エンジニアを目指している方や、現在プログラミングを学んでいる最中の皆さんは、Web系エンジニアがどんな職業で、どんな言語を使っているかご存じですか?
エンジニアといっても、まだ漠然としたイメージしかない方も多いはず。そこで今回は
の以上2つについて解説していきます!今後Web系エンジニアになりたいという方はもちろん、エンジニアとしてどの分野で活躍するか迷っているという方もぜひご覧ください。
Web系エンジニアが受け持つ仕事内容とは

Web上で動作するシステムの開発・運用・保守
まずはWeb系エンジニアがどんな仕事をしているのかを把握しておきましょう。Web系エンジニアは、ウェブサイト、スマートフォンなどのデバイス上で機能するシステムの開発を行っています。
また企業が行う、Webサービスに便利なアプリやシステムを開発するのもWeb系エンジニアの担当となります。
初心者が勘違いしがちなのが、エンジニアの仕事は開発だけではないということです。クライアントやユーザのニーズに沿ってシステムをリリースした後は、そのシステムが正常に動作し続けれらるよう、運用・保守を行わなければなりません。
スマートフォンアプリをダウンロードすると定期的にアップデートが求められると思いますが、これもエンジニアの仕事なのです。
Webアプリケーションとは?どんなものがある?
しかしWeb系エンジニアが「Webアプリケーション」の開発を行うことが分かっても、実際にどんなアプリの制作に携わっているかパッとしませんよね。では認識を改めるために、代表的なWebアプリケーションをご紹介します。
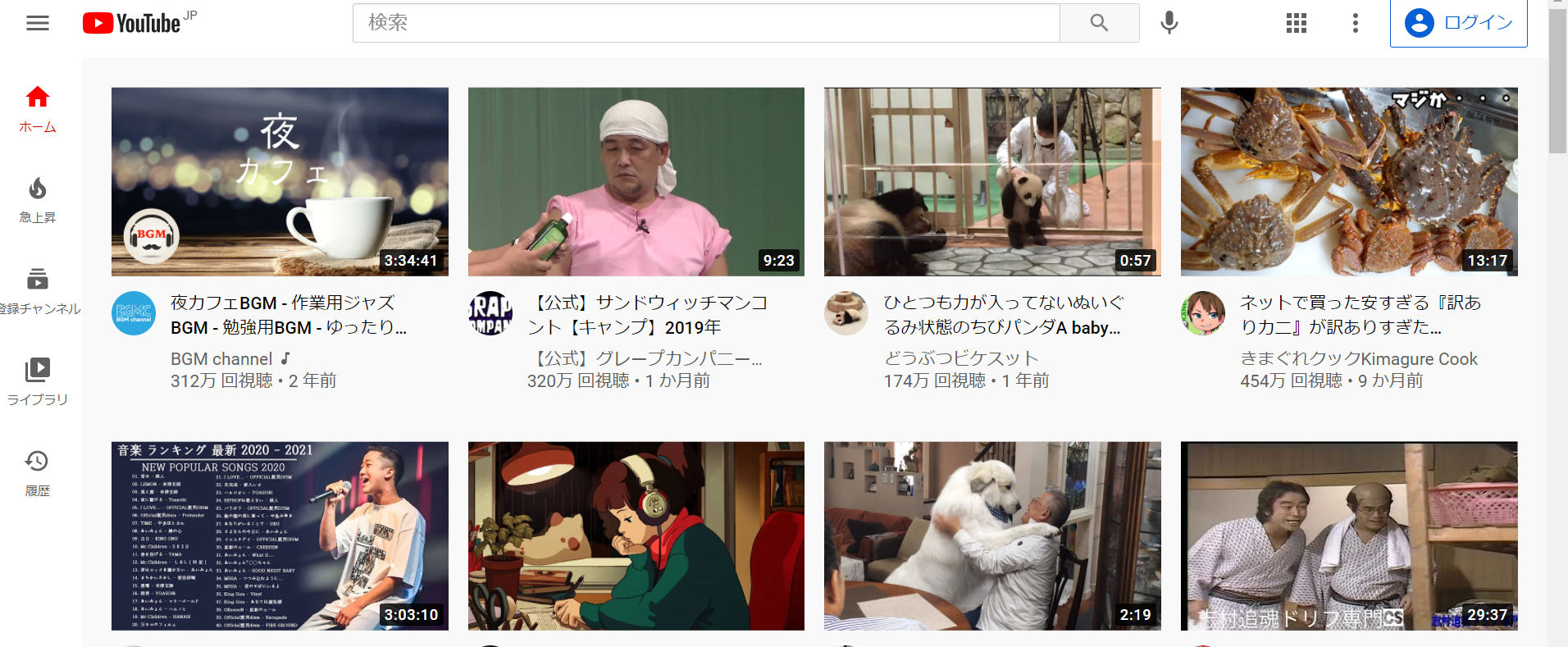
YouTube
YouTubeは世界で一番の人気を誇る動画共有サイトです。スマートフォンアプリもリリースされていますが、パソコンのブラウザで検索してもYouTubeを利用することが出来ますよね。
これがWebアプリケーションというものなのです。
クックパッド
クックパッドもWebアプリケーションのうちの1つです。クックパッドでは専門家の料理レシピではなく、個人のアレンジレシピで構成されているサイトです。
個人でしか知り得ないレシピを他人と共有できるのは、とても面白い発想ですよね!Webアプリケーションは、今では便利なサービスを提供する役割も担っています。
じゃらん
じゃらんは国内大手の観光ガイドサイト。観光のガイドだけではなく、宿泊予約から交通手段の確保まで、旅行に関してありとあらゆるサービスを提供しています。
仮にじゃらんのようなサービスがなければどうでしょうか?旅館に直接電話をかけて予約を取り、観光ガイドブックを購入したり、Webサイトで検索したり、交通手段に関しても別サイトから確保しなければなりません。
しかしじゃらんがあれば、全てを一括して行うことが出来ます。さらに旅行の予定も確認することができ、安心!
普段使用しているサービスに目を留めてみると、Webアプリケーションなしではこの便利な生活は送れないことが良く分かります。
Webアプリとネイティブアプリの違い
最後にWebアプリケーションネイティブアプリケーションの違いについて確認しておきましょう。
ネイティブアプリケーションとは、パソコンやスマホ、タブレットなど端末上にダウンロードして使用するアプリケーションのこと。
先ほど紹介したWebアプリケーションは全てブラウザとインターネットを介してWebサーバー上で駆動するもの。
対してWebアプリケーションはインターネットを通して動作し、ダウンロードは行わないものを指します。
現在はWebアプリケーションと同じ機能を持つネイティブアプリケーションが多く登場しているため混同しがちですが、しっかり認識を改めておきましょう。
Web系エンジニアが学ぶべき言語は?

実はWeb系エンジニアが学ぶべき内容はかなり幅広くなっています。
フロントエンドとバックエンド

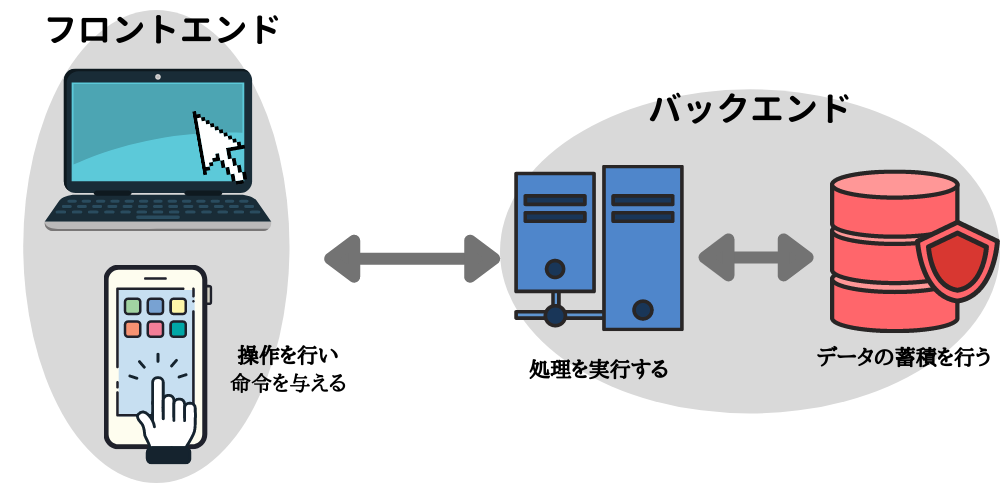
アプリケーションは「フロントエンド」と「バックエンド」という2つの仕組みから成り立っています。
フロントエンドは私たちがクリックしたり、タップしたり、実行結果が表示されたりする”目に見える部分”。
対してバックエンドはWebサーバやアプリケーションサーバなど、私たちの操作通りに処理を行い、さらにそのサーバはデータベースサーバにアクセスし、データを蓄積していく部分です。
要は私たちの操作に対して正しい結果を返し、その操作によって変更されたデータを蓄積するのがバックエンドの役割なのです。
フロントエンドの言語【HTML/CSS・JavaScript】
HTML/CSS
Web系エンジニアを志す方がまず第一に学ぶべき言語が、このHTML/CSSです。この2つの言語はWebサイトなどでも利用される言語。
この2つはプログラミング言語ではなく、HTMLはマークアップ言語、CSSはスタイルシート言語という分類に属します。
HTMLではまず全体の簡単な骨組みを設計し、CSSでその骨組みに対して装飾を行っていきます。
JavaScript
JavaScriptはユーザの操作に楽しみを与える言語です。HTMLとCSSで制作できるのは静的な画面のみですが、JavaScriptを使用することで動的な画面を作成することが出来るのです。
例えば、Webサイトでカーソルをボタンの上に持ってきたとき、クリックした時、何か反応があると「クリックし甲斐」が感じられると思います。
ユーザは物理的にボタンをクリックするわけではないので、JavaScriptではその物理的な感覚を与えることが出来るのです。
バックエンドの言語【SQL・PHP・Ruby・JavaScript】
SQL
SQLはデータベースを設計、構築するのには欠かせない言語です。SQLは多くの会社がサポートしており、中でも有名なのが「MySQL」という言語です。
SQLで構築するデータベースは目に見えるものではないので、あまり実感が湧かないかもしれませんが必須の要素です。必ず学んでおきましょう。
PHP
PHPはSQLによって構築されたデータベースを操作する言語です。文法も簡易的で分かりやすいため、プログラミングの経験が多少なりともある方は簡単に習得できるはずです。
Ruby
Rubyは日本人によって作成された言語で、シンプルな文法と柔軟な対応性から世界中で重宝されている言語です。RubyではWebサーバ、アプリケーションでのサーバを設計します。
先ほど一例で紹介したクックパッドも、Rubyを使って作成されました。
JavaScript
実はJavaScriptはフレームワークという、便利な機能がまとめられたパッケージの種類が豊富なため、万能に活用できる言語です。
多くの言語を学ぶ余裕がないという方は、JavaScriptのフレームワークを学び、知識を補充していくのが良いでしょう。
Web系エンジニアの年収は?

最後に一番気になるWeb系エンジニアの年収についてご紹介します。Web系エンジニアの年収は平均で548万円となっています。
Web系エンジニアの年収にはバラつきがあり、~300万円程度の方もいれば平均を大きく上回る900万円以上稼ぐ方もいます。
エンジニアの年収は個人の技量によって大きく変化するため、より需要を汲み取った、利便性の高いアプリケーションを開発する意識が大切です。
>参考文献:求人ボックス 給料ナビ
まとめ

今回は「Web系エンジニアとは?」「Web系エンジニアが学ぶべき言語は?」についてご紹介しました。
Web系エンジニアは日常生活の利便性を向上させたり、娯楽の幅を広げたり、様々な場所で活躍していることが分かったと思います。
Web系エンジニアになるには言語の知識はもちろん、センスも必要になるので、とにかく沢山コードを書いて感覚を磨いていきましょう!