要素内のホワイトスペース・改行の表示方法を指定するwhite-space。
意味や役割はなんとなくわかるけど、正しい使い方を知らない人も多いのではないでしょうか?
・詳しい使い方がわからない・・・。
・word-breakとの違いは?
こんな悩みを抱えている人もいるでしょう。
今回は、white-spaceの
・word-breakとの違い
・white-spaceで指定できる値の使い分け方
について説明します。
目次
white-spaceとは
white-spaceとはどういったプロパティなのか、詳しく知らない人も多いのではないでしょうか?
なのでここでは、white-spaceの意味や役割について詳しく解説していきます。
white-spaceの読み方
white-spaceは「ホワイト・スペース」と読みます。
「white-space」は「余白・ホワイトスペース」という意味があり、CSSでも同じ意味として使われています。
例えば、要素内の改行や空白をどのように表示させるのかを指定する際に、使われることが多いです。
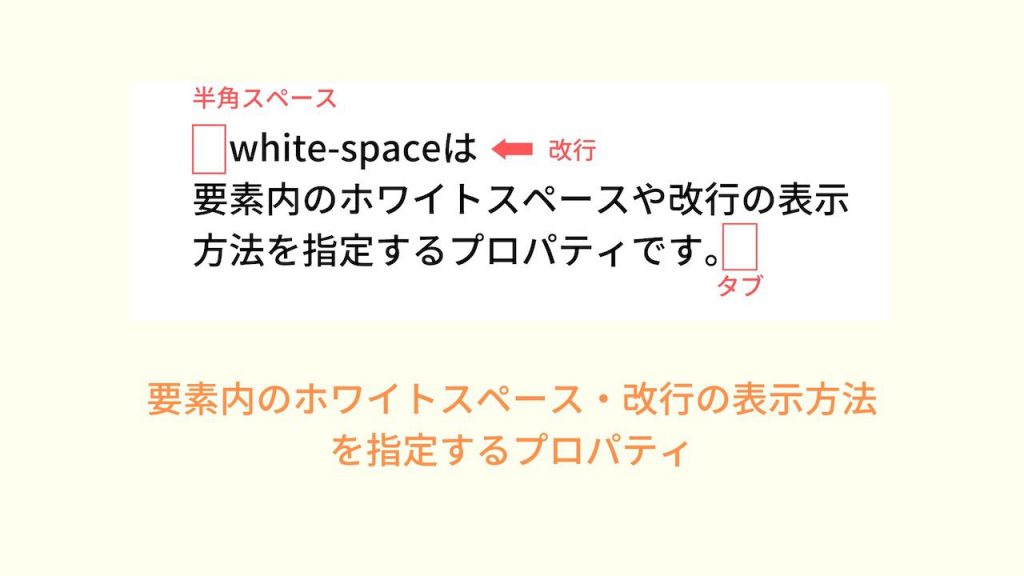
white-spaceは要素内のホワイトスペース・改行の表示方法を指定するプロパティ
white-spaceは「要素内のホワイトスペース・改行の表示方法を指定するプロパティ」です。
white-spaceを指定することで、コード内の半角スペースや改行、タブなどの表示方法を設定することができます。
値を指定すると、改行をそのまま表示させるかどうか、行の折り返しを自動でさせるかどうかを変更することが可能です。
white-spaceで利用できる値
white-spaceでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| normal | 連続するホワイトスペースはまとめられます。ソース内の改行文字もホワイトスペースとして扱われます。行ボックスを埋めるために、必要なら行を折り返します。 |
| nowrap | normalと同じくホワイトスペースを詰めますが、行の折り返しは行いません。 |
| pre | 連続するホワイトスペースはそのまま残され、行の折り返しは、ソース内の改行文字と、br要素でのみ行います。 |
| pre-line | 連続するホワイトスペースは詰められて 1 つになります。行の折り返しは、改行文字やbr要素のあるときか、行ボックスを埋めるのに必要なときに行われます。 |
| pre-wrap | 連続するホワイトスペースはそのまま残されます。行の折り返しは、改行文字やbr要素のあるときか、行ボックスを埋めるのに必要なときに行います。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
white-spaceの基本的な使い方
white-spaceの意味や役割がわかりました。
なのでここでは、実際にwhite-spaceの使い方について解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
white-spaceの使い方
white-spaceを使うときは、「white-space: 〇〇;」と指定します。(〇〇には値名が入ります)
実際の使い方をコードで見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 500px; white-space: normal; } </style> <body> <p> <b>white-space</b> white-spaceはホワイトスペース・改行の表示方法を指定するプロパティです。 </p> </body> </html> |
今回は例として、pタグを用意します。
そのpタグに「white-space: normal;」と指定してみましょう。
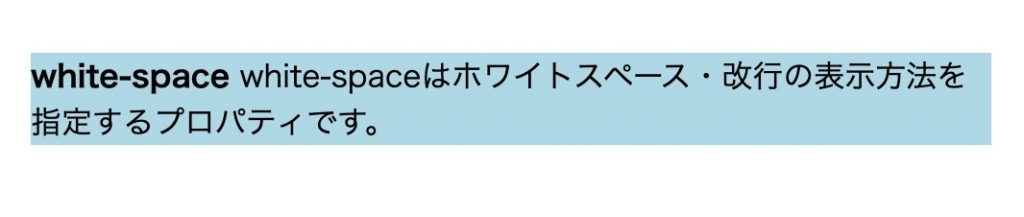
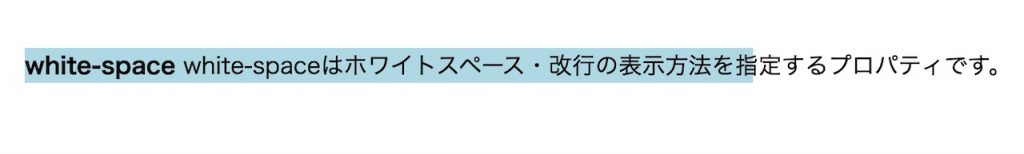
すると結果は次のようになります。
※見やすいように背景色をつけています。
値をnormalと指定すると、半角スペースや改行は1つにまとめられるため、改行部分が空白になっていますね。
また、テキストが要素の端に達したときに、行が折り返されているのがわかります。
このnormalはwhite-spaceの初期値なので、何も指定しない場合も同じように表示されます。(その他の値の指定方法は、後ほど詳しく解説します)
white-spaceとword-breakの違い
white-spaceと似たプロパティでword-breakというものがあります。
初心者のうちは、white-spaceとword-breakの違いを理解できず、使い間違いをしてしまうこともあるでしょう。
なのでここでは、white-spaceとword-breakの違いを明確にしていきます。
- ・white-space:要素内のホワイトスペースや改行の表示方法を指定するプロパティ
- ・word-break:文の改行の仕方について指定するプロパティ
white-spaceとword-breakには、上記のような違いがあります。
実際に表示結果を見た方がわかりやすいと思うので、コードに書いていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 500px; } .sample1 { word-break: normal; } .sample2 { word-break: break-all; } .sample3 { word-break: keep-all; } </style> <body> <p class="sample1"> 机にりんごとバナナがあります。私はそれを朝食に食べるつもりです。<br> There is an apple and banana on the table. I'm going to eat them for breakfast. </p> <p class="sample2"> 机にりんごとバナナがあります。私はそれを朝食に食べるつもりです。<br> There is an apple and banana on the table. I'm going to eat them for breakfast. </p> <p class="sample3"> 机にりんごとバナナがあります。私はそれを朝食に食べるつもりです。<br> There is an apple and banana on the table. I'm going to eat them for breakfast. </p> </body> </html> |
要素にword-breakを指定する際は「word-break: 〇〇;」と記述します。(〇〇の部分は値を表します)
今回は、pタグを3つ用意し、それぞれに値を「normal」「break-all」「keep-all」と指定しましょう。
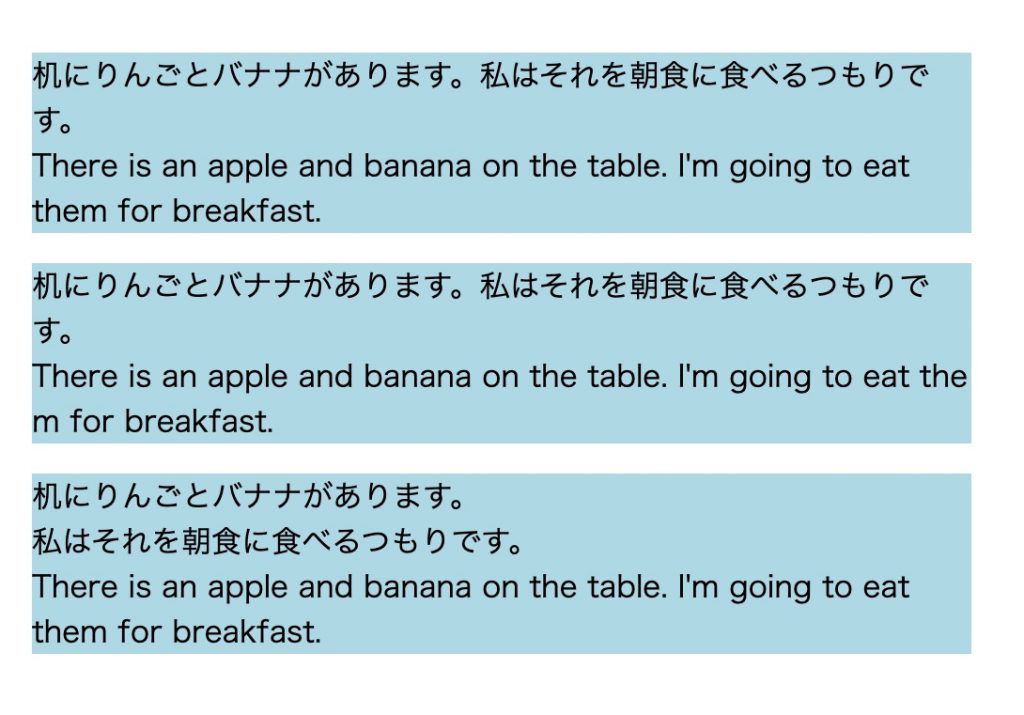
すると、結果は次のようになります。
1つずつ説明すると、
- ・normal:日本語は表示範囲に合わせて改行され、英語は単語の途中で改行しない
- ・break-all:言語関係なく表示に合わせて改行される
- ・keep-all:言語関係なく単語の切れ目で改行される
word-breakには、このような働きがあるのです。
white-spaceは改行の表示方法を指定するのに対して、word-breakは改行の仕方を指定しているのがわかりますね。
これら2つを使い間違えそうですが、しっかりと違いを理解して、使い分けられるようにしておきましょう。
white-spaceで指定できる値の使い分け方
ここまでで、white-spaceの基本的な使い方がわかりました。
なのでここからは、white-spaceで指定できる値の使い分け方を解説します。
nowrapの使い方
まずは、nowrapの使い方です。
nowrapは改行や半角スペースは空白にまとめられて、行が折り返しません。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 500px; white-space: nowrap; } </style> <body> <p> <b>white-space</b> white-spaceはホワイトスペース・改行の表示方法を指定するプロパティです。 </p> </body> </html> |
今回の例では、pタグに「white-space: nowrap;」と指定します。
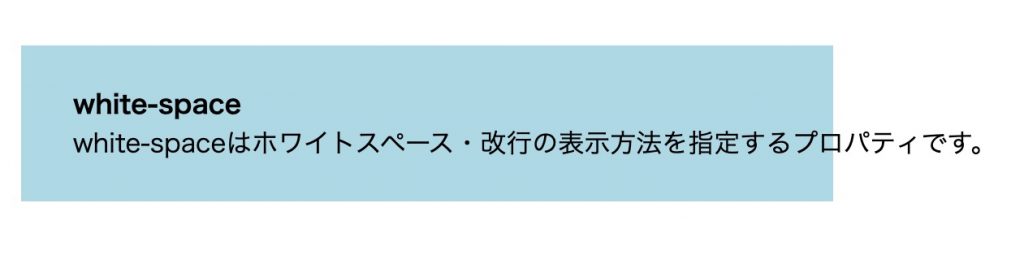
結果を表示すると、次のようになるでしょう。
改行部分は空白になり、テキストの行が折り返さずに幅からはみ出ていますね。
このようにnowrapを指定すると、brを使わない限り、折り返されなくなります。
preの使い方
続いて、preの使い方です。
preは、コードで書いた半角スペースや改行がブラウザにそのまま表示され、行も折り返されません。
実際のコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 500px; white-space: pre; } </style> <body> <p> <b>white-space</b> white-spaceはホワイトスペース・改行の表示方法を指定するプロパティです。 </p> </body> </html> |
pタグに「white-space: pre;」と指定します。
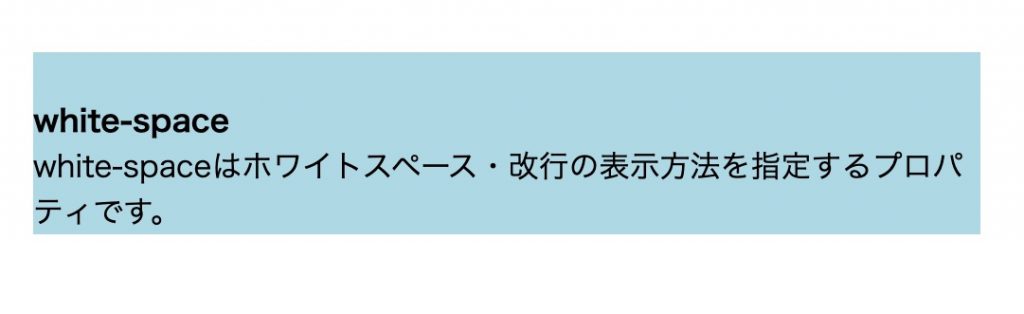
結果を表示すると、次のようになるでしょう。
コードに書いた状態のまま、ブラウザに表示されていますね。
折り返しもされないため、要素の幅からはみ出ているのもわかります。
このように、preを指定するとコードで書いたものがそのままブラウザに表示されるので、覚えておきましょう。
pre-lineの使い方
次は、pre-lineの使い方です。
pre-lineは、半角スペースやタブは空白にまとめられて、改行はそのままブラウザに反映されます。
使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 500px; white-space: pre-line; } </style> <body> <p> <b>white-space</b> white-spaceはホワイトスペース・改行の表示方法を指定するプロパティです。 </p> </body> </html> |
pタグに「white-space: pre-line;」と指定します。
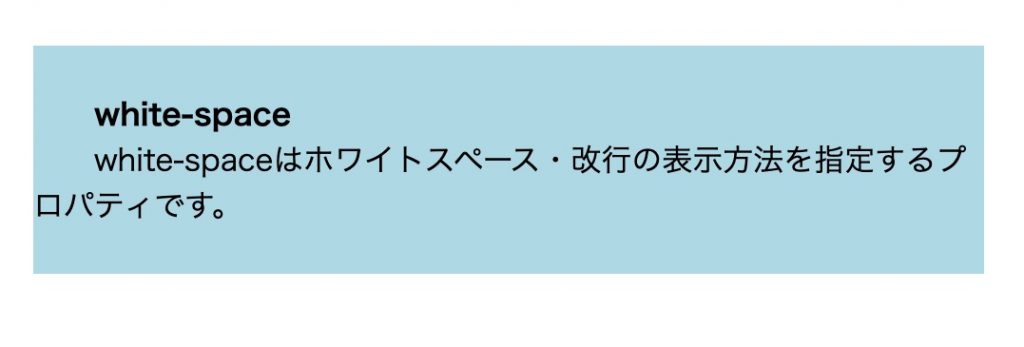
結果を表示すると、次の通り。
コードで書いた改行部分がそのままブラウザに反映されていますね。
このようにpre-lineを指定すると、brを使わなくても改行を表示することができます。
pre-wrapの使い方
今度は、pre-wrapの使い方です。
pre-wrapは、半角スペースや改行がそのまま反映され、さらに要素の端で行が折り返されます。
実際のコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 500px; white-space: pre-wrap; } </style> <body> <p> <b>white-space</b> white-spaceはホワイトスペース・改行の表示方法を指定するプロパティです。 </p> </body> </html> |
pタグに「white-space: pre-wrap;」と指定してみましょう。
結果は次のようになります。
半角スペースや改行がそのまま反映され、行も折り返されていますね。
このようにpre-wrapを指定すれば、コードで書いたものがそのまま反映されて、行も折り返されるのです。
使い方を覚えておくといいでしょう。
まとめ
今回は、white-spaceの意味や使い方について詳しく解説しました。
white-spaceは、要素内のホワイトスペースや改行の表示方法を指定するプロパティです。
コードで書いた改行や半角スペース、タブなどをブラウザでどのように表示させるのか設定することができ、とても役立ちます。
なので、使い方を覚えておくといいでしょう。
この記事がwhite-spaceの学習に役立つと幸いです。
参考文献:MDN web docs|white-space – CSS:カスケーディングスタイルシート