hrタグはどのようなデザインに変えることができるの?
hrタグはどのような時に使用するの?
このような悩みを抱えていませんか?
今回はhrタグの使い方についてプログラミング初心者の方にもわかるように、わかりやすく解説していきます。
この記事を最後まで読めば次のようになるはずです。
・hrタグの使うタイミングがわかり適正箇所にhrタグを入れられる
・hrのデザインをカスタマイズできる
それでは早速説明していきます。
hrタグとは
hrタグの読み方
hrは「horizontal rule(ホリゾンタル ルール)」を略してhr(エイチアール)と呼びます。
horizontal(ホリゾンタル)は水平、rule(ルール)は罫線を意味し、水平の横線を引くために用いられるタグです。
hrタグの説明
hrタグは文章を区切る際に用いられます。
(具体的な使い方は後ほど解説)
hrタグについて知っておきたいポイントは2つあります。
- ブロックレベル要素
- 空要素
順番に解説します。
ブロックレベル要素
htmlの要素は大きくわけてインライン要素とブロック要素に分類されます。
hrタグはブロック要素に分類されます。
ブロック要素とインライン要素がわからない人のために簡単に説明すると・・・
インライン要素・横幅や高さなどは設定できないが、改行せず横並びにすることができるので、文字を装飾する際によく使用されます。
この2つはhtmlの基本なので抑えておきましょう。
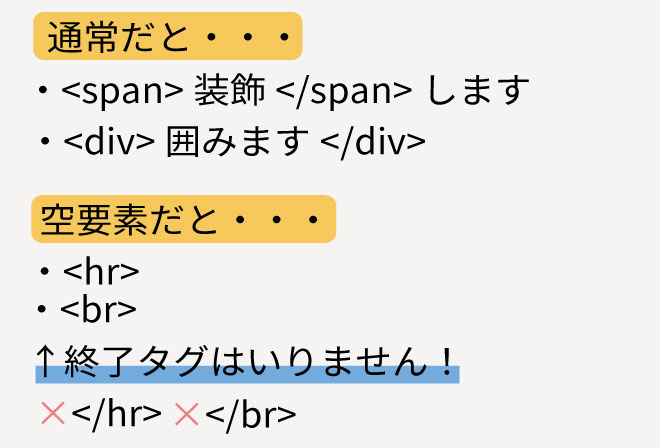
空要素
空要素は開始タグのみで終了タグがいらないことをいいます。
hrの他に改行を表すbrタグなどが空要素になります。
hrタグで利用できる属性
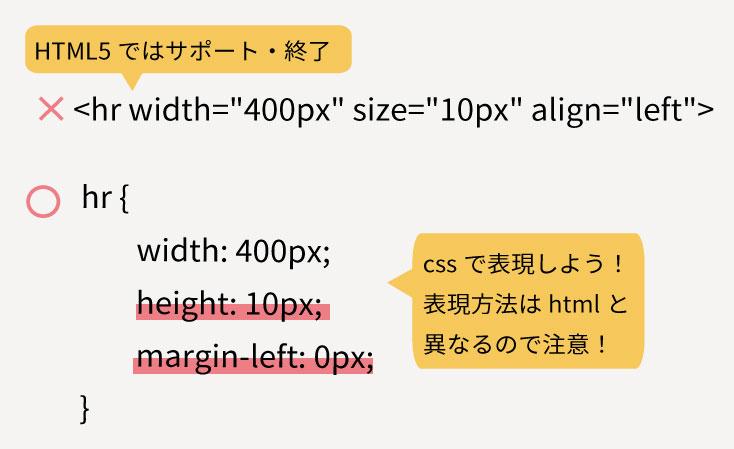
hrタグのレイアウトはhtmlではなくてcssで設定するようにしましょう。
HTML 4.01のすべてのレイアウト属性(align、noshade、size、width)は、 HTML 4.01・非推奨→HTML5・サポート終了となりました。
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
hrタグは、主要の全ブラウザがサポートしているため安心して使用できます。
hrタグの基本的な使い方
hrはcssで設定しよう!
先ほども説明した通り、<hr size=”3″>このように、属性で設定するやり方はHTML5ではサポートが終了となったため、cssで設定する方法をマスターしましょう。
では、実際にcssで設定した様子をみていきましょう。
【width】横幅を変えてみよう
widthを100%にすると横幅いっぱいに広げることができます。
【size→height】線の太さを変えてみよう
<hr size=”3″>のようにすればsizeを使用できますが、cssではsizeではなくてheightを使用します。
heightだけだと背景がない枠ができてしまうのでbackground-colorで背景色も指定します。
【align→margin】線を寄せてみよう
線を寄せる際は<hr align=”left”>のようにすればalginを使用できますが、cssではalginではなくてmarginで空白をを指定します。
【noshade→border: 0 none;】立体的で陰のない線を表現してみよう
htmlではnoshadeで表現していた影のない線ですが、cssではborder: 0 none;で表現をします。
hrタグと類似する要素との違い
hrタグと似た次の要素の違いを知り、使い方をマスターしましょう。
【uタグ】下線との違い
hrは区切り線として使用しますが、レイアウト的に下線をひきたい場合はuタグを使用するようにしましょう。
uタグはインライン要素のため前後で改行が入らず、文字を装飾するのに適しています。
ですが、下線はリンクタグと間違えやすいので注意が必要です。
【border】枠線との違い
レイアウトの関係で下線を引きたい場合はborderを使用するようにしましょう。
{border: 線種 太さ 色;}で指定し、border-bottomで下線のみ線をひくことも可能です。
uタグは文字の一部分のみを装飾する際に使用し、borderは文全体を装飾する際に使用するため、見出しやボックスのレイアウトとして使うことが多いです。
【section】章を区切るタグとの違い
文字の装飾で下線を引きたい時はuタグやborderタグを使用しましょうというお話をしました。
つまり、hrタグは意味を区切る際に使用するのですが、同じく意味を区切るタグにsectionタグやarticleタグがあると思います。
この違いはなんなのでしょうか。
hrの立ち位置としては、sectionやarticleで区切るほどではないけど、文を区切りたい時に使用します。
こんな感じです。
・文字の装飾で下線を引きたい時は、borderやuタグを使用しましょう。
u・インライン要素なので文字の一部分を装飾する際に使用(リンクタグと間違えられないように注意)
hrタグの応用的な使い方
hrタグの基本的な使い方や使うタイミングについて知ったところで、最後に応用編でデザインを修正してみましょう。
hrタグを二重線や点線に変えてみよう
点線の設定方法
borderは線の種類・太さ・色で指定できます。
【dotted】は点線を意味します。
二重線の設定方法
【double】は二重線を意味します。
コピペOK!おしゃれなhrタグを紹介
使いやすいhrタグを順番に解説します。
実線
solidは実線を意味し、シンプルで使いやすい区切り線です。
背景色つき
backgroundを指定することで背景をつけることができます。
backgroundに画像を指定すれば、区切り線に画像を使うこともできます。
立体的な線
上と下にそれぞれ指定することで、立体的な線を表現することもできます。
影付きの線
box-shadowを使用すれば影をつけることもできます。
今回は簡単なhrのデザインを紹介しました。
さらに応用をすれば背景に画像を入れたり、グラデーションや、ストライプ、記号を重ねたりもできます。
気になる人は検索してみてください。
まとめ
いかがでしたか?
今回はhrタグの基本的な使い方や、今すぐコピペで使えるhrタグについて紹介しました。
今までhrタグについてよくわからずもやっとした気持ちで使用していた方も多いのではないでしょうか。
そんな方にこの記事が少しでも役に立てば幸いです。