今回はHTMLを書く上で欠かせない、フォントの変え方についてのお話。
CSSのfont-styleプロパティで思い通りに文字のフォントを変えたいと思っても・・初心者のうちは
CSSの書き方がわからない!!
うまくフォントが切り替わらない!!
というふうに、悩んだ経験もあるはず。
今回は、そんなCSSのfont-styleプロパティに関する
・基本的なfont-styleプロパティの使い方
・フォントの切り替え方
について説明します。
HTMLやCSSを学び始めた方はぜひ読んでみて下さい。
font-styleプロパティとは
font-styleプロパティは、フォントのスタイルを指定する際に使用します。
では、その詳しい解説をしていきます。
font-styleプロパティの読み方
フォントスタイルプロパティと読み、フォントのスタイル(イタリック体・斜体)を指定します。
font-styleプロパティの説明
フォントのスタイル(イタリック体・斜体)を指定します。
font-styleプロパティで利用できる値
font-styleプロパティでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| 標準(normal) | 標準フォント |
| イタリック体(italic) | 斜めに傾けて筆記体調などにデザイン |
| 斜体(oblique) | シンプルに斜めに傾けてデザインされたもの |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
font-styleプロパティの基本的な使い方
ここでは、font-styleプロパティの基本的な使い方について説明していきます。
各フォントの設定の仕方も合わせて説明していきます。
font-styleプロパティでフォントを指定する
では、各値の詳しい出力結果を試していきましょう!!
日本語や英語によって、表示のされ方が微妙に異なるのでよく確認してみてください。
normal 斜めにならない
HTML
|
1 2 3 4 5 6 7 8 9 10 |
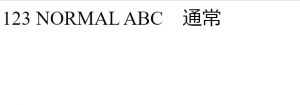
<html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="normal.css"> <title>タイトル</title> </head> <body> <p>123 NORMAL ABC 通常</p> </body> </html> |
CSS
|
1 2 3 4 5 |
p { font-size: 40px; font-style: normal; font-family: Times New Roman, "メイリオ"; } |
⬇
font-styleの値は、normalです。よく見かける書式です。
italic 英字のみ斜めになる
HTML
|
1 2 3 4 5 6 7 8 9 10 |
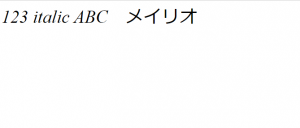
<html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="italic.css"> <title>タイトル</title> </head> <body> <p>123 italic ABC メイリオ</p> </body> </html> |
CSS
|
1 2 3 4 5 |
p { font-size: 40px; font-style: italic; font-family: Times New Roman, "メイリオ"; } |
⬇
italicでは英字のみ斜めになります。
italic と日本語(MS Pゴシック)が斜めになる
HTML
|
1 2 3 4 5 6 7 8 9 10 |
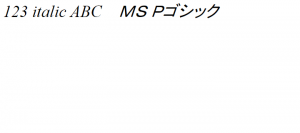
<html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="italic_1.css"> <title>タイトル</title> </head> <body> <p>123 italic ABC MS Pゴシック</p> </body> </html> |
CSS
|
1 2 3 4 5 |
p { font-size: 40px; font-style: italic; font-family: Times New Roman, "MS Pゴシック"; } |
⬇
日本語はMS Pゴシックで、英字、日本語とも斜めです。
oblique 英字のみ斜めになる
HTML
|
1 2 3 4 5 6 7 8 9 10 |
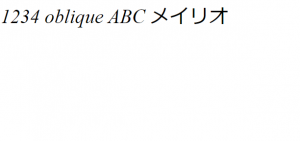
<html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="oblique.css"> <title>タイトル</title> </head> <body> <p>1234 oblique ABC メイリオ</p> </body> </html> |
CSS
|
1 2 3 4 5 |
p { font-size: 40px; font-style: oblique; font-family: Times New Roman, "メイリオ"; } |
⬇
obliqueは英字のみ斜めです。
oblique 英字、日本語(MS Pゴシック)ともに斜めになる
HTML
|
1 2 3 4 5 6 7 8 9 10 |
<html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="oblique_1.css"> <title>タイトル</title> </head> <body> <p>1234 oblique ABC MS Pゴシック</p> </body> </html> |
CSS
|
1 2 3 4 5 |
p { font-size: 40px; font-style: oblique; font-family: Times New Roman, "MS Pゴシック"; } |
⬇
日本語はMS Pゴシックで、英字、日本語とも斜めです。
oblique と角度
oblique として分類されたフォントを選択し、テキストの角度の範囲を追加で指定します。
なお、範囲は font-style が oblique であるときにだけ対応しています。
以下の例をご参照ください。
例① font-style: oblique 10deg のとき
HTML
|
1 2 3 4 5 6 7 8 9 10 |
<html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="oblique_2.css"> <title>タイトル</title> </head> <body> <p>1234 oblique ABC MS Pゴシック</p> </body> </html> |
CSS
|
1 2 3 4 5 |
p { font-size: 40px; font-style: oblique 10deg; font-family: Times New Roman, "MS Pゴシック"; } |
⬇
例② font-style: oblique 10deg のとき
HTML
|
1 2 3 4 5 6 7 8 9 10 |
<html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="oblique_3.css"> <title>タイトル</title> </head> <body> <p>1234 oblique ABC MS Pゴシック</p> </body> </html> |
CSS
|
1 2 3 4 5 |
p { font-size: 40px; font-style: oblique 30deg; font-family: Times New Roman, "MS Pゴシック"; } |
⬇
いかがですか?
書きたいWebコンテンツの内容によって、文字の角度を変えてみるのもいいかもしれませんね。
日本語の場合、イタリックや斜体は使えない
上でも試しました通り、日本語フォントの場合、イタリック体(italic)や斜体(oblique)が用意されていることはほとんどありません。 標準のものを斜めに傾けて表示しているため、多くの場合イタリック体(italic)と斜体(oblique)のブラウザ上の表示は同じになります。
各自のWebコンテンツの内容に応じて、うまく使い分けましょう。
(中には、英文だけでWebコンテンツの作成を行っている方もいるかもしれませんね)
まとめ
いかがでしたか?
今回はfont-styleプロパティの基本的な使い方を説明しました。
これで、font-styleプロパティを使って、文字のフォントを自在に変更できますね!
たかだかフォントと思われるかもしれませんが、フォントをひとつ変えるだけで、Webコンテンツの印象や読みやすさも大きく変わるものです。
みなさんのWebコンテンツも閲覧者のニーズに合わせて、要所要所でフォントを変えてみてはいかがでしょうか?
この記事がみなさんのお役に立てれば幸いです。