Webサイトやブログで境界線を引きたいけどどうすればいいの?とお困りではありませんか?
境界線とは、テキストなどの要素の周りを囲む枠線(border)のことです。境界線をCSSで指定することで、要素の周囲に枠線を引けるだけでなく、見出しなどの装飾もデザインできます。
境界線を引くためにはCSSを記述する必要がありますが、その記述方法は難しくありません。ここで説明したとおりにCSSを記述すれば、HTML/CSS初心者でも簡単に境界線を引くことが可能です。
自在に境界線が引ければ、Webサイトやブログを思ったとおりに装飾できるようになります。この記事では境界線の基礎から丁寧に解説しますので、読み終わったらすぐに実践に使えますよ。
目次
CSSの境界線(border)の基礎知識
境界線は、borderや枠線などとも呼ばれます。CSSでborderプロパティを記述することで、要素の周囲に境界線を引くことが可能となります。
しかし、実際に境界線が引ける位置は理解しづらいかもしれません。そのため、ここではborderプロパティをCSSに記述することで境界線が引ける位置を説明します。また、境界線を引くとどんなことができるかも解説していきます。
境界線の位置
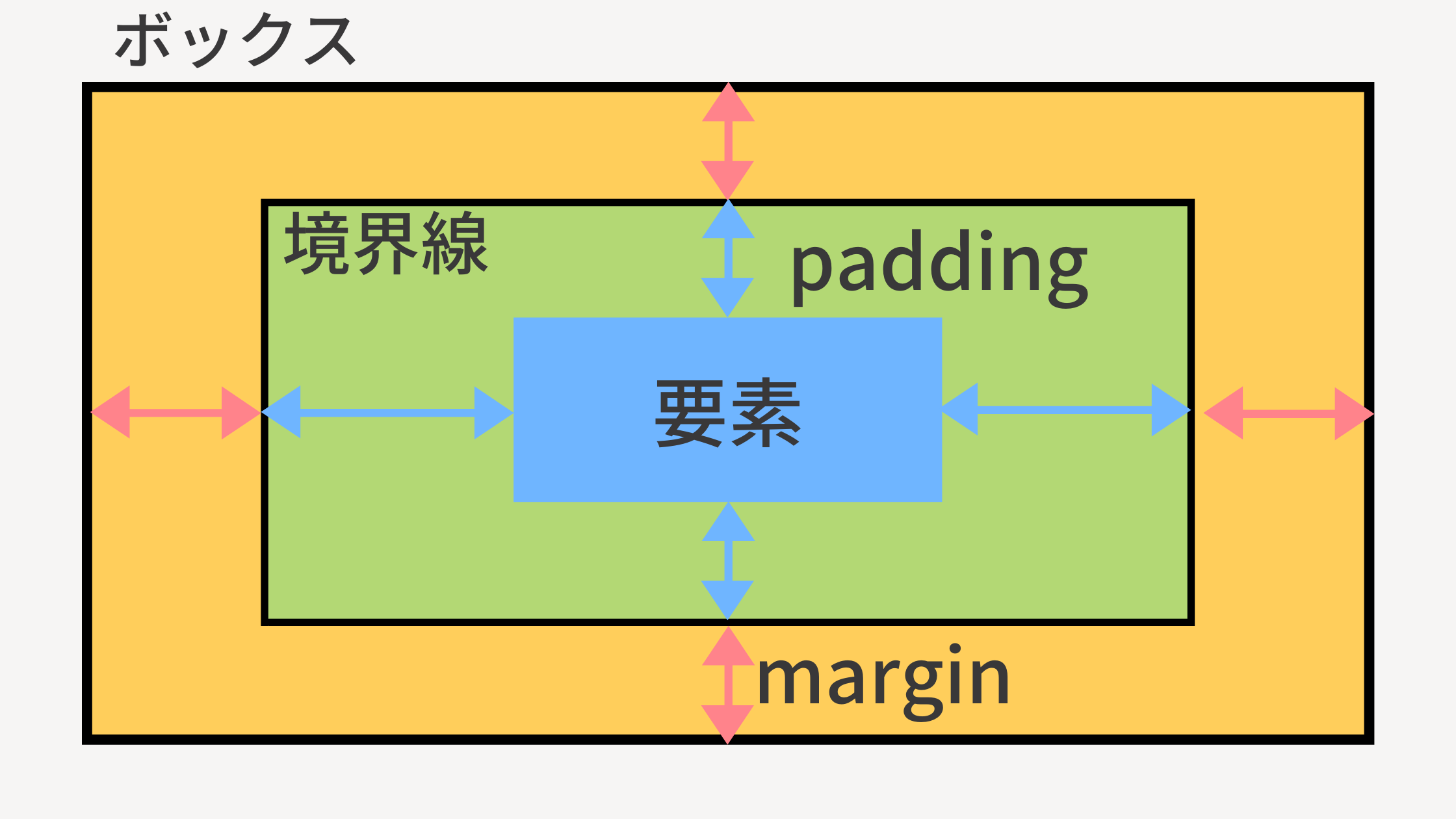
CSSのborderプロパティは、HTMLの内容領域外側にある境界線に適用されます。では、HTMLの内容領域とはどの部分のことだったでしょうか?

margin領域:外側のラインと境界線の間の空白。
境界線(border):margin領域とpadding領域の間の境界線。
padding領域:境界線と内容領域の間の空白。
HTMLの内容領域:画像のテキスト部分。コンテンツの内容を指します。
境界線(border)にラインを引けるのが、CSSのborderプロパティです。
境界線でできること
borderプロパティで境界線が引ける位置はわかりましたが、境界線でどんなことができるのかを確認していきましょう。境界線では下記のことができます。
- ボックスの枠線を引く
- 見出しのデザインを変える
- ボタンを作れる
上記の他にも、境界線の角を丸くする方法を使ってアイキャッチなどのデザインにも応用できます。
ボックスの枠線や見出しのデザインを自由にカスタマイズできるので、borderプロパティをマスターしていると他のサイトと差別化が可能です。
CSSでの境界線(border)の記述方法
では、実際にCSSでborderプロパティを記述して境界線を引いてみましょう。ここでは、境界線を引きたいときの基本的なCSS記述方法について説明します。
CSS「border」プロパティの基本形
CSSでborderプロパティを記述するときの基本形は下記のとおりです。
線の種類、太さ、色の間はスペースを空けて記述しましょう。また、一般的には上記の順番で線の種類、太さ、色を記述しますが、順番が入れ替わっても適用されます。
プロパティをborderにすると、上下左右に境界線を引けます。しかし、下線だけ左線だけ境界線を引きたいときもありますよね?その場合のCSS記述方法は、次項から説明しています。
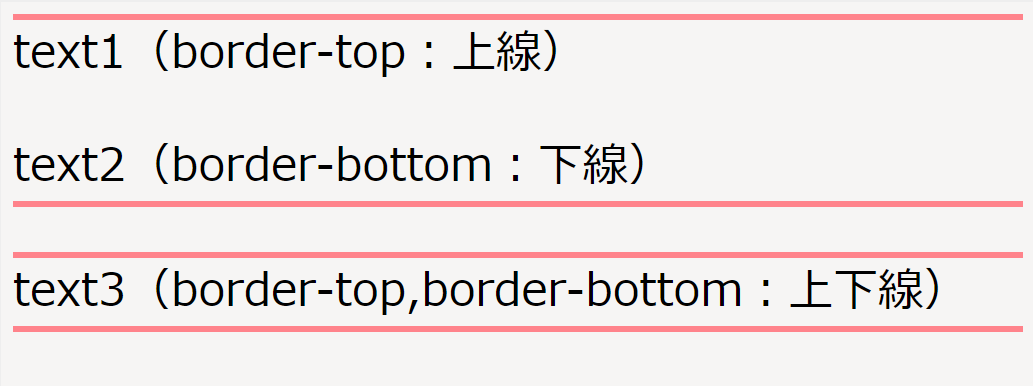
上下に線を引く
要素の上にだけ境界線を引きたい場合はborder-top、下線を引きたいときはborder-bottomを記述します。
|
1 2 3 4 |
.text1{border-top: 4px solid #ff838b;} .text2{border-bottom: 4px solid #ff838b;} .text3{border-top: 4px solid #ff838b; border-bottom: 4px solid #ff838b;} |

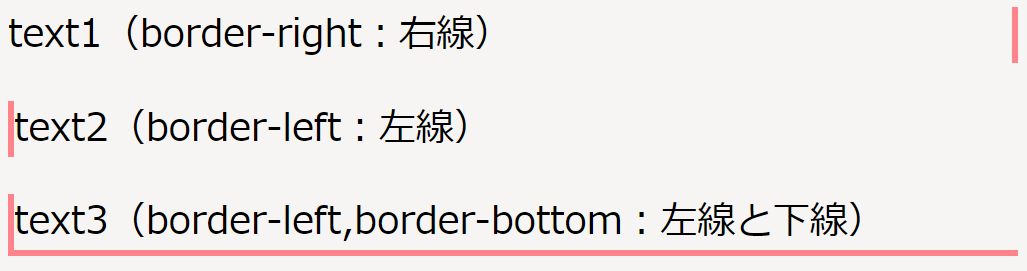
左右の線を引く
上下線と同様に、左右の境界線も指定できます。左線はborder-left、右線はborder-rightを指定します。border-leftとborder-rightを両方記述すると、左右両方に境界線を引けますよ。
|
1 2 3 4 |
.text1{border-right: 4px solid #ff838b;} .text2{border-left: 4px solid #ff838b;} .text3{border-left: 4px solid #ff838b; border-bottom: 4px solid #ff838b;} |

上下左右の境界線を引けるようになれば、これを応用して見出しやボックスを自由にカスタマイズが可能です。でも、境界線は一本線だけなの?と気になりますよね。
実は、CSSで指定できる境界線には8種類あります。次の項では、境界線に使える線の種類をご紹介します。
CSSで指定できる境界線(border)の種類
CSSで指定できる境界線は8種類。境界線を非表示にするnoneを含めると9種類です。
ここでは、borderプロパティを使うと、どんな境界線が引けるのかを説明します。
none:境界線を非表示にする
solid:一本線を引く
double:二本線を引く
dotted:点線を引く
dashed:波線を引く
groove:凹んで見える線
ridge:浮き上がって見える線
inset:内側が凹んで見える線
outset:内側が浮き上がって見える線
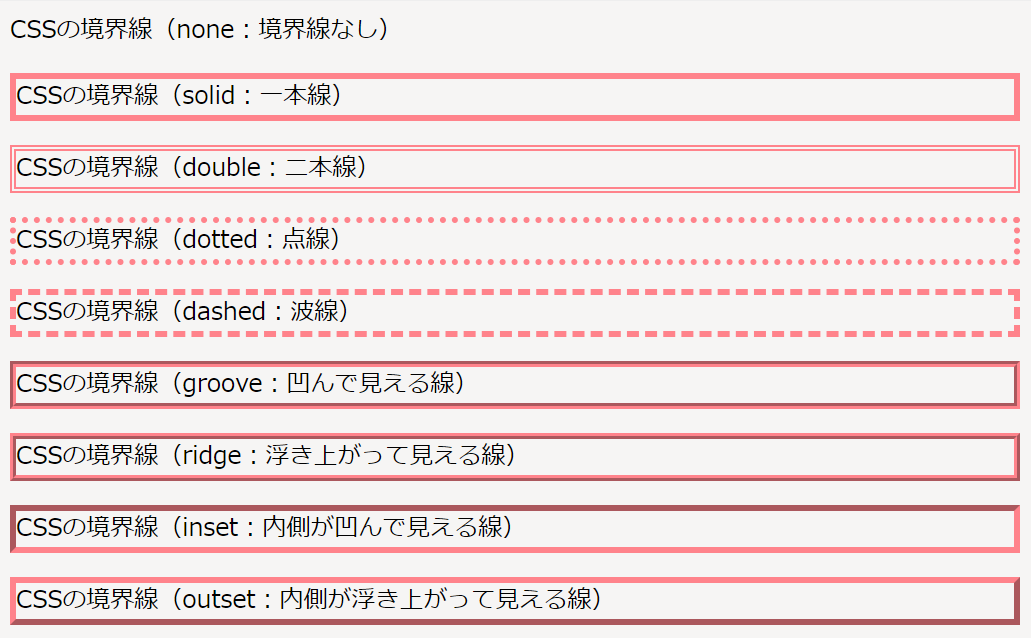
文章で説明してもどんな境界線になるのか、わかりにくいですよね?実際にそれぞれのコードを記述したときの境界線を見てみましょう。

上記の画像は、下記のCSSコードで指定しています。ここではわかりやすいように、境界線の太さを4pxに指定しました。境界線の太さや角を丸くする応用方法については、次項で詳しく解説します。
|
1 2 3 4 5 6 7 8 9 |
.text1{border: none;} .text2{border: 4px solid #ff838b;} .text3{border: 4px double #ff838b;} .text4{border: 4px dotted #ff838b;} .text5{border: 4px dashed #ff838b;} .text6{border: 4px groove #ff838b;} .text7{border: 4px ridge #ff838b;} .text8{border: 4px inset #ff838b;} .text9{border: 4px outset #ff838b;} |
境界線(border)のCSSを応用してデザインにこだわろう
境界線の種類を理解して、borderプロパティを記述できるようになれば、一般的な境界線を引けます。しかし、それだけではまだまだ初級。今度は、境界線を応用してカスタマイズできるようになりましょう。
ここでは、境界線のデザインを変更するCSSの応用について解説します。
境界線の太さを調節する方法
境界線の太さは、borderプロパティの値で調節できます。
図
前述したborder-topやborder-bottom、border-right、border-leftのそれぞれの太さを変えることも可能です。
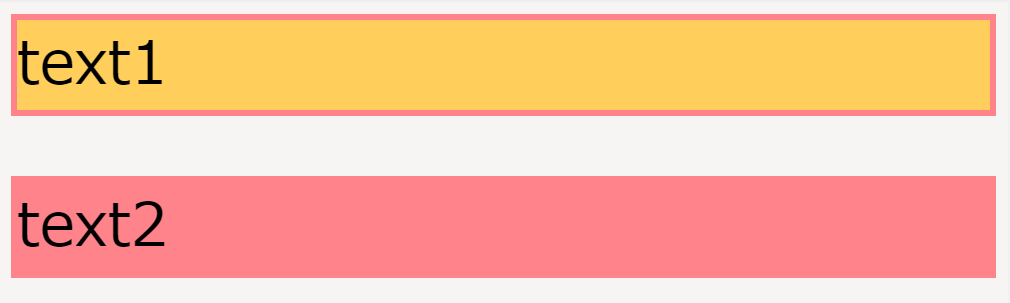
境界線を引いた範囲の背景色をつける
境界線をより目立たせたい場合や、境界線と境界線内を同じ色にしたい場合には、背景色をつけることもできます。background-colorで色を指定すると、背景色をつけることが可能になります。

|
1 2 3 4 5 |
.text1{border: 4px solid #ff838b; background-color: #ffce5b;} .text2{border: 4px solid #ff838b; background-color: #ff838b;} |
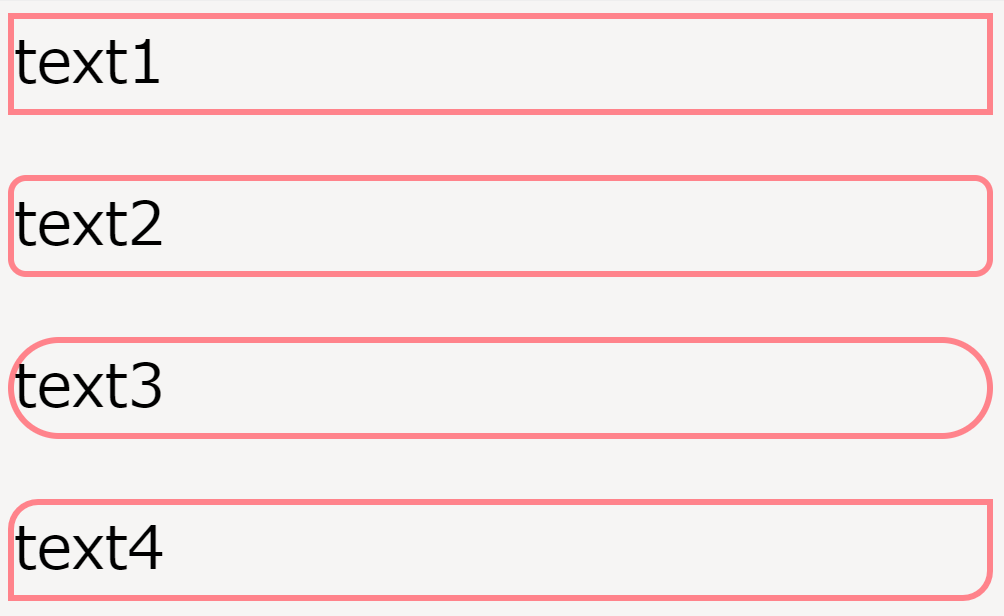
境界線の角を丸くする方法
デフォルトの境界線の角は直角ですが、角を丸くすることも可能です。角を丸くするときに使うのが「border-radius」。borderを指定したうえで、角の丸さを値で記述します。値にはpxあるいはemが利用できます。
すべての角を丸くしたり、一部の角だけを丸くしたりも可能です。値を変えれば、丸みの強さも変えられます。

|
1 2 3 4 5 6 7 8 9 10 |
.text1{border: 4px solid #ff838b;} .text2{border: 4px solid #ff838b; border-radius: 0.3em;} .text3{border: 4px solid #ff838b; border-radius: 1em;} .text4{border: 4px solid #ff838b; border-radius: 0.5em 0em;} |
border-radiusの値は、左上・右上・右下・左下の順に記述し、値を4つ記述するとそれぞれの角の丸みを指定します。値が1つのときはすべての角、2つのときは1つ目の値が左上と右下、2つ目の値が右上と左下の角を指定して丸みを変えます。
つまりtext4の場合は、値を2つ記述しているので左上と右下の角を0.5emに、右上と左下の角を0em(丸みなし)に指定しているのがわかりますね。
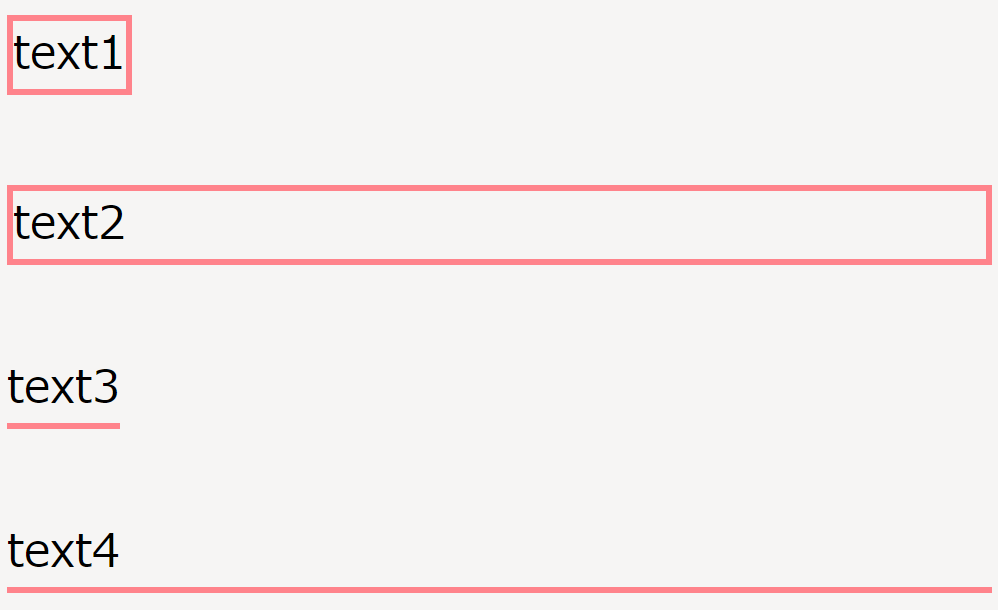
境界線の長さを調節する方法
今までの境界線例だと、HTML要素の幅に合わせて境界線を引いていました。しかし、テキストの幅に合わせて境界線を引きたいときもありますよね。要素の幅ではなくテキスト幅に合わせて境界線を引きたいときに覚えておきたいのが、インラインブロック要素です。
インラインブロック要素とは、インライン要素とブロックレベル要素の特徴を併せ持った要素です。borderプロパティは、親要素に合わせて横幅が決まるブロックレベル要素。これをインラインブロック要素に変えることで、テキスト幅に合わせることができるようになります。
記述方法は簡単。displayプロパティを下記のように指定するだけです。
クラス名{display: inline-block;
border: 4px solid #ff838b; }
実際にdisplayプロパティでインラインブロック要素に変えた境界線と、ブロックレベル要素のままの境界線を見比べてみましょう。

まとめ
ここでは、境界線(border)の基本的な記述方法から応用方法まで説明しました。
Webサイトやブログでは、要素の境界や見出し、ボックスなど頻繁に境界線を使います。そのため、思いどおりのデザインにするにはここで解説したCSSでの境界線の引き方を覚えておく必要があります。
境界線のCSS記述方法を理解していれば、応用して自分好みの境界線を作ることも可能。まずは実際にCSSを書いてみて、境界線のデザインを試してみましょう。

をデザインするときのborderの記述方法-1024x576.png)





