachを使って配列のデータを繰り返し処理してみましょう。
コードの書き方は、次の通りです。
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> let array = ['りんご', 'バナナ', 'みかん', 'ぶどう', 'パイナップル']; array.forEach(function(value) { console.log(value); }); </script> |
「りんご、バナナ、みかん、ぶどう、パイナップル」というデータが入った配列「array」があります。
この配列「array」にforEachを使って「array.forEach()」と指定します。
そして、forEachの引数にコールバック関数の「function(value)」を指定し、関数の引数として「value」を設定しましょう。
関数の中には、繰り返し処理をデベロッパーツールのConsoleに出力するために、「console.log(value)」と指定します。
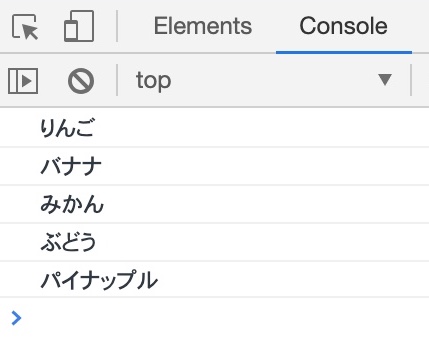
結果を表示すると、次のようになるでしょう。
Consoleには、「りんご、バナナ、みかん、ぶどう、パイナップル」と配列のデータが繰り返し出力されました。
この結果から、forEachによって配列のデータがきちんと繰り返し処理されたのがわかりますね。
このように、forEachは配列のデータを簡単に繰り返し処理することができます。
for文のように、初期値や条件式、増減式などを指定する必要がないため、とても簡単に実装することができます。
ただ、引数としてコールバック関数を指定しなければならないことは、覚えておきましょう。
jQueryのeachとの違い
ここまでで、JavaScriptのforEachの使い方について理解することができました。
ですが、JavaScriptのforEachと似たメソッドで、eachというメソッドがあります。
eachは、JavaScriptのライブラリであるjQueryで使われているメソッドです。
では、 jQueryのeachはどのようにして使うことができるのでしょうか。
eachの書き方は2種類ある
jQueryのeachは、書き方が2種類あります。
それは、繰り返し処理を行うものが「HTML要素の場合」と「配列やオブジェクトの場合」です。
■HTML要素の場合
|
1 2 3 |
HTML要素.each(function(index, element) { // 処理 }); |
■配列・オブジェクトの場合
|
1 2 3 |
$.each(配列やオブジェクト, function(index, value) { // 処理 }); |
上記のように、eachは場合によって書き方が異なります。
HTML要素の場合は、「HTML要素.each(function(index, element){})」という形になり、引数の「index」はインデックス番号、「element」はHTML要素を取得することができます。
一方、配列やオブジェクトの場合は、「$.each(配列・オブジェクト, function(index, value){})」という形になり、引数の「index」はインデックス番号、「value」は値を取得します。
これら2種類の書き方に共通することは、関数に引数を2つ指定するというところです。
1つ目の「index」は繰り返す処理のインデックス番号を表し、2つ目の「element」や「value」は繰り返すHTML要素であったり、値を表しています。
今回は、2つの書き方のうち、「配列やオブジェクトの場合」の使い方について見ていきましょう。
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> let array = ['りんご', 'バナナ', 'みかん', 'ぶどう', 'パイナップル']; $.each(array, function(index, value) { console.log(index + ': ' + value); }); </script> |
「りんご、バナナ、みかん、ぶどう、パイナップル」というデータが入った配列「array」があります。
この配列のデータを繰り返し処理するために、「$.each(array, function(index, value) {})」と指定しましょう。
そして、関数の処理では、繰り返し処理の結果をConsoleで出力するために、「console.log(index + ‘: ’ + value)」と指定し、それぞれのインデックス番号と値を出力します。
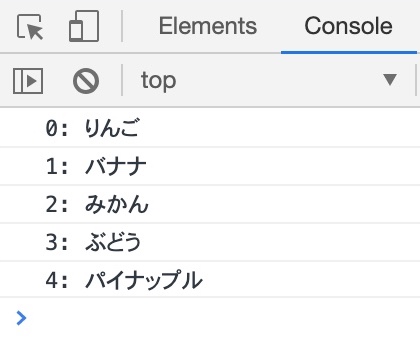
結果を表示すると次のようになるでしょう。
デベロッパーツールのConsoleで確認すると、配列のデータが繰り返し処理されました。
このように、jQueryのeachはJavaScriptのforEachと同じように、配列のデータを繰り返し処理することができます。
よく似ていますが、書き方が少し異なるので、違いを覚えておきましょう。
jQueryのeachは繰り返し処理を途中で終了することができる
JavaScriptのforEachは、繰り返し処理を実装することができますが、その繰り返し処理を途中で終了することができません。
しかし、jQueryのeachでは、「return false」と指定することで、繰り返し処理を途中で終了させることができます。
具体的なコードの書き方は次の通り。
|
1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript"> let array = ['りんご', 'バナナ', 'みかん', 'ぶどう', 'パイナップル']; $.each(array, function(index, value) { if (index == 3) { return false; } console.log(index + ': ' + value); }); </script> |
先ほどeachで配列のデータを繰り返し処理する方法を解説したコードがあります。
繰り返し処理を途中で終了させるために、if文を使って「if (index == 3)」という条件分岐を作ります。
これは、「もしインデックス番号の値が3だったら」という意味です。
そして、そのif文の処理に「return false」と指定することで、インデックス番号が3の時に繰り返し処理が終了します。
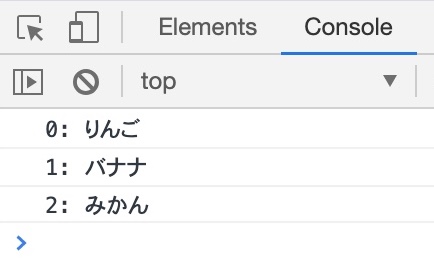
結果を表示すると、次のようになるでしょう。
Consoleで結果を見てみると、配列のデータが繰り返し出力されました。
しかし、インデックス番号が3以降のデータが出力されていません。
この結果から、条件分岐で指定された「return false」によって、繰り返し処理を終了したことがわかりますね。
このように、jQueryのeachでは、繰り返し処理を途中で終了させることもできるので、使い方を覚えておきましょう。
まとめ
今回は、forEachの使い方と配列のデータを繰り返し処理する方法について解説しました。
forEachは、コールバック関数を指定することで、配列のデータを繰り返し処理するので、for文よりも簡単に処理を書くことができます。
また、JavaScriptのライブラリであるjQueryでも、同じような処理を行うことができるeachというメソッドがあります。
同じ働きをするメソッドなので、使い間違えないように気をつけましょう。
この記事がJavaScriptの学習に役立つと幸いです。