こんにちは。最近ミニマリストに憧れて、断捨離を始めたぷのこです。スッキリした部屋を想像するとワクワクで夜も眠れません。
さて、今回はHTMLの雛形についてのお話。
「HTMLで新規ファイルを作る時、いつも同じようなコードを書いているなあ。」
「HTMLの雛形があったらコピペできて便利なのにな。」
なんて思うことはありませんか?
そこで今回は、テンプレートのように使えるHTMLの雛形をご用意しました。
雛形用のショートカットもご紹介しているので、ぜひ参考にしてみてくださいね。
HTMLの雛形と各タグの説明
HTMLファイルは、ある程度形が決まっています。人によって細かな内容は違ってきますが、大まかなところはコピペすればOKで、あと自分が必要な内容を付け加えればかなり時間を短縮できます。
今回は、基本的なHTML5の雛形をご紹介し、その後各タグについて解説していきます。
HTMLの雛形
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ページタイトル</title> <link rel="stylesheet" href="style.css"> </head> <body> <!-- ヘッダー --> <header> ヘッダーの中身 </header> <!-- メインコンテンツ --> <main> メインコンテンツの中身 </main> <!-- フッター --> <footer> フッターの中身 </footer> <script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script> <script src="sample.js"></script> </body> </html> |
各タグの説明
先ほどご紹介したHTMLの雛形に使われている各タグについて解説していきます。
|
1 |
<!DOCTYPE html> |
この文書がHTML5の形式で書かれたものであると宣言するために書く、DOCTYPE宣言というものです。
|
1 |
<html lang="ja">〜</html> |
<html>〜</html>に書かれているものはHTMLの内容であると示しています。
lang属性には言語を指定することができ、「lang=”ja”」は日本語で書かれているという意味です。
|
1 |
<head>〜</head> |
このHTML文書に関する情報を、<head>〜</head>の中に書きます。
文書に関する情報というのは、「title(タイトル)」や「link(リンク情報)」、「meta(メタデータ)」や「style(スタイルシート)」などです。
|
1 |
<meta charset="UTF-8"> |
「UTF-8」という文字コードを使っているという意味です。
|
1 |
<title>ページタイトル</title> |
ここに書かれた文字列が、ページのタイトルになります。ここに書いたものが検索結果やブラウザの上の方に表示されます。
|
1 |
<link rel="stylesheet" href="style.css"> |
「rel=”stylesheet”」はスタイルシートを読み込むという意味です。
「href=””」に読み込みたいCSSファイルのURLを書きます。
|
1 |
<body>〜</body> |
この中に、実際に画面に表示する内容を書きます。
|
1 |
<header>〜</header> |
この中に、ヘッダーの内容を書きます。多くの場合、ここにサイトロゴやナビゲーションメニューが入ります。
|
1 |
<main>〜</main> |
この中に、メインコンテンツの内容を書きます。
|
1 |
<footer>〜</footer> |
この中に、フッターの内容を書きます。
|
1 |
<script>〜</script> |
JavaScriptを読み込んでいます。
今回は外部ファイルに書いたjQueryを使いたいので、まずjQueryのCDNを読み込んでから、「sample.js」という外部ファイルを読み込んでいます。
一発で雛形を入力するショートカット
HTMLの雛形をコピペするのは便利ですが、他にもショートカットで雛形を入力できる便利なやり方があります。
今回は、Visual Studio Code(VSCode)というエディタで使えるショートカットをご紹介します。
ショートカットのやり方
ショートカットは、Emmetという機能を使って行います。Emmetとは、独自の書き方でコードを省略して書ける機能のことです。
VSCodeにはEmmetが最初から搭載されているので、プラグインをインストールする必要はありません。
ショートカットのやり方は以下の通りです。
- STEP.1HTMLファイルを開く
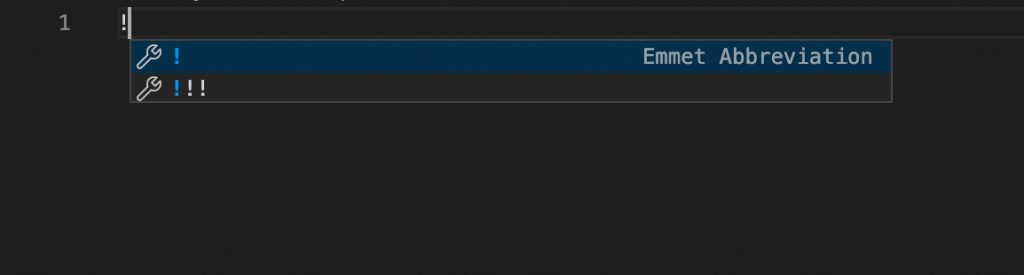
- STEP.2半角の「!」を入力して、Tabキーを押す
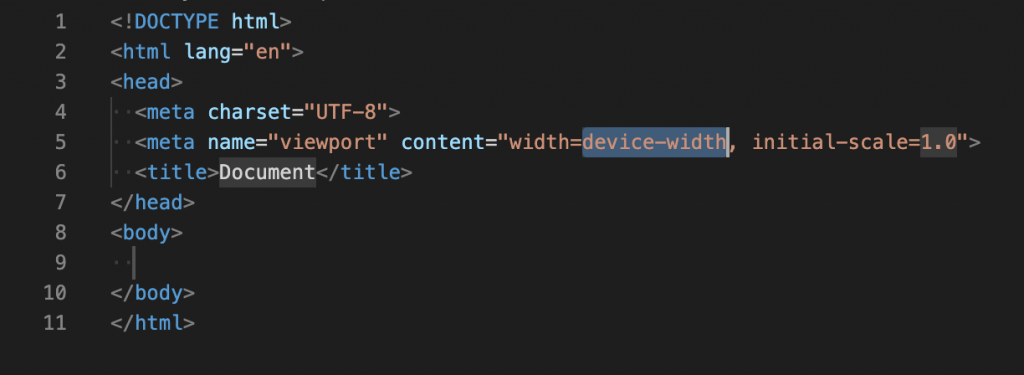
これだけで、HTML5の雛形を一瞬で入力してくれます。一から入力するのはめんどくさい・・・という方は、使ってみてはいかがでしょうか。
ちなみにEmmetが標準搭載されていないエディタでもプラグインを導入すれば使えるようになるので、ご自分のエディタに合わせて調べてみてくださいね。
まとめ
いかがでしたか?
今回は、HTMLの雛形や便利なショートカットをご紹介しました。
HTMLを書く際にはぜひ、参考にしてみてくださいね。