こんにちは、食欲の秋のせいか食欲のブレーキが効かない、みもざです。
さて、本題に入りたいと思います。
HTMLは、ただ文章を構成する言語だと思っていませんか?
実は、HTMLでも簡単なデザインは出来るのです。そこで今回は、
背景色をHTMLで設定する方法
を紹介します。
HTMLを学び始めたプログラミング初学者さん、HTMLだけでデザインする方法を知りたい方は、ぜひ読んでみてくださいね。
目次
背景色の基本の「き」
背景色とは
背景色とは、ページ全体の背景や、要素に対しての背景に色をつけることをいいます。
ページ全体の背景に色をつける
ページ全体に背景色をつけるとどうなるか、サンプルを用意しましたので、サンプルを見てイメージを掴んでもらえると嬉しいです。今回は、ページ全体の背景をオレンジにしてみました。
See the Pen
all_bg by mimosa (@im_mimosa)
on CodePen.
要素に対しての背景に色をつける
要素に対して背景色をつけるとどうなるか、サンプルを用意しましたので、サンプルを見てイメージを掴んでもらえると嬉しいです。今回は1つ目のpタグの背景だけを青色に指定してみました。
See the Pen
section_bg by mimosa (@im_mimosa)
on CodePen.
背景色を設定する時って?
ここでは、背景色を設定する時ってどんな時かをいくつか紹介していきます。
画像や文字を目立たせる時
文字色にパステルカラーなどの薄い色を使っている場合、デフォルトの白い背景色だと同化して見にくくなりますよね。
その時に、背景色に文字色と反対の濃い色を指定することによって、文字色を目立たせてユーザーが見やすいようにします。
See the Pen
bg_sample1 by mimosa (@im_mimosa)
on CodePen.
ページを華やかにしたい時
背景色を設定せずにデフォルトの白色のままだと、シンプルなページサイトになりますが、ユーザーに対してはあまりインパクトがないサイトになってしまします。
その場合に、背景に何か色をプラスすることによって、ページも殺風景な状態から少し華やかな状態になり、ユーザーに対してインパクトを与えることができ、印象に残りやすいページを作成することができます。
See the Pen
bg_sample2 by mimosa (@im_mimosa)
on CodePen.
部分的に強調したい時
背景色は要素に対しても指定できるので、強調したい部分が現れた時にも部分的に背景色を設定することができます。
See the Pen
bg_sample3 by mimosa (@im_mimosa)
on CodePen.
背景色をHTMLで指定する3つの方法
ここでは、HTMLで背景色を指定する方法についてご紹介します。
bodyタグにbgcolorという値を使って指定する方法
始まりの<body>タグに「bgcolor」という値を指定すると、ページ全体の背景に色がつきます。紹介しておいてなんですが、この方法、HTML5からは非推奨となっているのでご注意です。
|
1 2 |
<body bgcolor="カラータイプ"> </body> |
See the Pen
bg_sample4 by mimosa (@im_mimosa)
on CodePen.
style属性を使って背景色を指定する方法
style属性を使って背景色を指定します。
style属性は、HTMLタグと一緒に使える属性で、HTMLタグの中に書いていきます。
|
1 |
<body style="background-color: カラータイプ"></body> |
style属性を使って背景に色をつけるときは、下記のようにコードを記述します。今回は、背景色に緑を指定しました。
See the Pen
bg_sample5 by mimosa (@im_mimosa)
on CodePen.
styleタグを使って背景色を指定する方法
styleタグを使って背景色を指定する方法
styleタグを使って背景色を指定することもできます。
styleタグとは、HTMLのタグの一つで、headタグ内に記述し、開始タグと終了タグの中に、CSSを記述します。
|
1 2 3 4 5 6 7 8 9 |
<head> <style> body{ background-color: カラータイプ; } </style> </head> <body> </body> |
styleタグを使って背景に色をつけるときは、下記のようにコードを記述します。今回は背景色を紫に指定しました。
See the Pen
bg_sample6 by mimosa (@im_mimosa)
on CodePen.
HTMLで背景に色をつける時に使うカラータイプ
ここでは、HTMLで背景に色をつける時に使うカラータイプを紹介します。
カラーネームでカラーを指定する
カラーネームとは、英単語で色の名前を直接指定する方法です。
例えば、赤色を指定したい場合には「red」と記述し、青色を指定したい場合には「blue」と記述します。
カラーネームは色の英単語を入力するだけでシンプルに出来ますが、細かい色を指定できないことがカラーネームのデメリットです。
RGBでカラーを指定する
RGBとは、光の3原則である「Red(赤)」「Green(緑)」「Blue(青)」のイニシャルを取ったもので、それぞれの数値を0〜255の値で指定する方法です。
記述の仕方は、以下のようにします。
rgb(赤の値、緑の値、青の値)
例えば、RGBで白色を指定したい場合は、rgb(255, 255, 255)と指定します。
RGBでオレンジを指定したい場合は、rgb(255, 165, 0)と指定します。
RGBの数値の値が小さいほど薄く、RGBの数値の値が大きいほど濃くなります。
カラーコードでカラーを指定する
カラーコードとは、WEB上で色を表現するときに使う色のコードで、「#」を先頭につけて6桁の16進数で色を指定する方法です。
例えば、カラーコードで白色を指定したい場合は、「#FFFFFF」と記述します。
カラーコードで黄色を指定したい場合は、「#FFFF00」と記述します。
RGBとカラーコードの調べ方
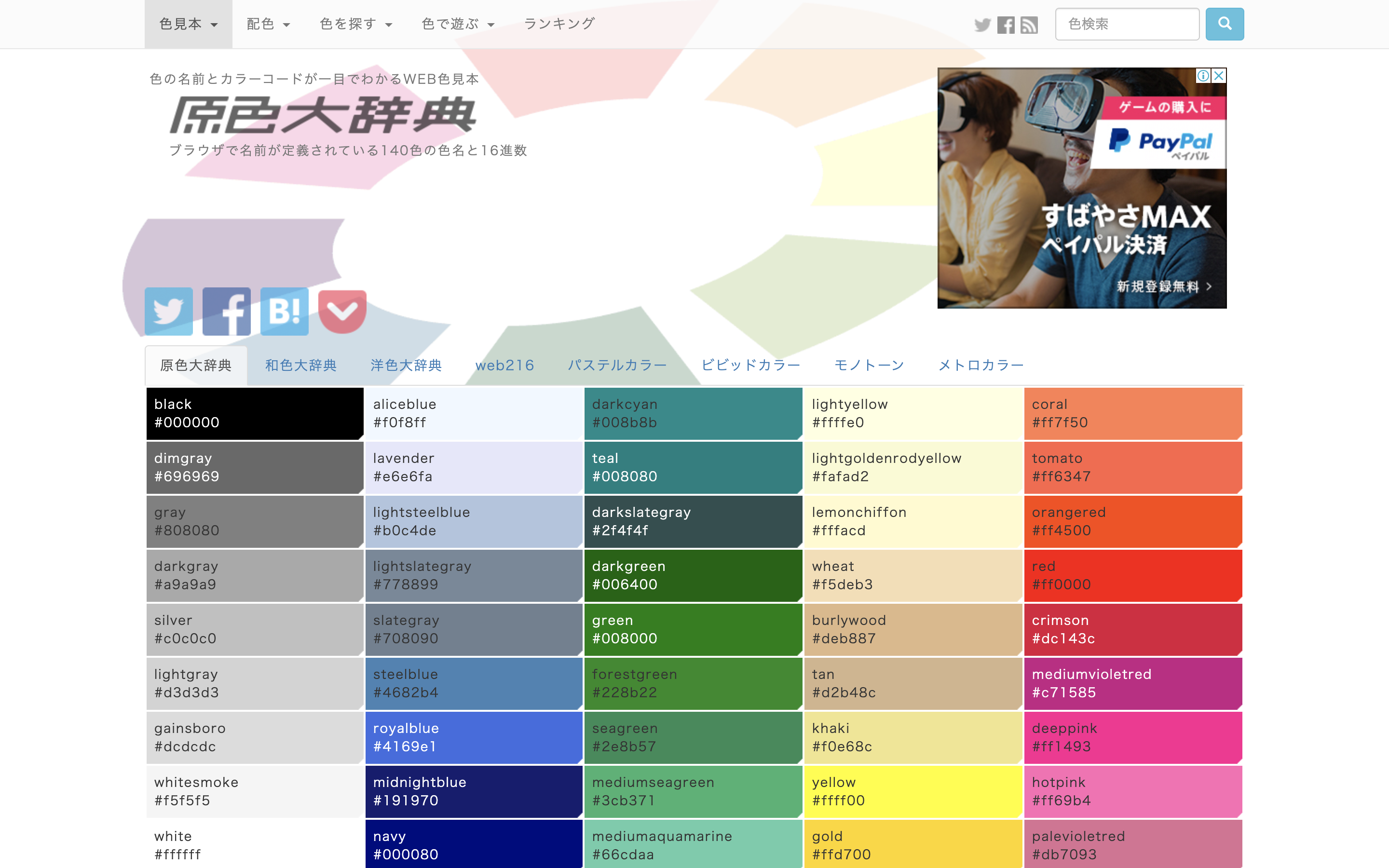
RGBとカラーコードでカラーを指定するとき、以下のサイトを利用すると自分が望んでいる色を探すことができる上に、簡単にカラーを指定できるのでオススメです。
原色大辞典
【実践】HTMLだけで背景色を設定してみよう
HTMLだけで背景の色をつける設定方法と、色の指定方法が分かったところで、実際にHTMLだけで背景色をつける練習をしてみましょう。
ページ全体の背景に色をつけてみよう
【条件】
ページ全体の背景の色をカラーコード「#ceff9e」を使って黄緑に指定してください。
style属性、styleタグどちらを使っても構いません。
サンプル
See the Pen
bg_practice1 by mimosa (@im_mimosa)
on CodePen.
特定の部分に背景色をつけてみよう
【条件】
「ハロウィンとは、毎年10月31日に行われる、古代ケルト人が起源と考えられている祭りのこと」と文章に打ち、「ハロウィン」の部分だけオレンジ(カラーコード「#ff9e3d」)の背景色を指定してください。
style属性、styleタグどちらを使っても構いません。
サンプル
See the Pen
bg_practice2 by mimosa (@im_mimosa)
on CodePen.
まとめ
いかがでしたか?今回は、
HTMLだけで背景色を設定する方法
をご紹介しました。
まだCSSを学んでいなくても、HTMLのデザインタグを使用することによって殺風景なHTMLサイトから、少し華やかなHTMLサイトになります。
この記事が少しでも、プログラミング初学者や、HTMLだけでサイトをデザインしたい方に参考になれば嬉しいです。