ナマステ、ラクシュミです。
Web上で自分の作成したツールを配布したいと思ったことはありませんか?
いちいちダウンロードしてもらう必要がないため、使用する人もURLにアクセスするだけなので使ってもらいやすいという特徴があります。
今回はそんなWebアプリの作成方法を紹介していきます。
目次
Webアプリの仕組み
Webアプリとは?
Webアプリはインターネットを利用してブラウザ上から操作できるアプリケーションのことです。
世界的に有名なWebアプリの例は、Twitter・Facebook・Googleドキュメントなどです。
一見Webサイトと変わらないようにも思いますが、Webサイトは基本的にHTMLで記述している情報を表示するだけの一方的な仕組みになっています。
対してWebアプリは、ユーザーがデータを変更したり保存できるなど双方向的な仕組みになっています。
例えば、Twitterでは「ツイート」ができたり、「いいね」ができたりします。Gmailではメールの送信などをすることができます。
Webアプリはインストール作業が不要でブラウザからアクセスすればすぐにでも使うことができます。またバージョンアップも自動的に行われているので、使用する側は自分でアップデートをする必要がなく常に最新版のアプリを利用できるという利点があります。
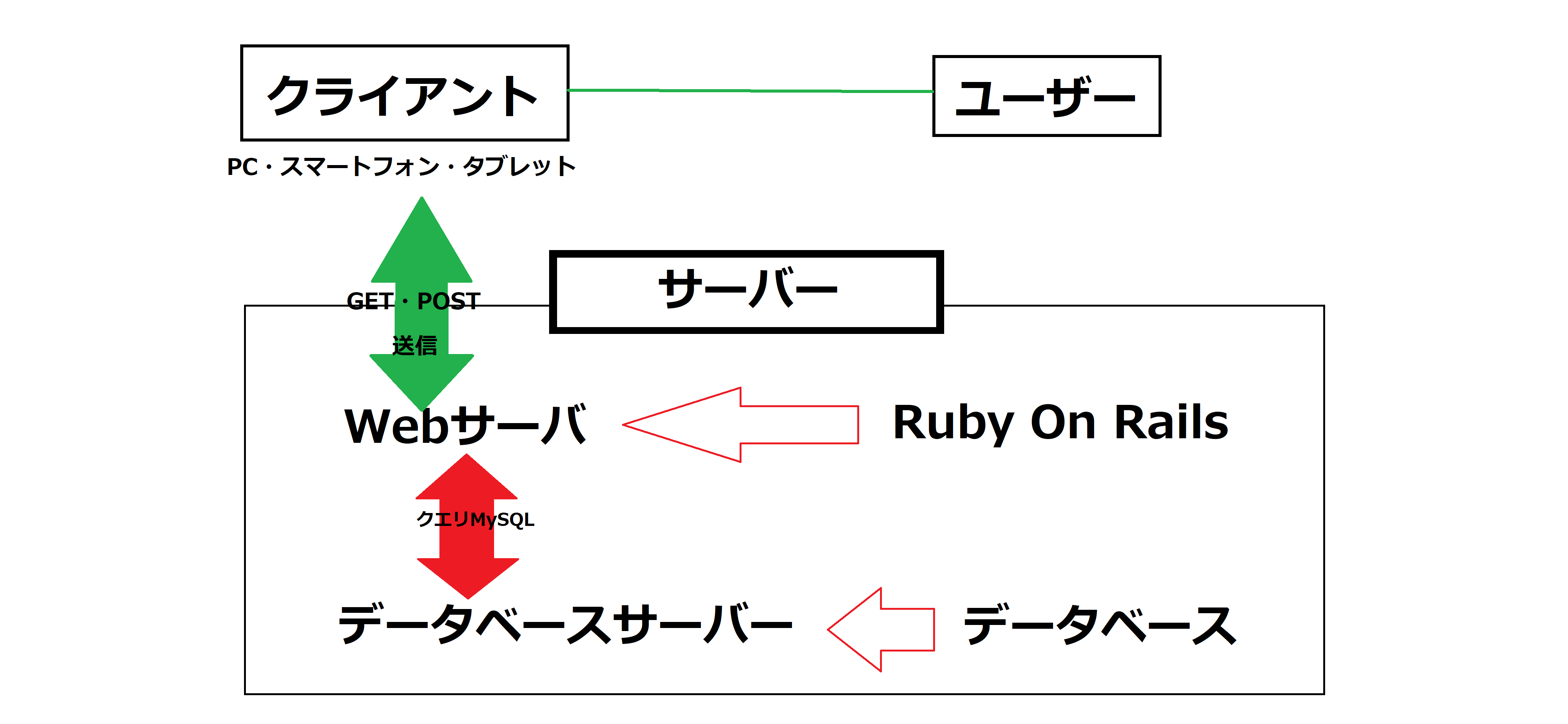
Webアプリの仕組み
Webアプリケーションの仕組みは大きく分けて「クライアントサイド」と「サーバーサイド」に分けることができます。
クライアントサイドは、「ユーザーが見たり、操作できる領域」のことです。
サーバーサイドは「ユーザーが見ることや、操作できない領域で、アプリケーションの本体が置いてある領域」のことを指します。
クライアントサイド・・・Webアプリを使用するユーザーが操作できる。見ることができる部分
サーバーサイド・・・クライアントサイド以外。(ユーザーが操作できたり見たりできない部分)
Webアプリ制作に必要なもの
Webアプリ開発に必要なものは作りたいサービスによって変わってくるため一概には言えませんが、一般的に以下のようなものが必要になります。
・プログラミングコード
・フレームワーク
・インフラ
・Webサーバ
・アプリケーションサーバ
・プロキシサーバ
・サーバOS
・データベース
・CI/CDツール
Webアプリを開発するうえで必要なものを挙げましたが、サービスの内容によっては必要ではないものもありますし、サービスによっては必要なものが増える可能性もあります。
『食べログ』というWebアプリケーションの場合、以下のようなものを使用して作成されています。
| プログラミングコード | Ruby |
| フレームワーク | Ruby on Rails |
| インフラ | オンプレミス |
| Webサーバ | Apache |
| アプリケーションサーバ | Unicorn |
| プロキシサーバ | なし |
| サーバOS | CentOS |
| データベース | MySQL |
| CI/CDツール | Jenkins |
| その他 | GitHub、Redmine |
自分の作りたいツールや得意なプログラミング言語から、使用するフレームワークなどを決めていくと良いでしょう。
簡単にWebアプリを作成できるサービス
プログラミングの必要がなく、Webアプリを開発することの出来るサービスもあります。
自分でゼロからプログラミングをするよりも自由度が下がってしまうなどのデメリットや無料では運用できないなどのデメリットもありますが、手軽にWebアプリを作成できるのでWebアプリでのサービス展開を試してみたい場合にオススメです。
Glide
(出典:https://www.glideapps.com/)
Googleスプレッドシートと連携させたモバイル向けのWebアプリを作成できるWebサービスです。
作成できるのはリスト表示アプリで、検索、地図の埋め込み、動画の埋め込み、コメント機能などを実装できます。
Googleスプレッドシートでツールが作成できれば、誰でも簡単に利用することが可能です。
料金プランにフリープランがあり、100MBまでのファイルストレージであれば無料で利用することができます。
Adalo
(出典:https://www.adalo.com/)
Webアプリやモバイルアプリ(iOS、Android)をプログラミングをすることなく開発できるWebサービスです。
UIパーツをドラッグ&ドロップ操作で画面に配置するなど直感的に操作することができるので、プログラミングの知識は必要ありません。
料金プランのExplore Planは無料で利用することができますが、モバイルアプリの公開はで来ません。
Bubble
(出典:https://bubble.io/)
Webアプリのフロントエンド、バックエンド、データベースをそれぞれをプログラミングをすることなく構築できるWebサービスです。SNSアプリなど幅広い種類のWebサービスを作成することができます。
コードを記述する必要はありませんが、柔軟性が高いため操作はほかのサービスよりも複雑です。
料金プラン「Hobby」では無料で利用できるだけでなく、サービスの公開もできます。しかし無料プランでは独自ドメインが使用できないなどの制約があります。
正攻法でWebアプリ開発を作成する場合の作成方法
Webアプリ作成は手順は多いですが、プログラミング初心者でも作成することは可能です。
ここでは個人でWebアプリを開発する方法について説明していきます。
どんなWebアプリにするか決める
アプリにどんな機能を搭載するか、どんなインターフェースにするかなどを決めます。
ここでWebアプリの完成形をしっかり決めておくことで後で混乱することが減りますので、しっかりと考えましょう。
またリリースする予定なら、
・どんな人に使ってもらう予定か
・どのようにユーザーの役に立つのか
を明確にしたうえで開発しましょう。
プログラミング言語の決定・フレームワークの決定
使用するプログラミング言語やフレームワークを決定します。
言語によって得意な言語や苦手な言語がありますので、その言語で目的のWebアプリを開発することができるのかを見極めましょう。
画面設計
開発するアプリをどのような画面デザインにして、どのような部品(ボタンやテキストエリアなど)が必要になるのかを決定します。
また同時に全体的なデザインについても決めておく必要があります。
内部設計
画面設計や追加したい機能で決めた内容を、実際にどのようにしてプログラミングしていくのかを決定します。
詳細設計とも呼ばれる工程で、設計者から実装するプログラマーにデータの流れやモジュール単位の分割内容、どうやってプログラムを組むのかといった具体的な内容を確定させます。
コーディング
先ほど決めた方針に沿って、コーディングをしていきます。
決定したプログラミング言語やフレームワークを駆使して、アプリ開発を進めていきます。
テスト
完成したコードが問題なく動くかを、ローカル環境などてテストをします。
またサーバー上でも問題なく動くことを確認します。
リリース
開発したWebアプリをリリースします。
またエラーなどが見つかったらそのたびに修正をする必要があります。
まとめ
今回はWebアプリの作り方について簡単に説明していきました。
どのようなアプリケーションを作成したいのかというところから、使用する言語やツールを決定していきます。もし作成したいWebアプリがある場合、是非作成にチャレンジしてみてくださいね。