こんにちは、
愛の不時着にハマってしまい寝不足なみもざです。
さて、本題に入りたいと思います。
ショッピングサイトや会社のサイトなど様々なサイトを訪れると、文字や画像が自動的にスライドされたり、カーソルを当てるとボタンが動いたりするページがありますよね。
このように要素に対して動きをつけることは、JavaScriptを使わなくてもCSSで出来てしまいます!
そこで今回は、
CSSのアニメーション
について紹介していきます。
CSSアニメーションについて学びたい方や、動きのあるWebページを作りたい方はよかったら参考にしてくださいね。
目次
CSSアニメーションの基本
CSSのアニメーションは、要素に対してアニメーション(動き)を付ける役割があります。
また、CSSアニメーションには、TransitionプロパティとAnimationプロパティの2種類があります。
では、次の章でTransition・Animationについて詳しく説明していきます。
CSS Transitionプロパティのアレコレ
CSS Transitionとは
Transitionプロパティは、変化するまでの時間を設定するプロパティです。
例えばカーソルをあてると背景色が変わったり、要素のサイズが変わったりする機能が作れます。
Transitionプロパティの種類
Transition-property
Transition-propertyとは、どのプロパティを変化してあげるかを指定するプロパティです。
値は、
・all(すべてに効果させる)
・none(どれにも効果させない)
・プロパティ名(指定したプロパティだけに効果させる)
の3種類です。
例えば、カーソルを当てたときにwidthサイズを150pxから350pxに変更したい場合は次のようにCSSを書きます。
|
1 2 3 4 5 6 7 8 9 10 11 |
.box{ width: 150px; height: 50px; background: #ffd700; transition-property: width; } .box:hover{ width: 350px; } |
See the Pen
transition-property_sample by mimosa (@im_mimosa)
on CodePen.
Transition-duration
Transition-durationとは、効果させた時の開始から終了までの時間を指定するプロパティです。
値は、
・◯s(秒)
・◯ms(ミリ秒)
で指定できます。
例えば、カーソルを当てたときに2秒かけて、widthサイズを150pxから350pxに変更したい場合は次のようにCSSを書きます。
|
1 2 3 4 5 6 7 8 9 10 11 |
.box{ width: 150px; height: 50px; background: #ffd700; transition-property: width; transition-duration: 2s; } .box:hover{ width: 350px; } |
See the Pen
transtion-duration by mimosa (@im_mimosa)
on CodePen.
Transition-timing-function
Transition-timing-functionとは、どのように変化をさせるかを指定するプロパティです。
値は、
・ease(開始と終了を滑らかに)
・linear(一定のスピードで変化)
・ease-in(ゆっくり始まる)
・ease-out(ゆっくり終わる)
・ease-in-out(ゆっくり始まってゆっくり終わる)
があります。
言葉だけではイメージを掴めないので、下記にデモを用意しました。
See the Pen
transition-timing-function_sample by mimosa (@im_mimosa)
on CodePen.
Transition-delay
Transition-delayとは、効果を開始させるまでの時間を指定するプロパティです。
値は、
・◯s(秒)
・◯ms(ミリ秒)
で指定できます。
例えば、カーソルを当てた2秒後にwidthを150pxから350pxに変化させたい場合は次のようにCSSを書きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.box_delay{ margin-top: 30px; width: 150px; height: 50px; background: #ffd700; transition-property: width; transition-delay: 2s; } .box_delay:hover{ width: 350px; } |
See the Pen
transition-delay by mimosa (@im_mimosa)
on CodePen.
まとめてTransitionプロパティに記述しよう
①Transition-property
②Transition-duration
③Transition-timing-function
④Transition-delay
をまとめてTransitionプロパティに指定することもできます。
Transition: ① ② ③ ④;
で半角スペースで値を区別します。
複数指定の場合は、
Transition:① ② ③ ④, ① ② ③ ④;
という形でコンマで区切ります。
CSS Animationプロパティのアレコレ
CSS Animationとは
CSS Animationとは、@keyframeとanimationをセットで使い、Transitionより細かい設定でアニメーションを作ることができます。
@keyframeとは
@keyframeとは、開始から終了までどのようにアニメーションをしていくかを設定します。
開始はfromまたは0%で指定し、終了はtoまたは100%で指定します。より細かく設定したい場合は、%(パーセンテージ)で指定します。開始と終了の中間地点は、50%です。
@keyframeの後には、アニメーションの名前(好きなように)を書いておきます。(ここでは、”sample”にしました)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
@keyframes sample { 0% { width: 0px; } 50% { width: 150px; } 100% { width: 300px; } } |
animationとは
animationでは、どのようなアニメーションを使うか、アニメーションの時間、アニメーションの繰返し回数などを設定します。
animationには、8つのプロパティの種類があります。
animation-name
animation-nameは、どのアニメーションを適用するかに必要で、@keyframeで指定した名前を指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.box{ width: 300px; height: 50px; animation-name: sample; } @keyframes sample { 0% { width: 0px; } 50% { width: 150px; } 100% { width: 300px; } } |
animation-duration
animation-durationは、アニメーションの開始から終了までの時間を指定するプロパティです。
値は、
・◯s
・◯ms
で指定します。
例えば、アニメーションの開始から終了までの時間の長さを5秒としたい場合は下記のように表記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.box{ width:300px; height:50px; background: #4169e1; animation-name: sample; animation-duration: 5s; } @keyframes sample { 0% { width: 0px; } 50% { width: 150px; } 100% { width: 300px; } } |
See the Pen
animation-duration by mimosa (@im_mimosa)
on CodePen.
animation-timing-function
animation-timing-functionは、どのように変化していくかを指定するプロパティです。
値は、
・ease(開始と終了が滑らか)
・linear(一定のスピードで変化)
・ease-in(ゆっくり始まる)
・ease-out(ゆっくり終わる)
・ease-in-out(ゆっくり始まってゆっくり終わる)
があります。
イメージを掴みやすくするために、デモを用意しました。
See the Pen
animation-timing-function by mimosa (@im_mimosa)
on CodePen.
animation-delay
animation-delayは、アニメーションが開始されるまでの時間を指定するプロパティです。
値は、
・◯s
・◯ms
で指定できます。
例えば、3秒後にアニメーションを開始させたい場合は下記のようにCSSを書きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.box_delay{ width:300px; height:50px; background: #4169e1; animation: sample 2s; animation-delay: 3s; } @keyframes sample { 0% { width: 0px; } 50% { width: 150px; } 100% { width: 300px; } } |
See the Pen
animation-delay by mimosa (@im_mimosa)
on CodePen.
animation-iteration-count
animation-iteration-countは、アニメーションを繰り返す回数を指定するプロパティです。
値には、
・1(初期値、繰り返さない)
・正数(0を含む)
・infinite(無限に繰り返す)
があります。
例えば、アニメーションを3回繰り返したい時、下記のようにCSSを書きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.box{ width:300px; height:50px; background: #4169e1; animation: sample 2s; animation-iteration-count: 3; } @keyframes sample { 0% { width: 0px; } 50% { width: 150px; } 100% { width: 300px; } } |
See the Pen
animation-iteration-count by mimosa (@im_mimosa)
on CodePen.
animation-direction
animation-directionは、アニメーションの再生する方向を指定するプロパティです。
値には、
・normal(普通の方向に再生するアニメーション)
・reverse(逆方向に再生するアニメーション)
・alternate(普通方向から逆方向へ行き来を繰り返すアニメーション)
・alternate-reverse(逆方向から普通方向へ行き来を繰り返すアニメーション)
の4つがあります。
イメージを掴みやすいように、デモを用意しました。
See the Pen
animation-direction by mimosa (@im_mimosa)
on CodePen.
animation-fill-mode
animation-fill-modeは、アニメーションの開始前と終了後にスタイルを指定するプロパティです。
値は、
・none(元のままのスタイル)
・forwards(アニメーション終了後に@keyframe”100%またはto”のスタイルになる)
・backwards(アニメーション開始前に@keyframe”0%またはfrom”のスタイルになる)
・both(アニメーション開始前に@keyframe”0%またはform”のスタイルになりアニメーション終了後に@keyframe”100%またはto”のスタイルになる)
の4種類です。
こちらも、イメージを掴みやすいようにデモを用意しました。
See the Pen
animation-fill-mode by mimosa (@im_mimosa)
on CodePen.
animation-play-state
animation-play-stateは、アニメーションを再生したり、停止を指定するプロパティです。
値は、
・running(再生される)
・paused(停止される)
があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.box{ width:300px; height:50px; background: #4169e1; animation: sample 2s infinite; } .box:hover{ animation-play-state: paused; } @keyframes sample { 0% { width: 0px; } 50% { width: 150px; } 100% { width: 300px; } } |
See the Pen
animation-play-state by mimosa (@im_mimosa)
on CodePen.
※Boxにマウスオーバーするとアニメーションが停止します。
まとめてAnimationプロパティに記述しよう
animationプロパティもtransitionプロパティと同様にまとめて記述することができます。
animation: ① ② ③ ④ ⑤ ⑥ ⑦ ⑧;
値の間は半角スペースで区別しましょう。
また、複数のアニメーションを指定する時は、コンマで区切りましょう。
【実践1】動きのあるボタンを作ってみよう
実践1では、マウスオーバーされたときに背景色と文字色がゆっくり変わるボタンを作ってみます。
下記は、サンプルコードとプレビューになるので、参考にして作ってみてください。
See the Pen
CSSアニメーション_button by mimosa (@im_mimosa)
on CodePen.
ポイントCSSアニメーションのTransitionプロパティを使用します。
|
1 |
transition: all 700ms linear; |
・すべてに効果を適用させたいので、allを指定
・少し時間をかけて変化させたいので、効果の開始から終了までの時間は700ms
・一定のスピードで変化させたいので、linear
【実践2】背景を変化するグラデーションにしてみよう
実践2では、自動で背景色をグラデーションに変化させてみましょう。
下記は、サンプルコードとプレビューになるので、参考にして作ってみてください。
See the Pen
CSSアニメーション_bg by mimosa (@im_mimosa)
on CodePen.
ポイント1CSSアニメーションのAnimationプロパティを使用します。
|
1 |
animation: box_grad 10s ease infinite; |
|
1 2 3 4 5 |
@keyframes box_grad { 0%{background-position:0% 50%} 50%{background-position:100% 50%} 100%{background-position:0% 50%} } |
・@keyframesの名前は、box_gradなので、animationの名前もbox_grad
・効果の開始から終了までの時間は10s
・効果の開始と終了は滑らかに変化させたいので、ease
・アニメーションを無限に繰り返したいので、infinite
・斜めにグラデーションさせたいので、@keyframesでは、背景の位置を指定する
ポイント2linear-gradientを使う
|
1 |
background: linear-gradient(45deg, #bcddff, #ddbcff, #ffbcdd); |
・linear-gradientでグラデーション方向とカラーを設定
CSSアニメーションのための便利サイト
Animate.css
CSSアニメーションを確認できて、詳しいコードもあるサイトです。
Animista
https://animista.net/play/basic/flip-2/flip-2-hor-top-fwd
CSSアニメーションを確認できて、使用するアニメーションコードだけ利用できるサイトです。
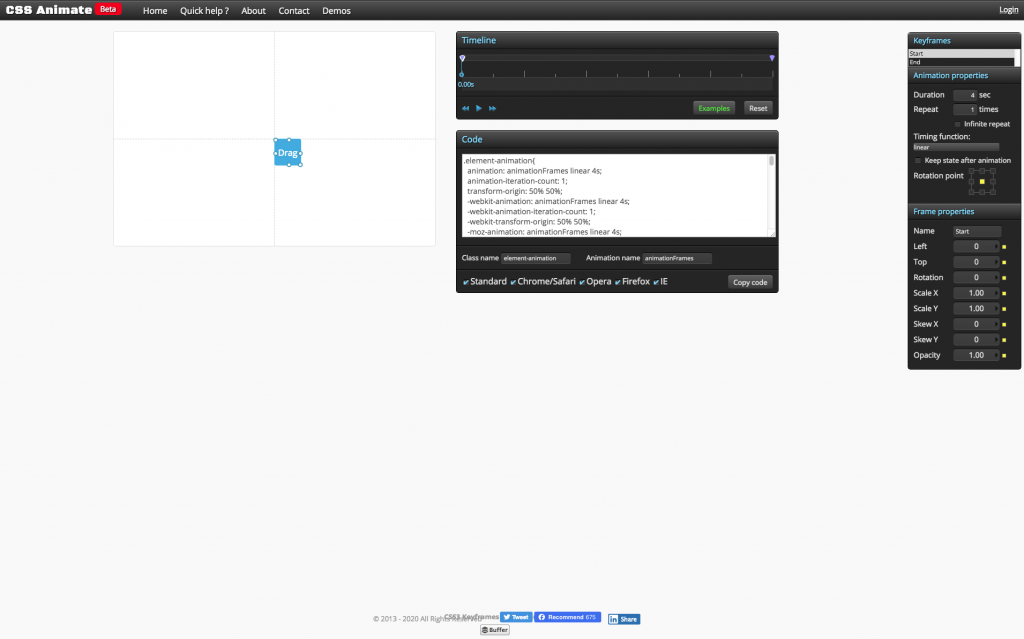
CSS Keyframes Animation Generator
CSSアニメーションのキーフレームを生成してくれるツールです。
まとめ
いかがでしたか?今回は、
CSSアニメーション
について紹介させていただきました。
Javascriptを使わなくても、動きのあるサイトページを作れるCSSアニメーションはとても魅力的ですよね。
CSSアニメーションを使って作れる機能はまだたくさんあるのでぜひ作ってみてくださいね。