要素の左側のボーダーのスタイル・太さ・色を指定するborder-left。
意味や役割はなんとなくわかるけど、正しい使い方を知らない人も多いでしょう。
・具体的な使い方を知りたい・・・。
・borderとの使い分け方は?
こんな疑問を持っていませんか?
今回は、border-leftの
・borderとの使い分け方
・border-leftを指定する様々な方法
について説明します。
目次
border-leftとは
border-leftとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、border-leftの意味や使い方について解説していきます。
border-leftの読み方
border-leftは「ボーダー・レフト」と読みます。
「border」は「ボーダー・枠線」、「left」は「左」という意味なので、「border-left」は「左側のボーダー」という意味で使われています。
例えば、要素の左側のボーダーだけを指定したいときに使われることが多いです。
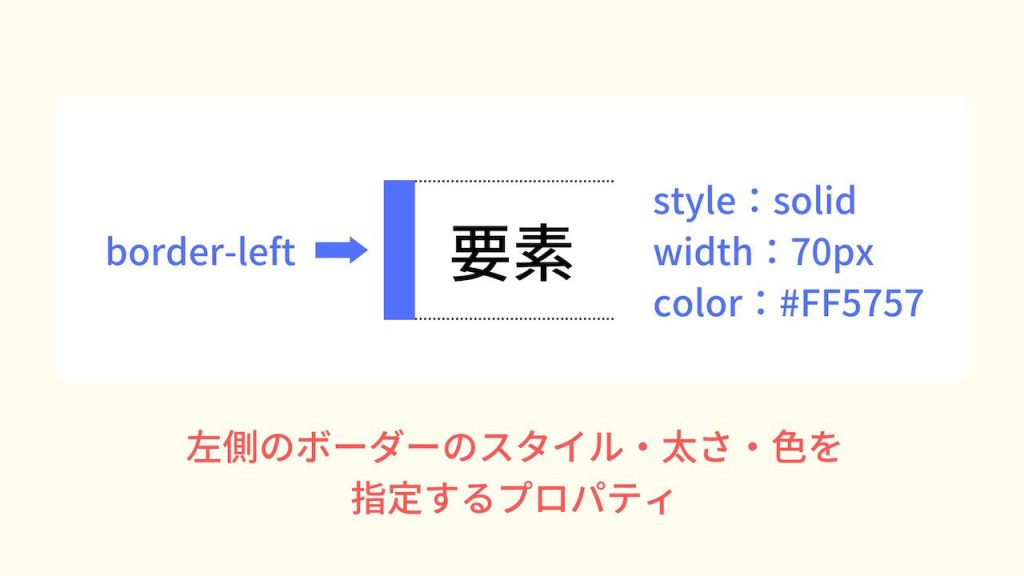
border-leftは左側のボーダーのスタイル・太さ・色を指定するプロパティ
border-leftは「左側のボーダーのスタイル・太さ・色を指定するプロパティ」です。
border-leftでは、「style(スタイル)」「width(太さ)」「color(色)」をまとめて指定することができます。
例えば、スタイルだと二重線や点線、破線などがあります。
太さだと、薄い線から太い線まで指定することができ、数値も使えます。
border-leftで利用できる値
border-leftでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| none | hidden キーワードと同様に、境界線を表示しません。 background-image を設定している場合を除き、プロパティで別に指定していても border-width の同じ辺の計算値は 0 になります。テーブルのセルで境界線が collasped 形式である場合は、 none 値はもっとも低い優先度になります。ほかに競合する境界線が設定されている場合も、そちらが表示されます。 |
| hidden | none キーワードと同様に、境界線を表示しません。 background-image を設定している場合を除き、プロパティで別に指定していても border-width の同じ辺の計算値は 0 になります。テーブルのセルで境界線が collasped 形式である場合は、 hidden 値はもっとも高い優先度になります。ほかに競合する境界線が設定されている場合も、非表示になります。 |
| dotted | 連続した丸い点を表示します。点の間の空白の量は仕様書で定義されておらず、実装依存です。点の半径は、同じ辺の border-width の計算値の半分です。 |
| dashed | 短く角が四角い連続したダッシュや線分を表示します。線分の実寸や長さは仕様書で定義されておらず、実装依存です。 |
| solid | 1本の直線、実線を表示します。 |
| double | 2本の直線を表示し、幅の合計は border-width で定義したピクセル数になります。 |
| groove | 凹んだように見える境界線を表示します。 ridge の逆です。 |
| ridge | 出っ張ったように見える境界線を表示します。 groove の逆です。 |
| inset | 要素が埋め込まれて見える境界線を表示します。 outset の逆です。 border-collapse が collapsed に設定されたテーブルのセルに適用すると、この値は groove のようにふるまいます。 |
| outset | 要素が出っ張って見える境界線を表示します。 inset の逆です。 border-collapse を collapsed に設定したテーブルセルに適用すると、この値は ridge のようにふるまいます。 |
| thin | 細い境界線 |
| medium | 中くらいの境界線(初期値) |
| thick | 太い境界線 |
| color | 左の境界線の色を定義します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-leftの基本的な使い方
border-leftの意味や役割についてわかりました。
なのでここでは、実際にborder-leftの使い方を解説していきます。
border-leftの使い方
border-leftを指定するときは、「border-left: style width color;」の順に記述します。
実際のコードで書き方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border-left: solid 10px lightblue; } </style> <body> <p>要素</p> </body> </html> |
今回は例として、pタグを用意します。
そして、そのpタグに「border-left: solid 10px lightblue;」と指定してみましょう。
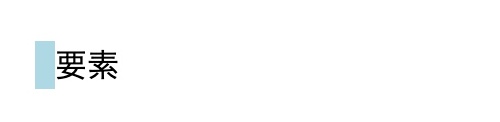
結果を表示すると、次のようになります。
pタグの左側に水色のボーダーがついていますね。
スタイルを「solid」としているため1本線になり、太さも10pxになっています。
このように、border-leftは左側のボーダーのスタイル・太さ・色をまとめて指定することができるのです。
とても便利なので、使い方を覚えておくといいでしょう。(他の値の指定方法は後ほど解説します)
border-leftとborderの使い分け方
border-leftと同じ働きを持つプロパティで、borderというものがあります。
borderは、上下左右のボーダーのスタイル・太さ・色をまとめて指定するプロパティです。
border-leftとどのように使い分けることができるのか、コードを用いて詳しく見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border: solid 10px lightblue; } </style> <body> <p>要素</p> </body> </html> |
例としてpタグを用意し、borderを指定します。
書き方はborder-leftの時と同じで、「border: solid 10px lightblue;」と書きます。
結果を表示して、border-leftとの違いを確認してみましょう。
pタグの上下左右に水色のボーダーが指定されていますね。
そして、スタイルは1本線で10pxの太さになっているのがわかります。
このようにborderを指定すれば、上下左右すべてのボーダーのスタイル・太さ・色をまとめて指定することができるのです。
要素の左側のボーダーだけを指定したいときはborder-left、上下左右すべてのボーダーを指定したいときはborderというように使い分けるといいでしょう。
border-leftを指定する様々な方法
ここまでで、border-leftの基本的な使い方がわかりました。
なのでここからは、border-leftを指定する様々な方法を解説していきます。
今回は、border-leftの指定方法を「スタイル」「太さ」「色」に分けて詳しく見ていきましょう。
スタイルの指定方法
まずは、スタイルの指定方法です。
border-leftで指定できるスタイルは、約10種類あります。
- ・none:ボーダーは非表示になり、太さも0になる(初期値)
- ・hidden:ボーダーは非表示になり、太さも0になる
- ・dotted:点線
- ・dashed:破線
- ・solid:1本線
- ・double:2本線
- ・groove:立体的に窪んだ線
- ・ridge:立体的に隆起した線
- ・inset:囲まれた領域全体が立体的に窪んだように表示される
- ・outset:囲まれた領域全体が立体的に隆起したように表示される
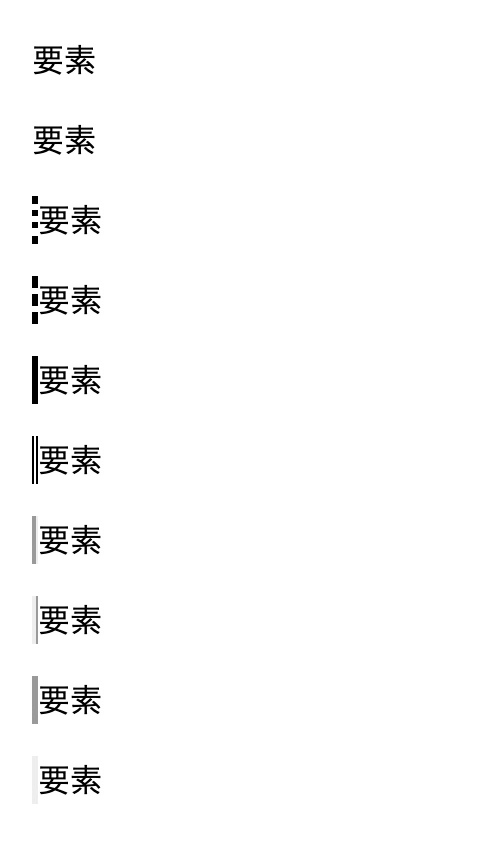
これらのスタイルをコードに書いて見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; } .sample1 { border-left: none; } .sample2 { border-left: hidden; } .sample3 { border-left: dotted; } .sample4 { border-left: dashed; } .sample5 { border-left: solid; } .sample6 { border-left: double; } .sample7 { border-left: groove; } .sample8 { border-left: ridge; } .sample9 { border-left: inset; } .sample10 { border-left: outset; } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> <p class="sample3">要素</p> <p class="sample4">要素</p> <p class="sample5">要素</p> <p class="sample6">要素</p> <p class="sample7">要素</p> <p class="sample8">要素</p> <p class="sample9">要素</p> <p class="sample10">要素</p> </body> </html> |
今回は例として、pタグを用意します。
そして、そのpタグにそれぞれ「border-left」のスタイルを指定してみましょう。
すると結果は次のようになります。
それぞれで表示の仕方が異なりますね。
border-leftでは、これほどのスタイルを指定することができるのです。
使い方を覚えておくと、様々なスタイルのボーダーを指定することができますよ。
太さの指定方法
続いて、太さの指定方法です。
太さの指定は、主に数値とキーワードで記述します。
数値の場合は、pxやemなどで指定できます。(%は指定できません)
また、キーワードの場合は「thin(薄い線)」「medium(中くらいの線)」「thick(太い線)」を指定することが可能です。
それぞれの使い方をコードを用いて見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; } .sample1 { border-left: solid 40px; } .sample2 { border-left: solid 1em; } .sample3 { border-left: solid thin; } .sample4 { border-left: solid medium; } .sample5 { border-left: solid thick; } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> <p class="sample3">要素</p> <p class="sample4">要素</p> <p class="sample5">要素</p> </body> </html> |
例として、pタグを用意し、それぞれに「border-left」を指定します。
今回は、「40px」「1em」「thin」「medium」「thick」と指定しました。
結果を表示して、違いを見てみましょう。
まず、40pxと指定したボーダーは40pxの太さになっていますね。
そして、emはフォントの高さを1とした単位なので、1emはフォント1つ分の高さになります。
なので、フォント1つ分の太さのボーダーが指定されています。
「thin」「medium」「thick」はぞれぞれ「薄い」「中くらい」「太い」ボーダーになっているのがわかりますね。
このように、border-leftでは自分の設定したい太さを指定することができます。
なので、使い方を覚えておくといいでしょう。
色の指定方法
今度は、色を指定する方法です。
色を指定する際は、色の名前や#FFFFFFなどの16進数RGB指定、rgb(r,g,b)などの10進数RGB指定ができます。
実際にコードに書いて結果を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; } .sample1 { border-left: solid lightblue; } .sample2 { border-left: solid #ff5533; } .sample3 { border-left: solid rgb(0, 100, 250); } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> <p class="sample3">要素</p> </body> </html> |
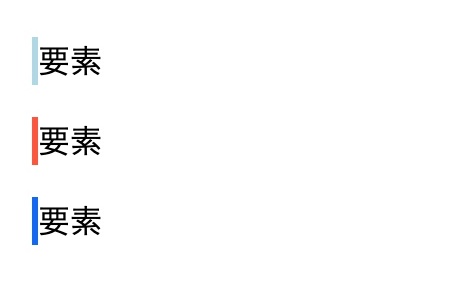
例として、pタグを用意し、それぞれに「border-left」を指定します。
そして、今回は色を「lightblue」「#ff5533」「rbg(0, 100, 250)」と指定しました。(自分の好きな色を指定してみましょう)
すると結果は、次のようになります。
それぞれのpタグに、しっかり色がついていますね。
このように、border-leftでは自分の好きな色を指定することができます。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、border-leftの意味や使い方について詳しく解説しました。
border-leftは、要素の左側のボーダーのスタイル・太さ・色をまとめて指定できるプロパティです。
上下左右ある中の左側のボーダーだけ調整したいときに役立つので、使い方を覚えておくといいでしょう。
この記事がborder-leftの学習に役立つと幸いです。
参考文献:MDN web docs|border-left – CSS:カスケーディングスタイルシート