自分でWEBサイトを作るとき、サイトの配色はどうしたらいいか悩むことはありませんか?
CSSでの色の指定方法はわかるけど、
・指定したい色のコードがわからない
・そもそもどんな色があるかわからない
・色のコード一覧を見ても、どれとどれを組み合わせればいいかわからない
HTMLやCSSを学んだばかりの方などは特に、このように思っている方も多いはず。
そこで今回は、基本的な色の指定方法に加え、CSSで色を指定する際に使える便利サイトを厳選しご紹介します!
目次
CSSで色を指定する方法
まずは、CSSでWEBサイトに色つける基本的な方法をみていきましょう。
背景に色をつける
HTMLで記載した要素には、それぞれに背景色をつけることができます。
背景色をつけるには、background-colorというプロパティを使用します。
<書き方>
セレクタ{
background-color: 色指定;
}
|
1 2 3 |
div { background-color: blue; } |
これで、div要素の背景色が青色になります。
枠線に色をつける
枠線に色をつけるには、border-colorというプロパティを使用します。
<書き方>
セレクタ{
border-color: 色指定;
}
|
1 2 3 |
div { border-color: #800080; } |
これで、div要素の枠線が紫色になります。
文字の色
文字に色をつけるには、colorというプロパティを使用します。
<書き方>
セレクタ{
color: 色指定;
}
|
1 2 3 |
p { color: rgb(255,0,0); } |
これで、p要素の文字色が赤色になります。
background-color・border-colorときたら、「文字色はfont-color ?」 となりそうですが、そうではなく文字色の指定はただのcolorなので、混乱しないようにしっかり覚えておきましょう。
CSSで指定できる4種類の色形式
先ほどのサンプルコードでも、それぞれ色指定の種類を変えて表示していたように、色を指定するには、いろいろな種類の指定方法を使うことができます。
ここでは、指定できる種類と書き方を見ていきましょう。
カラーネーム
まずは、「red」 や 「blue」 などの色の名前で指定する方法です。この方法が、一番簡単で分かりやすいです。
指定したい色を英単語で書けばいいだけなので、特に調べたりしなくてもすぐに書くことができますね。
なので、原色を使う場合や、ひとまずテストで何か色をつけたいという場合に使うと便利です。
|
1 2 3 |
div { background-color: blue; } |
16進数のカラーコード
「#ffcc0」や「#c00」などのように、色を16進数のコードで表す方法です。
この数字とアルファベットの並びの法則については特に覚える必要は無く、「カラーコード表」というものがありますので、その表から目的の色を探してコピペすればOKです。
カラーコード表は、インターネットで検索すればいろいろなものが出てきます。
おすすめのサイトは後ほどご紹介しますね。
|
1 2 3 |
div { border-color: #800080; } |
RGB
「rgb( 255, 42, 53);」や「rgba( 255, 42, 53, 0.5);」という感じに、rgb(赤色の数値, 緑色の数値, 青色の数値)で表記します。
R(red)、G(green)、B(blue) には、それぞれ 1~255 までの数値を指定することができ、赤・緑・青それぞれの色の割合を数値で細かく指定して色を作ることが可能です。
数値の値が大きければ大きいほど、その色がたくさん含まれていて、数値が小さければ小さいほどその色が含まれる割合が少ないという事になるので、直感的に大体どんな色なのか想像できそうですね。
また、「rgba(r,g,b,a)」を使えば、最後の a(alpha)により、透過度も指定できるようになります。
|
1 2 3 |
p { color: rgb(255,0,0); } |
HSL
HSLはHue(色相)、Saturation(彩度)、Lightness(輝度)の3つを指定する方法で、「hsl( 0, 100%, 100%);」「hsla( 0, 100%, 100%, 0.5);」などのように表記します。
また、こちらもRGBと同じように最後にa(alpha)を追加することで、透過度の指定もできます。
|
1 2 3 |
div { color: hsla(0,100%,100%,0.5); } |
CSSでの色指定 に使える便利なサイト5選
ここまでで、色の指定方法と指定できる種類の基本は理解できたのではないでしょうか。
次に、実際にWEBサイトなどの配色を決める際に役立つ便利なサイトをご紹介していきます。今回は、数あるサイトから「見やすい」「使いやすい」「便利」なものを、5つピックアップしました。
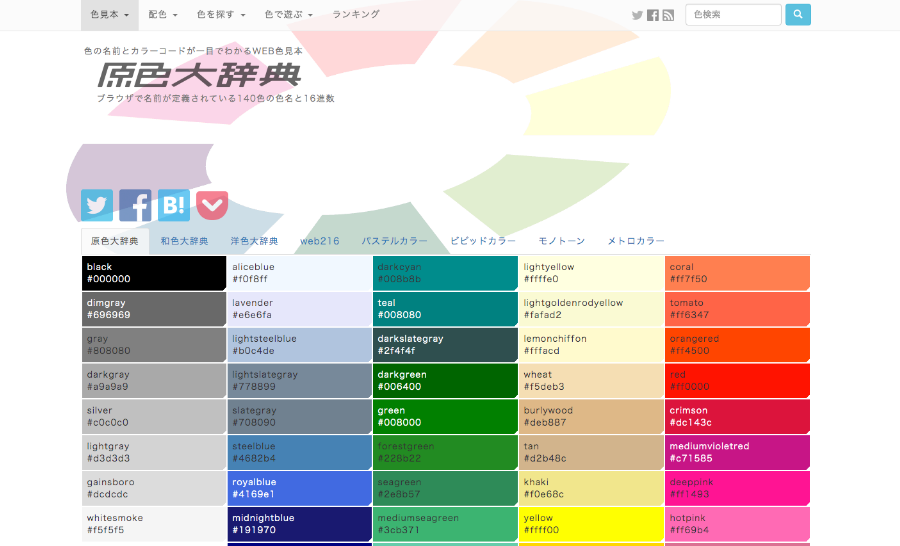
原色大辞典
シンプルで選びやすく、見た目もわかりやすいです。ビビットカラーやパステルカラーなどの種類別タブから選べるのも魅力的。
PALETTABLE
提示された色に対して、好きか嫌いで答えていくことで、AIが自動的に好みの配色を選んでくれます。配色決めが苦手な人におすすめ。
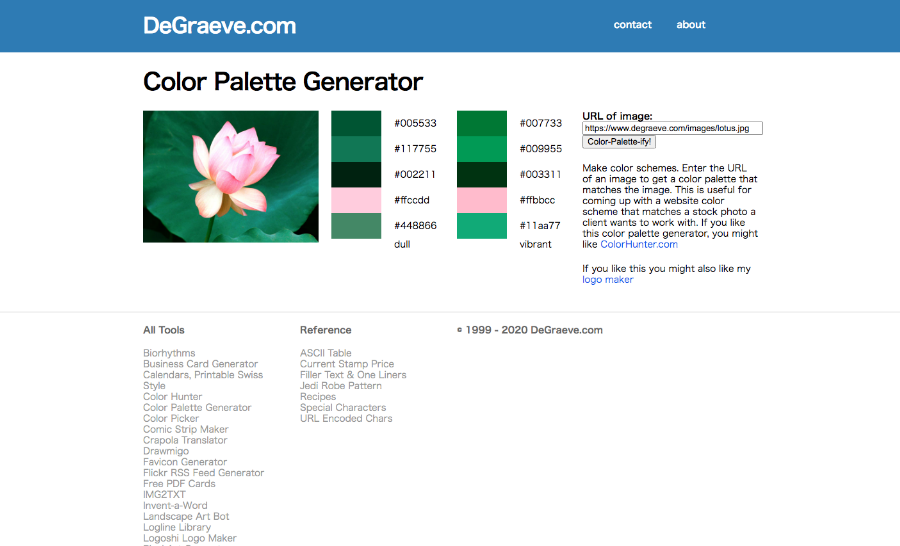
Colors Palette Generator
https://www.degraeve.com/color-palette/
こちらは、指定した画像を元にカラーパレットを作成してくれる便利なジェネレーターです。手持ちの画像のURLを入力するだけで色のコードを示してくれるのがお手軽。
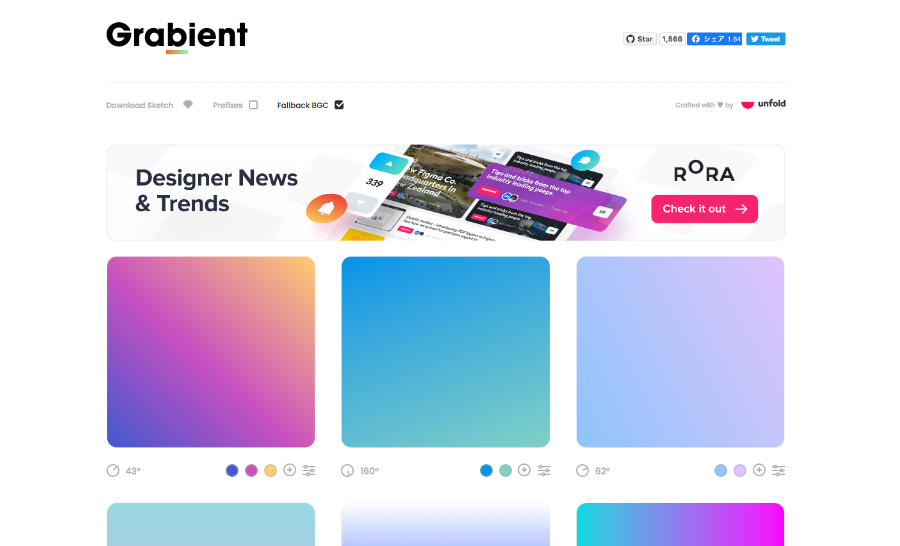
Grabient
単色だけでなく、グラデーションを取り入れていくと、サイトの印象をぐっとレベルの高いものに魅せることができますよね!こちらはそんなグラデーションを簡単に作ることができるツールです。
Google Chromeのデベロッパーツール
Chromeのデベロッパーツールは、プログラミングやWEBサイトなどの制作をされる方であれば頻繁にお世話になるツールのひとつだと思います。
実は、このデベロッパーツールには、カラーコードを選ぶことができる機能もついているんです。
色の指定がしてある部分の
color: ■#444444;
この小さな■をクリックすると、色を指定できるウインドウが出てきます。
ここでカーソルを動かしたりして色を変えれば、リアルタイムで指定している部分の色が変わるので、画面上ですぐに色を確認することができてとても便利です!
まとめ
いかがでしたでしょうか。
便利ツールを活用すれば、もうサイトの配色には悩まないはず!今回は数多くある配色サイトの中から、厳選した5つをご紹介しました。
ぜひ参考にしてみてくださいね。