Webページを作成しているときに
をWebページ上でやるにはどうすれば良いのだろう
と思ったことはないでしょうか。
column-widthやcolumn-countというCSSプロパティで「段組レイアウト」を実現できます。
今回は、その内のcolumn-widthの
・段組表示が要素の途中で列を区切られてしまう場合の対処方法
について説明します。
目次
column-widthとは
column-widthの読み方
column-widthはカラムウィズやカラムウィドゥスと読みます。column部分は行列の列を意味するcolumn。widthは幅を意味するウィズやウィドゥスと発音しますが、日本のWeb制作や開発現場ではワイズと読む人がたまにいます。
column-widthの説明
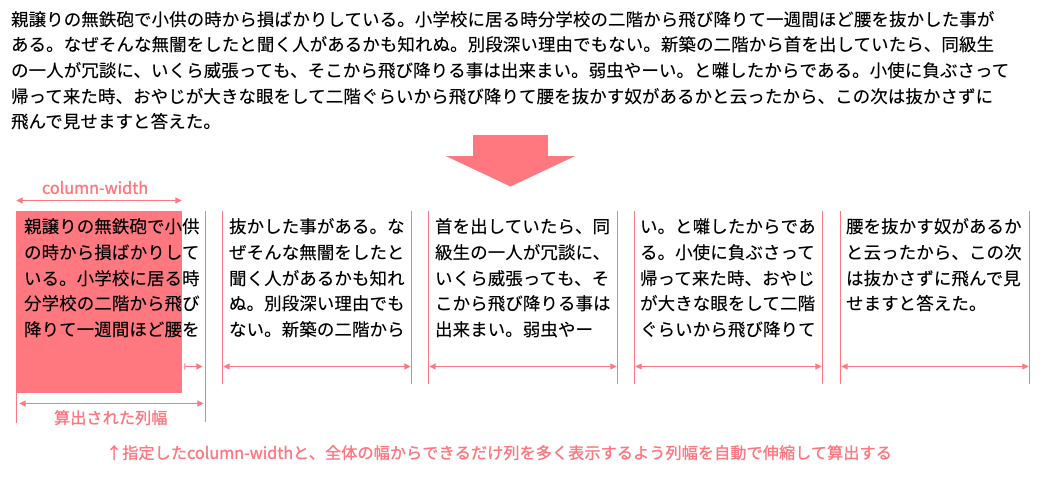
column-widthは指定した要素が内包する文章や要素を、複数の列で表示する段組みレイアウトをする時に使いうCSSプロパティです。一見すると、widthという文字があるため、段組み表示の列の幅を指定するように思えますが、少し違うのが特徴です。
実際には、列幅をなるべくcolumn-widthで指定した幅になるよう、要素の横幅や列と列の間のマージンなどから計算しできるだけ多くの列になるよう計算して自動的に幅が決まります。
また、column-countと同時に指定するとcolumn-countが優先されるため、column-widthが効いて居ないように見える場合があります。
まとめると下記のような動きをします。
- 指定した要素の内容を段組み表示する
- 列幅をできる限り指定した幅になるよう計算する
- 列数は指定した幅より小さくならないように、且つ列数を最大にする
- column-countが指定してある場合には無視される
column-widthで利用できる値
column-widthでは以下の属性を使うことができます。
| 値 | 説明 |
|---|---|
| auto | 初期値 column-countなどから自動的に列幅を計算して算出します |
| 長さ | pxやem、cmなどCSSで使われる長さを指定できる |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
column-widthの基本的な使い方
column-widthの使い方
column-widthは、文章や要素を複数の列で表示する、段組レイアウトを行う際に使うCSSプロパティです。
記述方法は下記のように、段組レイアウトにしたい要素のクラスに指定します。値はCSSで使える長さ(pxやem、cm等)を表す値全て使えます。
|
1 2 3 4 5 6 7 |
<div class="column-area"> ここには複数列の段組レイアウト表示をしたい文章や要素を記述する </div> |
|
1 2 3 4 5 |
.column-layout{ column-width: 15em; //段組表示の1列の基準となる幅を指定する } |
上記の説明にもあるとおり、column-widthは一見列幅を指定するプロパティで、指定した通りの幅になると勘違いされがちです。しかし、実際の幅は、全体の幅から再度計算されサイズが決まります。
繰り返しになりますが、この算出は下記の条件で算出されます。
- 列幅をできる限り指定した幅になるよう計算する
- 列数は指定した幅より小さくならないように、且つ列数を最大にする
column-countと併用するとcolumn-countが優先されます
見出しの通り、column-widthとcolumn-countを同時に指定すると、column-widthは無視されcolumn-countが優先されます。
段組表示が要素の途中で列を区切られてしまう場合の対処方法
段組表示が途中で区切られてしまう場合
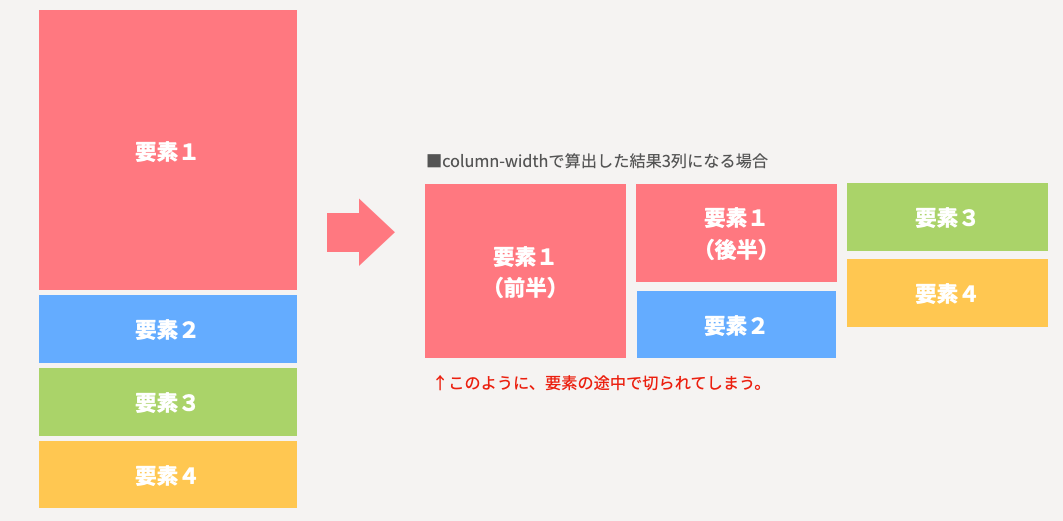
column-widthで段組レイアウトをすると、基本的には高さを全ての列で揃えるように表示するため、下記のように、要素の途中で区切られてしまう場合があります。
例えば、下記のように高さの異なる要素が4つあったとしても、段組レイアウトをすると、途中で区切られてしまいます。
例えば下記のように記述すると、表示は図のように、要素1の途中で区切られてしまいます。
|
1 2 3 4 5 6 |
<div class="column-layout"> <div class="element1"></div> <div class="element2"></div> <div class="element3"></div> <div class="element4"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.element1{ height: 500px; background-color: #FF838B; } .element2{ height: 100px; background-color: #6FB5FF; } .element3{ height: 100px; background-color: #B3D874; } .element4{ height: 100px; background-color: #FFCE5B; } |
下記のように表示されてしまいます。
区切られたくない場合
もし、この要素の途中で区切られたくないような場合には、break-insidまたはpage-break-insideを使うと区切られなくなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.element1{ height: 500px; background-color: #FF838B; break-inside: avoid; //区切られたくない要素にbreak-inside:avoidを指定する } .element2{ height: 100px; background-color: #6FB5FF; } .element3{ height: 100px; background-color: #B3D874; } .element4{ height: 100px; background-color: #FFCE5B; } |
区切られず、かつ全てのブラウザで同じ表示にするには
break-insideを使うと、要素の途中で区切られることはなくなりますが、Firefoxで異なる表示になる場合があります。
そのため、ブロック要素を段組みで表示して、途中で区切られたくない場合には、flexboxを使い段組表示をするのが良いでしょう。
まとめ
いかがでしたでしょうか。
column-widthを使うと段組レイアウトを表現することができます。column-countやbreak-inside、flexboxレイアウトなども合わせて知ることでWebページでの表現力が増すので是非調べてください。
この記事が参考になれば幸いです。