・JavaScriptを実際に使うには何をすればいい?
・JavaScriptの使い方を教えて欲しい!
プログラミング言語の中でも人気が高く、世界中で使われているJavaScriptですが、どんなことができる言語なのか詳しく知らない人もいるでしょう。
そこでこの記事では、JavaScriptがWebサイトでできることについて詳しく解説していきます!
この記事を読めば、JavaScriptの役割を理解することができ、実際にどのように使うのかわかるようになるでしょう。
JavaScriptを勉強してみたいけど、どんな言語なのかわからない、何ができる言語なのか知りたい人は、ぜひ最後までご覧ください。
目次
JavaScriptとは?
JavaScriptってそもそもどういう言語なのか、詳しく知らない人もいるでしょう。
JavaScriptは、Webサイトに動的な処理を実装することができる言語です。
例えば、普段私たちが閲覧しているブログサイトや動画サイトは、ただ文字が並んでいるだけのページではありません。
メニューボタンをクリックすると、メニューのリストが表示されたり、画像が横にスライドしていたり、様々な動きを見ることができます。
こうした動的な処理は、すべてJavaScriptによって実装されているのです。
また、JavaScriptには、クライアントサイドで動くという特徴があります。
プログラミング言語には、クライアントサイドで動く言語とサーバーサイドで動く言語があります。
クライアントサイドは、Webブラウザ上で動かすことのできる言語で、サーバーとやりとりをしなくても動的な処理を実装することができます。
そして、サーバーサイドは、サーバーやデータベース側で動かすことのできる言語で、ブラウザと情報のやりとり「要求→応答」を行いながら動的な処理を実装することができます。
その中でもJavaScriptは、クライアントサイドで動く言語で、サーバーとのやりとりを行わなくても、サイトに動的な処理を実装することができるのです。
JavaScriptがWebサイトでできること
では、JavaScriptがWebサイトで具体的にできることとは一体何があるのでしょうか。
JavaScriptがWebサイトでできることは、主に以下の通りです。
- Webサイトに動きをつける
- Ajax・非同期通信
- WebサービスやWebアプリ開発
それぞれ詳しく見ていきましょう。
Webサイトに動きをつける
まず、JavaScriptはWebサイトに動きをつけることができます。
例えば、以下のような動きです。
- 画像のスライド
- メニューの開閉
- 文字のポップアップ
- スクロールした際に要素がフワッと表示される
- ページ内リンク(クリックすると指定場所までスクロールされる)
普段私たちがサイトを閲覧していると、このような動きを見ることがありますが、これらはすべてJavaScriptによって実装された動きです。
ただ文字や画像だけが表示された静的なサイトだと、華やかさがありません。
そこでJavaScriptを使って様々な動きをつけることによって、よりリッチなサイトに仕上げることができるのです。
サイトに動きをつけるだけでも、ユーザーに興味を持たせることができるので、とても重要です。
Ajax・非同期通信
JavaScriptはAjaxを使うことができます。
Ajaxとは、「Asynchronous JavaScript and XML」の略で、ページを読み込まなくてもサーバーからデータを取得することができる技術です。
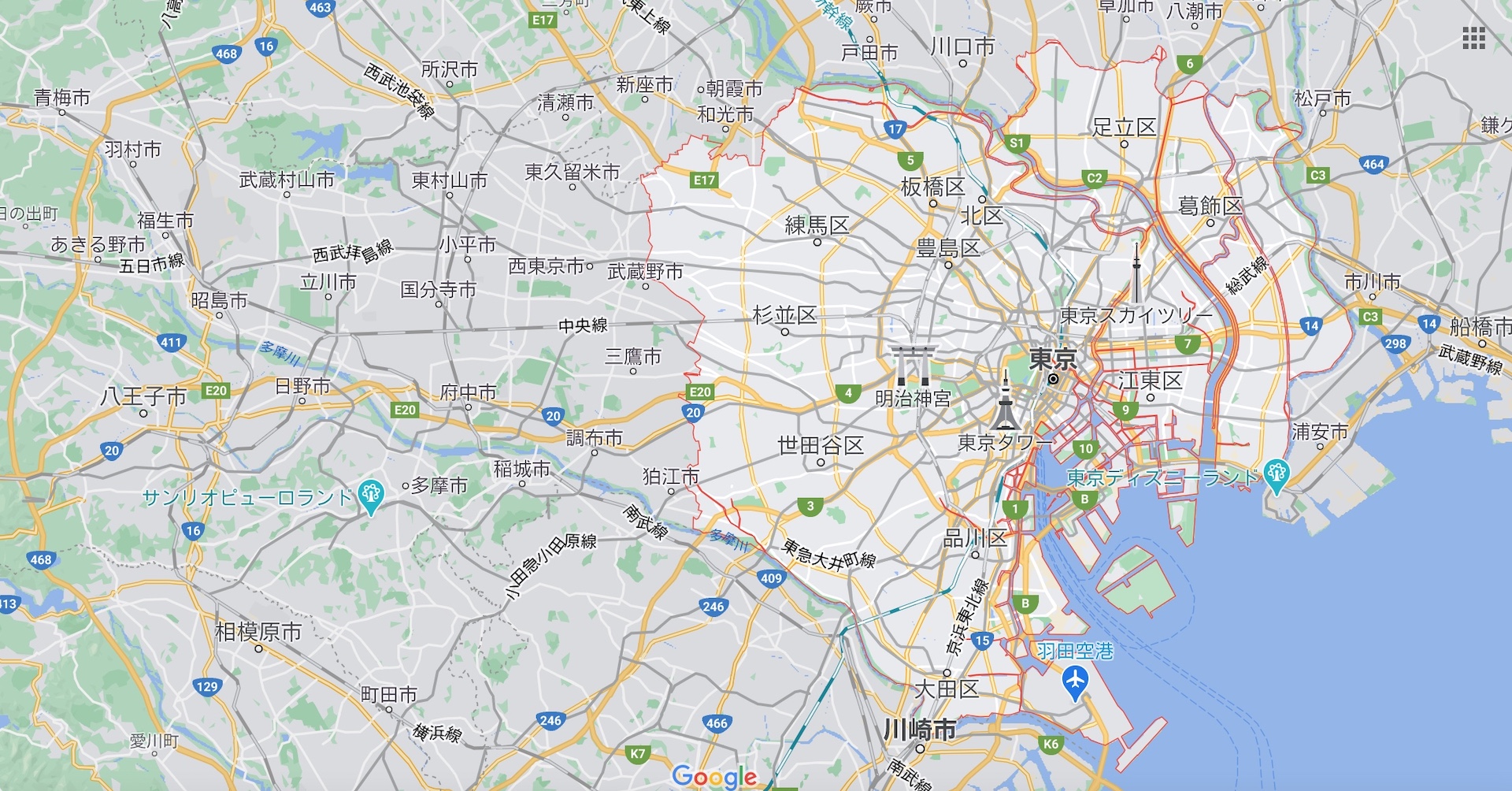
私たちの身近なもので言うと、GoogleマップにAjaxが使われています。
Googleマップは、画面の中でスクロールしながら地図の場所を移動することができますよね。
その地図の場所を移動するたびに、JavaScriptはサーバーからデータを取得してきて、地図を表示させています。
Googleマップの他に、ボタンを押したらページ遷移せずに画面が切り替わるようなサイトでも、Ajaxが使われています。
WebサービスやWebアプリの開発
JavaScriptでは、WebサービスやWebアプリの開発も行うことができます。
スマホアプリを作るには、専門的な言語を学ばなければいけないと思う人もいるかもしれませんが、Webブラウザ上であれば、JavaScriptを使ってWebサービスやアプリを作ることができます。
例えば、slackやchatworkなどのようなチャットアプリは、JavaScriptによって作ることが可能です。
入力した文章などのデータをサーバーサイドに送る、という処理はJavaScriptで制御されています。
また、JavaScriptには、Vue.js、React、Angularなどのフレームワークがあります。
これらは、JavaScriptをより使いやすく機能をまとめたもので、1から機能を構築せずにサービスやアプリを開発していくことができるので、非常に便利です。
 JavaScriptとは?学ぶ前に読んでおきたい手引き
JavaScriptとは?学ぶ前に読んでおきたい手引き
JavaScriptをHTMLに読み込んでみよう
ここまでで、JavaScriptがWebサイトでできることについて理解できました。
では、実際にJavaScriptを使うには、どうすればいいのでしょうか。
これからJavaScriptの学習を始めたい人もたくさんいると思うので、ここでは、まずJavaScriptを使うためにHTMLに読み込む方法を解説します。
HTMLファイルでJavaScriptのコードを書くには、2つ書き方があります。
- HTMLに直接JavaScriptを書く方法
- JSファイルを作成してHTMLに読み込む方法
JavaScriptは基本的に上記どちらかの方法で読み込み、コードを書いていきます。
では、それぞれの方法について見ていきましょう。
HTMLに直接JavaScriptを書く方法
JavaScriptはHTMLファイル内に直接コードを書くことができます。
ただ、HTMLファイル内にJavaScriptを書くには、「scriptタグ」の中に書く必要があります。
|
1 2 3 |
<script type="text/javascript"> // 処理 </script> |
このように、scriptタグの中でJavaScriptのコードを書くことで、JavaScriptの処理を実行することができます。
また、JavaScriptをHTML内で書く場所は、「headタグ内」もしくは「bodyタグの終了直前」です。
■headタグ内で書く場合
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> <script type="text/javascript"> // 処理 </script> </head> <body> </body> </html> |
headタグ内で書く場合は、上記のようになります。
HTMLでtitleタグやlinkタグを記載するのと同じ場所です。
■bodyタグ終了直前で書く場合
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <script type="text/javascript"> // 処理 </script> </body> </html> |
bodyタグの終了直前で書く場合は、上記のようになります。
bodyタグの終了直前なので、JavaScriptを書いた後にHTML要素を書かないように気をつけましょう。
また、JavaScriptをHTML内で書く場合は、headタグ内よりもbodyタグの終了直前で書く方が望ましいでしょう。
なぜなら、ブラウザはHTML構造を上から順に読み込むためです。
そうすると、ファイル全体の読み込みに時間がかかってしまったり、まだ読み込まれていない要素を操作してエラーが出たりします。
なので、bodyタグ内のHTML要素がすべて読み込まれた後に、JavaScriptを書く方が良いということです。
JSファイルを作成してHTMLに読み込む方法
JavaScriptのコードを書くもう1つの方法は、JSファイルを作成してHTMLに読み込む方法です。
先ほどはHTML内に直接JavaScriptを書きましたが、もっとコード量が多くなったり、複雑になったりすると、ファイルを分けて管理するようになります。
なので、そのときはHTMLファイルとJSファイルを分け、HTMLにJSファイルを読み込んで処理を実行します。
JavaScriptのファイルは、「.js」という拡張子で作ることができます。
例えば、「script.js」というファイルを作り、HTMLで読み込めば、JavaScriptの処理を実行できるようになります。
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <script src="script.js"></script> </body> </html> |
上記のように、外部のJSファイルを読み込む場合は、scriptタグに「src=“script.js”」のようにsrc属性を使ってファイルを指定します。
そうすることで、HTMLに外部のJSファイルが読み込まれるので、覚えておきましょう。
JavaScriptの基本的な使い方
JavaScriptをHTMLに読み込む方法がわかりましたね。
実際にJavaScriptを読み込むことができたら、コードを書いてみましょう。
※今回は、HTML内で直接JavaScriptを書く方法で解説していきます。
まずは、以下のコードを書いてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <script type="text/javascript"> console.log('こんにちは'); </script> </body> </html> |
上記のコードで書いているのは、「console.log()」というメソッドです。
「console.log」というのは、主にデバッグログを出力するためのメソッドで、エラーの確認などに使うことができます。
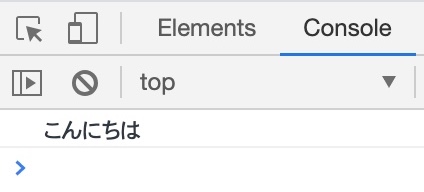
この「console.log()」で出力したログは、Google Chromeのデベロッパーツールにある「Console」という場所で確認することができます。
マウスの右クリックで「検証」をクリックするとデベロッパーツールが表示され、その中の「Console」をクリックすると、出力したログを確認することができます。
先ほどコードを書いたファイルをChromeで読み込み、Consoleで確認すると「こんにちは」という文字列が表示されているのがわかりますね。
このように、JavaScriptでは「console.log()」を使うと、デバッグログを出力することができます。
今回は「こんにちは」という文字列しか指定しませんでしたが、他にもオブジェクトや日付、数字なども出力することができるので、使い方を覚えておきましょう。
また、JavaScriptはHTML要素を取得して操作するDOM操作を行うこともできるので、詳しく知りたい人は以下の記事をご覧ください。
 【DOM入門】JavaScriptのgetElementByIdとは?HTMLをJavaScriptで操作しよう
【DOM入門】JavaScriptのgetElementByIdとは?HTMLをJavaScriptで操作しよう
まとめ
今回は、JavaScriptがWebサイトでできることについて解説しました。
JavaScriptはブラウザ上で動かすことができる言語で、Webサイトに動きをつけたり、非同期処理を行ったり、Webサービスやアプリなどを開発したりと、様々なことができます。
需要が高く、多くの企業に使われている言語なので、学習しておいて損はないでしょう。
この記事がJavaScriptの学習に役立つと幸いです。