今回は使用頻度は少ないものの知っていると役に立つword-spacingのお話。
どんな時に使うの?
どの値を入れればいいの?
letter-spacingとの違いは?
このような疑問に答えながらword-spacingの使い方を初心者向けにわかりやすく解説します。
この記事を最後まで読めばword-spacingが使いこなせるようになるはずです。
ぜひ最後まで読んでみて下さい。
word-spacingとは?どんなプロパティ?
word-spacingの読み方
word-spacingは【ワード・スペーシング】と読みます。
wordは単語、spacingは間隔を意味します。
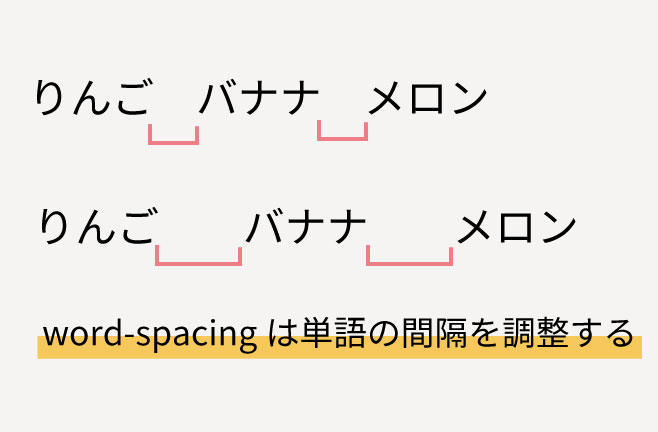
つまり、単語の間隔を調整するプロパティです。
word-spacingは単語の間隔を調整します
単語の間隔、つまり文の中の空白を入れた部分の間隔を広くとったり、狭めたりします。
word-spacingの利用できる値
word-spacingでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| normal | 例・word-spacing: normal; normalは初期設定のままなので、0と同じになります。 |
| 数値 + px | 例・word-spacing: 30px; pxは絶対的な値なので、フォントの大きさや画面幅が変化しようと同じになります。 |
| 数値 + % | 例・word-spacing: 30%; %は親要素の何%かによって左右されます。親要素(フォントサイズ)が変化すると自動で変化をしてくれるのでレスポンシブデザインに向いています。 |
| 数値 + em | 例・word-spacing: 30em; emはフォントサイズの高さを1として何%か計算します。 |
どの単位を使うべき?
pxは絶対的な値なので、パソコンで見ようと、スマホで見ようと変化しません。
レスポンシブデザインにするためにはデバイスごとに表示を変えるようにcssで設定をしなければいけません。
このようにpxはレスポンシブデザインには向きませんので、emがオススメです。
%でも同じことなのですが、%は親要素を基準にするのに対し、emはフォントサイズを基準にするという決まりがあるので、テキストに関するプロパティならemを使うのが一般的です。(letter-spacingなど)
【余談】line-heightは単位なしがオススメ
テキストに関わるプロパティなら【em】がオススメというお話をしましたが、例外もあります。
それはline-heightです。
line-heightは親要素の値が継承されるという特徴があるので、単位なしで設定するのが一番オススメです。
親要素40pxの時にline-heightは20px → 〇
子要素20pxの時にline-heightは20px → ×【親要素のline-heightが継承された】
親要素40pxの時にline-heightは20px → 〇
子要素20pxの時にline-heightは10px → ×【親要素の値が継承されず読みやすい】
初心者のうちは単位のつけ方に困惑しがちですが、使っていくうちに慣れていきます。
プログラミングは暗記ではありませんので、わからなかったらググって調べるクセをつけ、後は手を動かし経験を積むことで自然と覚えていくので大丈夫です。
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
全てのブラウザで対応しているので安心して使用できます。
word-spacingの基本的な使い方
word-spacingの使い方
|
1 2 3 |
p { word-spacing: 0.5em ; } |
htmlでべた書きすることもできますが、cssで指定するのが一般的です。
最初にも説明した通り【em】で指定するのがオススメです。
どれくらいの値を設定するべき?
word-spacingは基本的に設定しなくても問題はありませんが、デザイン的に単語の空白のスペースを広げたいのであれば、0.5emあたりがオススメです。
あんまり広いと穴がたくさん空いているように見えて見栄えが悪いです。
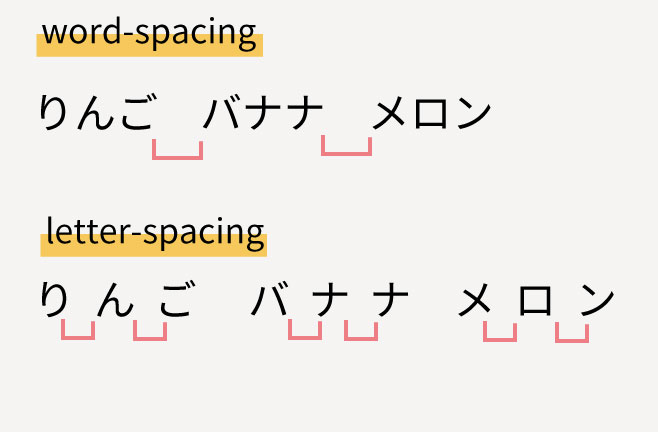
letter-spacingとの違いは?
word-spacingに似たプロパティにletter-spacingというプロパティがあります。
word-spacingは単語の間隔を広げるのに対し、letter-spacingは1文字1文字の間隔を調整するプロパティなので用途によって使い分けができるようになりましょう。
letter-spacingの方が使用頻度は高い?
英語で文章を書くことは少ないですし、単語の間にスペースを入れることはそう多くはないので、letter-spacingの方が使用する頻度が高いです。
letter-spacingを使うとパラパラとして読みやすい、柔らかい印象になるので、サイト全体(body)にcssで設定しているサイトも多いです。
また、他の文章と差別化し、目立たせるためにボタンの中の文字のみletter-spacingを使用することもあります。
初心者のうちは覚えるプロパティも多くごっちゃになりがちなので混同しないようにしましょう。
ちなみにletterは文字という意味です。
word-spacingはどんなときに使うの?
英語の文章で
単語の間の空白を作ることは普通に文を書いているとそう多くはありません。
ですが、英語の文章を書いていると1単語ずつにスペースを入れますよね?
word-spacingは英語の文章で使われることが多いです。
日本語・これはペンです。
英語・this is a pen.
【英語は単語の間に空白ができる。】
レイアウトの崩れを防ぐとき
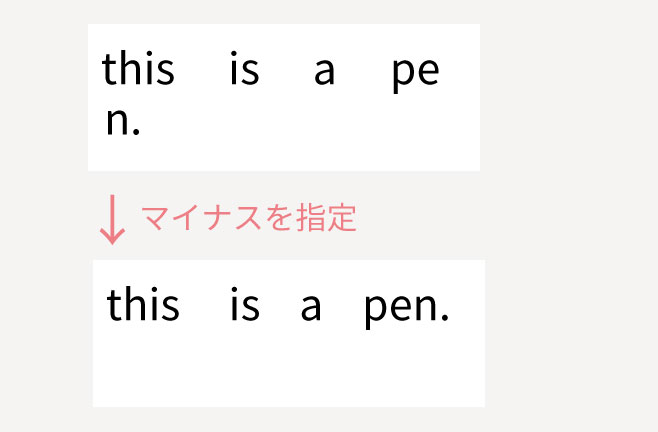
また、word-spacingはマイナスの値を入れることができます。
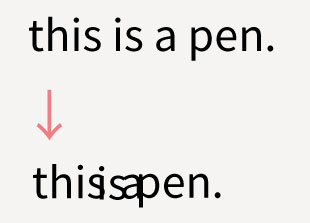
文字が1行で収まらずレイアウトが崩れてしまうとき、マイナスの値を入れることによって1行で収めることができます。
letter-spacingで1文字1文字の間隔を狭めても変な場所の改行を防ぐことができます。
レイアウトが崩れていて読みにくくなっていないか確認をしましょう。
マイナスの値を入れて文字が重なってしまった例
このようになってしまうので注意が必要です。
まとめ
いかがだったでしょうか。
今回はword-spacingの基本的な使い方や、letter-spacingとの違いについて解説しました。
使用頻度は少ないですが、知っておくと役立つので覚えておきましょう。
この記事が少しでもお役に立てれば幸いです。
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/word-spacing