HTMLのulタグと似た関係にあるolタグ。
箇条書きのリストを作成するために重要な要素ですが、初心者にとっては、
・olタグってどうやって使うの?
・ulタグとの違いは何?
・番号の順序を変更したい・・・。
と悩む方もいるでしょう。
今回は、olタグの
・基本的な使い方
・ulタグとの違い
・番号の順序を変更する方法
について説明します。
目次
olタグとは
HTMLのリスト作成に用いられるolタグですが、一体どういったタグなのか。
初心者の方に向けて、ここではolタグについて解説していきます。
olタグの読み方
olタグは「オーエル」と読みます。
「ordered list(オーダードリスト)」の略で、「順序があるリスト」という意味です。
例えば、サイトの目次やランク付けの箇条書きを書きたいときに使われます。
olタグは順序のある箇条書きリストを作る要素
olタグは「順序のある箇条書きリストを作る要素」です。
例えば、次のようなもの。

目次のような上から順番に番号がつくリストです。
そしてolタグもulタグと同じで、「箇条書きのリストを1つにまとめた箱」とイメージするとわかりやすいです。
olタグで利用できる属性
olタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| reversed | ol要素のリスト順を降順にする属性です。 |
| start | ol要素でリストを開始する番号を指定する属性です。 |
| type | 要素の型を指定する属性です。 |
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
olタグの基本的な使い方
ここではolタグの基本的な使い方を解説していきます。
ulタグとの違いも説明するので、しっかりと使い分けられるようにしましょう。
olタグの使い方
実際にコードに書いて見ていきます。
olタグの基本的な使い方は以下の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <ol> <li>見出し1</li> <li>見出し2</li> <li>見出し3</li> </ol> </div> </body> </html> |
どちらか一方だけ、もしくはolタグの直下にliタグ以外を置くことはできないので、注意しましょう。
結果を表示してみると次のようになります。

リストに番号がついているのがわかりますね。
olタグは、上から順に1,2,3・・・と番号付けされるのが特徴です。
olタグとulタグとの違い
olタグとよく似た要素に、ulタグというものがあります。
どちらも箇条書きのリスト作成に使われますが、次のような違いがあるのです。
- ・olタグ:順序ありの箇条書きリスト
- ・ulタグ:順序なしの箇条書きリスト
簡単に言うと、リストに順序があるかないかの違いです。
しかしolタグもulタグも使い方は同じで、箇条書きの表示が少し異なります。
実際のコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <ol> <li>見出し1</li> <li>見出し2</li> <li>見出し3</li> </ol> <ul> <li>見出し1</li> <li>見出し2</li> <li>見出し3</li> </ul> </div> </body> </html> |
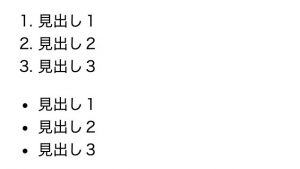
結果を表示すると次のように。

両方とも箇条書きになっているのは変わりありませんね。
異なる部分はリスト項目です。
olタグは番号が付いているのに対し、ulタグは黒点が付いているのがわかります。
よって、ulタグはリストに順序を付けないときに使われるということです。
箇条書きの書き方で、olタグとulタグを使い分けられるようにしておきましょう。
olタグの番号の順序を変更する方法
olタグは番号が付けられる箇条書きリストですが、実はその番号の順番を逆にしたり、開始番号を指定したりすることもできます。
どちらもolタグの属性を利用して変更することが可能です。
ここではそういった応用的なolタグの使い方を、詳しく解説していきます。
reversed属性(番号を降順にする)
まずは番号を降順にする「reversed属性」。
番号を降順にするとは、どういう意味かというと、
・昇順:1,2,3・・・
・降順:3,2,1・・・
実際にコードに書いて見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <ol reversed> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ol> </div> </body> </html> |
書き方はとても簡単。
olタグに「reversed」と指定するだけです。
すると、次のように表示されます。

上から順に3,2,1となっているのがわかりますね。
このように番号を大きい順にリストを作りたいときに役立つので、「reversed属性」を覚えておくといいでしょう。
start属性(開始番号を指定する)
続いて開始番号を指定する「start属性」。
例えば、1,2,3・・・と1から順に並んでいる数字を5,6,7というように開始番号を変更できるのです。
実際のコードは次のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <ol start="5"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> <li>リスト4</li> </ol> </div> </body> </html> |
olタグに「start属性」を指定し、【””】(ダブルクォーテーション)の中に、開始させたい数字を入れます。
例えば、開始番号を「5」にしたいときは以下のような結果になるでしょう。

リストが5から順に、5,6,7,8と並んでいるのがわかりますね。
このように箇条書きの開始番号を変更したいときは「start属性」が役立つので、覚えておくといいでしょう。
まとめ
今回はolタグについて解説しました。
同じ箇条書きのulタグに比べて見る機会が少ないですが、olタグも箇条書きでは大事な要素です。
olタグは順序のある箇条書きに欠かせないので、使い方をしっかり理解し、適切な場面でリストを作成できるようにしておきましょう。
この記事がolタグの学習に役立てれば幸いです。
参考文献:MDN web docs|ol:順序付きリスト要素