テキストや画像の縦方向の揃え位置を指定するvertical-align。
意味や役割はなんとなくわかるけど、詳しい使い方を知らない人も多いでしょう。
・正しい使い方がわからない・・・。
・text-alignとの違いは?
こんな疑問を持っていませんか?
今回は、vertical-alignの
・text-alignとの違い
・ブロック要素にvertical-alignを指定する方法
について説明します。
目次
vertical-alignとは
vertical-alignとはどういったプロパティなのか、詳しく知らない人も多いのではないでしょうか?
なのでここでは、vertical-alignの意味や役割について解説していきます。
vertical-alignの読み方
vertical-alignは「バーティカル・アライン」と読みます。
「vertical」は「垂直線・垂直位置」という意味があり、「align」は「並べる・整列させる」という意味があります。
CSSでは、この「vertical-align」を「縦方向の揃え位置」という意味で使われています。
例えば、サイト内の文章や画像の縦方向の位置を調整して、見やすくしたいときに使われることが多いです。
vertical-alignは縦方向の揃え位置を指定するプロパティ
vertical-alignは「縦方向の揃え位置を指定するプロパティ」です。
vertical-alignはインライン要素もしくはテーブルセルにだけ指定することができ、縦方向の揃え位置を調整することができます。
指定できる値は、top、middle、bottomなどの他に、数値px、emやパーセントで指定することも可能です。
ただ、text-topやtext-bottom、super、subなどの値はテーブルセルに指定することができないので、覚えておきましょう。
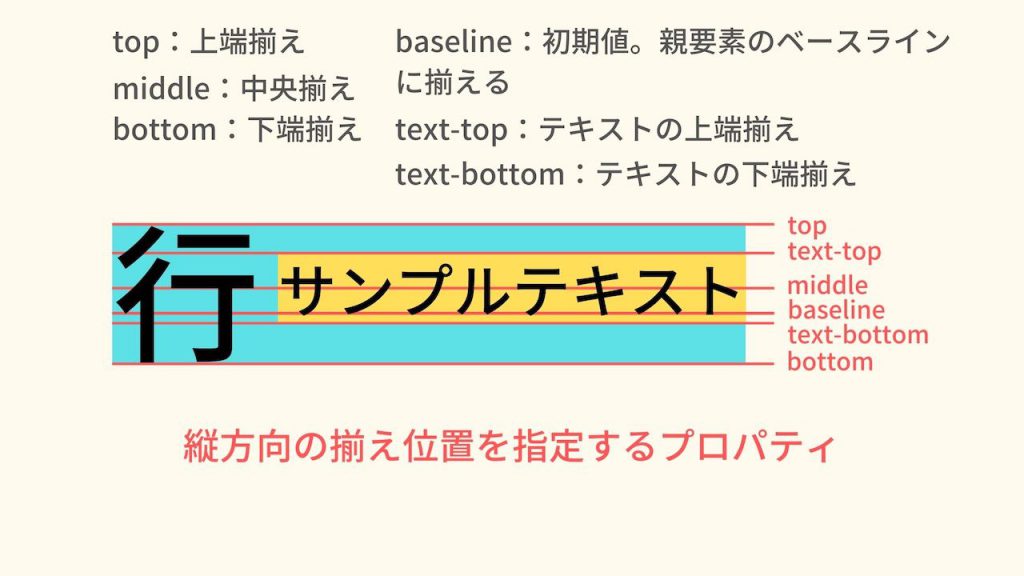
vertical-alignで利用できる値
vertical-alignでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| baseline | 要素のベースラインを親要素のベースラインに揃えます。textareaのような、一部の置換要素のベースラインはHTML仕様で未定義であり、このため、このキーワードの挙動はブラウザにより異なるかもしれません。 |
| sub | 要素のベースラインを親要素のsubscript-baselineに揃えます。 |
| super | 要素のベースラインを親要素のsuperscript-baselineに揃えます。 |
| text-top | 要素の上端を親要素のフォントの上端に揃えます。 |
| text-bottom | 要素の下端を親要素のフォントの下端に揃えます。 |
| middle | 要素の中央を親要素のbaseline + x-heightの半分に揃えます。 |
| length | 要素のベースラインを、親要素のベースラインの指定値分上に揃えます。負の値を使えます。 |
| percentage | 値と似ていますが、line-heightプロパティに対するパーセンテージで指定します。負の値を使えます。 |
| top | 要素と子孫要素の上端を行全体の上端に揃えます。 |
| bottom | 要素と子孫要素の下端を行全体の下端に揃えます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
vertical-alignの基本的な使い方
vertical-alignの意味や役割についてわかりました。
なのでここでは、vertical-alignの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
vertical-alignの使い方
キーワードの使い方をここで説明して下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; width: 500px; margin-bottom: 15px; } .sample { font-size: 50px; } .text { background-color: lightyellow; font-size: 30px; } .top, .text-top, .middle, .baseline, .text-bottom, .bottom, .sub, .super { background-color: pink; font-size: 15px; } .top { vertical-align: top; } .text-top { vertical-align: text-top; } .middle { vertical-align: middle; } .baseline { vertical-align: baseline; } .text-bottom { vertical-align: text-bottom; } .bottom { vertical-align: bottom; } .sub { vertical-align: sub; } .super { vertical-align: super; } </style> <body> <div> <span class="sample">行</span><span class="text">サンプルテキスト<span class="top">top</span></span> </div> <div> <span class="sample">行</span><span class="text">サンプルテキスト<span class="text-top">text-top</span></span> </div> <div> <span class="sample">行</span><span class="text">サンプルテキスト<span class="middle">middle</span></span> </div> <div> <span class="sample">行</span><span class="text">サンプルテキスト<span class="baseline">baseline</span></span> </div> <div> <span class="sample">行</span><span class="text">サンプルテキスト<span class="text-bottom">text-bottom</span></span> </div> <div> <span class="sample">行</span><span class="text">サンプルテキスト<span class="bottom">bottom</span></span> </div> <div> <span class="sample">行</span><span class="text">サンプルテキスト<span class="sub">sub</span></span> </div> <div> <span class="sample">行</span><span class="text">サンプルテキスト<span class="super">super</span></span> </div> </body> </html> |
ブロック要素であるdivタグの中に、インライン要素のspanタグを用意します。
そして、そのspanタグにそれぞれvertical-alignで値を指定してみましょう。
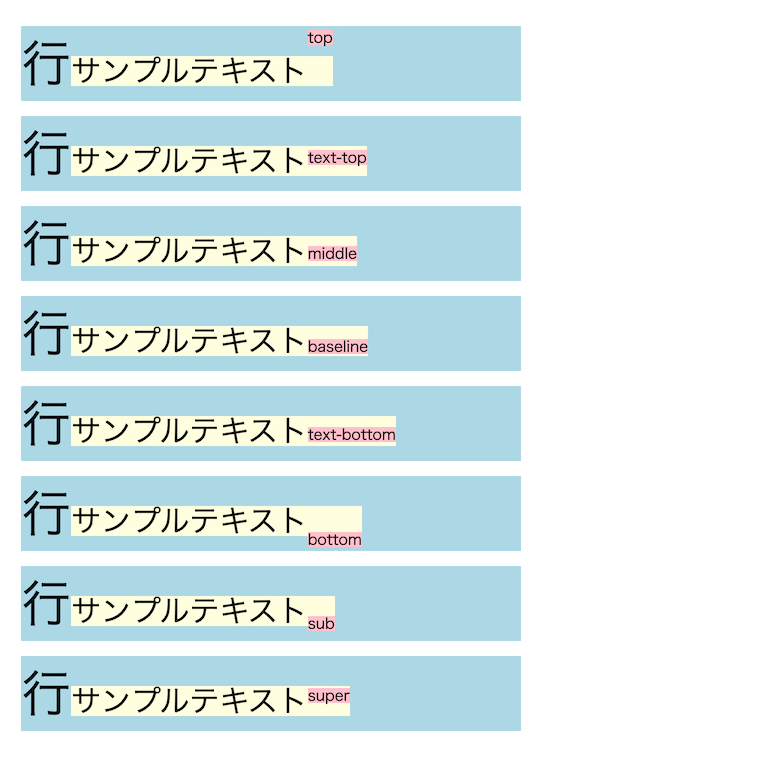
結果を表示すると次のようになります。
※配置の場所が見やすいように、背景色をつけています。
それぞれの値によって配置が異なっているのがわかりますね。
topとtext-top、bottomとtext-bottomは混同しやすいので注意しましょう。
textとついているものはフォントの一番上と下の部分を指し、topとbottomは行の一番上と下の部分を指します。
このようにvertical-alignは縦方向の揃え位置を調整することができるので、使い方を覚えておくといいでしょう。
vertical-alignとtext-alignの違い
vertical-alignとよく似たプロパティで、text-alignというものがあります。
text-alignとは、ブロック要素内で行の揃え位置を指定するプロパティです。
vertical-alignは縦方向の揃え位置ですが、text-alignは横方向の揃え位置になります。
実際にコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; width: 500px; } p { text-align: center; } </style> <body> <div> <p>サンプルテキスト</p> </div> </body> </html> |
text-alignは行の配置を「left」「center」「right」などの位置に指定することができます。
今回は、pタグでテキストを入れて「text-align: center;」と指定しました。
結果を表示すると、次のようになるでしょう。
テキストが中央揃えに配置されていますね。
このようにtext-alignは横方向の揃え位置を指定することができます。
rightやleftで右揃え、左揃えにもできるので、使い方を覚えておきましょう。
ブロック要素にvertical-alignを指定する方法
ここまでで、vertical-alignの基本的な使い方がわかりました。
vertical-alignはインライン要素かテーブルセルにしか指定できないと説明しましたが、実はブロック要素にも指定できる方法があります。
なのでここでは、ブロック要素にvertical-alignを指定する方法について解説していきます。
ブロック要素をtable-cellに変更する
まずは、ブロック要素をtable-cellに変更する方法です。
ブロック要素をtable-cellに変更するには、「display: table-cell;」と指定します。
実際に使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; width: 500px; height: 100px; display: table-cell; vertical-align: middle; } </style> <body> <div> <p>サンプルテキスト</p> </div> </body> </html> |
高さが100pxのdivタグの中にサンプルテキストのpタグがあったとします。
何も指定しない状態で表示すると、pタグはdivタグの中の一番上に表示されます。
しかし、divタグに「display: table-cell;」と指定し、「vertical-align: middle;」としてみましょう。
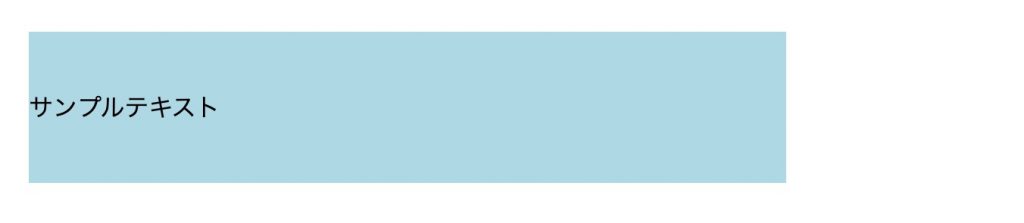
結果は次のように表示されるはずです。
テキストがdivタグの中の中央に配置されているのがわかりますね。
このように、ブロック要素であってもtable-cellに変更すれば、vertical-alignを指定することができます。
なので、使い方を覚えておくといいでしょう。
ブロック要素をinline-blockに変更する
今度は、ブロック要素をinline-blockに変更する方法です。
ブロック要素をinline-blockに変更するには「display: inline-block;」と指定します。
実際に使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
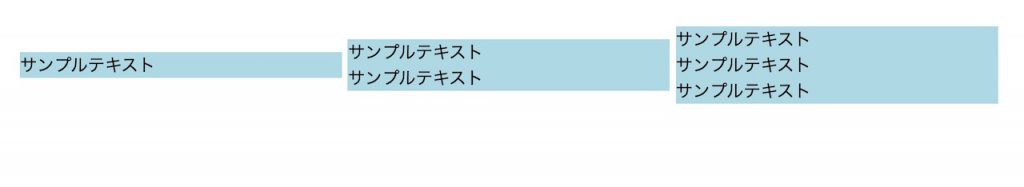
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; width: 300px; display: inline-block; vertical-align: middle; } </style> <body> <div>サンプルテキスト</div> <div>サンプルテキスト<br>サンプルテキスト</div> <div>サンプルテキスト<br>サンプルテキスト<br>サンプルテキスト</div> </body> </html> |
今回は、高さの違うdivタグを3つ用意しました。
そして、それぞれに「display: inline-block;」と「vertical-align: middle;」と指定します。
結果を表示して、確認してみましょう。
それぞれのdivタグが中央に配置されていますね。
このようにブロック要素をinline-blockに変更することで、vertical-alignを指定できるようになります。
なので、使い方を覚えておきましょう。
まとめ
今回は、vertical-alignの意味や使い方について詳しく解説しました。
vertical-alignはテキストや画像の縦方向の揃え位置を指定するプロパティです。
サイトの文章を見やすく、読みやすくする際にとても役立つプロパティなので、使い方を覚えておくといいでしょう。
この記事がvertical-alignの学習に役立つと幸いです。
参考文献:MDN web docs|vertical-align – CSS:カスケーディングスタイルシート