プログラミングを勉強したい!と思った方がまず第一に着手するのはHTML/CSSではないでしょうか?
HTML/CSSはマークアップ言語とスタイルシート言語といって、正式にはプログラミング言語ではありませんが、機械に命令を与え、それを目視で確認するという作業は、初心者がプログラミングを勉強し始める第一歩にピッタリ!
今回はそんな初心者の方に向けて
・基礎を学んだあとのレベルアップ方法
についてご紹介します。
目次
無料で学べるHTML/CSSスクール

まずはHTML/CSSを無料で学べるスクールを紹介します。注意して欲しいのが、ここで紹介できる無料のスクールは、オンラインサイトを自らこなすタイプであると言う事。
やはり対面になってくると人件費が発生してしまうため、無料でHTML/CSSを学ぶことはできません。しかし無料のサイトは基礎を学んだり、プログラミングを体感するのには最適です。気になる方は積極的に活用してくださいね。
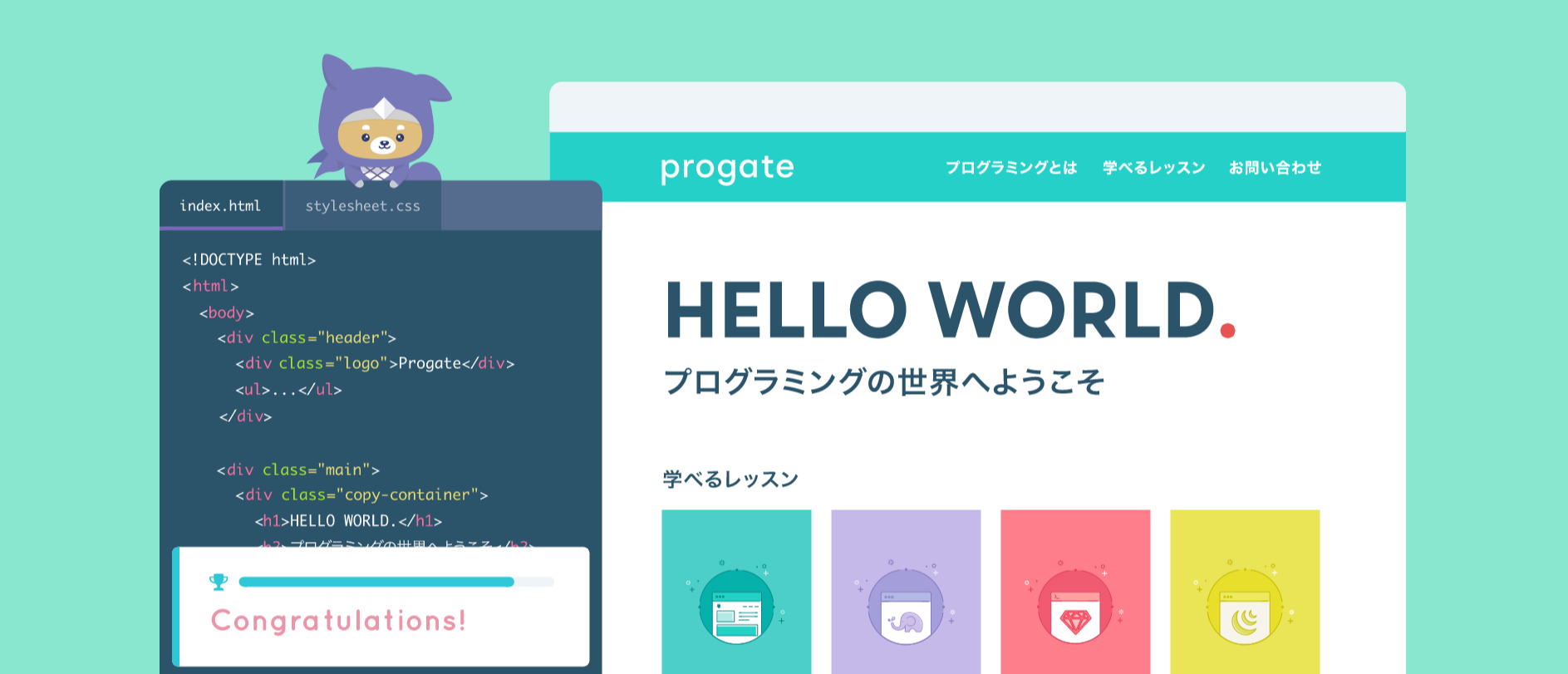
Progate
プロゲートは世界中で人気のオンライン学習サイトです。登録ユーザーは190万人を突破し、Progateでの学習をきっかけに、本格的にプログラミング言語の習得に着手する方も多く存在します。
パソコンだけでなくスマホからもアクセスできるため、通勤・通学中に復習できるのもポイント。
しかし手軽さゆえに、基本として身に着けておきたいファイルや実行環境の構築などの知識が身に着かないというデメリットもあります。
・ユーザーが多くコンテンツが充実している
・開発環境の準備が不要
・スマホでもHTML/CSSを学べる【悪い点】
・開発環境を準備する力が身に着かない
・「応用」「実践」を学ぶには月額980円の料金が発生する
ドットインストール

ドットインストールもProgateと肩を並べる、人気のプログラミング学習サイトです。Progateはひたすらレッスンをこなす形式でしたが、プロゲートでは動画を視聴した後にレッスンに取り組みます。
学習できる言語はHTML/CSSの他、JaavScript、PHP、Python、Ruby、Unityなどの、その他の人気言語も学習可能。専門的な知識を身に着けるのは難しいかもしれませんが、「プログラミングはこういうものなのだ」と認識を身に着けることはできるでしょう。
・レッスン数が多い(445レッスン)
・実用的なものを試作しながら学習を進められる【悪い点】
・基礎以外のレッスンはプレミアム会員になる必要がある(税込み1,080円)
Skillhub(スキルハブ)

Skillhubは動画学習がメインの学習サイトです。無料で13講座+91レッスンを受けることができます。
プログラミングに触れるというよりは、プログラミングで稼ぐということを目標にしており、副業やフリーランスで活躍されている方も利用していたとの記載があります。
・実際のプログラミングスクールのように質の高い授業を動画で受けることができる
・稼ぐことにフォーカスしており、目標が明確【悪い点】
・無料で受講できるのはごく一部
・受講者数が他のサイトに比べると少ない
paizaラーニング

paizaラーニングも環境構築不要でプログラミングが学べる、オンラインの学習サイトです。1本あたり3分の動画でプログラミングを学び、実行、確認を繰り返していきます。
paizaでは『paiza.io』という環境構築無用でPythonやJava、PHP、C言語などのコーディングができるサービスも提供しています。HTML/CSSに必須のJavaScriptもさぽーとしているので、気になる方はチェックしてみてくださいね。
・学べる言語の種類が多い
・専門的な知識が学べる
【悪い点】
・無料で受講できるものが少ない
・有料プランに移行しなければ実践編などは学べない(月額600円~)
シラバス

シラバスは少し珍しい形式で学習が進められる方法です。設定として、学習者は『バナナデザイン株式会社』に入社しますが、プログラミングの知識はゼロの状態。
WEBデザイナーとして活躍するために、ひたすらお手本を「マネ」して、知識と実践力を磨いていきます。
・最後まで無料で受講可能
・実用的なコードを真似ることで、幅広い知識が身に着く【悪い点】
・最終的にはオンラインのスクールに誘導するのが目的なので、中級~専門の知識は学べない
コードモンキー

今回ご紹介するサイトの中で、唯一ゲーム形式でHTML/CSSが学べるのが、このコードモンキーです。
小学生のプログラミング学習にも利用されていて、楽しみながらHTML/CSSの基礎を学ぶことができます。
・HTML/CSSの知識を体感しながら学ぶため、挫折しにくい【悪い点】
・初歩的な内容しか学べないため、実際にコーディングできる技術が身に着かない

chot designは『毎日ちょっとずつ、デザインを学ぼう』というコンセプトを掲げる学習サイトです。2019年にサービスをスタートし、現在は516本のレッスンが公開されています。
元々は完全無料のサイトでしたが、収益化のためにカリキュラムのほとんどが有料化されてしまいました。
・コンテンツの質が良く、基礎をしっかり学べる
・サイトが使いやすい【悪い点】
・2021年より収益化のため有料化されたしまった(月額1100円)
・無料で見れる部分が少ない
Codecademy

Codecademyは2011年にサービスがスタートした、老舗のサイトです。こちらも環境構築不要で、Codecademy上に用意された部分にコードを入力して、HTML/CSSを学んでいきます。
手軽さゆえに世界中で愛用されているサイトです。少し前までは日本語でも対応していましたが、進捗に影響を与えるとして日本語サイトは閉鎖されてしまいました。
・多くのレッスンを無料で受けることができる
・レッスンの内容が充実している【悪い点】
・個人向けの問題集や個別サポートなどは有料プランになる
・日本語対応が消去され、英語のみでしか受講できない
HTML/CSSのレベルアップ方法

ここまで基礎を学べるサイトをご紹介しましたが、紹介したオンラインスクールの内容だけでは当然知識不足です。ここではそんな知識を補う方法をご紹介します。
企業サイトを参考に同じものを作ってみる
一番オススメなのが企業のサイトを参考に、全く同じサイトを一から構築してみるという方法です。
企業のサイトはデザイン面、利用面の両方がしっかり考慮されているものが多く、そっくりそのままコピーできれば確実に実力が身に付きます。
最初は簡易的でシンプルなサイトから挑戦し、徐々にレベルを上げていくのが良いでしょう。
プログラミングスクールに入る
最終手段ですが、プログラミングスクールと契約するのが手っ取り早い方法といえます。
現在多くのプログラミングスクールがありますが、より応用的な知識を身に着けられすスクールを選ぶことが重要です。
HTML/CSSを学んで、就職・転職したいという方はぜひスクールを検討してみてくださいね。
まとめ

今回は無料で利用できるオンラインのプログラミング学習スクールについてご紹介しました。
紹介したサイトはほとんど無料で利用できますが、やはり基礎より上の知識や技術に関しては有料になるようです。こういったサイトでは完全な知識を身に着けるのは難しいので、概要が把握できたところで有料のスクールに移行するのが良いでしょう。
プログラミング学習は、とにかく挫折せずに継続させることが大事です。自分に合った学習方法を見つけ、プログラミングの楽しさを味わいましょう!