こんにちは、最近健康のために青汁を飲んでいるたかぽんです。今回は「プログラミング初心者にオススメのテキストエディタ」について解説します。
おそらくこの記事を読む方は以下の悩みがあるのではないでしょうか。
- 初心者でも扱いやすいテキストエディタは何?
という悩みや、
- いろんなテキストエディタがあるけどどう違うのかな…
このような悩みがある方が記事を読んだ後、使いたいテキストエディタが決まって、プログラミングの学習に進めます。
それでは解説していきます。
プログラミングで使うテキストエディタとは?
テキストエディタとは、テキストを編集するためのアプリケーションです。
プログラミングするときコードを書きますが、別にテキストエディタを使わなくてもメモ帳でプログラミングできます。では、なぜテキストエディタを使うのでしょうか。
答えは以下の3つです。
- ・文字を入力する時間を短縮
- ・見やすくする
- ・便利機能を使う
文字を入力する時間を短縮
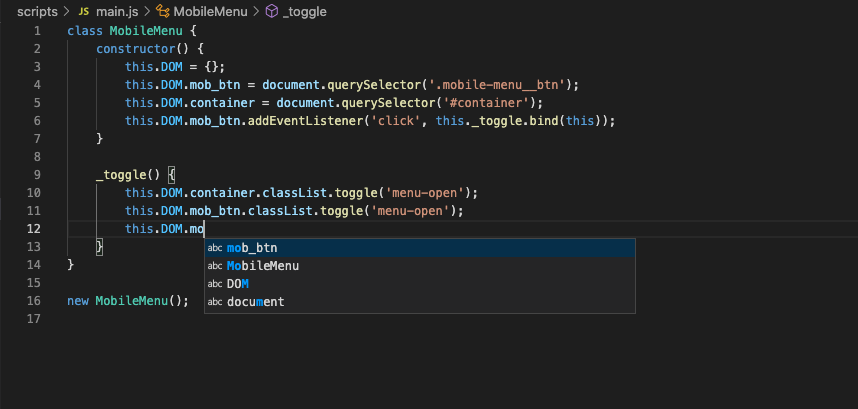
後で紹介しますが、Visual Studio Codeというテキストエディタでは以下のように文字を補完する機能があります。
途中まで入力されるとアプリが予測したものが表示されるので、合っていたらエンターを押せば入力完了です。
これによりいちいち全部入力しなくて済むのでプログラミングの時間が大幅に減るし、打ち間違いがないので正確にコードを書けます。
視認性が高まる
先程の画像からも確認できますが、文字の色が違います。メモ帳では文字の色が変わらないので見づらいですが、テキストエディタでは文字の色が変わるので見やすいです。
便利機能が使える
テキストエディタは機能を追加したいときにプラグインで実現可能です。
例えば日本語機能やコンパイル機能では、デフォルトが英語だったのに日本語になったり、SassをCSSに変換したりとプログラミングをしやすくなります。
その他にもプラグインがあるので、自分がやりやすいようにカスタマイズできるのがテキストエディタの魅力です。
初心者にオススメのプログラミングテキストエディタ4選
ここから、初心者でも扱いやすいテキストエディタ4つを紹介します。
- ・Visual Studio Code
- ・Atom
- ・Brackets
- ・Sublime Text
Visual Studio Code
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
1つ目は、Visual Studio Code(省略:VSCode)です。Microsoft社が提供するテキストエディタで、WindowsはもちろんMacOSやLinuxでも使用できます。
では、そんなVisual Studio Codeのメリットは何でしょうか。以下で解説します。
Visual Studio Codeのメリット
- ・軽量なのでサクサク動く
- ・拡張機能が豊富
- ・Emmet機能でHTMLが早く書ける
以上の3つのメリットをそれぞれ解説していきます。
軽量なのでサクサク動く
エディタの中には様々な機能が最初からあるものもありますが、それだと動作が重くなります。
しかしVisual Studio Codeでは余計な機能を排除することで、ストレスなくコーディングが可能です。
拡張機能が豊富
次に、拡張機能が豊富な点です。Visual Studio Codeは初期状態でも使えますが、機能を追加するとさらに便利になります。
例えばプラグインで以下の機能を追加可能です。
- ・VSCodeの英語表記を日本語表記
- ・SassをCSSに自動コンパイル
- ・ファイルを保存すると同時に、ブラウザを更新
- ・HTMLの開始タグを修正すると終了タグを自動修正
どの機能も入れておくとコーディングが便利になるので、何を入れようか迷っている人は上の4つの機能は入れておきましょう。
特にサイトを作りたいと思ってる人は案件などでよく使われるのでこれらの機能を追加することをオススメします。
ちなみに以下の記事でオススメのプラグイン10個紹介してます。もっと知りたいという方はどうぞ!
 Visual Studio Codeのおすすめ拡張機能を10個紹介
Visual Studio Codeのおすすめ拡張機能を10個紹介
Emmet機能でHTMLが早く書ける
Emmetを使えばHTMLを早く書けるので、重宝されております。
では、どのくらい便利なのか見ていきましょう。例えば以下のコードはサイトを作る上で必ず必要ですが、いちいち書くのは面倒と思うでしょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html> |
しかし、Emmet機能を使うと「!」と入力するだけで上記のコードが書けます。
この他にもEmmetの機能はありますので、HTMLを使うときはとても便利です。
Visual Studio Codeのデメリット
デメリットは拡張機能を入れすぎると使いこなせず、重くなるところです。
Visual Studio Codeのメリットとして拡張機能の豊富さを挙げましたが、これはデメリットにもなります。
便利だからと言って何でもかんでも入れるとエディタが重くなってしまうので、必要に応じて追加するようにしましょう。
Atom
AtomはGitHubが開発したテキストエディタで、WindowsやMacOSにも対応しております。そんなAtomには一体どんなメリットがあるのでしょうか。
Atomのメリット
Atomのメリットは以下の2つです。
- ・初心者でも利用しやすいデザイン
- ・拡張機能が豊富
では、それぞれ解説していきます。
初心者でも利用しやすいデザイン
1つ目は、初心者でも利用しやすいデザインという点です。エディタの中には何がどこにあるのかわかりにくいものがあります。
それだと初心者はテキストエディタに慣れるところから始めないといけません。しかしAtomは操作しやすいデザインなので、すぐに操作に慣れてプログラミング学習に移れます。
拡張機能が豊富
2つ目は、拡張機能が豊富な点です。この点はVSCodeと同じで、自分が使いやすいようにパッケージを追加してカスタマイズできます。
Atomのデメリット
Visual Studio Codeと被りますが、パッケージを入れすぎると動作が遅くなってしまう点です。
最初から何でもかんでも入れるのではなく、必要だと思ったパッケージだけをインストールしましょう。
Brackets
3つ目は、Brackets(読み:ブラケッツ)です。
BracketsはPhotoShopなどで有名なAdobeが開発したテキストエディタで、WindowsやMacOSに対応しています。Bracketsを使うとどんな利点があるのでしょうか。
以下で解説します。
Bracketsのメリット
Bracketsを使うメリットは以下の2つです。
- ・最初から日本語
- ・便利機能が最初からある
では、それぞれ解説していきます。
最初から日本語
1つ目は最初から日本語で表示されている点です。他のテキストエディタは最初から英語表記になってることが多いですが、Bracketsは日本語で表示されています。
英語で表示されているとプログラミング初心者の方は「まじか…」と思うでしょう。しかし最初から日本語で表示されてるなら安心です。
また、最初から日本語表記なのでいちいち日本語機能のプラグインをインストールする必要もありません。
便利機能が最初からある
プラグインをインストールしなくても、便利な機能が最初から付いています。例えば、以下の2つです。
- ・クイック編集
- ・ライブビュー編集
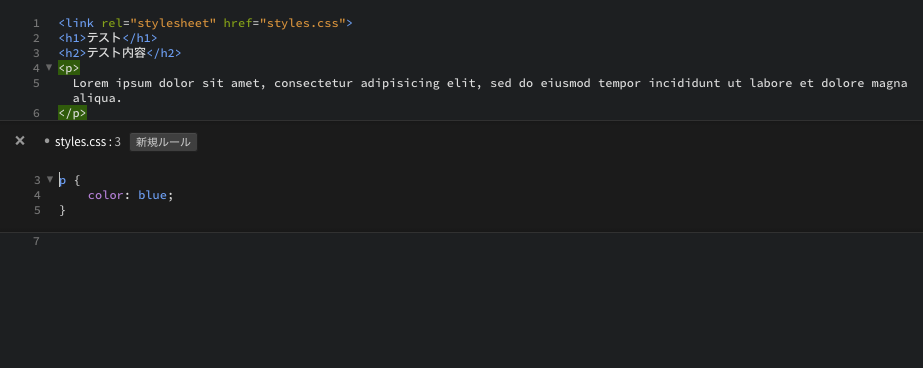
クイック編集では下の画像のように、HTMLファイル上でCSSの編集が可能です。また、その逆のCSSファイル上でHTMLの編集もできます。
いちいちファイルを切り替えなく済むので、作業を効率よく進められます。
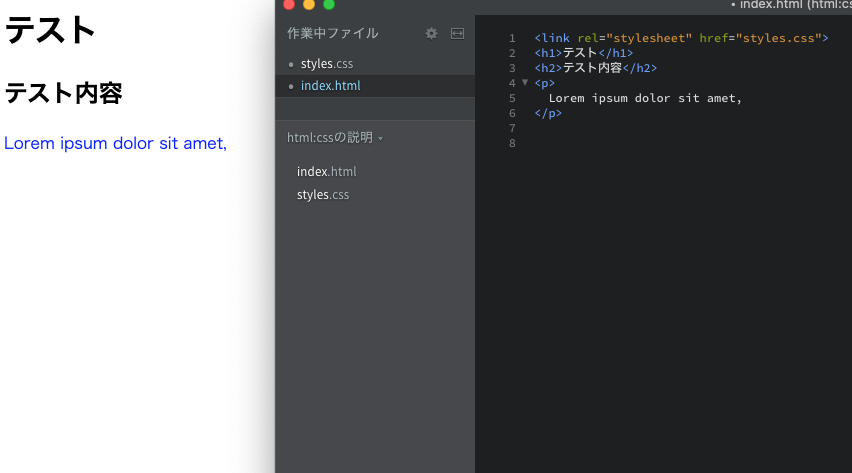
次にライブビュー編集ですが、下の画像のようにコードを編集すると同時にブラウザでも編集される機能です。
今までは毎回ファイルを保存し、ブラウザを手動で更新しないといけませんでしたが、Bracketsではコードの結果がすぐ見れるので余計な操作が減りました。
Bracketsのデメリット
そんな利点があるBracketsですが、実はデメリットもあります。
デメリットは、1度に膨大な数のファイルを処理できない点です。大きな案件になると、ファイルの数やソースコードの量も多くなります。
ですので、将来的に大規模案件を扱う会社で働きたい人は、他のテキストエディタを使うのをオススメします。
Sublime Text
最後に紹介するテキストエディタはSublime Text(読み:サブライムテキスト)で、WindowsやMacOS、Linuxでも使えます。
このテキストエディタのキャッチコピーは「The text editor you’ll fall in love with」つまり恋に落ちるテキストエディタで、1度使うと手放したくなくなるテキストエディタです。
では、Sublime Textにはどんな利点があるのでしょうか。以下で解説します。
Sublime Textのメリット
Sublime Textを使うメリットは次の3つです。
- ・無料版でも十分使える
- ・ショートカットキーを自由に変えられる
- ・未保存のものを復元
無料版でも十分使える
Sublime Textは無料版の他に有料版があります。
有料版があるアプリケーションは、無料版だと機能が著しく制限されているなどの問題が多いです。しかし、Sublime Textは大きな制限がないので、有料版を購入しなくても開発できます。
ショートカットキーを自由に変えられる
他のテキストエディターは、あらかじめショートカットキーが決められていることが多いです。ちょっと使いにくいとか覚えにくいといった問題が出てくるかもしれません。
しかしSublime Textでは自分に使いやすいショートカットキーに変えられるので、初期状態では使いにくいと思った方は変えてみましょう。
未保存のものを復元
未保存のものを復元して表示する機能が付いています。開発や学習を終えた後、ファイルを保存し忘れたり電源が落ちてしまったりすることがあるかもしれません。
そんなとき便利なのがこの復元機能で、書き直す必要がなくなります。
Sublime Textのデメリット
Sublime Textの無料版を使うと、ときどき「寄付して?」というメッセージが出てきます。Sublime Textを長く使いたいと思う方で、メッセージ表示が邪魔だと思うなら購入しましょう。
以下の記事で使い方を解説しているので、Sublime Textに興味がある方はどうぞ!
 サブライムテキストの使い方【開発に役立つ便利なエディタ】
サブライムテキストの使い方【開発に役立つ便利なエディタ】
よく使用されるテキストエディタ
このように様々なテキストエディタがありますが、どのエディタがよく使われるのか気になるでしょう。そのエディタの操作に慣れておけば案件を獲得したときや転職したときに役立ちます。
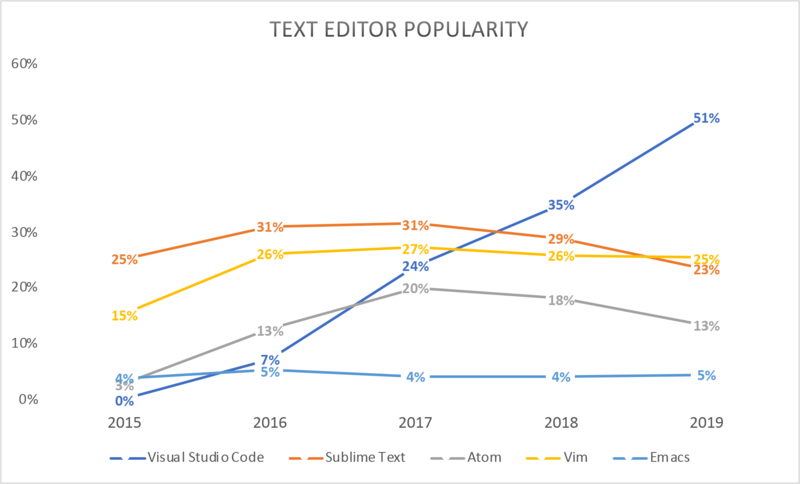
そのテキストエディタは、Visual Studio Codeです。実際にどれくらいの割合で使われているのかみてみましょう。
このグラフから、VSCodeが人気であることが分かります。ですので、会社や個人が使っているテキストエディターはVSCodeが多いということです。
もしこだわりがないならVSCodeをオススメします。
まとめ
いかがでしたか?今回は「プログラミング初心者にオススメのテキストエディタ」について解説しました。初心者にオススメのテキストエディタは以下の4つです。
- ・Visual Studio Code
- ・Atom
- ・Brackets
- ・Sublime Text
この記事でテキストエディタを決め、プログラミング学習に早く移れたなら嬉しいです。ここまで読んでいただきありがとうございました。