今回はHTMLを書く上で欠かせないタグの一つであるhタグのお話です。
このhタグは、コンテンツの見出しを作る上で欠かせないものですが、・・初心者のうちは
と思われるかもしれません。
その結果、表示されるWebサイトの見た目が汚くなった経験もおありでしょう。
今回は、
・hタグの使い分け
について説明します。
目次
h6タグとは
hタグとは、ユーザーや検索エンジンにページの重要なテーマを伝えるために、HTMLでマークアップする見出しタグ(h1/h2/h3/h4/h5/h6)のことです。
この見出しタグを使いこなすことで、ユーザーに分かりやすいWebサイトを作成し、利便性を考慮したサイトを運用していけます。
また見出しタグは、グーグルとユーザーの両方に重要な情報を提供します。
このようにhタグは、ユーザーと検索エンジン双方の利便性を高めるために、重要な役割を担ってることがわかります。
グーグルのような検索エンジンは人間ではないため、ただのテキストを読んでも、その中にどのような単語が入っているかは認識できても、構造までは理解できません。
hタグにより、ユーザーと検索エンジン双方に重要な情報を伝えてWebサイトの認識を手助けするので、利便性が高まり、サイト評価向上によるSEO効果が期待できます。
このWebサイトでは、初心者の方向けにhタグについて詳しく解説していきます。
hタグの読み方
hはheading(ヘディング)の略で、Webサイトの見出しを意味します。
見出しにはh1,h2,・・・,h6までの6種類があり(基本は「エイチワン」、「エイチツー」と読みます)、数字が小さいものほど、より階層の高い大見出しとなります。
この見出しでWebコンテンツを整理することで、検索エンジンはページの階層構造をより認識しやすくなります。
hタグは見出しを作るためのタグ
HTMLのhタグとは、その名の通り「見出しを作るためのタグ」のことです。
見出しタグには、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>というように合計で6種類あります。
上記のように、数字が小さいほど大きな見出しを表します。
hタグで利用できる属性
hタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です |
| lang | 要素の中で使われる言語を定義する属性です。 |
| span | col要素やcolgroup要素でグループ化する列数を指定する属性です。 |
class属性
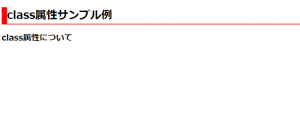
以下にhタグにclass属性を付与した例を示します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="h6_class.css"> </head> <body> <h1 class="h6_class">class属性サンプル例</h1> <h2 class="h6_class">class属性について</h2> </body> </html> |
CSS
|
1 2 3 4 5 |
h1.h6_class { border-width: 0px 0px 2px 15px; border-color: red; border-style:solid; } |
⬇
「h1タグ」に特定のスタイルを適用したい場合、クラスセレクターのドット(.)の前に、要素名「h1」をつける事で、「h1タグ」のみに適用するクラスセレクターを作成することができます。
“h1.h6_class “セレクターに適用したいプロパティを記述し、HTML文書中の「h1タグ」のクラス属性値に”h6_class”を設定します。
「h2タグ」のクラス属性に同じ”h6_class”を設定していますが、このクラス名はh1タグ用のクラスの名前なので、スタイルは適用されません。
もし、h2、h3タグにも同様にCSS内容を適用したければ、要素名「h1」を省けばいいのです。
lang属性
以下にlang属性を使用した例を示します。 lang属性で言語を指定し、日本語ならja、英語ならenを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルタイトル</title> </head> <body> <h1>hタグとは</h1> <p> h1,h2,h3,h4,h5,h6が存在します。 </p> </body> </html> |
上記の例は、html要素のlang属性の値に”ja”を指定することで、ドキュメントの言語が日本語であることを宣言しています。
span属性
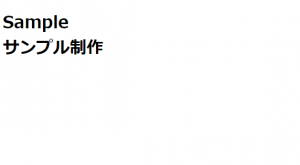
h1やh2は見出しのタグなので、他のテキストより大きく表示させてユーザーやGoogleの検索エンジンに引っかかりやすくし、おしゃれな形にするときにはspan属性を使うといいでしょう。
HTML
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="h6_span.css"> </head> <body> <h1>Sample<span>サンプル制作</span></h1> </body> </html> |
CSS
|
1 |
span{display:block;} |
⬇
この方法ならSEO対策にもなり、簡単にコーディングできます。
あとは必要に応じてフォントサイズを調整してください。
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
h6タグの基本的な使い方
h6タグの使い方
では実際にhタグを使ってみましょう。
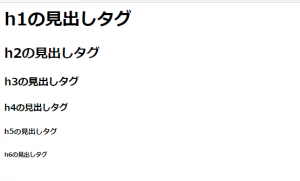
既に記載しましたが、例えば見出しだけならこんな感じに書くことができます。
|
1 2 3 4 5 6 |
<h1>h1の見出しタグ</h1> <h2>h2の見出しタグ</h2> <h3>h3の見出しタグ</h3> <h4>h4の見出しタグ</h4> <h5>h5の見出しタグ</h5> <h6>h6の見出しタグ</h6> |
hタグには、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>というように合計で6種類あり、数字が小さくなるほど、見出しが大きくなります。
titleタグとの違い
ここでWebサイトのコンテンツを作成する時の、「titleタグ」と「h1タグ」の違いはご存知でしょうか?
h1タグは記事の最上位を示す「大見出し」として使われる一方で、titleタグは、Googleの検索結果に表示され、検索エンジンとユーザーにコンテンツのタイトルを伝えます。
では詳しくh1タグとtitleタグの違いについて解説していきましょう。
コーディングする場所が違う
titleタグは<head>タグ内に記載する一方で、h1タグはコンテンツ本文の<body>タグ内に記載します。
表示される場所が違う
titleタグはWebコンテンツ内では表示されずに、検索エンジン上やSNS上に表示されます。
そのため詳細に見たければ、Google Chromeなどを用いてソースコードを表示させる必要があります。
一方で、h1タグはWebコンテンツ内でしか表示されないため、都度Webページを開く必要があります。
しかしその両者の本質的な役割は「主旨を簡潔にユーザーや検索エンジンに伝える」ことです。
なので、titleタグとh1タグは同じでもSEOに大きな影響はないと思われます。
ただ、文字数は長くても表示されますが、できるだけ簡潔にすることが望ましいでしょう。
h6タグの使い分けとそのルール
ここでは見出しの使い方について説明します。
見出しの使い方ひとつで、読み手や検索エンジンからの評価のされ方も変わるのでご注意ください。
h1~h6の順番を守る
h要素の構造ですが、基本的にh1見出しから順番に使っていきます。
いきなりh6から使ったりするのはNGです。
作文のように、h1~h6を階層、段落に応じて使い分けて見やすく配慮する必要があります。
例えば、h2の下層にh6が現れたり、h6の下層にh3が現れたりする構造は、NGになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<h1>ページの大見出し</h1> <section> <h2>第1部</h2> <h3>第1章</h3> <h4>第1節</h4> <h3>第2章</h3> <h4>第1節</h4> <h3>第3章</h3> </section> <section> <h2>第2部</h2> </section> <section> <h2>第3部</h2> <h3>第1章</h3> <h3>第2章</h3> </section> |
また、h1は複数回使用はできなくはないですが、SEOの観点では上記のように、h1は各ページに1つをおすすめします。
複数回使用することで、記事のテーマが読み手にも検索エンジンにも伝わりづらくなります。
ただし、h2~h6タグは複数回使用しても問題ないため、有効に活用し分かりやすいWebコンテンツに仕上げましょう。
hタグによる見やすい記事の書き方
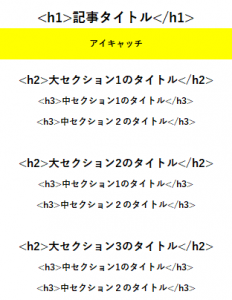
見出しタグを使った記事構成のイメージを以下に示してみました。
文章をいくつかの章に分けて、その見出しとしてh2〜h6タグの順番で記載します。
上記のように、大セクション➜中セクション➜小セクションの流れで文章を構成し、さらに細かく分けたい場合は、必要に応じてh4、h5タグを使いましょう。
まとめ
いかがでしたか?
今回はhタグの基本的な使い方から、h1~h6タグとの使い分けまでを説明しました。
これをうまく使い分けることで、論理的で分かりやすいWebサイトが作れるハズです。
この記事がお役に立てれば幸いです。