こんにちは、人生初めて好きな香水に出会って、そのおかげで毎日リラックスできている、みもざです。
さて、本題に入りたいと思います。
JavaScriptを動かしていると、HTMLやCSSでは見たことない様々なエラーの種類が出てきますよね。しかも、英語表記なので、英語が苦手だなと思っている方は更に理解が出来ず嫌になってしまいますよね。
そこで今回は、
・JavaScriptのエラーについて
・エラーが出たときの解決方法
を説明していきたいと思います。
JavaScriptのエラーの種類について知りたい方や、JavaScriptのエラーを解決したい方は、ぜひこの記事を参考にしてみてくださいね。
JavaScriptのエラーの紹介
SyntaxError
SyntaxError(シンタックスエラー)とは、文法が間違っているよと教えてくれるエラーです。
例えば、以下のようなエラーの種類があります。
SyntaxError: Unexpected token
このエラーの意味は、「予期せないトークン」で、言い換えると「変な記号が入ってるよ」ということです。
例えば、以下の画像のように、1行目の5の後に余計な記号「,(カンマ)」が入っていた場合、SyntaxError: Unexpected tokenエラーが表示されます。
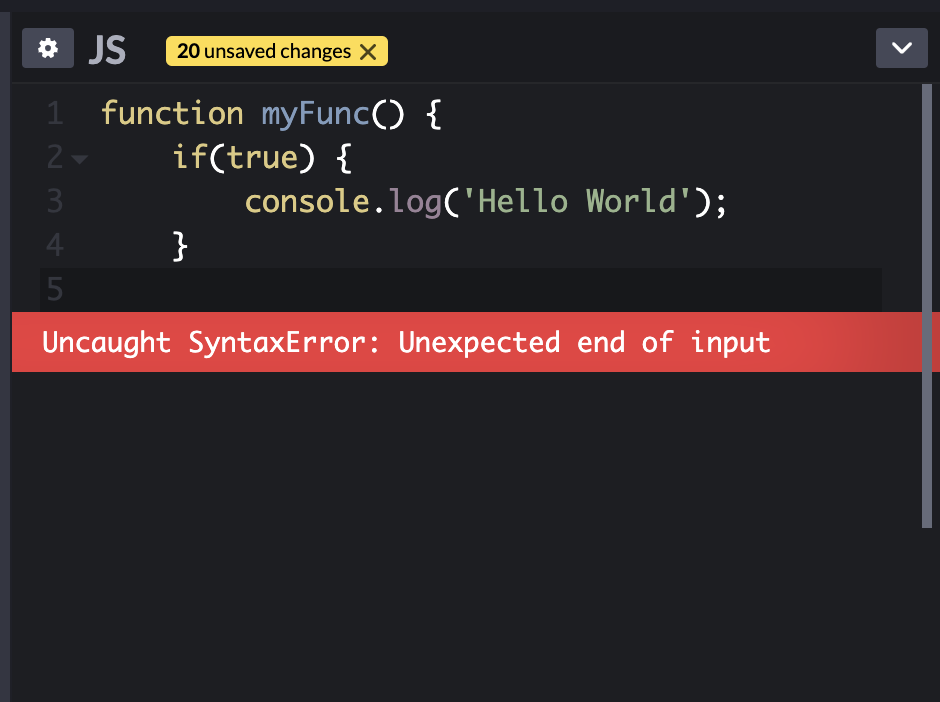
SyntaxError: Unexpected end of input
このエラーの意味は、開始括弧” { “に対しての閉じ括弧” } ”の数が合ってないよということです。
イメージを掴みやすいように、以下に画像を用意したので参考にしてくださいね。
上の画像の場合、myFunc() { の閉じ括弧がないので、SyntaxError: Unexpected end of inputエラーが表示されます。
ReferenceError
ReferenceError(リファレンスエラー)とは、宣言されていない、存在していない変数を呼び出そうとした時に表示されるエラーです。
例えば、以下のようなエラーの種類があります。
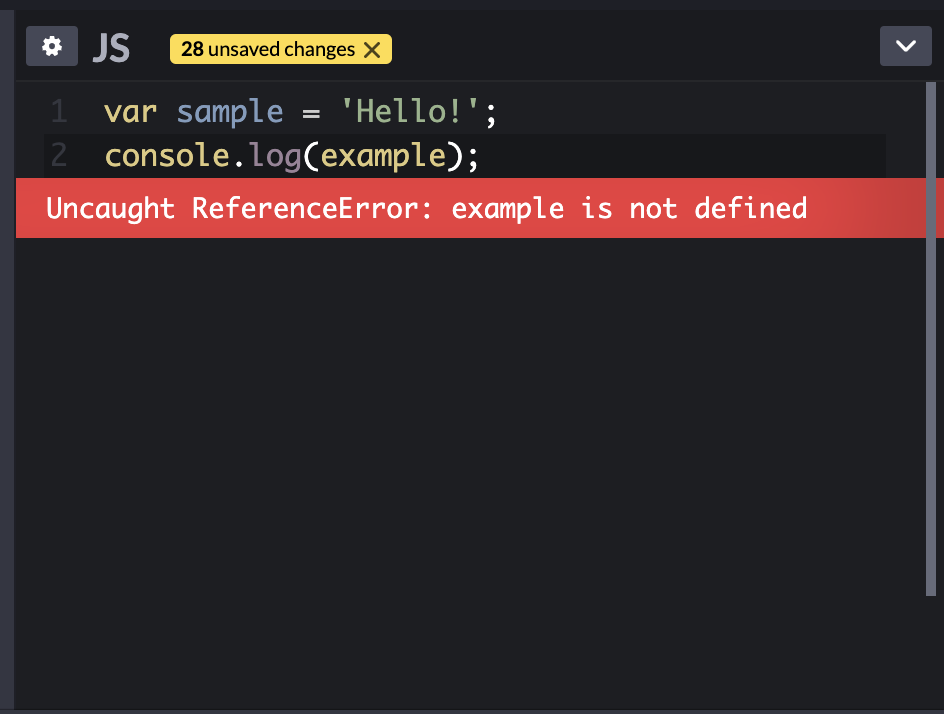
ReferenceError: “x” is not defined
このエラーの意味は、変数名や関数名が定義されていないよということです。
イメージを掴みやすいように、画像を用意したので参考にしてくださいね。
上の画像では、sampleという変数は定義していても、exampleという変数は定義していません。なので、定義していないexampleを呼び出そうとしたら、ReferenceError: example is not definedエラーが表示されます。
TypeError
TypeError(タイプエラー)とは、型が間違っているよと教えてくれるエラーです。
例えば、以下のようなエラーの種類があります。
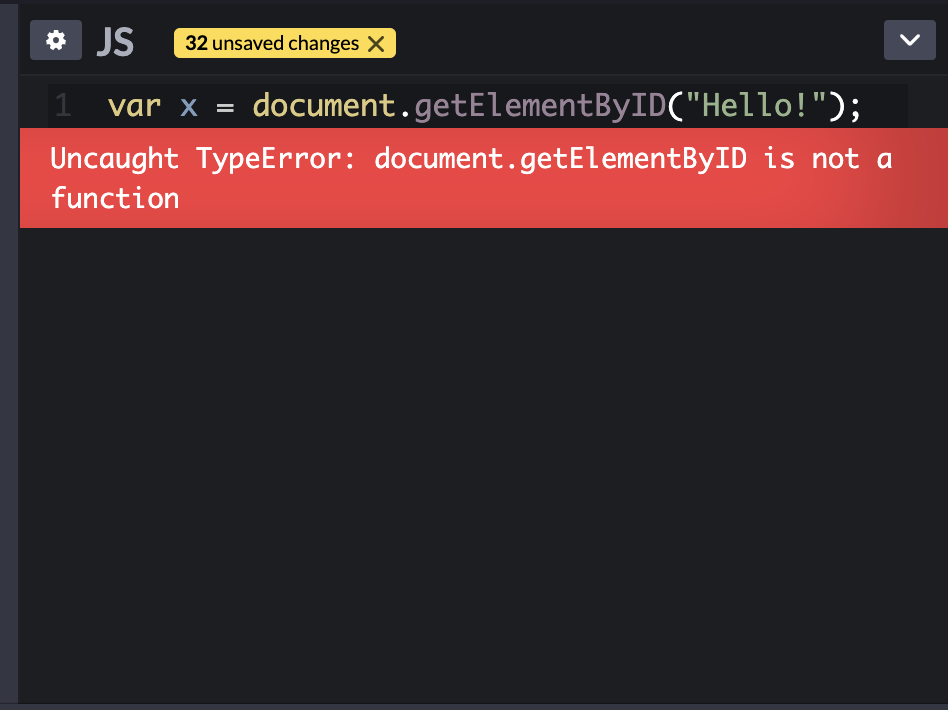
TypeError: “x” is not a function
このエラーの意味は、関数ではないよということで、関数ではないものを関数呼び出ししたときに表示されるエラーです。
イメージを掴みやすいように、画像を用意したので参考にしてくださいね。
上の画像では、関数名” getElementByID “の” D “が大文字になっていて、正しい関数名ではないので、TypeError: document.getElementByID is not a functionエラーが表示されます。
ちなみに、正しい関数名は” getElementById “です。
その他のエラー
まだ上記以外のエラーがあるので、簡単に紹介したいと思います。
| 種類 | 説明 |
|---|---|
| Error | 一般的なエラーのときに表示されます。 |
| InternalError | JavaScriptエンジンで発生した内部的なエラーのときに表示されます。 |
| URIError | URLが間違っているときに表示されるエラーです。 |
| RangeError | 値が配列の中に存在しないときや、値が許容範囲にないときに表示されるエラーです。 |
もう少しどんなエラーがあるのかを詳しく知りたい方は、JavaScript エラーリファレンスを訪れてみてください。
エラーが出たときの解決方法
【解決方法その1】再度見直し
一つ目のエラー解決方法としては、再度自分の書いたコードを見直すことです。
タイプミスによるエラーがほとんどなので、どこかに余計な記号がないか、必要な記号はちゃんとあるか、閉じ括弧を忘れていないかなどをもう一度確認すると、時間は多少かかりますが、エラー箇所を発見することができます。
また、タイプミスによるエラーを減らすためには、インデント(字下げ)を適切に行うことです。インデントを適切に行うことによって、見やすいコードになり、エラーすることも少なくなるでしょう。
【解決方法その2】console.logメソッドを使ってデベロッパーツールで確認
二つ目のエラー解決方法としては、console.logメソッドを使って、Google Chromeなどのデベロッパーツールで確認することです。
言葉で説明していくのは、少し分かりにくいと思うので、一緒に実践していきましょう。
今回の実践で使うソースコードは以下の通りです。
JavaScript:
|
1 2 3 4 5 6 7 |
// 正しい方 var sample1 = "Hello World"; console.log(sample1); // 間違っている方 var sample2 = "I am doing well"; console.log(example); |
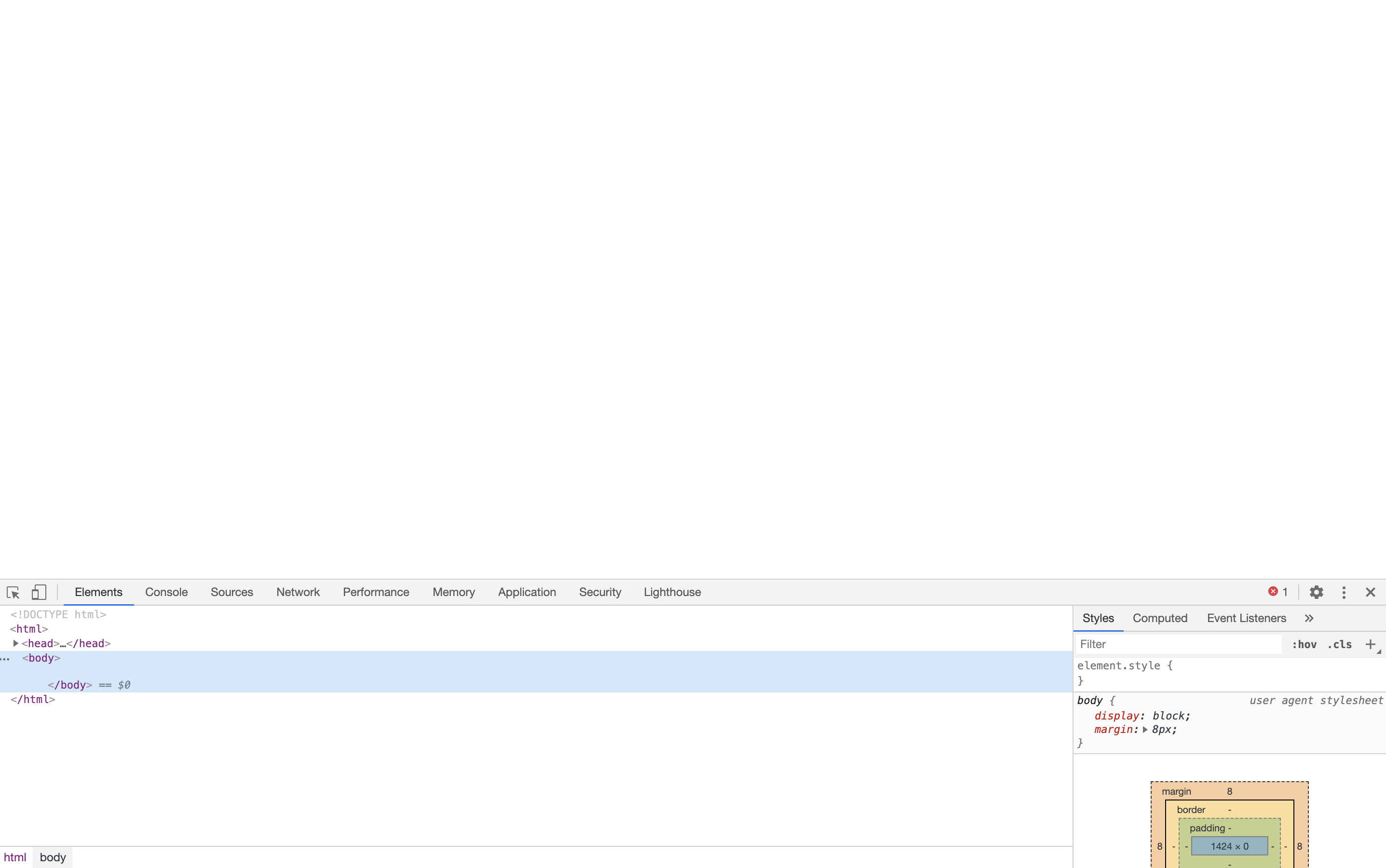
ファイルを開いたら、Google ChromeでMacの場合は「option」+「command」+「 I 」で、Windowsの場合は「F12」で、デベロッパーツールを開きます。開いたら以下のような画面が出てくるかと思います。
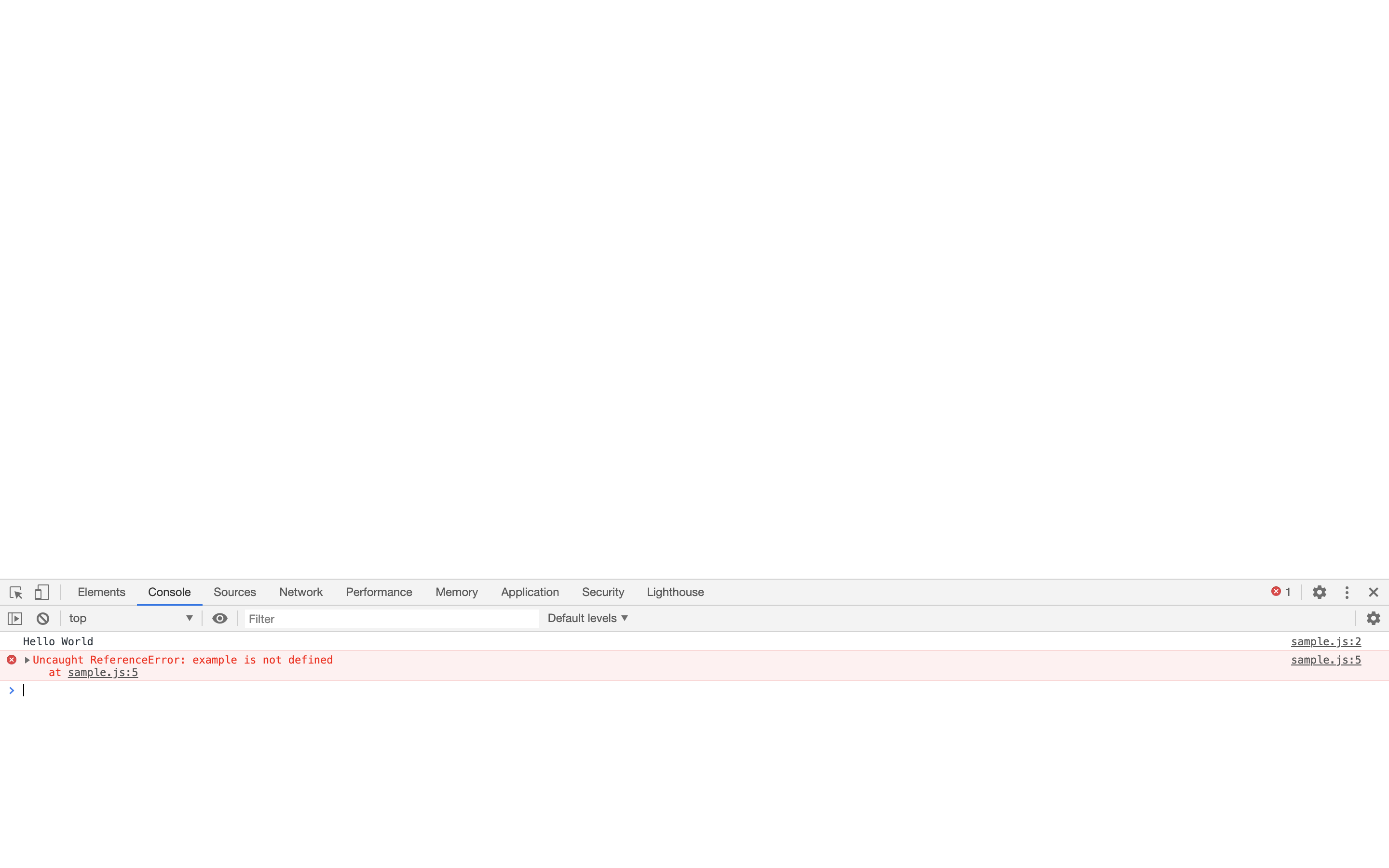
今は、「Elements」という場所にいますが、その右隣りの「Console」に移動します。移動すると以下のような画面が出てくるかと思います。
Consoleをよく見てみると、正しく書いた方は「Hello World」と結果が表示されていますが、間違っている方はエラーが表示されていますよね。エラーの内容は、先述したReferenceErrorで、変数名が定義されていないよという意味です。
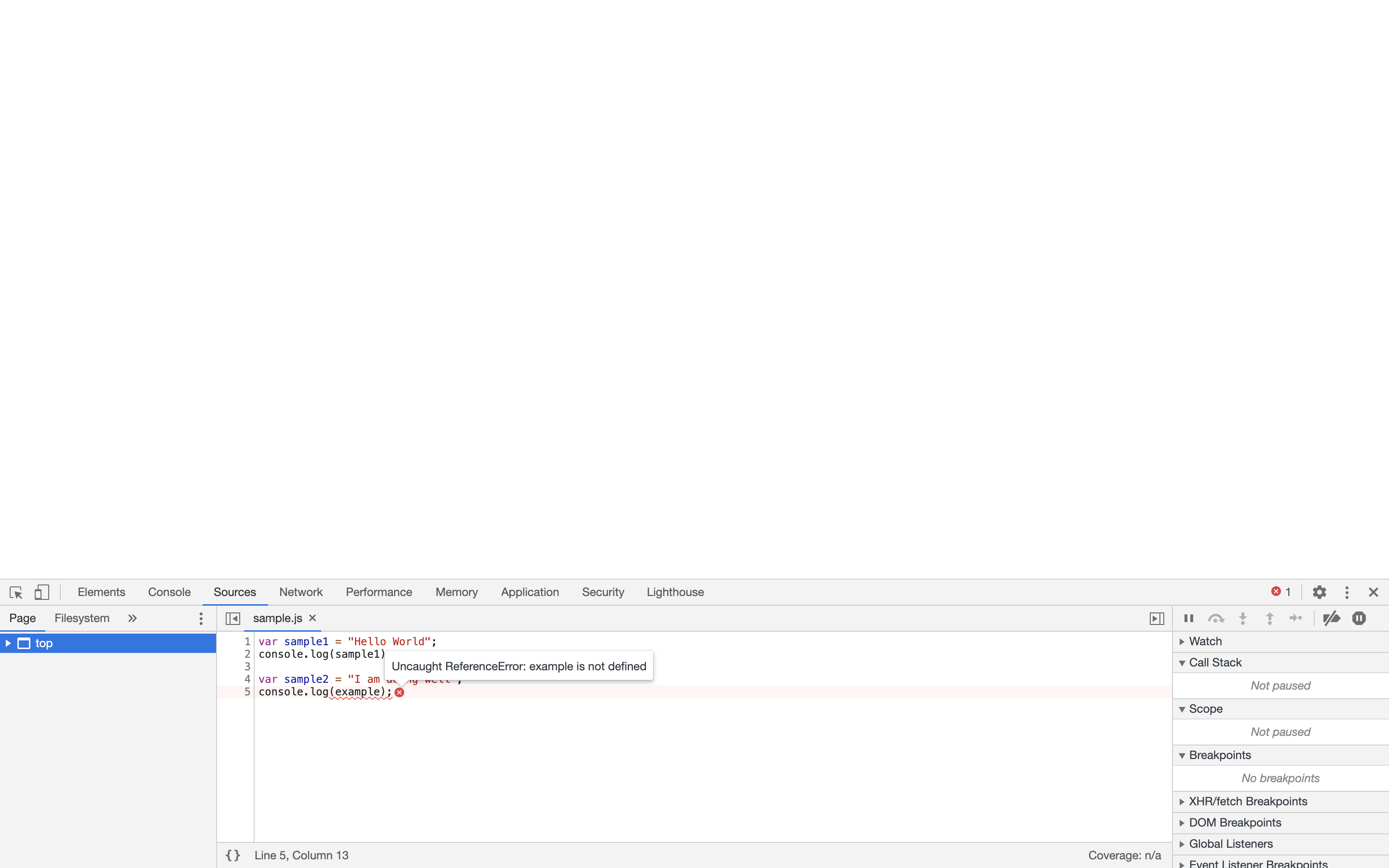
エラーを詳しく見たい場合は、atの後にある「sample.js:5」をクリックするか、「Console」の右隣にある「Sources」をクリックします。ちなみに、「sample.js:5」の意味は「sample.jsというファイルの5行目」を示しています。どっちかをクリックすると、以下のような画面が出てきます。
エラー部分に赤色の波線が引かれていて、どこがエラーの原因なのか一目で分かりますよね。
今回は、サンプルなのでコードは短いですが、実際はコードが長くなるので、console.logメソッドとデベロッパーツールを使ったエラー解決方法を覚えておくと、時間もセーブできるかと思います。
まとめ
いかがでしたか?今回は、
・JavaScriptの主なエラーの紹介
・エラーが出たときの解決方法
について説明させていただきました。
JavaScriptに慣れない頃は、たくさんのエラーに悩まされるかもしれませんが、エラーをリファレンスでチェックするなり、console.logメソッドとデベロッパーツールを使ってエラーを解決するなりして、焦らずに徐々にJavaScriptのエラーに慣れていきましょう。
この記事が、JavaScriptのエラーで悩まされている方に参考になると幸いです。