本記事では、flex-directionとflex-wrapを一括で指定できるflex-flowプロパティについて解説していきます。
この記事を読むことで、
「flex-flowってすごい便利!」
「flex-directionとflex-wrapの値を1行で書けるなんて知らなかった!」
と感じるはずです。
ぜひ最後までご覧ください。
目次
- 1 flex-flowで出来ること
- 1.1 flex-flow: row nowrap;
- 1.2 flex-flow: row wrap;
- 1.3 flex-flow: row wrap-reverse;
- 1.4 flex-flow: row-reverse nowrap;
- 1.5 flex-flow: row-reverse wrap;
- 1.6 flex-flow: row-reverse wrap-reverse;
- 1.7 flex-flow: column nowrap;
- 1.8 flex-flow: column wrap;
- 1.9 flex-flow: column wrap-reverse;
- 1.10 flex-flow: column-reverse nowrap;
- 1.11 flex-flow: column-reverse wrap;
- 1.12 flex-flow: column-reverse wrap-reverse;
- 2 まとめ
flex-flowで出来ること
flex-flowはflex-directionとflex-wrapを1行で書くことができます。
flex-flowの書き方は以下のようになります。
flex-flowの初期値はrow nowrapになります。
flex-directionは、rowとrow-reverse、column、column-reverseの4種類。
flex-wrapは、wrapとnowrap、wrap-reverseの3種類。
flex-flowを用いることで、flex-directionの値とflex-wrapの値を組み合わせたものをサンプルコードと合わせて見ていきましょう。
flex-flow: row nowrap;
flex-flow: row nowrap;を親要素に書くと、上の画像のような結果になります。
という形に当てはめると、
flex-direction: row;
flex-wrap: nowrap;
と同義になります。
flex-flowを用いて上の画像を再現したい人は、以下のサンプルコードを模写してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex-flow</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item">box1</div> <div class="item">box2</div> <div class="item">box3</div> <div class="item">box4</div> <div class="item">box5</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.container { display: flex; flex-flow: row nowrap; width: 100%; } .item { width: 30%; height: 50px; background: yellow; } .item:nth-of-type(odd) { background: yellowgreen; } |
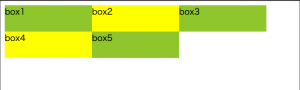
flex-flow: row wrap;
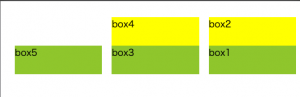
flex-flow: row wrap;を親要素に書くと、上の画像のような結果になります。
という形に当てはめると、
flex-direction: row;
flex-wrap: wrap;
と同義になります。
flex-flowを用いて上の画像を再現したい人は、以下のサンプルコードを模写してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex-flow</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item">box1</div> <div class="item">box2</div> <div class="item">box3</div> <div class="item">box4</div> <div class="item">box5</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.container { display: flex; flex-flow: row wrap; width: 100%; } .item { width: 30%; height: 50px; background: yellow; } .item:nth-of-type(odd) { background: yellowgreen; } |
flex-flow: row wrap-reverse;
flex-flow: row wrap-reverse;を親要素に書くと、上の画像のような結果になります。
という形に当てはめると、
flex-direction: row;
flex-wrap: wrap-reverse;
と同義になります。
flex-flowを用いて上の画像を再現したい人は、以下のサンプルコードを模写してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex-flow</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item">box1</div> <div class="item">box2</div> <div class="item">box3</div> <div class="item">box4</div> <div class="item">box5</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.container { display: flex; flex-flow: row wrap-reverse; width: 100%; } .item { width: 30%; height: 50px; background: yellow; } .item:nth-of-type(odd) { background: yellowgreen; } |
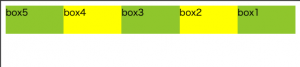
flex-flow: row-reverse nowrap;
flex-flow: row-reverse nowrap;を親要素に書くと、上の画像のような結果になります。
という形に当てはめると、
flex-direction: row-reverse;
flex-wrap: nowrap;
と同義になります。
flex-flowを用いて上の画像を再現したい人は、以下のサンプルコードを模写してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex-flow</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item">box1</div> <div class="item">box2</div> <div class="item">box3</div> <div class="item">box4</div> <div class="item">box5</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.container { display: flex; flex-flow: row-reverse nowrap; width: 100%; } .item { width: 30%; height: 50px; background: yellow; } .item:nth-of-type(odd) { background: yellowgreen; } |
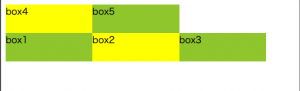
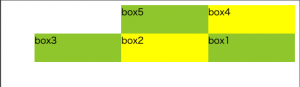
flex-flow: row-reverse wrap;
flex-flow: row-reverse wrap;を親要素に書くと、上の画像のような結果になります。
という形に当てはめると、
flex-direction: row-reverse;
flex-wrap: wrap;
と同義になります。
flex-flowを用いて上の画像を再現したい人は、以下のサンプルコードを模写してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex-flow</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item">box1</div> <div class="item">box2</div> <div class="item">box3</div> <div class="item">box4</div> <div class="item">box5</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.container { display: flex; flex-flow: row-reverse wrap; width: 100%; } .item { width: 30%; height: 50px; background: yellow; } .item:nth-of-type(odd) { background: yellowgreen; } |
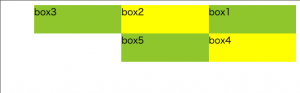
flex-flow: row-reverse wrap-reverse;
flex-flow: row-reverse wrap-reverse;を親要素に書くと、上の画像のような結果になります。
という形に当てはめると、
flex-direction: row-reverse;
flex-wrap: wrap-reverse;
と同義になります。
flex-flowを用いて上の画像を再現したい人は、以下のサンプルコードを模写してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex-flow</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item">box1</div> <div class="item">box2</div> <div class="item">box3</div> <div class="item">box4</div> <div class="item">box5</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.container { display: flex; flex-flow: row-reverse wrap-reverse; width: 100%; } .item { width: 30%; height: 50px; background: yellow; } .item:nth-of-type(odd) { background: yellowgreen; } |
flex-flow: column nowrap;
flex-flow: column nowrap;を親要素に書くと、上の画像のような結果になります。
という形に当てはめると、
flex-direction: column;
flex-wrap: nowrap;
と同義になります。
flex-flowを用いて上の画像を再現したい人は、以下のサンプルコードを模写してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex-flow</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item">box1</div> <div class="item">box2</div> <div class="item">box3</div> <div class="item">box4</div> <div class="item">box5</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.container { display: flex; flex-flow: column nowrap; width: 100%; } .item { width: 30%; height: 50px; background: yellow; } .item:nth-of-type(odd) { background: yellowgreen; } |
flex-flow: column wrap;
flex-flow: column wrap;を親要素に書くと、上の画像のような結果になります。
という形に当てはめると、
flex-direction: column;
flex-wrap: wrap;
と同義になります。
flex-flowを用いて上の画像を再現したい人は、以下のサンプルコードを模写してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex-flow</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item">box1</div> <div class="item">box2</div> <div class="item">box3</div> <div class="item">box4</div> <div class="item">box5</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.container { display: flex; flex-flow: column wrap; width: 100%; height: 120px; } .item { width: 30%; height: 50px; background: yellow; } .item:nth-of-type(odd) { background: yellowgreen; } |
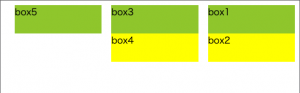
flex-flow: column wrap-reverse;
flex-flow: column wrap-reverse;を親要素に書くと、上の画像のような結果になります。
という形に当てはめると、
flex-direction: column;
flex-wrap: wrap-reverse;
と同義になります。
flex-flowを用いて上の画像を再現したい人は、以下のサンプルコードを模写してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex-flow</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item">box1</div> <div class="item">box2</div> <div class="item">box3</div> <div class="item">box4</div> <div class="item">box5</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.container { display: flex; flex-flow: column wrap-reverse; width: 100%; height: 120px; } .item { width: 30%; height: 50px; background: yellow; } .item:nth-of-type(odd) { background: yellowgreen; } |
flex-flow: column-reverse nowrap;
flex-flow: column-reverse nowrap;を親要素に書くと、上の画像のような結果になります。
という形に当てはめると、
flex-direction: column-reverse;
flex-wrap: nowrap;
と同義になります。
flex-flowを用いて上の画像を再現したい人は、以下のサンプルコードを模写してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex-flow</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item">box1</div> <div class="item">box2</div> <div class="item">box3</div> <div class="item">box4</div> <div class="item">box5</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.container { display: flex; flex-flow: column-reverse nowrap; width: 100%; } .item { width: 30%; height: 50px; background: yellow; } .item:nth-of-type(odd) { background: yellowgreen; } |
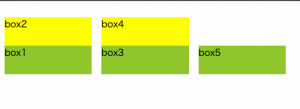
flex-flow: column-reverse wrap;
flex-flow: column-reverse wrap;を親要素に書くと、上の画像のような結果になります。
という形に当てはめると、
flex-direction: column-reverse;
flex-wrap: wrap;
と同義になります。
flex-flowを用いて上の画像を再現したい人は、以下のサンプルコードを模写してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex-flow</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item">box1</div> <div class="item">box2</div> <div class="item">box3</div> <div class="item">box4</div> <div class="item">box5</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.container { display: flex; flex-flow: column-reverse wrap; width: 100%; height: 120px; } .item { width: 30%; height: 50px; background: yellow; } .item:nth-of-type(odd) { background: yellowgreen; } |
flex-flow: column-reverse wrap-reverse;
flex-flow: column-reverse wrap-reverse;を親要素に書くと、上の画像のような結果になります。
という形に当てはめると、
flex-direction: column-reverse;
flex-wrap: wrap-reverse;
と同義になります。
flex-flowを用いて上の画像を再現したい人は、以下のサンプルコードを模写してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex-flow</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item">box1</div> <div class="item">box2</div> <div class="item">box3</div> <div class="item">box4</div> <div class="item">box5</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.container { display: flex; flex-flow: column-reverse wrap-reverse; width: 100%; height: 120px; } .item { width: 30%; height: 50px; background: yellow; } .item:nth-of-type(odd) { background: yellowgreen; } |
まとめ
いかがだったでしょうか?
flex-flowについて理解できたでしょうか?
flex-flowを使いこなすためには、まずflex-directionとflex-wrapを理解する必要があります。
flex-directionとflex-wrapを使いこなせるようになってから、flex-flowを使ってみてください。