
作るのは難しい?細かい設定はめんどくさい?
このような悩みを抱えていませんか。
今回は初心者さん向けにコンボボックスについてわかりやすく説明していきます。
この記事を最後まで読めばコンボボックスの作り方を理解できるはずです。コードは全て暗記する必要はないので、こんなことができるということだけ知って、わからなくなったらまたこのページを開けばオッケーです。
では、早速解説していきます。
目次
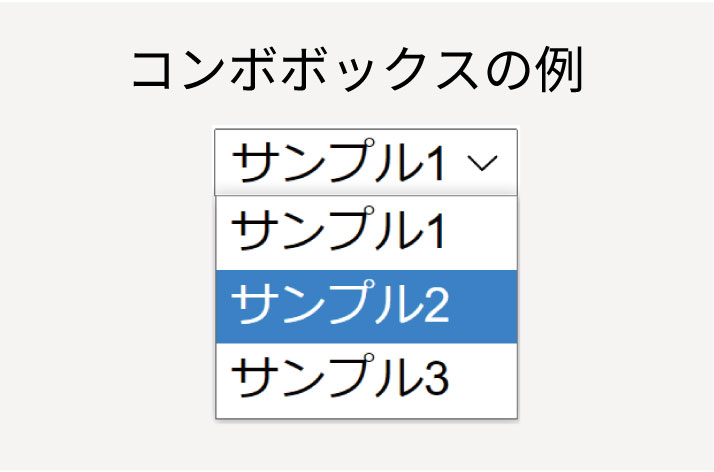
コンボボックスとは?どんな時に使うの?

ウェブサイトで買い物をしたり、アンケートに答える際に一度は目にしたことがあるのではないでしょうか?
コンボボックスまたは、リストボックス・プルダウンメニュー・セレクトボックスともいいます。
コンボボックスの作り方

早速コンボボックスの作り方について解説していきます。
混乱しないように一個ずつ説明していきますね。
次のような順番で解説していきます。
- STEP.1基本の設定基本の設定を解説していきます。
- STEP.2selectタグに設定できること3つ
- STEP.3optionタグに設定できること3つ
- STEP.4その他の設定知っておくと便利な設定を紹介します。
基本の設定
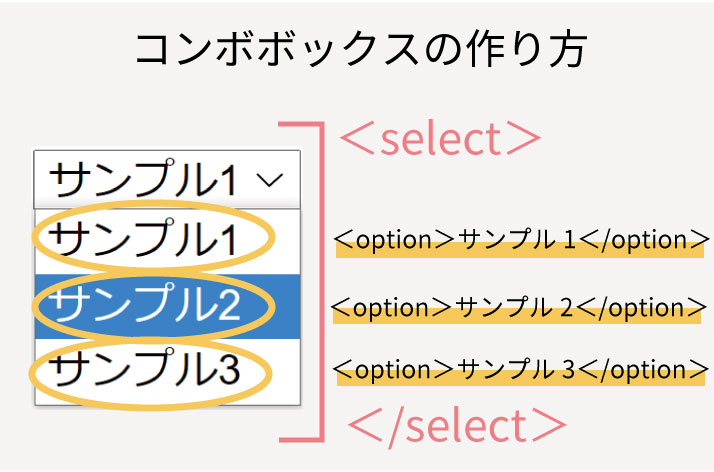
基本はこれだけです。
|
1 2 3 |
<select> <option>選択肢</option> </select> |

selectタグでフォームを作ってあげて、選択肢をopsionタグで作って入れます。
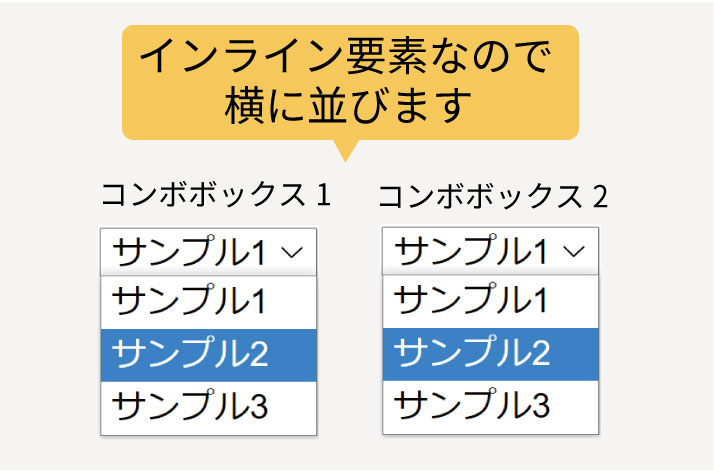
ちなみにセレクト要素は※インライン要素なので、横に並べることが可能です。

・ブロック要素は、幅や高さなどを設定できるが、改行するため横並びにはならない特徴があります。(divなど)
・インライン要素は、幅や高さなどは設定できませんが、改行にはならないため横並びになります。文字の装飾のタグなどに使用されます。(spanなど)
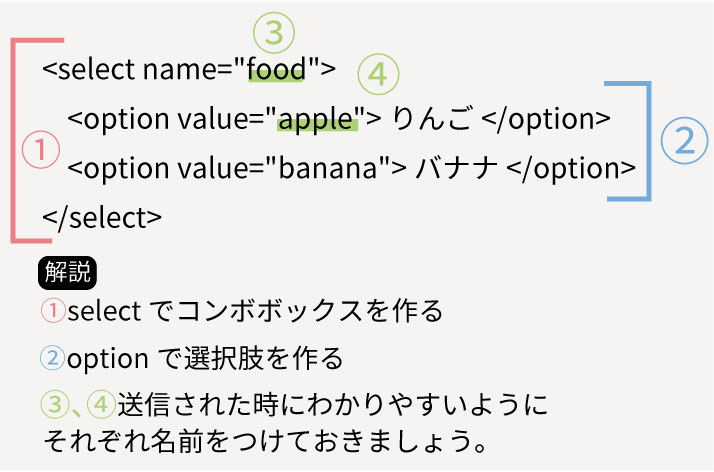
selectとoptionに名前をつける
これだけだとフォームを送信した際に、どのフォームのどの内容が送信されたのか、わかりにくいのでフォームと選択肢に名前をつけておきましょう。
以下のようにつけます。
コード
|
1 2 3 4 5 |
<select name="color"> <option value="red">赤</option> <option value="blue">青</option> <option value="yellow">黄色</option> </select> |
こうすることでフォームを選択し送信された際に、どのフォームのどの選択肢が選択され送信されたのかがすぐにわかります。
(赤が送信された時→ color red)
optionに名前をつけない場合は、option内のテキストが送信されます。
ここまでがコンボボックスの基本の設定です。
それでは、もう少し細かい設定についても解説していきます。
コンボボックスの細かい設定
コンボボックスに細かい設定を加えることでより機能性をアップすることができます。
どんなことができるかだけ頭に入れて置いて、コンボボックスを作る際に必要であれば、機能を追加していく感じでオッケーです。
- selectタグに指定できる属性3つ
- optionタグに指定できる属性3つ
- その他の属性
この順番に解説していきます。
selectタグに指定できる属性3つ
selectタグには次の3つが指定できます。
2.行数(size)
3.複数選択を可能に(multiple)
名前については基本の設定で解説したので、行数(size)から解説していきます。
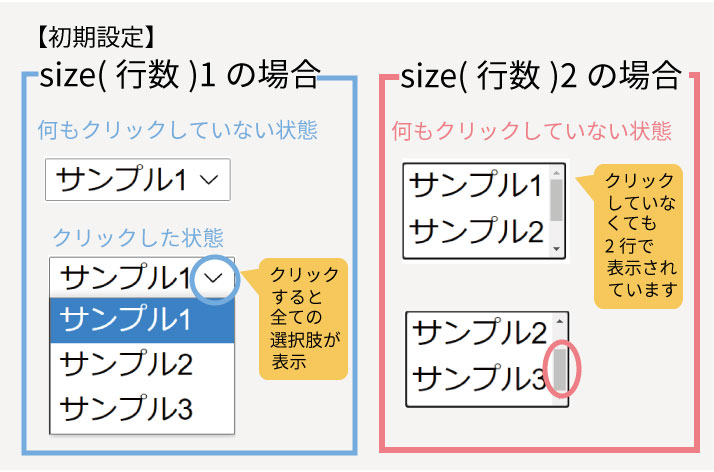
行数(size)
フォームに行数を指定することができます。
何も指定しない場合は1になります。
コード
|
1 2 3 4 5 |
<select name="sample" size=2> <option value="sample1">サンプル1</option> <option value="sample2">サンプル2</option> <option value="sample3">サンプル3</option> </select> |

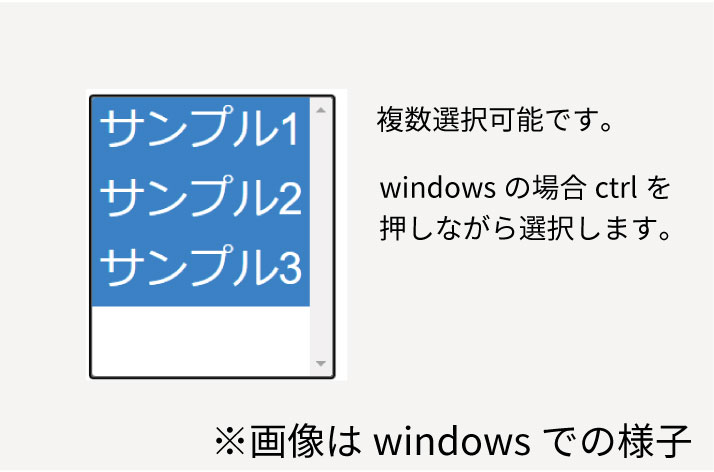
複数選択を可能に(multiple)
複数選択を可能にしたい場合はmultipleをいれます。後ろに数字などを記入する必要はありません。

このように表示されます。【表示のされ方はブラウザによって異なる】
複数選択された場合はプルダウンメニュー(行数1)ではなくなります。
※選択をする場合windowsではctrlを押しながら選択をします。
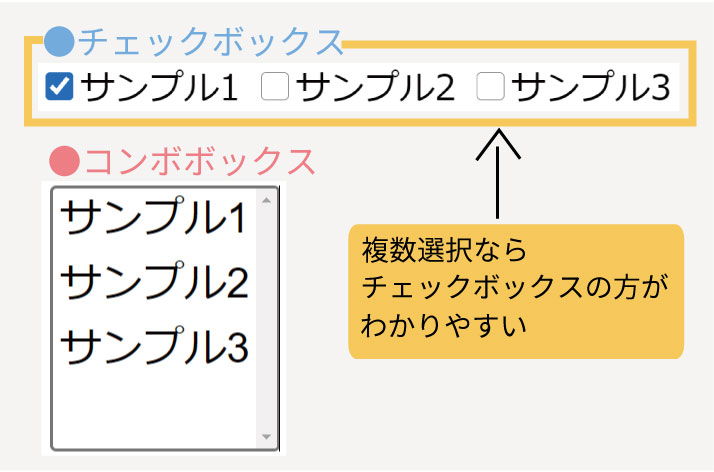
複数選択をしたいならチェックボックスのがオススメ
コンボボックスでの複数選択はオススメしません。
複数選べることが注意書きでもない限り気づきにくく、ブラウザによって大きく表示が異なるからです。
特にwindowsではctrlを押しながら選択しないといけないので、注意書きがない限り気づきません。
複数選択させたいならチェックボックスのがオススメです。
|
1 2 3 |
<input type="checkbox" name="sample" value="sample1" checked="checked">サンプル1 <input type="checkbox" name="sample" value="sample2">サンプル2 <input type="checkbox" name="sample" value="sample3">サンプル3 |

逆に、都道府県を選択のようなたくさん選択肢がある場合はチェックボックスどとごちゃごちゃしてしますのでコンボボックスの方がオススメです。
- 名前(name)をつける→送信された時にわかりやすい
- 行数(size)を変える
- 複数選択(multiple)に設定→わかりにくいのであまりオススメしない
次にoptionタグに設定できることを解説していきます。
optionタグに指定できる属性3つ
option要素には次の設定ができます。
1.送信される文字列を指定(value)
2.選択肢として表示されるテキストを指定(label)
3.選択された状態にする(selected)
順番に解説していきます。
送信される文字列を指定(value)
selectタグと同様に選択肢1つ1つに名前をつけることで送信させた時にわかりやすいです。
設定しなかった場合、option内のテキストが送信されます。
コード
|
1 2 3 4 5 |
<select name="sample"> <option value="sample1">サンプル1</option> <option value="sample2">サンプル2</option> <option value="sample3">サンプル3</option> </select> |
option内にはコンボボックスを使う人がわかりやすい文字列を、valueには管理する人がわかりやすい文字列を指定しましょう。
選択肢として表示されるテキストを指定(label)
lavelを指定したテキストが選択肢として表示されます。
ですが、この属性に対応しているブラウザは少ないのでほとんど使うことはないです。
(今回は参考までに紹介しました。)
設定しない場合や対応していないブラウザの場合はoption内のテキストが表示されます。
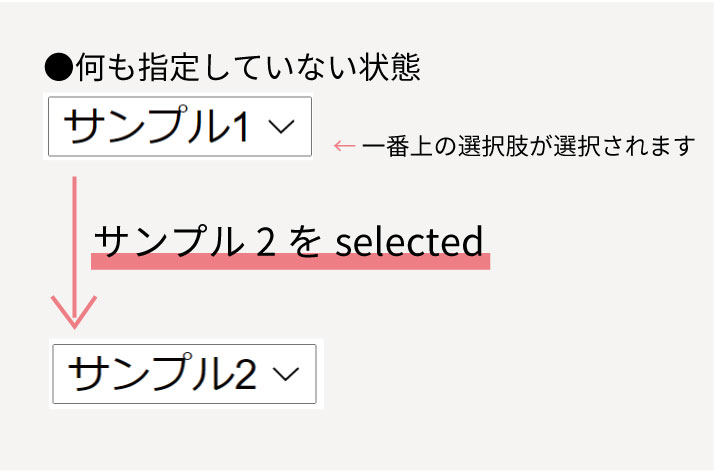
選択された状態にする(selected)
selectedを指定することで、最初から選択された状態にすることができます。
コード
|
1 2 3 4 5 |
<select name="sample"> <option value="sample1">サンプル1</option> <option value="sample2" selected>サンプル2</option> <option value="sample3">サンプル3</option> </select> |

・相手が選びそうな選択肢を選択しておく→例・言語 日本語
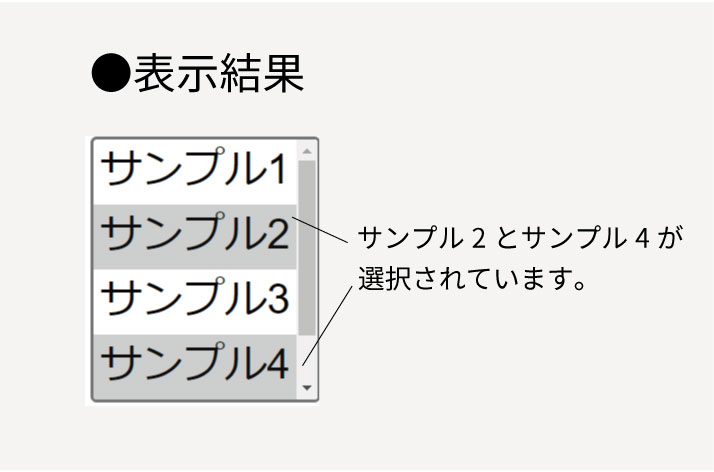
また、selectにmultipleを指定し複数選択が可能になっていれば、複数選択された状態にすることもできます。
↓複数選択を許可しサンプル2とサンプル4を選択済みにしました。

ここまでがoptionに設定できること3つでした。
最後に知っておくと便利な小技を紹介します。
その他の設定
その他小技を紹介します。
・部品の無効化(disabled)
・初期値を空白にする(option value=””)
・選択必須にする(required)
・グループ分け(optgroup)
順番に解説していきます。
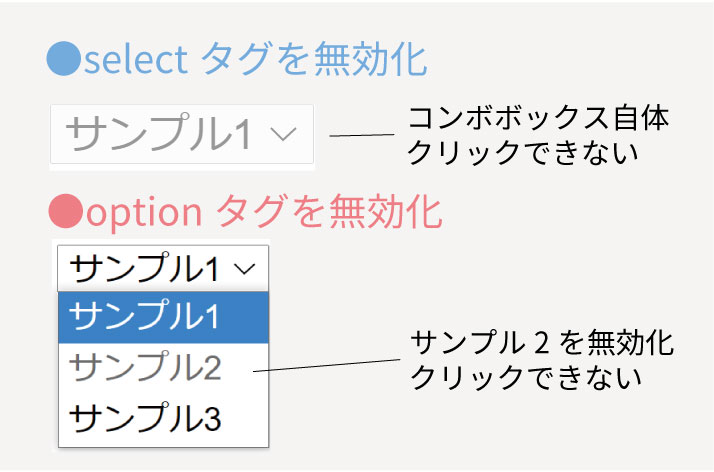
部品の無効化(disabled)
部品を無効化することができます。
(主に、JavaScriptなどウェブページを動かすプログラミング言語と組み合わせて使用することになります)
見た方が早いのでこちらの画像をどうぞ。

コード(selectタグを無効化)
|
1 2 3 4 5 |
<select name="sample" disabled> <option value="sample1">サンプル1</option> <option value="sample2">サンプル2</option> <option value="sample3">サンプル3</option> </select> |
コード(optionタグを無効化)
|
1 2 3 4 5 |
<select name="sample"> <option value="sample1">サンプル1</option> <option value="sample2" disabled>サンプル2</option> <option value="sample3">サンプル3</option> </select> |
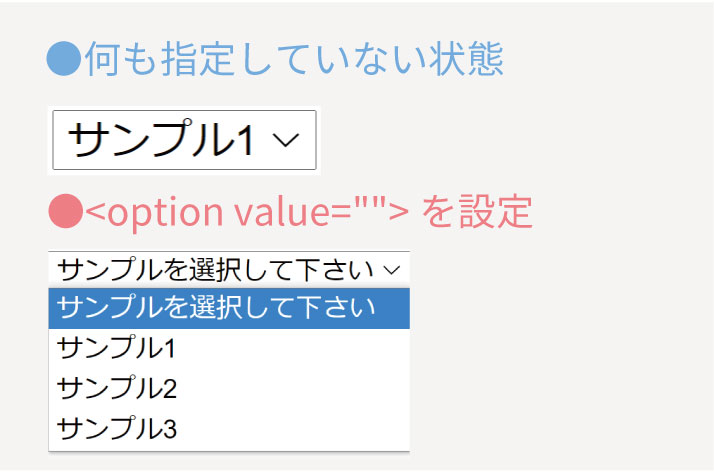
初期値を空白にする(option value=””)
何も指定しない場合は初期値で選択肢の一番上が選択されますが、option value=””とすると、送信されないテキストを設定することができます。
わかりにくいので実際にみてみましょう。

初期値を指定することでコンボボックスをパッとみただけで、何を選択すればいいのかわかりやすいです。
コード
|
1 2 3 4 5 6 |
<select name="sample"> <option value="">サンプルを選択して下さい</option> <option value="sample1">サンプル1</option> <option value="sample2">サンプル2</option> <option value="sample3">サンプル3</option> </select> |
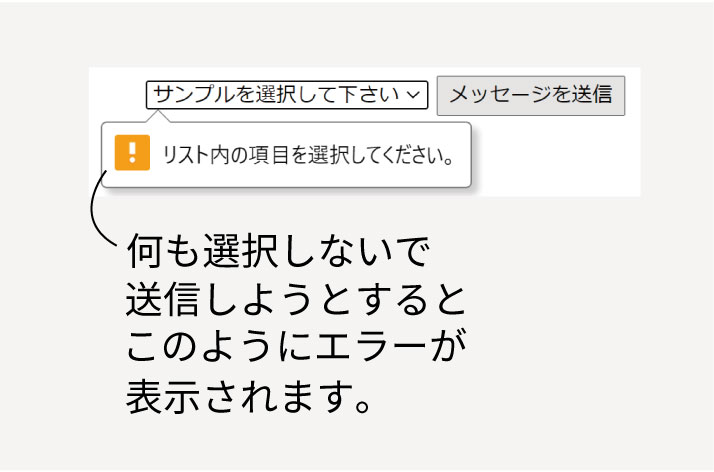
選択必須にする(required)
必ずユーザーに選択して欲しい場合は選択必須にする方法があります。
空白のまま「送信ボタンを押すと」メッセージを出力することができ、送信し忘れを防ぎます。
※あくまでもブラウザ上だけでのエラーチェックなので、しようと思えば空の値でも送信できてしまうので、サーバー側でもチェックすることをオススメします。

コード
|
1 2 3 4 5 6 7 8 9 10 |
<form action="" method=""> <select name="sample" required> <option value="">サンプルを選択して下さい</option> <option value="sample1">サンプル1</option> <option value="sample2">サンプル2</option> <option value="sample3">サンプル3</option> </select> <button type="submit">メッセージを送信</button> </form> |
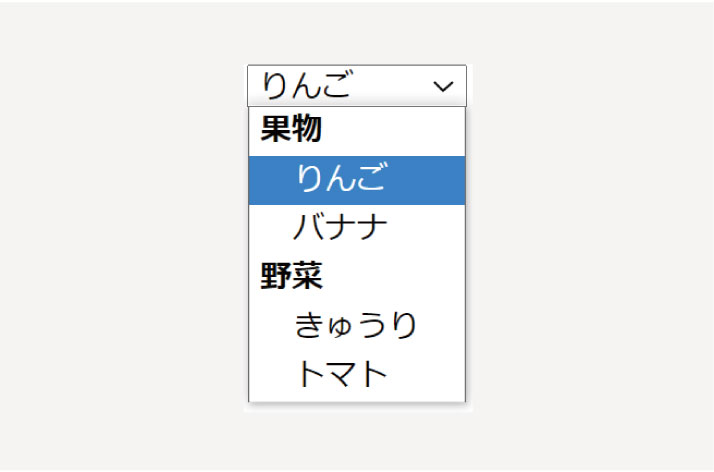
グループ分け(optgroup)
選択肢がたくさんあるとユーザーは選びにくいのでグループ分けしてあげると見やすいです。

コード
|
1 2 3 4 5 6 7 8 |
<select name="food"> <optgroup label="果物"> <option value="apple">りんご</option> <option value="banana">バナナ</option> <optgroup label="野菜"> <option value="cucumber">きゅうり</option> <option value="tomato">トマト</option> </select> |
labelをつけると見やすいです。
ここまでがプルダウンメニューの設定方法です。
【番外編】組み合わせるとさらに便利です

コンボボックスは様々な機能と組み合わせることによってより便利になります。
- CSS
- 選択された値を取得
- フォームと送信ボタン
- フォームの部品
ここで全部を解説すると長くなるのでサクッと解説していきます。
CSS
コンボボックスのデザインは、CSSで部分的にカスタマイズすることができます。
※クリック後に開く選択肢一覧のデザインは変えられません。
選択された値を取得
コンボボックスで選択して送信した値を実際に取得するには、JavaScriptを使用する必要があります。
JavaScriptと聞くと一気に難しい感じがしますが、簡単に言えばウェブサイトに動きをつけるためのプログラミング言語です。
CSSと同じようにJavaScriptを読み込むコードを記入し、JavaScriptファイルを構築していくだけです。
フォームと送信
コンボボックスはフォームの中の部品の1つです。
コンボボックスで選択し、送信するには、フォームを作り送信ボタンを設置する必要があります。
フォームの部品
フォームの中の部品はその他に次のような物があります。
・テキスト入力欄
・テキスト入力欄 (パスワード形式)
・複数行の入力欄
・ラジオボタン
・チェックボックス
・コンボボックス
これらを組み合わせてフォームを作ってみて下さい。
まとめ
いかがだったでしょうか
コンボボックスの作り方を理解できたでしょうか?
最後にコンボボックスの作り方をまとめます。

- 行数(size)を設定【selectに設定】
- 複数選択を可能に(multiple)【selectに設定】
- 選択肢として表示されるテキストを指定(label)【optionに設定】
- 選択された状態にする(selected)【optionに設定】
- 部品の無効化(disabled)【どちらも可】
- グループ分け(optgroup)【optionを囲む】