HTMLを勉強していると、必ず見かけるsectionタグ。
sectionと聞くと何かのまとまりのような意味が感じられますが、実際の役割や使い方を理解できていない人も多いのではないでしょうか。
・sectionタグってどんな意味?
・sectionタグの使い方は?
・articleタグと何が違うの?
こんな疑問を持っている方もたくさんいるでしょう。
今回は、sectionタグの
・基本的な使い方
・articleタグとの違い
・まとまりを作るタグの使い分け
について説明します。
目次
sectionタグとは
サイトの章や節などのまとまりとして使われるsectionタグですが、きちんとした意味や役割を理解できていない人も多いです。
なのでここでは、sectionタグについて詳しく解説していきます。
sectionタグの読み方
sectionタグは「セクション」と読みます。
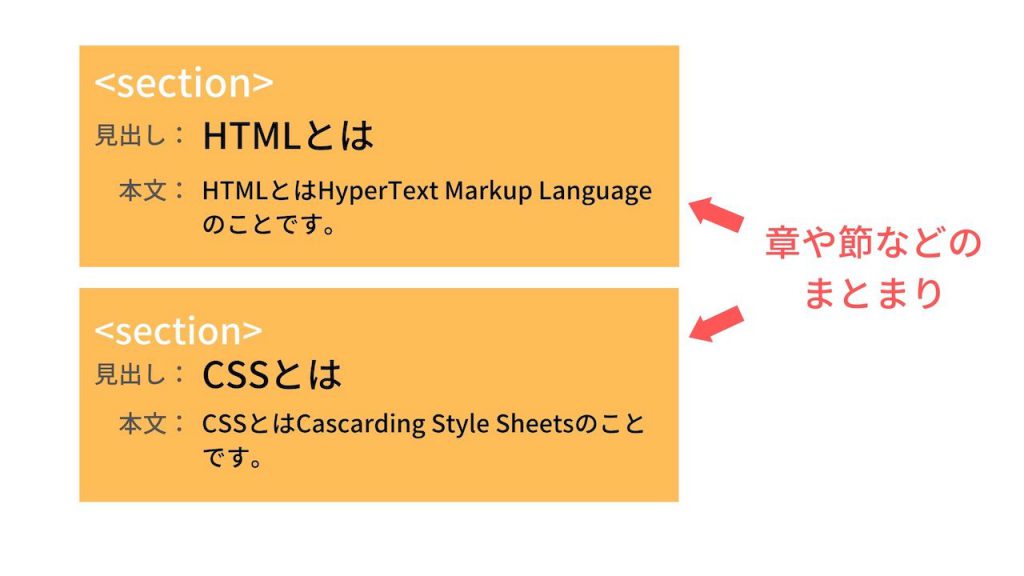
「section」は「部分、階層、区分」という意味ですが、HTMLでは「章や節などのまとまり」を表します。
上の図のように、1つ1つの章をまとめる働きを持つのがsectionタグです。
sectionタグは文書内で1つのまとまりを表す要素
sectionタグは「文書内で1つのまとまりを表す要素」です。
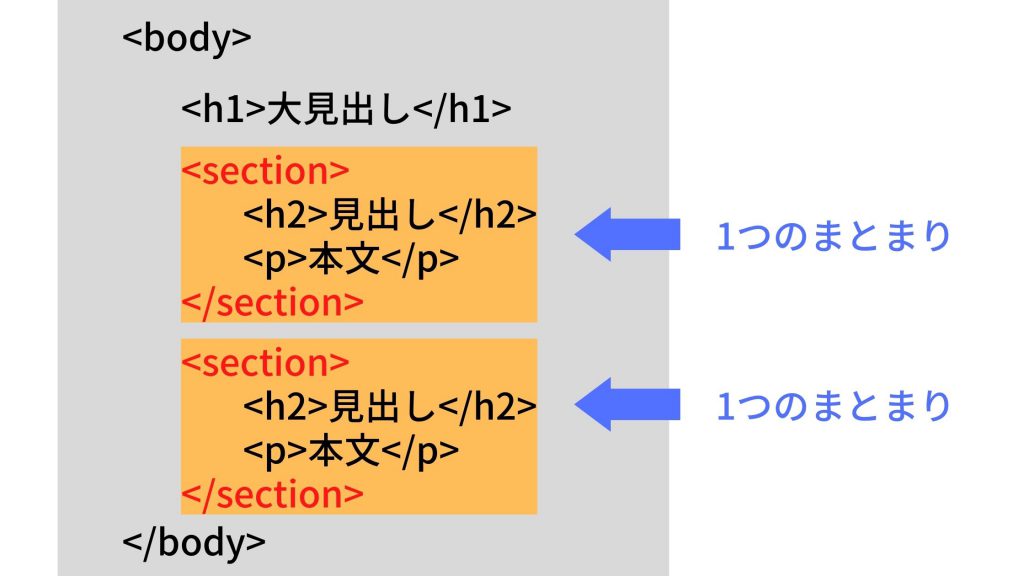
実際のコードを用いた図で見てみると、次のようになります。
h2の見出しがあるごとに、sectionタグが使われているのがわかりますね。
これは1つ1つの階層をまとめて、セクションで囲っているのです。
逆に言うと、見出しをつけることができないまとまりには、sectionタグを使う必要がないということです。
特に意味のないまとまりを作るなら、divタグを使うようにしましょう。
sectionタグで利用できる属性
sectionタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
sectionタグの基本的な使い方
ここからはsectionタグの具体的な使い方を解説していきます。
sectionタグは使いどころがわかりづらいので、しっかりと理解を深めていきましょう。
sectionタグの使い方
sectionタグの使い方をコードを用いて見ていきましょう。
主に以下のような書き方をすることが多いです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <section> <h3>HTMLとは?</h3> <p>HTMLとはHyperText Markup Languageのことです。</p> </section> <section> <h3>CSSとは?</h3> <p>CSSとはCascarding Style Sheetsのことです。</p> </section> </body> </html> |
sectionタグは1つ1つのまとまりに意味が存在するため、見出しが含まれるのが基本です。
そのため、sectionタグは必ず見出しの外に位置します。
見出しの中にsectionタグを使って、ただ意味のないまとまりを作るのは間違っているので、気をつけましょう。
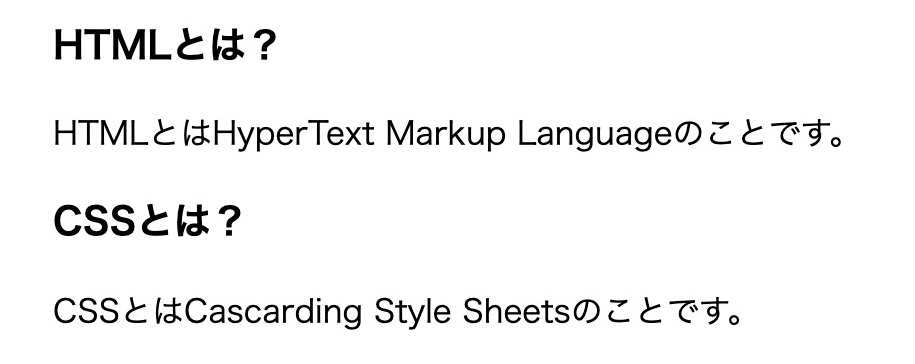
結果を表示してみると次のようになります。
特に見た目には変化がなく、どこからどこまでがセクションなのかはわかりません。
しかしコードで見たときに、それぞれのまとまりがどこで区切られているか見やすくなります。
なので、sectionタグを適切に使えるようにしておきましょう。
sectionタグとarticleタグとの違い
sectionタグとよく似た要素で、articleタグがあります。
どちらもまとまりを表す要素なのですが、使い方は全く違います。
- ・sectionタグ:一般的な文章や節を示す要素。
- ・articleタグ:まとまりの中で独立していて、それだけで完結できる要素。
sectionタグとarticleタグには、上記のような違いがあります。
文字だけだと、いまいち理解できないと思うので、コードにも書いて見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <article> <h1>フロントエンドについて</h1> <section> <h2>フロントエンドとは?</h2> <p>フロントエンドとは、webサービスやアプリケーションでユーザーの目に触れる部分です。</p> </section> <section> <h2>フロントエンドで使われる言語</h2> <p>フロントエンドで使われる言語は、HTMLとCSS、JavaScriptです。</p> </section> </article> </body> </html> |
大きな見出しの「フロントエンドについて」というまとまりをarticleタグで囲い、その中に「フロントエンドとは?」や「フロントエンドで使われる言語」という項目をsectionタグで囲っています。
イメージとしては、独立した内容として成り立つまとまりをarticleタグで指定し、その中にあるそれぞれの章をsectionタグで指定します。
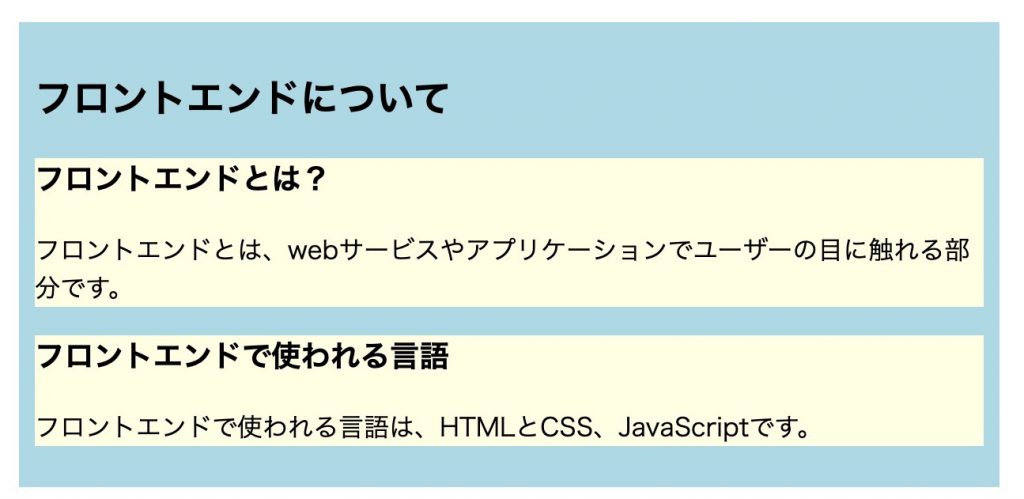
ちなみに表示結果は以下のようになります。(見やすいように余白と背景色をつけています。)
それぞれのまとまりを指定されているのがわかりますね。
しっかりsectionタグとarticleタグの区別をつけていれば、コードが見やすくなります。
それだけでなく、ブラウザのクローラーに構造を理解してもらうこともでき、SEO対策にもなるのです。
まとまりを作るタグの使い分け
まとまりを作るタグは、sectionタグ以外にもたくさんあります。
例えば、navタグやasideタグ、headerタグなどです。
簡単に違いを説明すると、次の通り。
- ・navタグ:ナビゲーションを意味し、主に目次やメニューを指定する
- ・asideタグ:補助的な情報を指定する
- ・headerタグ:ヘッダーを意味し、サイトの頭の部分を指定する
このように各項目によって、使うべき要素がそれぞれ異なります。
実際のコードで書いてみると以下の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <article> <header> <h1>大見出し</h1> </header> <nav> <h2>目次</h2> </nav> <section> <h2>概要</h2> <p>・・・</p> </section> <section> <h2>サービス</h2> <p>・・・</p> </section> <aside> <h2>補足情報</h2> <p>・・・</p> </aside> </article> </body> </html> |
②タイトルや大きな見出しとしてheaderタグでまとめる
③目次やナビゲーションをnavタグで囲う
④概要やサイトの内容部分をsectionタグでまとめる
⑤補足情報があればasideタグでまとめる
基本的に上記のように使い分けがされます。
まとまりを作る要素として同じであっても、それぞれの目的に合わせた使い方をしなければいけません。
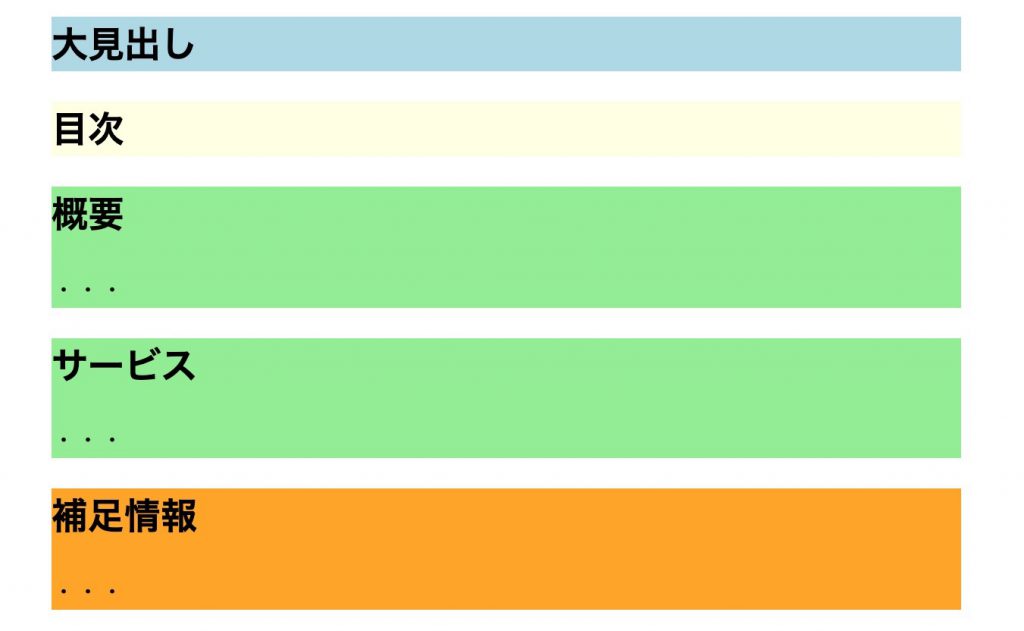
コードの結果を表示すると次のようになります。(まとまりが見やすいように、背景色を付けています。)
それぞれの項目に、まとまりがあるのがわかりますね。
Webサイトはこのようにしてまとまりを作っていきます。
サイト作成では、これらのタグの使い分けを理解しておく必要があるので、覚えておきましょう。
まとめ
今回は、sectionタグの意味や使い方を徹底解説しました。
sectionタグは、概要や本文のまとまりに使用されることがほとんどです。
似た要素であるarticleタグやnavタグ、asideタグは使う目的がそれぞれ異なるので、困惑しないように注意しましょう。
この記事がsectionタグの学習に役立てると幸いです。
参考文献:MDN web docs|section:汎用セクション要素