CSSのクラスを理解して使いこなせていますか?
クラスやセレクタなど、覚える用語が多くて混同していませんか?
CSSを勉強し始めてもCSSの構造が理解しにくく、クラスをなんとなく使ってしまいがちです。クラスが正しく書けるようになれば、ページのスタイルを思いのままに変えることができます。
でも、クラスの定義や使い方は難しそうですよね。ここでは、CSSクラスの基本的な書き方から丁寧に説明していきます。
目次
クラスを学ぶ前に抑えておきたいHTML/CSSの基本構造
まずは、クラスの基本的な構造について復習しておきましょう。ここで出てきた用語を使ってクラスの書き方や使い方を説明しますので、しっかり抑えておいてくださいね。
HTMLの基本構造

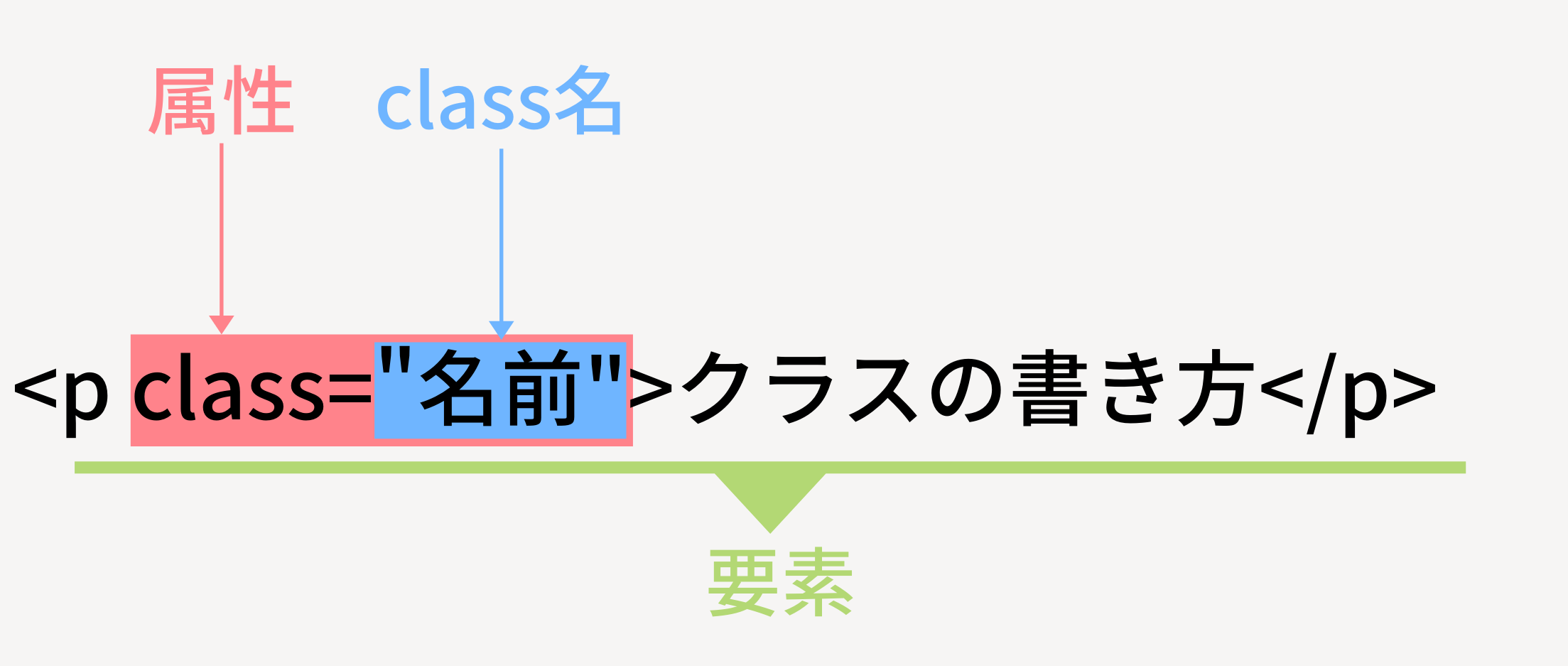
HTMLは、HTMLタグを使って要素ごとに記述されます。要素には属性を付与することができ、画像のようにクラス名という名前を付けて目印にします。
CSSの基本構造

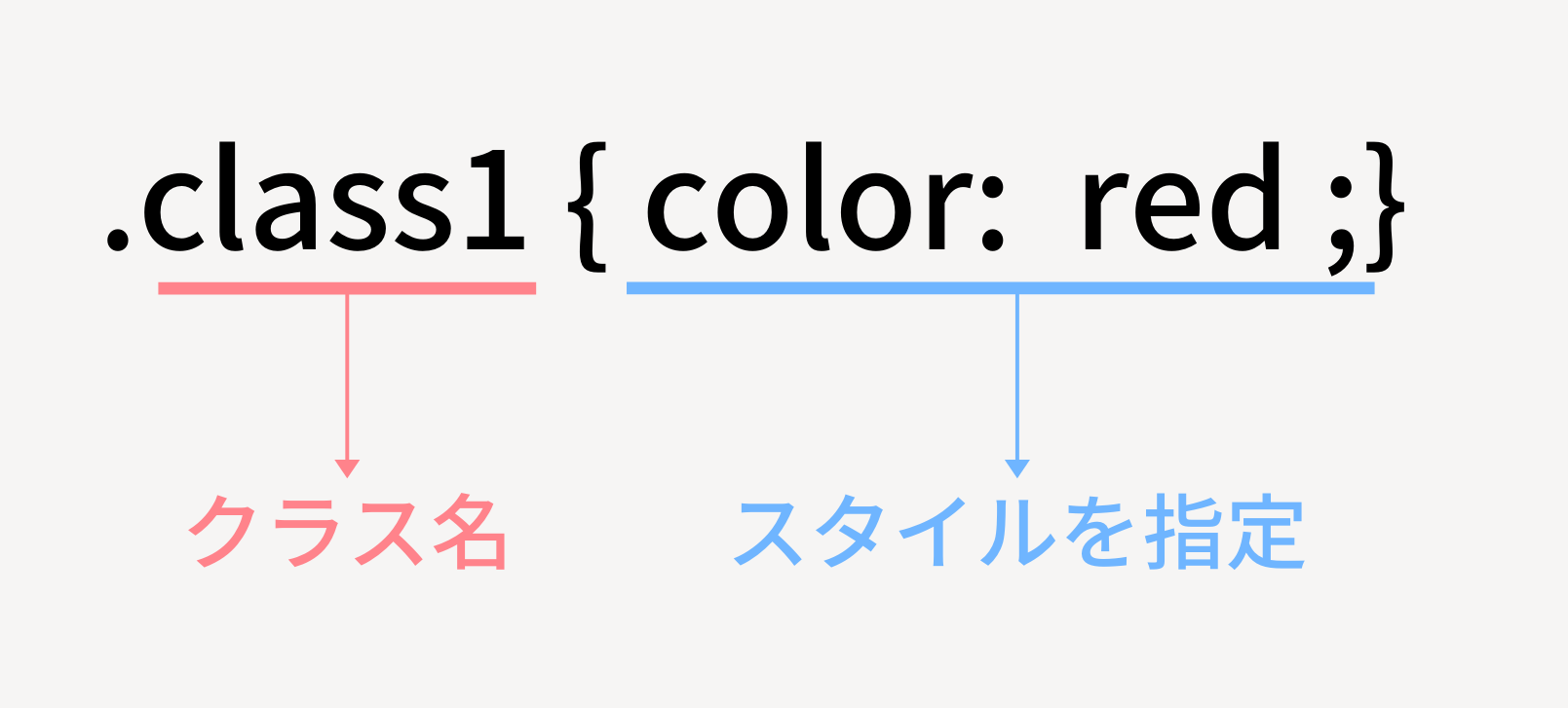
CSSは要素を指定して、その後にスタイルを記述します。要素を指定するときはHTMLタグを使用しますが、HTMLで付けたクラス名を指定することも可能です。
CSSクラスの基本的な書き方
CSSクラスの基本構造を理解したら、次はクラスの書き方を学びましょう。ここでは、HTML側とCSS側の書き方をそれぞれ説明します。
HTMLでのクラスの書き方
クラスを使うときは、各要素にクラス属性を与える必要があります。クラス属性の記述方法は、以下のとおりです。
class=”クラス名”
これを要素に記述すると、要素にクラス名を付与することができます。下の例は、<div>タグに「class1」というクラス名を付与しています。
例:<div class=”class1″>テキスト</div>
CSSでのクラスの書き方
CSSでは、指定したいクラス名を「ドット(.)」を前に付けて記述します。
.class1 {ここにスタイルを記述}
クラス名のあとに、スタイルを指定すればクラス名を付与した要素を装飾することが可能です。
CSSのクラスを使うのはどんなとき?
CSSのクラスを使うのは、具体的にどんなときでしょうか?ここでは、クラスを使う場面を具体的にご紹介します。
同じスタイルにしたい箇所が複数あるとき
CSSでクラスを指定するのは、同じスタイルにしたい箇所が複数あるときです。クラスを使わないと、同じCSSコードを複数個所に打ち込む必要があり、Webページの作成に時間がかかります。
また、スタイルのズレが起こることもあるので、同じスタイルにしたい箇所が複数あるときはCSSでクラスを指定します。
条件を付けてスタイルを変えたいとき
あとで解説しますが、CSSでは複数のクラスを同時に指定することもできます。クラスの中のクラスを指定することもできるため、要素ごとにスタイルを変えることも簡単です。
例えば、クラスを応用すると下の画像のように要素ごとのスタイル変更もできます。

知っておきたいクラス名を付けるときのルール
クラスを使うときには、それぞれにクラス名を付けます。しかし、適当にクラス名を付けてはいけません。なぜなら、CSSで使えるクラス名にはルールがあるからです。
ここでは、クラス名を付けるときのルールを説明します。
クラス名に使えるのは半角英数字と2つの記号だけ
CSSでクラス名を付けるときは、半角英数字とハイフン(-)、アンダースコア(_)を使います。日本語や全角英数字は使えません。
また、ハイフンとアンダースコア以外の記号も使えないことに注意しましょう。スペースも認識されませんので、覚えておいてくださいね。
クラス名の最初の一文字はアルファベットだけ
クラス名には、ハイフンとアンダースコアの2つの記号を使うことができます。しかし、記号や数字を最初に持ってくることはできません。
記号と数字を使いたい場合は、二文字目以降に入れるようにします。
誤:-class1
*ハイフンが最初に来ているため不可
正:class-1
*アルファベットが最初に来ている
大文字と小文字は区別される
アルファベットは、大文字と小文字どちらも使えます。しかし、大文字と小文字は区別されてしまうため、CSSで記述するときは気を付けましょう。
|
1 2 |
<div class="Text1">テキスト</div> <div class="text1">テキスト</div> |
上の「Text1」と下の「text1」は区別されます。CSSで指定するときは注意が必要です。
要素に関係のある名前にするのが定番
半角英数字と2つの記号であれば、どんな名前をクラスに付けてもかまいません。ですが、要素と全く関係のないクラス名を付けてしまうと、あとから見直したときに対象の要素がわからなくなってしまいます。
そのため、クラス名を付けるときは要素に関係する名前を付けることをおすすめします。
例:「リスト」要素にクラス名を付けたいとき
|
1 2 3 4 |
<ul class="list01"> <li>箇条書き1</li> <li>箇条書き2</li> </ul> |
CSSクラスの応用的な使い方
CSSでは1つのクラスを指定するだけでなく、複数のクラスを指定したり子要素で細かくスタイルを指定したりすることも可能です。ここでは、CSSでクラスを使うときの応用について解説します。
要素に複数のクラス名をつける
HTMLでのクラス名の付け方を応用すると、1つの要素に複数のクラス名を付けることもできます。クラス名の間に半角スペースを入力することで、2つのクラス名を付けることが可能です。
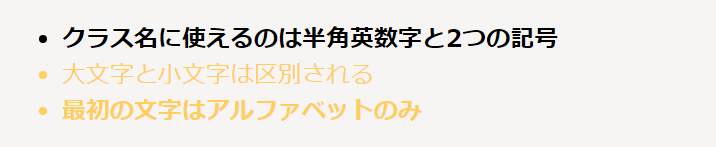
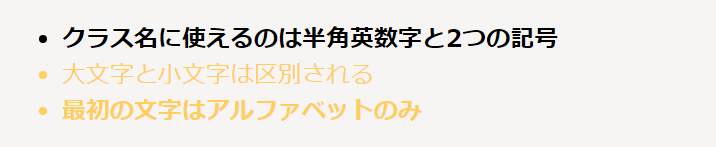
複数のクラス名を付ける理由は、CSSで各要素を細かく指定するためです。例えば、下の画像のようなスタイルを作るときは、どのようにCSSを記述すれば良いでしょうか?

一番上の「クラス名に使えるのは半角英数字と2つの記号」には「list1」、真ん中の「大文字と小文字は区別される」には「list2」、三つ目には「list1 list2」と2つのクラス名を付けます。
|
1 2 3 4 5 6 7 8 9 10 11 |
<ul class="list"> <li class="list1"> クラス名に使えるのは半角英数字と2つの記号 </li> <li class="list2"> 大文字と小文字は区別される </li> <li class="list1 list2"> 最初の文字はアルファベットのみ </li> </ul> |
そしてCSSで「list1」を太字に、「list2」の文字色を黄色に指定します。すると、「list1 list2」のテキストは両方のスタイルが適用されるのです。
|
1 2 |
.list1{font-weight: bold;} .list2{color: #ffce5b;} |
このように、1つの要素に複数のクラス名を付与して、CSSで指定することもできます。
複数のクラスでスタイルを指定する
クラス名の違う複数のクラスで、同じスタイルを使いたいときもありますよね?その場合は、CSSで以下のようにクラス名を並べて記述します。
|
1 |
.list .list1 {font-weight: bold;} |
すると、並べて記述したコードすべてに同じスタイルが適用されます。クラスを2つ並べるときも、それぞれに「ドット(.)」が必要です。
子要素でさらに細かく指定する
HTMLの親要素内にある子要素の中で、ある1つの子要素を指定することはできないの?と思うかもしれません。
実は、CSSでは親要素のクラス内にある子要素のクラスを指定することもできます。どういうことなのか、実際にコードを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<ul class="list"> <li class="list1"> クラス名に使えるのは半角英数字と2つの記号 </li> <li class="list2"> 大文字と小文字は区別される </li> <li class="list1 list2"> 最初の文字はアルファベットのみ </li> </ul> |
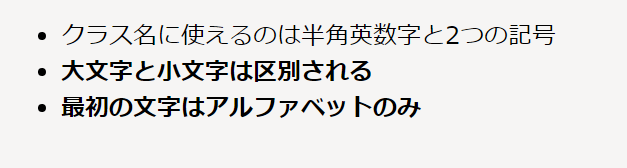
このHTMLコードでは、親要素である「list」の中に「list1」「list2」を持つ子要素が入っています。親要素「list」の中で、「list2」を持つ要素だけを太字にしてみましょう。
|
1 |
.list .list2{font-weight: bold;} |
CSSでは、親要素のクラス名と子要素のクラス名を並べて記述します。

すると、「list」の中の「list2」だけが太文字になります。
先に紹介した要素に複数のクラス名を付ける方法と似ていますが、今度は親要素の中にある子要素のみにスタイルが適用されるため、指定した親要素の外にある同じクラス名の要素には適用されません。
CSSが適用されないときにチェックしたいクラスの優先度

クラスを指定しているのに、プレビューで見ると適用されていないことはありませんか?
正しくCSSを記述しているのに、クラスが適用されない場合は優先度が低いことが原因かもしれません。ここでは、クラスの優先度について説明します。
クラスの優先順位
CSSで同じような指示があるとコンピュータがどれを優先すべきか迷ってしまいます。そのため、適用には優先順位があるのです。
クラスよりも優先順位が高いのがidです。idは1ページに1つだけしか使うことができません。そのため優先順位も高くなるのです。クラスの優先順位は以下のとおりです。
id>クラス>HTMLタグ
複数のクラスを指定していると優先度が高い
クラス以外の競合との優先順位は先に説明したとおりですが、クラス内でも優先度が変わります。一般に、クラスを1つ指定するよりも2つ指定している方が優先度が高くなります。
スタイルシートの後に記入した方が優先度が高い
指定しているクラス数が同じ場合は、スタイルシートの後に記入した方のクラスが優先されます。CSSが適用されないときは、記入の順番を変えてみると良いでしょう。
まとめ
CSSクラスの書き方と使い方について説明しました。
CSSの勉強を始めるとつまずきやすいポイントがクラスの書き方です。HTMLタグでの書き方は難しくありません。
しかしCSSで使うときは階層構造がわかりづらく、なんとなく使ってしまうかもしれません。CSSクラスを使いこなせば、面倒な記述の手間を減らすことができます。CSSクラスを理解して、Webサイトの作成に役立てましょう。