「絵文字文字って端末デバイスによっては表示されないみたいだけど大丈夫?
みなさん「絵文字」は普段使っていますか?
絵文字を使うだけで文章に表現力が生まれて、記事が読みやすくなりますよね。
今回はそんな絵文字をWordPressで使う方法について解説していきたいと思います。
お使いのデバイスにも絵文字が用意されていますが、プラグインによって絵文字を取り入れる方法もあります。この記事で、WordPressで絵文字を使用する方法についてしっかりと覚えていただけたらと思います。
目次
WordPressで絵文字を使う方法
- デバイスの絵文字機能を活用する
- Webサービスを活用する
- プラグインを導入する
WordPressで絵文字を使う場合は、上記の3通りの方法があります。
実はWordPressのバージョン4.2以降から、Twitter絵文字(Twemoji)を使用することが可能です。
Twitter絵文字にも様々な種類があり、最新版である Twemoji 13.0.0 では、なんと3000種類以上の絵文字を利用することが可能となっています。
デバイスの絵文字機能を活用する
プラグインを導入することなく、デバイスの絵文字機能を使って文章に絵文字を挿入することができるため、とても簡単に文章の表現の幅を増やすことができます。
- スマホ(タブレット)
- Mac
- Windows
それぞれお使いのデバイスには、絵文字機能が備わっています。その絵文字機能を活用して、文章の中に絵文字を取り入れていきましょう。
スマホ(タブレット)
スマホやタブレットでもWordPressで記事の執筆をすることが可能です。しかしその場合、あまり効率よく執筆をすることはできません。
絵文字も入力することが可能です。
スマホのキーボードから絵文字を選択することで、記事に絵文字を入力することができます。
注意点として、その際にWordPress内では「画像」として変換されてしまうため、表示がうまくできない場合があります。特に機種によってはうまく表示できない可能性が高いため、プレビューを使って必ず確認をしましょう。
Mac
Macで絵文字を入力する際には、以下の2つの方法があります。
- テキストで変換
- 「文字ビューア」を使用
テキストで変換する方法とは、例えば「えがお」と入力した際に「😀」や「😁」などの絵文字に変換して入力する方法です。
使用したい絵文字に関連した単語を入力することで、絵文字が候補として表示されるためとても便利ですね。
次に「文字ビューア」を使用する方法については、ショートカットキー「control+command+スペースキー」で「絵文字と記号」を開き、その中から使用したい絵文字を選択することで入力する方法です。
これは、メインメニューの「編集」→「絵文字と記号」でも同じ操作ができます。
Windows
Windowsの場合は、もしかしたら「Windows10」と「Windows8」で少しだけメニューが違う場合があります。しかし、操作手順としては同じ方法です。
まずタスクバーの右にある「通知」から「デスクトップモード」に切り替えます。次にタスクバーの何も表示されていない部分を右クリックして、メニューの中から「タッチキーボードボタンを表示」をクリックしましょう。
続いて表示されたタスクバーのキーボードアイコンをクリックします。
そうすると絵文字アイコン(スマイルアイコン)が表示されるので、使用したい絵文字を選んで文章に取り入れることができます。
Webサービスを活用する
これらのWebサービスがあり、コピー&ペーストで絵文字を文章に取り入れることが可能です。
たくさんの種類の絵文字、また特殊な絵文字が用意されているため、気に入ったものを取り入れてみましょう。
プラグインを導入する
WordPressプラグインを導入することで、記事に絵文字を取り入れることができます。先程のWebサービスを活用する方法もいいのですが、どうしても「WordPress」と「Webサービス」2つのサイトを使うことになるため、利便性に欠けてしまいます。
絵文字が使えるようになるプラグインには、以下の例があります。
- Native Emoji
- WP Emoji One
- Emoji Autocomplete Gutenberg
「Native Emoji」は、WordPressのバージョン5.3以上ではバグなどがあり、うまく動作しないようです。なので今後のプラグインのアップデート次第ですが、「Emoji Autocomplete Gutenberg」もしくは「WP Emoji One」がおすすめ。
「Emoji Autocomplete Gutenberg」は WordPress5.0で登場したエディタ―『Gutenberg(グーテンベルグ)』専用なので、クラシックエディターを使用している場合は「WP Emoji One」が向いています。
プラグインを使って絵文字を活用する方法
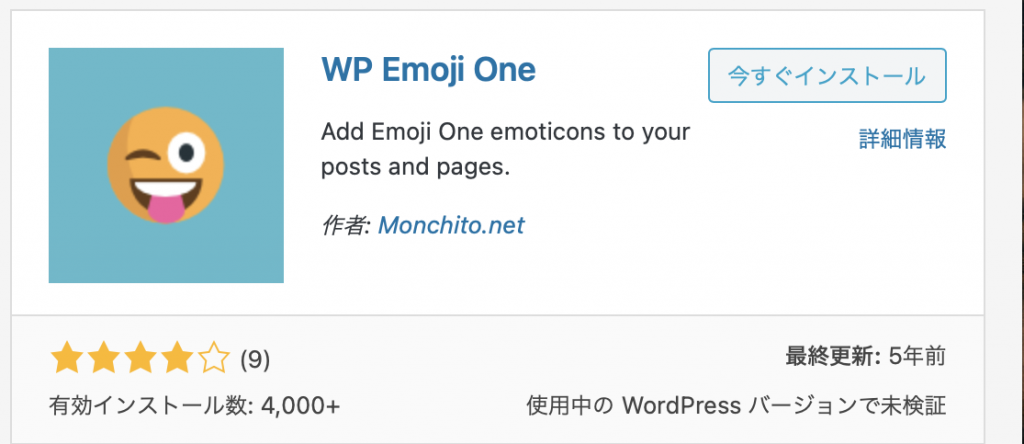
それでは先程の「WP Emoji One」を例にして、導入方法をご紹介していきます。
WordPressのメニュー「プラグイン」から、検索機能を使って調べていきましょう。
検索欄に、「 WP Emoji One 」と入力します。
こちらが対象のプラグインとなりますので、インストールをして有効化しましょう。
これで記事のエディタ内に新しく「WP Emoji One」の項目が追加されるので、利用したい絵文字を選択して挿入します。
WordPressの記事に絵文字を使う際の注意点
- 多用すると表示速度に影響する
- デバイスによって表示されない
- 文字化けの原因となる
上記がWordPressで絵文字を使う際の注意点となっています。詳しく解説していきますね。
多用すると表示速度に影響する
絵文字は通常の文章とは違うため、表示の際に負担が大きくなってしまいます。
確かに絵文字を使用することで文章の表現の幅を広げることができるのですが、多用しすぎると表示に時間がかかり、ユーザビリティが下がってしまいます。
もし絵文字を使用する場合は、多用しすぎ内容に注意しましょう。
デバイスによって表示されない
端末のOSによって表示が多少ことなったり、表示されない可能性があるため注意しましょう。
例えば、Apple製のデバイス(iPhone、Macなど)ではうまく絵文字が表示されていても、別のOSのデバイスでは表示されていないこともあります。
珍しい特殊な絵文字を使う場合に起こりやすい現象なので、注意しましょう。
文字化けの原因となる
たまに記事を読んでいて「□□□」などの表示を目にしたことはないでしょうか。
こればいわゆる「文字化け」という現象で、表示に対応していない特殊な絵文字などは文字化けしてしまします。絵文字の種類も増えてきているのですが、WordPressが対応していないものもあるため注意しましょう。
まとめ
いかがでしたか?
この記事では、WordPressで絵文字を使う方法についてご紹介しました。
現在のWordPressはTwitter絵文字(Twemoji)に対応しているため、特にプラグインなどを導入しなくても記事に使用することが可能です。
記事内に使用する際は、注意点をしっかりと守って使用しましょう。