今回はHTMLを書く上で欠かせないタグの一つであるdivタグのお話。
このdivタグ、コンテンツをグループ化したり、CSSで思い通りのデザインを作りたいときに活躍するのはいいのですが・・初心者のうちは
とりあえずdivでいいや!って書いてたら
コードがdivだらけになってしまって
何がどこにあるやら訳が分からないよ・・
なんて悩んだ経験も一度や二度じゃ無いはず。
今回は、そんな便利すぎてついつい多用しちゃうdivタグの
・基本的な使い方
・他のタグとの使い分け
について説明します。
目次
divタグとは

divタグの読み方
divは「ディブ」と読みます。divisionの略です。
divisionとは、日本語だと何かを分割した区分や、その分割する境界といった意味になります。
例えば企業の開発部はdevelopment division です。イメージとしては、お菓子を小袋に分けて入れた、その小袋みたいな感じですね。
divタグはコンテンツをひとまとめにしてグループ化するブロック要素
その名の通り、divタグは
コンテンツをひとまとめにしてグループ化するためのタグ
になります。
また後ほど説明しますが、divタグはブロック要素です。なのでdivタグで囲われた部分は一つの箱の中に入った状態になり、他の要素との境目には改行が自動で入ります。
divタグで利用できる属性
divタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
div要素の位置揃えを指定する際はCSSを利用しましょう。
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
divタグの基本的な使い方
divタグでコンテンツをグループ化する
では実際にdivタグを使ってみましょう。
例えば記事一覧のページならこんな感じに書くことができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <div class="ad">広告をここに入れます</div> <div class="article__group"> <h1>記事一覧</h1> <div class="article"> <h2>記事タイトル</h2> <p>記事概要</p> </div> <div class="article"> <h2>記事タイトル</h2> <p>記事概要</p> </div> <div class="article"> <h2>記事タイトル</h2> <p>記事概要</p> </div> </div> </div> </body> </html> |
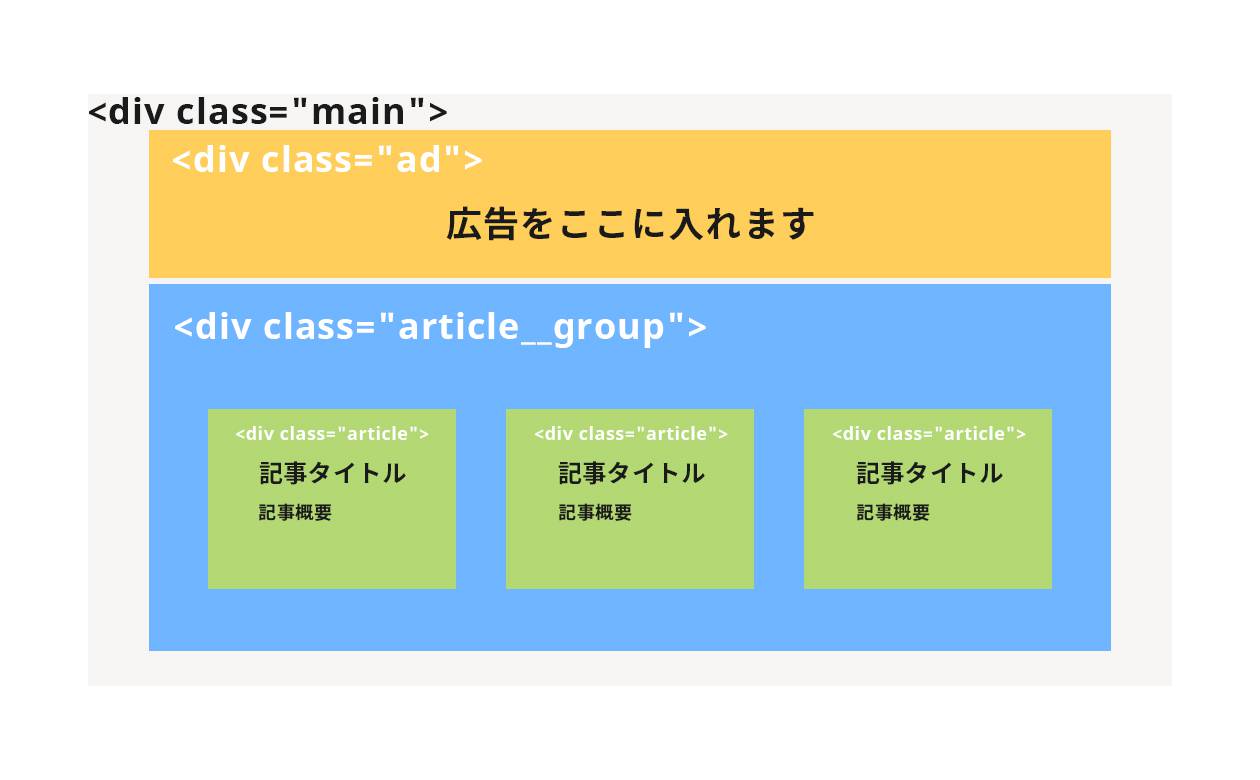
図解すると以下のようになります。

ページのメインコンテンツ(グレーの箱)、広告エリア(黄色の箱)、記事一覧のセクション(青色の箱)、それぞれの記事毎(緑の箱)にdivでグループ分けしてあるんですね。
spanタグとの違い
同じようにタグそのものに意味が無いタグとして、spanタグが挙げられます。
こちらもdivタグ同様、スタイルを適用したい部分を囲んで使うのですが、divタグはブロック要素であるのに対しspanタグはインライン要素になるという大きな違いがあります。
実際にdivタグとspanタグで囲んだ場合の違いを見てみましょう。
divタグで囲んだエリアは自動的に改行されて縦に繋がっていきますが、spanタグで囲んだエリアは改行されません。
また、divタグでは高さや余白(margin, padding)を全て設定することができますが、spanタグでは高さと上下のmarginについては指定しても反映されません。
さらに、divタグは幅を何も指定しないと画面の横幅いっぱいの箱になりますが、spanタグは囲んだ部分の幅をもつ要素になります。
この様な違いを理解した上で、divタグとspanタグを使い分けましょう。
divタグから意味のある要素へ置き換える
脱・何でもdiv囲み!「article」「section」「aside」などを使おう
と、こんな感じでホームページのレイアウトを決めたり思うようなデザインを実装する際にとても便利なdivタグですが、何でもかんでもこのdivタグで囲っているとコードの中がdivだらけになり構造が分かりにくくなってしまいます。
先ほどご紹介したclass属性やid属性を付けることでも対応できますが、実はHTML5から追加された「構造の意味づけをするタグ」に置き換えることで、コードを見やすくすることができます。更にSEO的にも検索エンジンに対して構造をより分かりやすく伝えることができるのです。
それがこれから紹介する
header・footer・main・nav・article・aside・sectionタグ
です。
まずは実際に、サイトの構造をdivタグだけで書いてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="header"> ヘッダーです <div class="nav"> <ul> <li>menu1</li> <li>menu2</li> <li>menu3</li> </ul> </div> </div> <div class="main"> <div class="article"> 記事がここに入ります </div> <div class="ad-group"> <div class="ad">広告1</div> <div class="ad">広告2</div> </div> </div> <div class="footer">フッターです</div> </body> </html> |
ページとしては問題無く表示されますが、コードを見ると見事にdivだらけですね。
class属性があるのでどの要素なのかは判別がつくとはいえ、divの閉じタグが連続していると「どれがどのdivタグの閉じタグなのか分かりにくい」「閉じタグが多すぎて1個多かったり少なかったりするミスが出やすい」という問題が発生しやすくなります。
では次に、要素を意味するタグを使ってみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <header class="header"> ヘッダーです <nav class="nav"> <ul> <li>menu1</li> <li>menu2</li> <li>menu3</li> </ul> </nav> </header> <main class="main"> <article class="article"> 記事がここに入ります </article> <section class="section"> <aside class="ad"> 広告1 </aside> <aside class="ad"> 広告2 </aside> </section> </main> <footer class="footer"> フッターです </footer> </body> </html> |
HTMLの構造は、divタグをそれぞれの要素タグに置き換えただけです。またCSSは先ほどと同じですので、ページの見え方は先ほどと変わりません。
ですが、コードを見ると意味の無いdivタグで書かれていた部分が全て意味のあるタグに変わることで、一目でそのコードが何を表しているか判別しやすくなりました。
今回は単純な例ですので全てのdivタグを置き換えましたが、実際にwebサイトを作成するときには
「レイアウトで意味づけが出来そうな所は意味を表す要素タグ」
「それ以外はdivタグ」
という使い分けをすることで、ぐっとコードが見やすくなります。
以下でそれぞれの要素タグを簡単に説明しますね。
headerタグ
ヘッダー部分、つまりwebサイトの一番上の部分を表します。一般的にはロゴやグローバルメニューを置いてあるブロックですね。
このheaderタグは、sectionタグやarticleタグ内のヘッダー(一番上)部分でも使う事ができます。
フッター部分、つまりwebサイトの一番下の部分を表します。一般的にはサイトマップやcopyrightを置いてあるブロックですね。
こちらもheaderタグと同様、sectionタグやarticleタグ内のフッター(一番下)部分でも使う事ができます。
mainタグ
そのページのメインコンテンツを囲むときに使うタグです。headerやfooterで囲まれた部分は他のページと共通していますので、このタグでは囲みません。
また、articleタグやsectionタグ、asideタグはmainタグの中で入れ子にして使うと、検索エンジンロボットがホームページの構造を理解しやすくなります。
グローバルナビゲーション(メニュー)を囲むときに使うタグです。このタグはulタグの親要素として使われます。mainタグと異なり、複数回使っても問題はありません。
articleタグ
article(記事)の意味通り、それ単独で成り立つコンテンツを表すタグです。このタグも複数回使って問題ありません。
asideタグ
articleに対して、こちらは補足的な情報に付けるタグです。例えば広告エリアやサイドバーなどに利用されます。
sectionタグ
章や区切りを表すためのタグです。例えばページ内に「サービス内容」「使い方」「良くある質問」というセクションを設ける場合、それぞれをsectionタグで囲みます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<body> <main class="main"> <section class="service"> <h2>サービス内容</h2> <p>サービス内容を説明します。</p> </section> <section class="howto"> <h2>使い方</h2> <p>使い方について説明します。</p> </section> <section class="faq"> <h2>良くある質問</h2> <p>良くある質問集です。</p> </section> </main> </body> |
まとめ
いかがでしたか?
今回はdivタグの基本的な使い方から、他のタグとの使い分けまでを説明しました。
これで、何でもかんでもdivタグで囲って、後で何がどこにあるのか見づらいコードから脱することができますね!
この記事がお役に立てれば幸いです。
参考文献:MDN web docs|<div>: コンテンツ分割要素