ナマステ、ラクシュミです。
WordPressは初心者でも簡単に使用しやすいとよく言われていますが、意外と慣れが必要です。
またよく分からないまま何かを触ったら、サイトにおかしなことが起こりそうで怖いという人もいるかもしれません。
今回は自由にサイトをカスタマイズすることの出来るウィジェットについて詳しく紹介していきます。
目次
WordPressのウィジェットって何?
WordPressのウィジェットとは、ブログパーツのことを言います。
画像やテキスト、検索窓や投稿一覧などのウィジェットをサイドバーやフッター、ヘッダーなどに自由に追加することができます。
WordPressのウィジェットの操作方法
今回は無料テーマの「Twenty Seventeen」を利用しています。
ウィジェットはどこで操作できる?
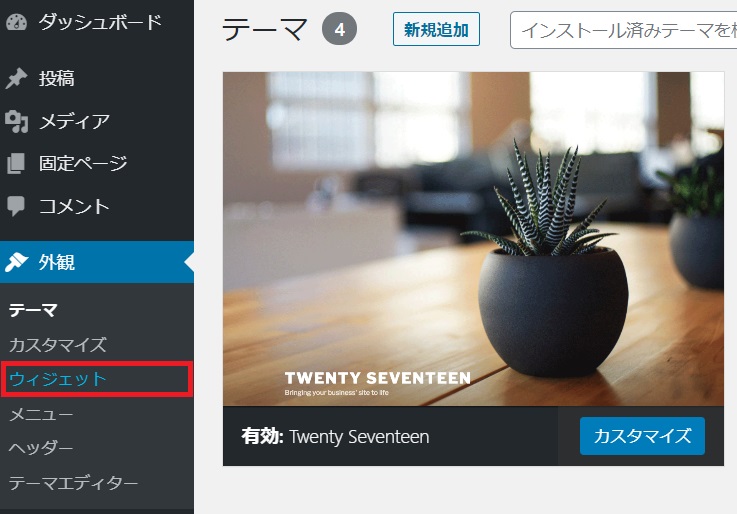
「外観>ウィジェット」から専用の操作パネルを開くことができます。
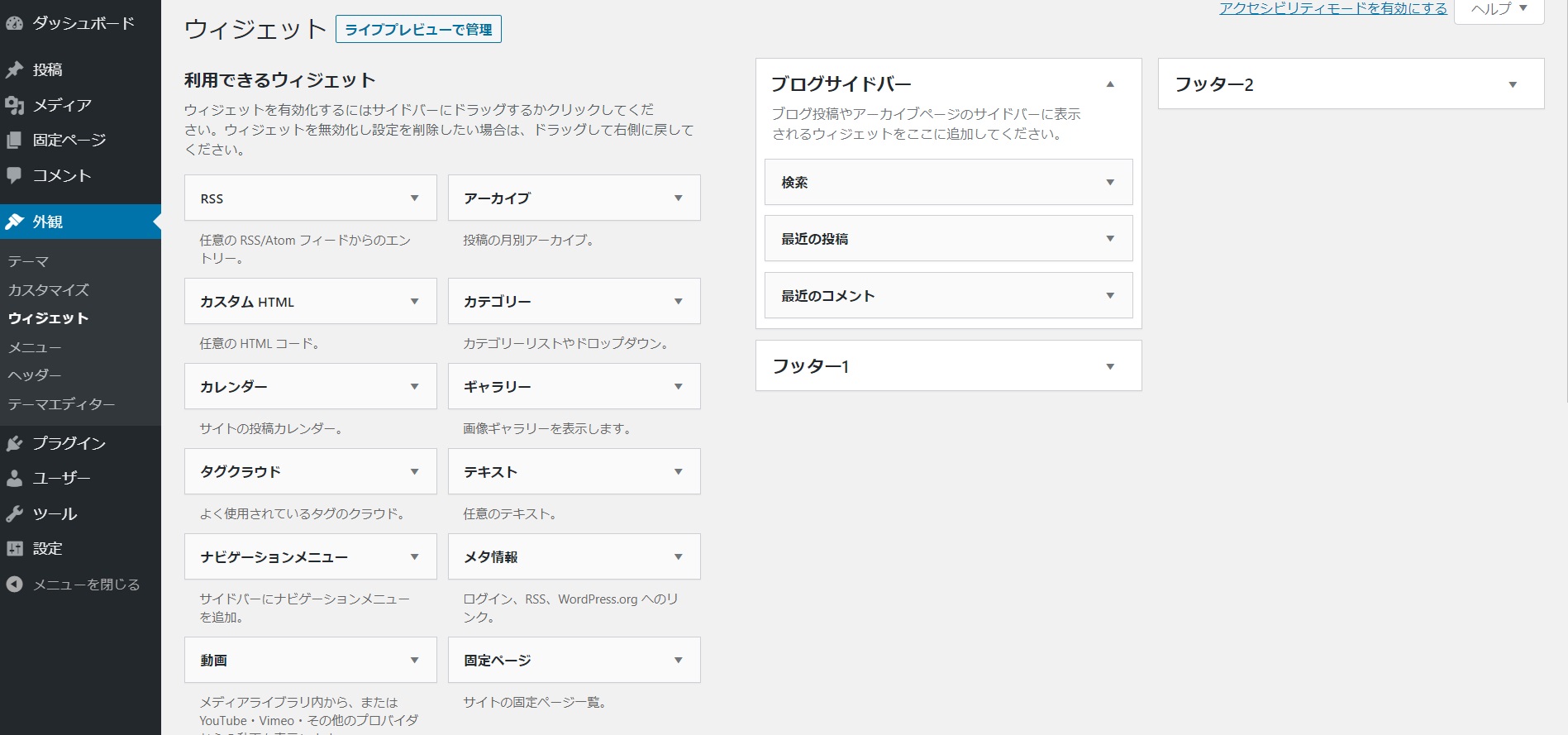
今は何も設定していない状態(初期設定)でこのようになっています。
これは、「ブログサイドバー」エリアに検索、最近の投稿、最近のコメントがあることを表しています。トップページを確認するとこのようになっています。
ウィジェットの操作方法
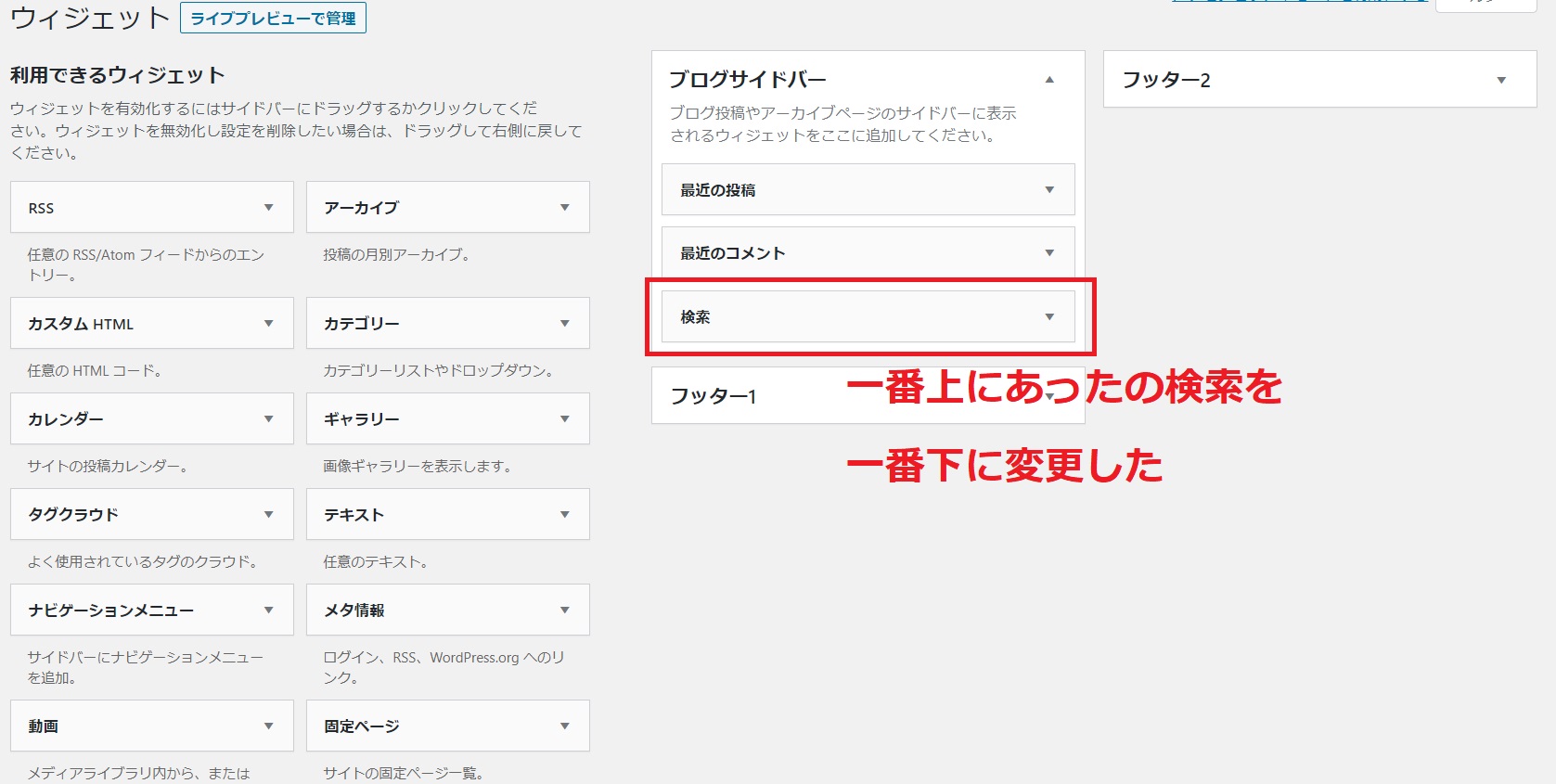
ウィジェットの管理画面からブログサイドバーのコンテンツの順番を変更してみます。
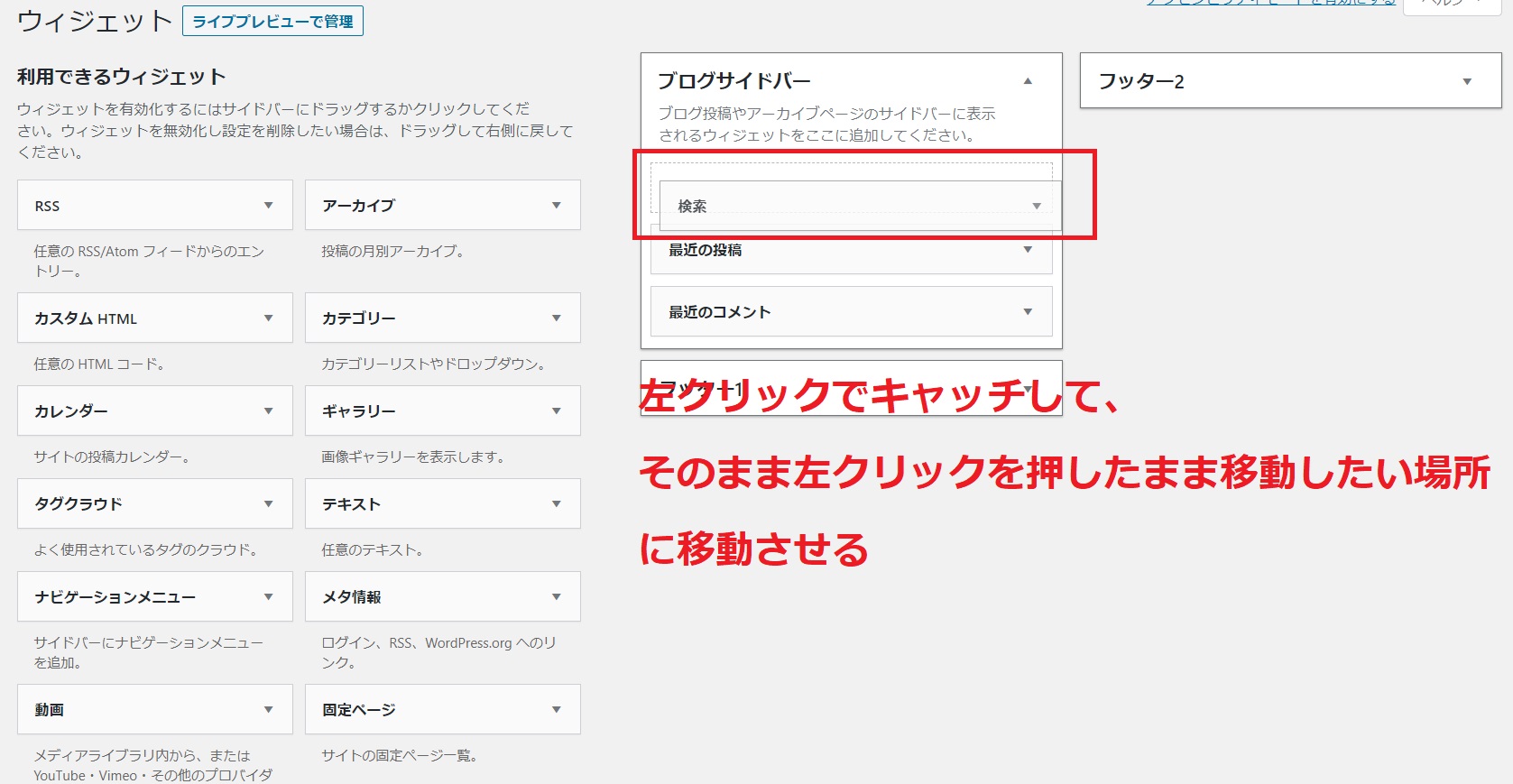
移動方法は簡単で、動かしたいウィジェット(今回は「検索」)を左クリックしてホールドして、移動させたいところに動かします。
サイドバーの一番上にあった検索窓が一番下に移動しました。
このように難しいコード等を使用しなくても直感的にウィジェットを操作することができます。
外観メニューの「ウィジェット」から直感的にサイトをカスタマイズできる。
ウィジェットのコンテンツ早見表
使用できるウィジェットは使用しているプラグインやテーマで変わってしまいます。
以下はどんなテーマを使用していても基本的に存在するウィジェットです。
このウィジェットの操作ができるようになれば、基本的にWordPressでサイトを制作する際に困ることはないでしょう。
良く使うウィジェット
| アーカイブ | 月別・年別など一定期間別のアーカイブページ一覧を表示します。 |
| 最近の投稿 | 直近の投稿の一覧を表示します。表示する投稿数は設定することができます。 |
| 最近のコメント | 最近付けられたコメントの一覧を表示します。表示するコメント数は設定することができます。 |
| カテゴリー | カテゴリー別のページ一覧や、各カテゴリーの投稿数を表示します。 |
| カレンダー | 投稿のあった日付がアーカイブページへのリンクになったカレンダーを表示します。 |
| タグクラウド | タグ一覧を表示します。よく使われているタグほど大きな文字で表示されます。 |
| テキスト | 任意のテキストを記述して挿入できます。 |
| RSS | RSSフィードを利用して、外部サイトの新着情報を表示します。 |
| メタ情報 | RSSフィードの表示や、管理画面へログインするためのリンクなどを表示します。 |
| 固定ページ | 固定ページ一覧を表示します。(除外するページも選べます) |
| 検索 | ホームページ内をキーワード検索するための検索ボックスを表示します。 |
使えると便利なウィジェット
ここから紹介するウィジェットは使いこなせるとワンランク上のサイト作成ができるようになります。
例えばメニューを好きな場所に追加することができたり、トップページなどにギャラリーを表示することができるようになります。
| カスタムHTML | HTMLコードを記述して挿入することができます。 |
| ギャラリー | 画像ギャラリーを追加します。 |
| 動画 | メディアライブラリ内や YouTube・Vimeoなどからの動画を表示します。 |
| 画像 | 画像を追加できます。 |
| 音声 | 音声プレイヤーを表示できます。 |
| ナビゲーションメニュー | ナビゲーションメニューを表示します。メニューから表示したいメニューを設定できます。 |
ウィジェットを使用してみよう!
ここではウィジェットを使用した例を数点紹介していきます。ウィジェットの具体的な使い方をつかんでいただけたらと思います。
何もないフッターにテキストを挿入する
フッター1にテキストを挿入します。
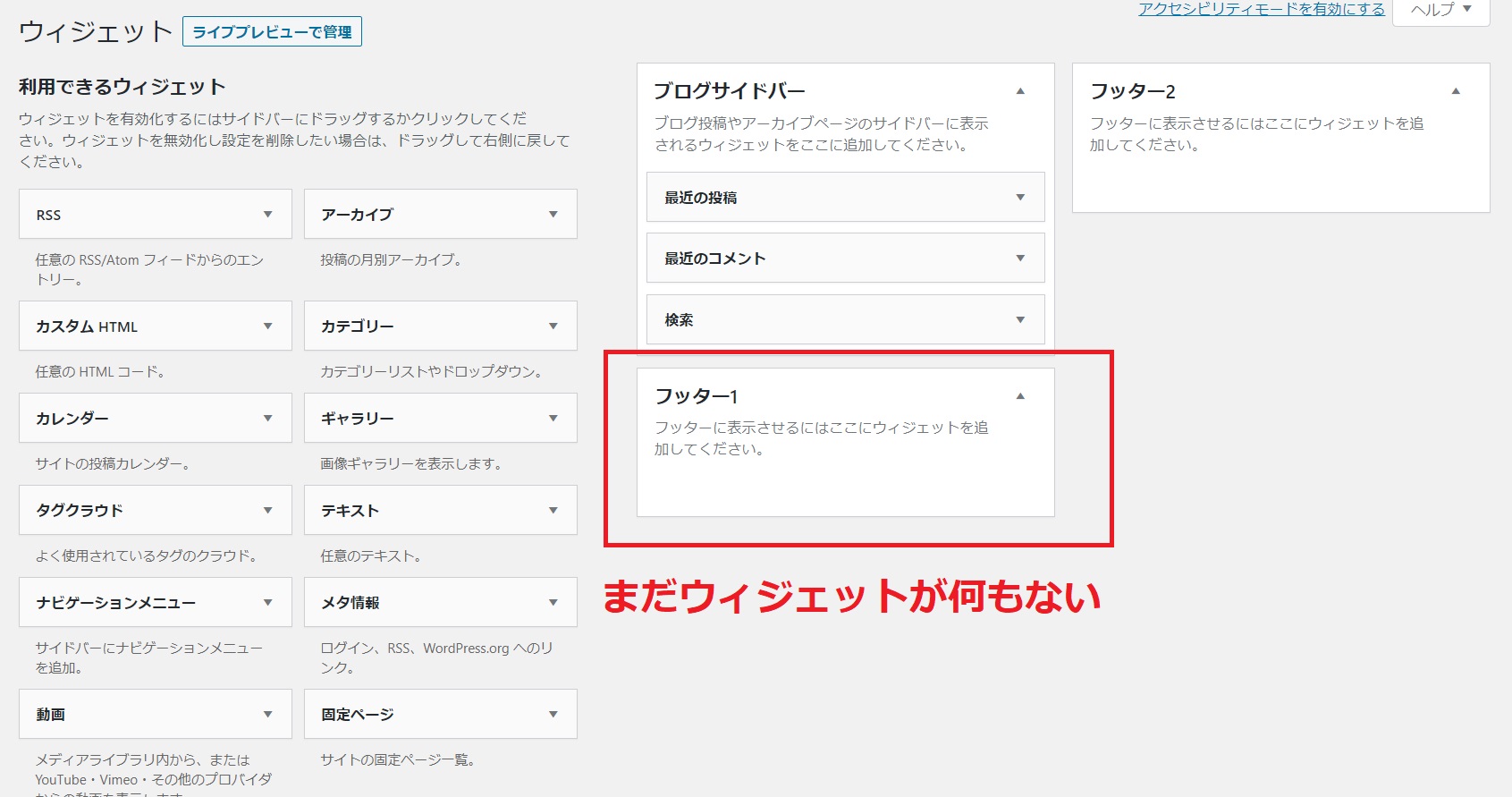
フッターの位置は以下のようになっています。
今の状態ではフッター1には(フッター2も)何もウィジェットはありません。
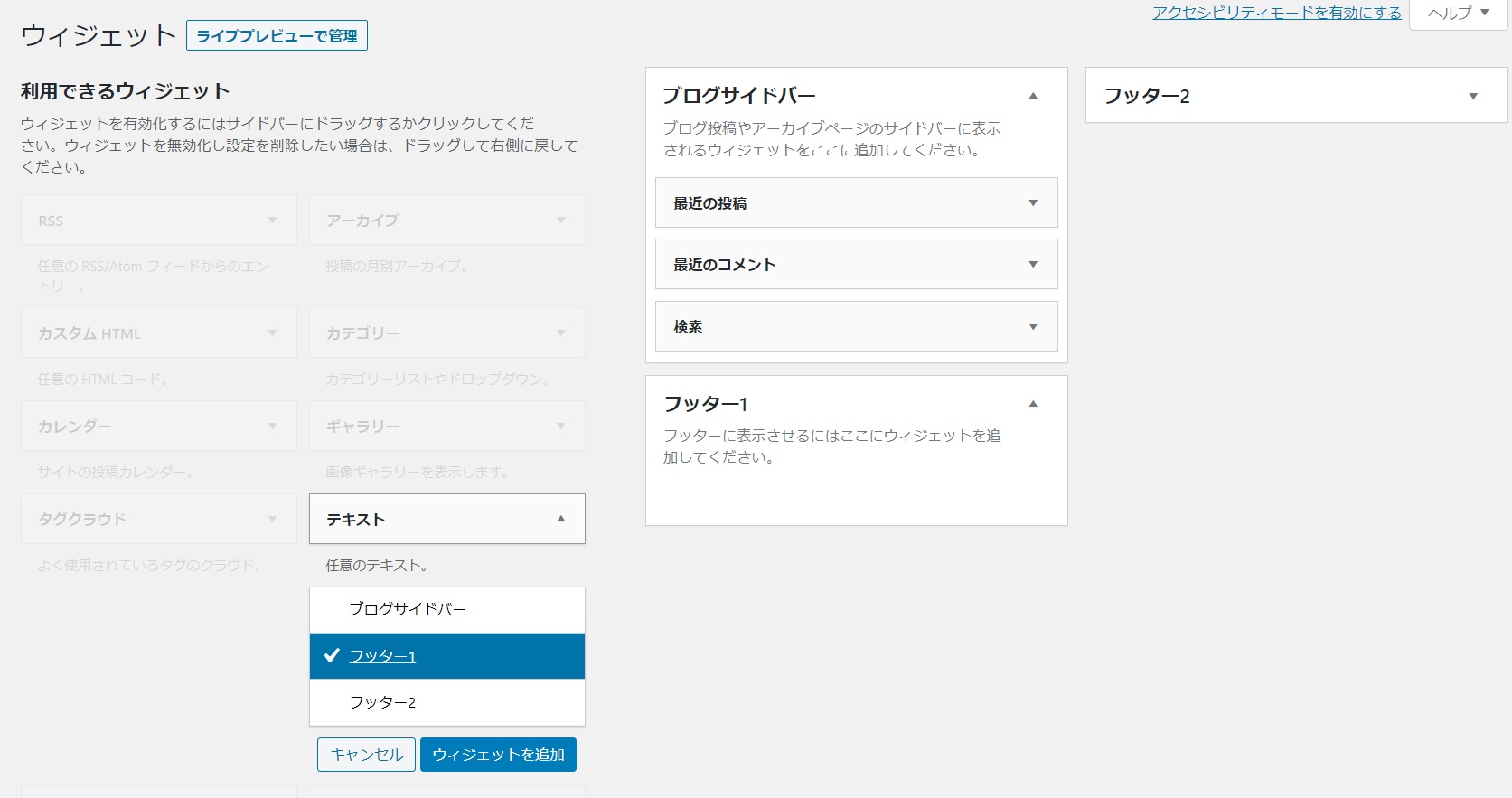
「利用できるウィジェット」から「テキスト」を選択し、「フッター1」を選択します。その後、「ウィジェットを追加」をクリックします。
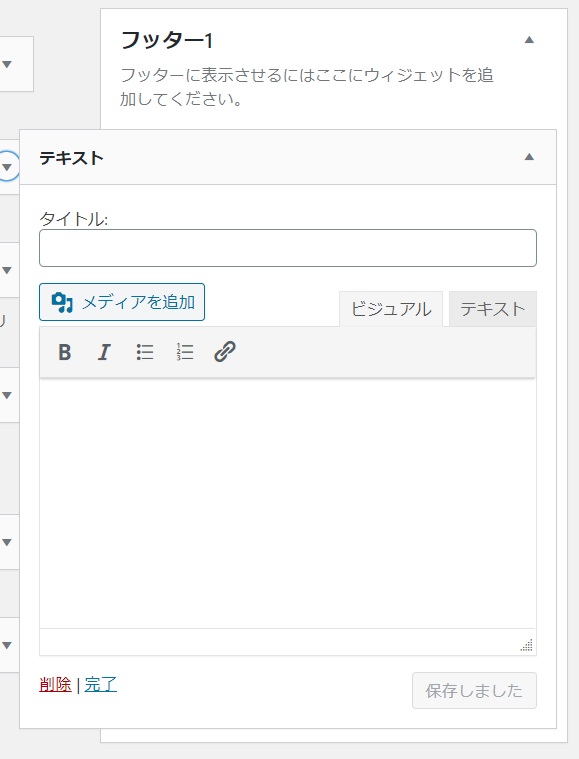
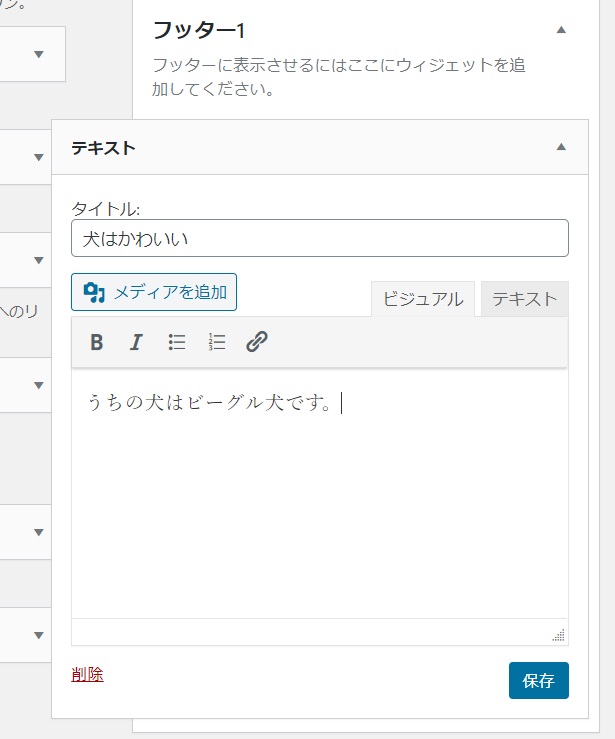
すると以下のように追加する文面を指定できるタブが登場するので、自由に書きたい文面を記入します。
以下のように自由にテキストを記入します。
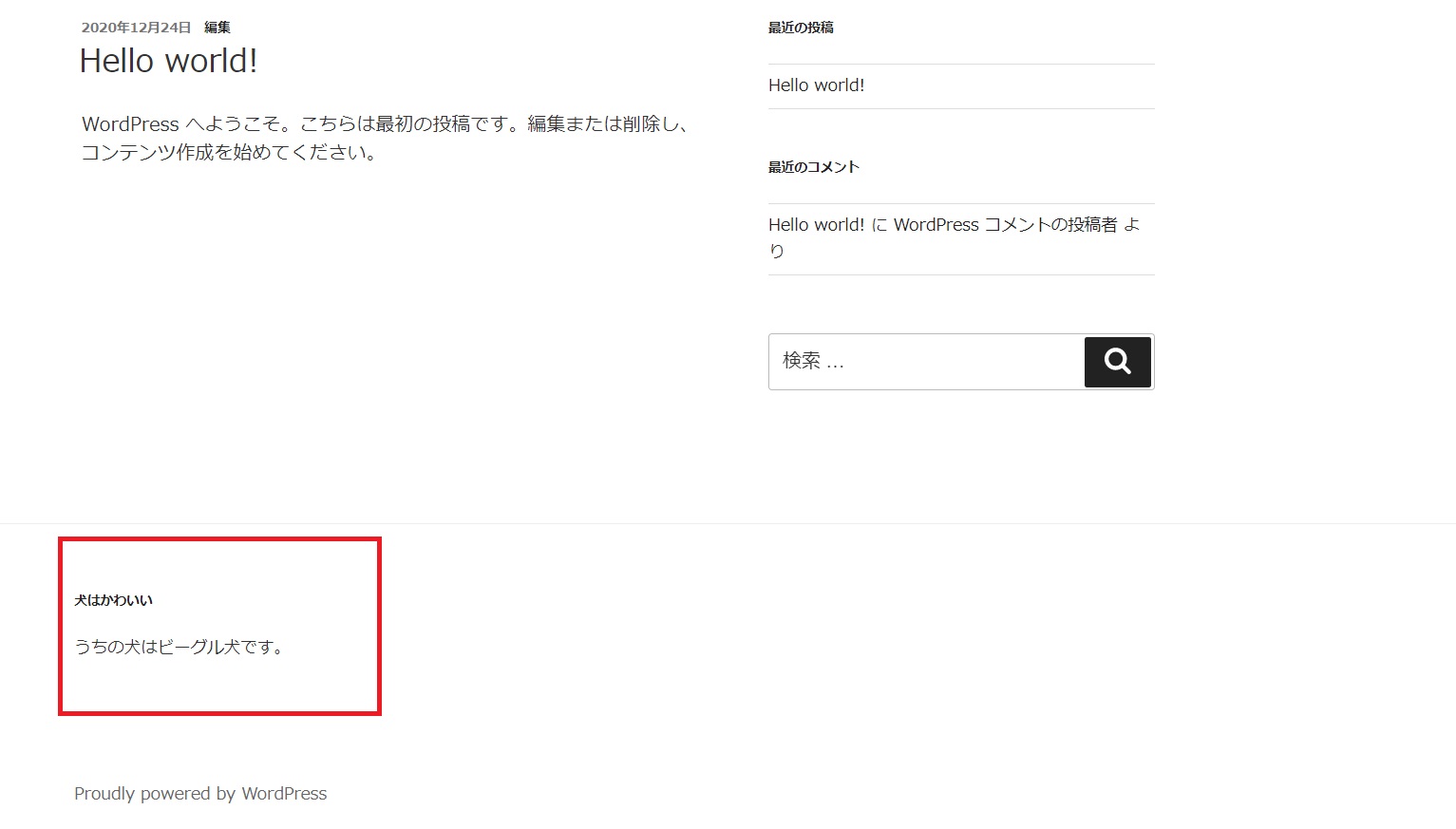
するとフッター1に先ほど指定したテキストが表示されました。
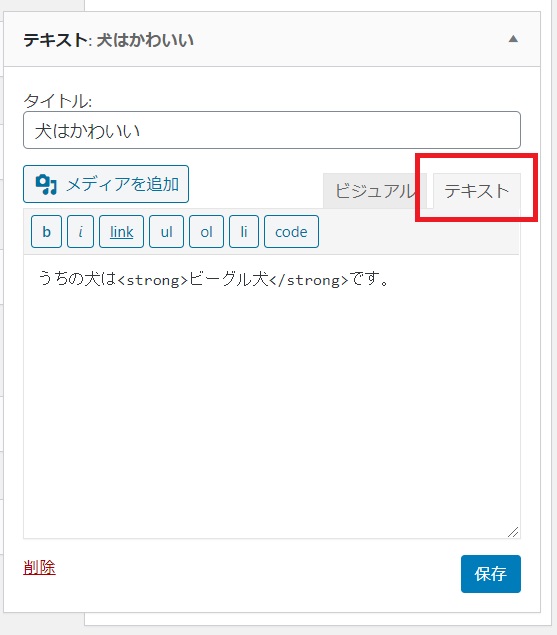
テキストウィジェットはWordPressのクラシックエディターに使用方法が似ているため、コツをつかめば自由に使えるようになります。
「テキスト」タブを押すとHTMLでの文章記述もできるようになりますので、HTMLを利用して文字の色を変更したり文字の大きさを変更することもできます。
メニューの追加
今度はフッター2にメニューを追加してみます。
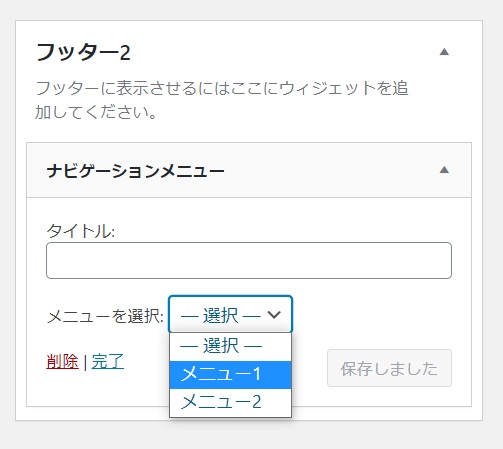
「利用できるウィジェット」から「ナビゲーションメニュー」を選択し、「フッター2」を選択します。その後、「ウィジェットを追加」をクリックします。
以下のように追加するメニューを指定できるタブが登場するので追加したいメニューを選択します。
また表示するメニューの表示タイトルも自由に変更することが可能です。
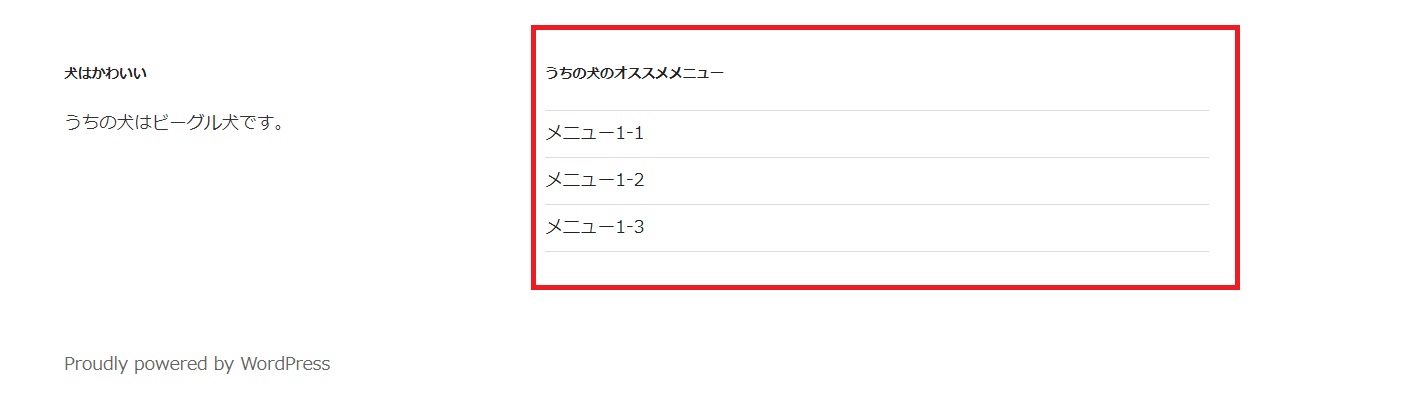
「保存」をクリックした後にフッターを確認すると以下のようにメニューが追加されていました。
HTMLコードの追加
フッター1にYouTube動画の埋め込みリンクを追加してみます。
「利用できるウィジェット」から「カスタムHTML」を選択し、「フッター1」を選択します。その後、「ウィジェットを追加」をクリックします。
以下のようなタブが出るので、YouTubeの埋め込みリンクを貼り付けます。
保存を押して確認すると以下のようにYouTubeの動画が埋め込み表示されました。
追加したウィジェットを消したい時
ウィジェットをつかしたものの、あまり気に入らなかった場合など消したい時もあるかと思います。
今回は今追加したYouTube埋め込み動画を削除します。
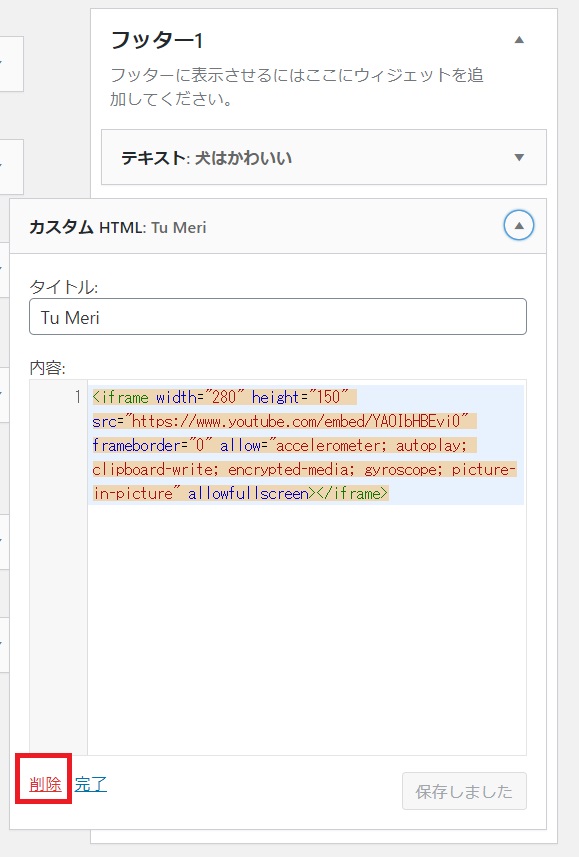
そういう時は、消したいウィジェットの「▼」を押します。
そして「削除」を選択します。
確認するとウィジェットが消えています。
ウィジェットを移動する
追加したウィジェットを他の場所に移動したくなることもありますよね。
今回はサイドバーの検索ウィジェットをフッター1に移動します。
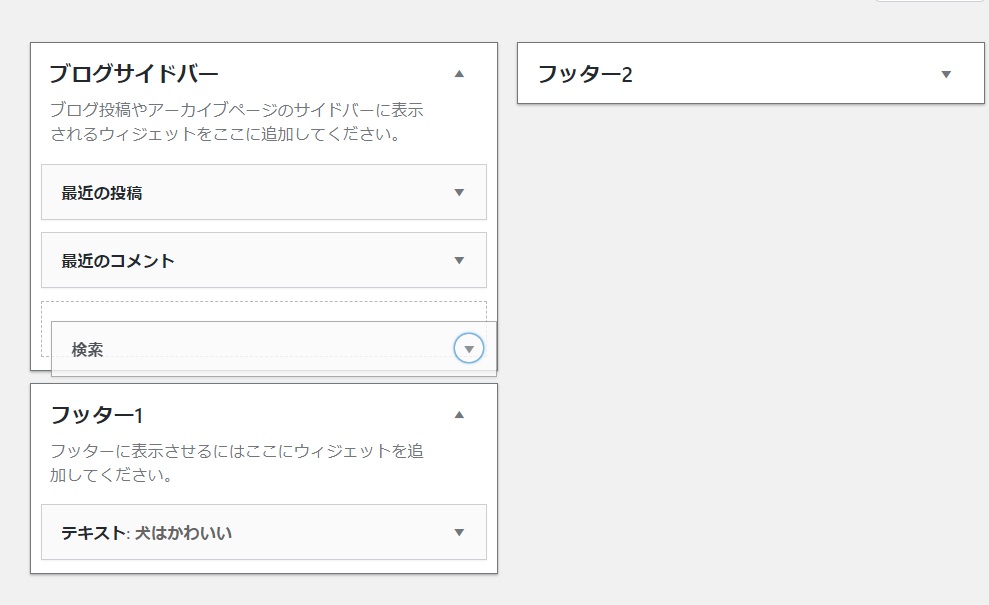
移動したいウィジェットを左クリックでキャッチします。
そのまま移動したいところまで動かし、ドラッグします。
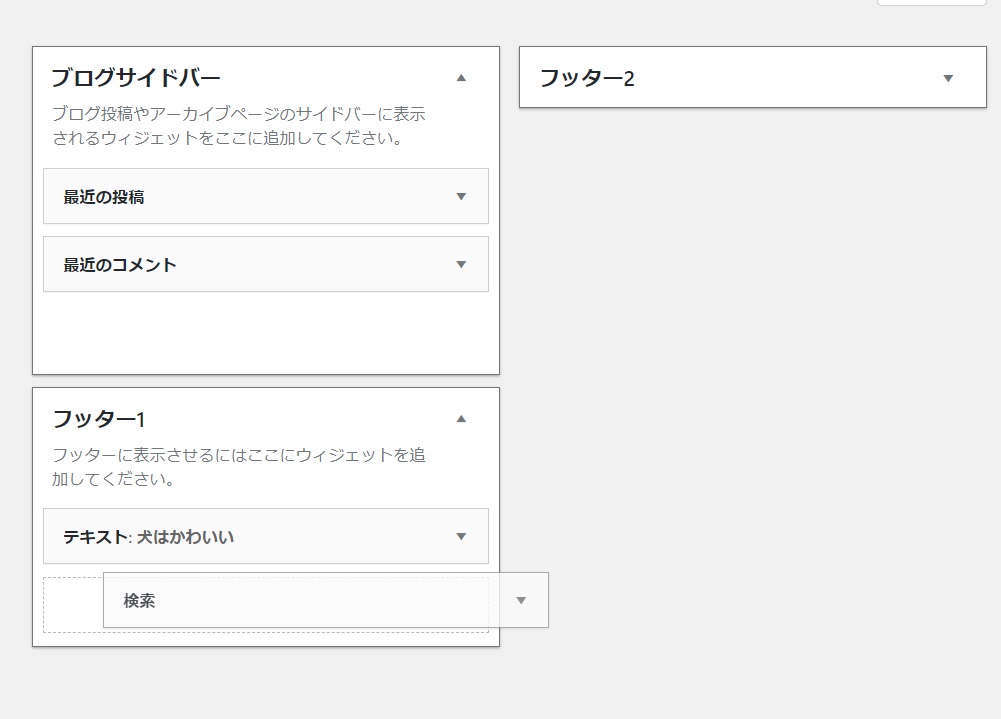
その後サイトを確認すると「検索」ウィンドウが移動しています。
まとめ
今回はWordPressでのウィジェットのカスタマイズ方法について紹介しました。
使用しているテーマによってウィジェットの操作をできるエリアがあまりなくて思い通りのWebサイトが作成できない場合もあるので注意が必要です。プラグインの使用などでウィジェット操作できるエリアを増やすことができる場合もありいます。
有料テーマの方が使いやすいことが多いですが、ウィジェットの工夫次第で無料テーマでも思い通りのサイトを作成することができます。
ウィジェットの操作に慣れて自由にWebサイトをカスタマイズして、サイト制作を自由に楽しんでくださいね。