HTMLで箇条書きリストを作成するために必ず使うliタグ。
しかし、学び始めたばかりの初心者にとっては、
・liタグってどんな要素?
・liタグの使い方がわからない
・liタグを横並びにしたり、点を消したりしたい・・・。
と悩む方も多いでしょう。
今回は、liタグの
・基本的な使い方
・liタグを様々な形に変化させる方法
について説明します。
目次
liタグとは
HTMLの箇条書きリストでよく見かけるliタグですが、具体的にどういった要素なのでしょうか。
ここでは、liタグの特徴や働きについて解説していきます。
liタグの読み方
liタグは「リスト」もしくは「エルアイ」と読みます。
「list item(リストアイテム)」の略で、その名の通り「リストの中にあるアイテム(リストの項目)」という意味です。
例えば、箇条書きにメモしたり、目次を作ったりするときにliタグは使われます。
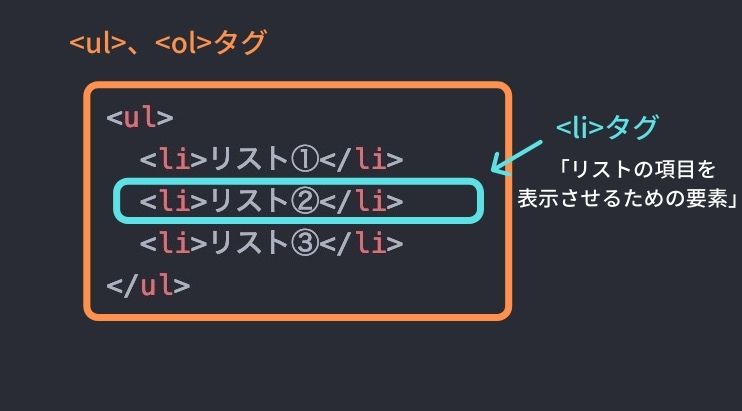
liタグはリストの項目を表示させるための要素
liタグは「リストの項目を表示させるための要素」です。

箇条書きの中の1つ1つの項目がliタグになります。
liタグ単体で使用することはできず、親要素であるulタグやolタグとセットで使うのがルールです。
これらを組み合わせて1つの「リスト」が完成します。
liタグで利用できる属性
liタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| value | その要素で表示する初期値を指定する属性です。 |
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
代わりにCSSのlist-style-typeプロパティを使用することが可能です。
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
liタグの基本的な使い方
ここからは実際にliタグの使い方について解説していきます。
liタグは、ulタグもしくはolタグとセットで使うのがルールなので、それぞれの使い分けを見ていきましょう。
ulタグとの使い方
liタグをulタグとセットで使う方法をコードに書きながら見ていきます。
ulタグは「順序のない箇条書きリストを作る要素」なので、箇条書きの項目に順番を付けたくないときに使われます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <ul> <li>リスト①</li> <li>リスト②</li> <li>リスト③</li> </ul> </div> </body> </html> |
liタグだけ、もしくはulタグだけでリストを作ることはできないので、注意しましょう。
結果を表示すると、以下のようになります。

箇条書きのリストになっているのがわかりますね。
liタグでリストを作る際は、このようにulタグとセットで使うことを忘れないようにしましょう。
olタグとの使い方
今度はliタグをolタグとセットで使う方法をコードに書きながら見ていきましょう。
olタグは「順序のある箇条書きリストを作る要素」なので、箇条書きの項目に順番を付けたいときに使われます。
実際のコードは以下の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <ol> <li>リスト①</li> <li>リスト②</li> <li>リスト③</li> </ol> </div> </body> </html> |
liタグだけ、もしくはolタグだけでリストを作成することはできないので、注意しましょう。
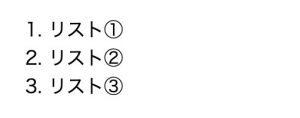
結果を表示すると次のようになります。

箇条書きのリストになって、各項目には番号が付いていますね。
このようにolタグを使用した場合、上から1,2,3・・・、と番号が付けられます。
目次や見出し、タスク管理のリストを作成するときなどに使われるので、覚えておきましょう。
liタグを様々な形に変化させる方法
liタグは、普通の箇条書きリストから様々な形へ変化させることができます。
例えば、リストの項目を横並びにしたり、項目の点マークを消すことができたり、項目の中に改行を入れたりすることが可能です。
ここでは、それらの応用的な使い方を見ていきましょう。
liタグを横並びにする方法
まず「liタグを横並びにする方法」です。
liタグでは、箇条書きとして使うだけでなく、画像のスライダーやメニューとして使われることもあります。
その際にliタグを横並びにすることもあるのです。
実際にliタグを横並びにする方法を、コードに書いて見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style> li { display: inline; } </style> <body> <div class="main"> <ul> <li>メニュー①</li> <li>メニュー②</li> <li>メニュー③</li> </ul> </div> </body> </html> |
liタグを横並びにするには、cssのstyleでliに「display: inline;」を指定します。
しかし「display: inline;」でliタグをインライン要素に変えることで、前後の改行が消えて横並びになるのです。
結果を表示すると、次のようになります。
![]()
縦に並ぶはずのリストが横並びになっていますね。
リストを横並びにしたいときは、liタグをインライン要素に変えることで可能になるので、覚えておきましょう。
liタグの点を削除する方法
続いて「liタグの点を削除する方法」です。
デフォルトではliタグに黒点が付いていますが、この点を消したい場合もあるでしょう。
そういったときは、liタグの親要素であるulタグにcssの「list-style」プロパティを使って削除することができます。
実際のコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style> ul { list-style: none; } </style> <body> <div class="main"> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul> </div> </body> </html> |
ulタグに「list-style: none;」と指定します。
すると、liタグに付いている点がすべて削除されます。

このように表示されれば正解です。
HTMLでリストの点を消す場面はよくあるので、覚えておきましょう。
特にolタグの場合は、数字の形を変えたりアルファベット順に変えたりすることに役立ちます。
liタグに改行を入れる方法
今度は「liタグに改行を入れる方法」です。
リスト項目の中で、改行を入れたいときがあると思います。
そんな時は、brタグを使うことで改行させることが可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <ul> <li>私はliタグを<br>改行させたい</li> <li>私はliタグを改行させたい</li> </ul> </div> </body> </html> |
liタグの中で、改行させたい箇所にbrタグを入れます。
また、brタグに閉じタグは不要です。
結果を表示すると、次のようになります。

brタグを入れた箇所で改行されているのがわかりますね。
箇条書きで長文になる場合、改行を入れた方が見やすくなることもあるので、改行の仕方もしっかり覚えておきましょう。
まとめ
今回は、liタグの基本的な使い方と形を変化させる応用的な使い方を解説しました。
liタグを使いこなせれば、様々なバリエーションの箇条書きを作成することが可能です。
なので、今回解説したliタグの使い方をしっかり覚えておきましょう。
この記事がliタグの学習に役立つと幸いです。
参考文献:MDN web docks|li