wordpressでつくったWebサイトを目立たせたい!
記事の中でもアイコンを使いたい!
WordPressを使っていると、こんなことしたいんだけど、やり方がよくわからない!
ってことがよくあるんです。
でも実際やってみると意外と簡単だったり・・・
ここでは、WordPressを使い始めた人がわかりやすいように、アイコンを二つの観点から説明します。
ひとつは、記事中にアイコンを入れたりする「アイコンフォント」の使い方、
そしてふたつ目は、Webサイトのシンボルになる「ファビコン(サイトアイコン)」の設定の仕方です。
特に難しい設定することなく、初心者にも簡単に利用できますので、是非参考にしてみてください。
目次
アイコンを使う理由は?
”アイコン”はもともと、「象徴的なもの」や「偶像」のことを指していましたが、いまでは「シンボルマーク」や「わかりやすい目印」として、街中で目にすることができます。
例えば地下鉄の入口を示すアイコン、非常口を指すアイコンなど、海外の人が見ても一目で何なのか、分かるような役割を果たしています。
一方、コンピュータ用語としては「ファイルの内容やプログラムの機能を絵文字にしてディスプレー上に表示した図形・記号」と定義されますが、やはり直感的にわかりやすいシンボルマークの意味として扱われています。
そのため、Webサイトを作成する上でも、読者に内容が理解しやすいよう「アイコン」が使われています。
ところで、WordPress初心者がWebサイトを作成する際、「アイコン」を使いたい!という要望には二種類があります。
ひとつは、Webサイト内のメニューや記事の中で使うための「アイコンフォント」について。
ふたつめは、Webサイトの顔(シンボル)となる「ファビコン(サイトアイコン)」を作りたい!という要望です。
以下でそれぞれについて詳しく解説します。
アイコンフォントの使い方
WordPressのアイコンフォントとは?
アイコンフォントを使うのに、プラグインをインストールしたり、CSSを変更したりと、初心者には難しいのでは?
実は、アイコンフォント、WordPressには初めから機能が盛り込まれています。
WordPress内でよく見かけるやつです。たくさんのアイコンが使われています。

WordPress内で使用されているのは「Dashicon(ダッシュアイコン)」というもので、特にプラグインをインストールする必要がなく、メニューや記事でのするのは設定や使用方法など、難しくありません。
Webサイト記事内でアイコンフォントを使うメリット
アイコンフォントをWebサイトで使用すると、以下のようなメリットがあります。
・メニューや記事のなかで、文章を補足することで、内容を理解しやすい。
・Webサイトのトップページで記事を探す際、どの記事がどこにあるかが直感的にわかる。
アイコンフォントの使い方の流れ
アイコンフォントを使うための設定は、次のような流れです。
- Dashiconのサイトにアクセスする
- 必要なアイコンを選ぶ
- HTMLをコピーする
- WordPressの使いたいところに貼付ける
具体的なアイコンフォントの使い方
ここから、具体的な使い方について説明します。
(1) 例として、以下のサイトのメニューの、「Home」の横に、アイコンを付けてみます。
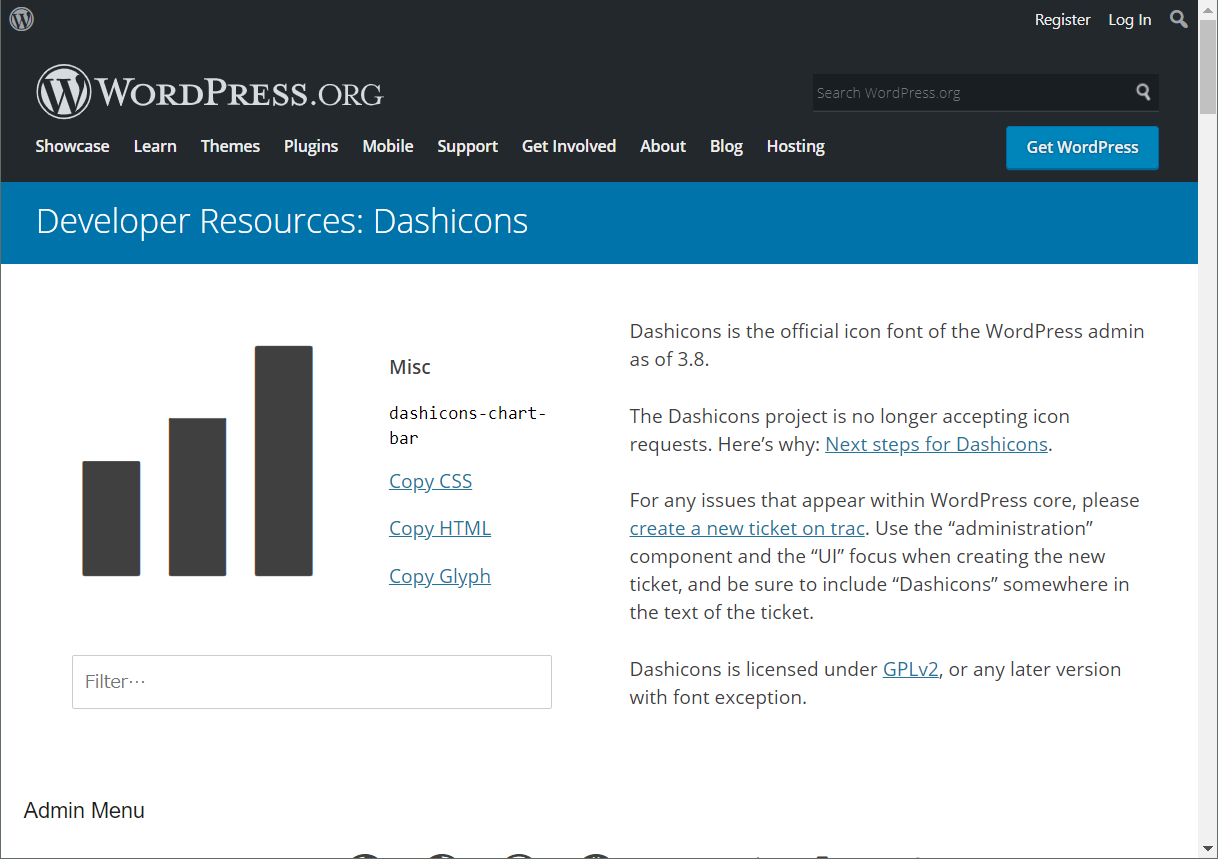
(2) 以下のWordpressのDashiconのページにアクセスします。
https://developer.wordpress.org/resource/dashicons/#embed-post
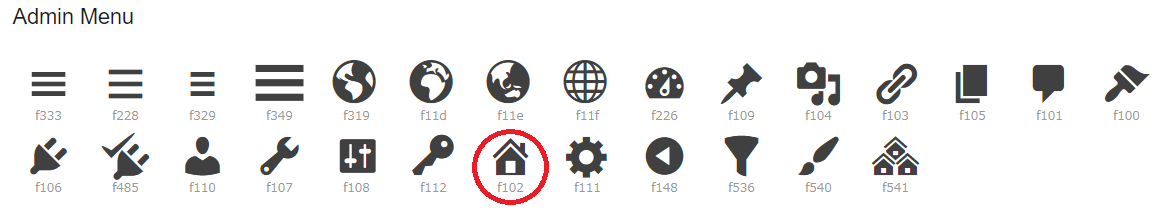
(3) このページの下に行くと、アイコンフォントのサンプルが見つかります。
その中から使ってみたいアイコンをクリックします。
今回は「Admin Menu」の「ホームアイコン(赤丸)」を使います。
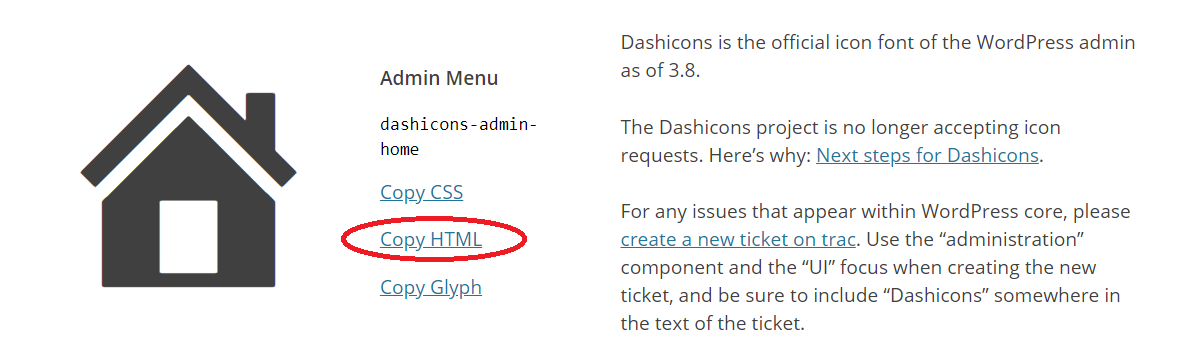
(4) 次のようにホームアイコンが拡大表示されますので、その中の「Copy HTML」をクリックします。
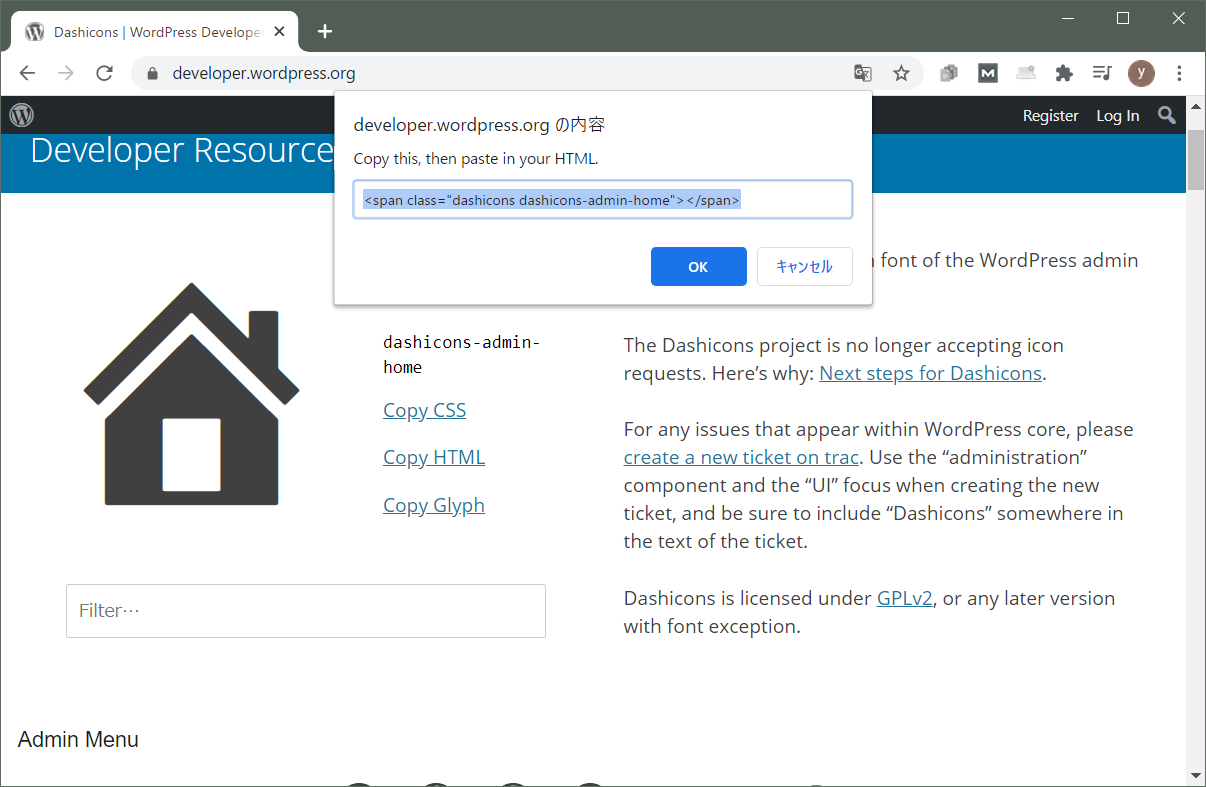
(5) 「Copy HTML」をクリックすると下のようなポップアップが表示するので、このHTMLコードをコピーしてください。
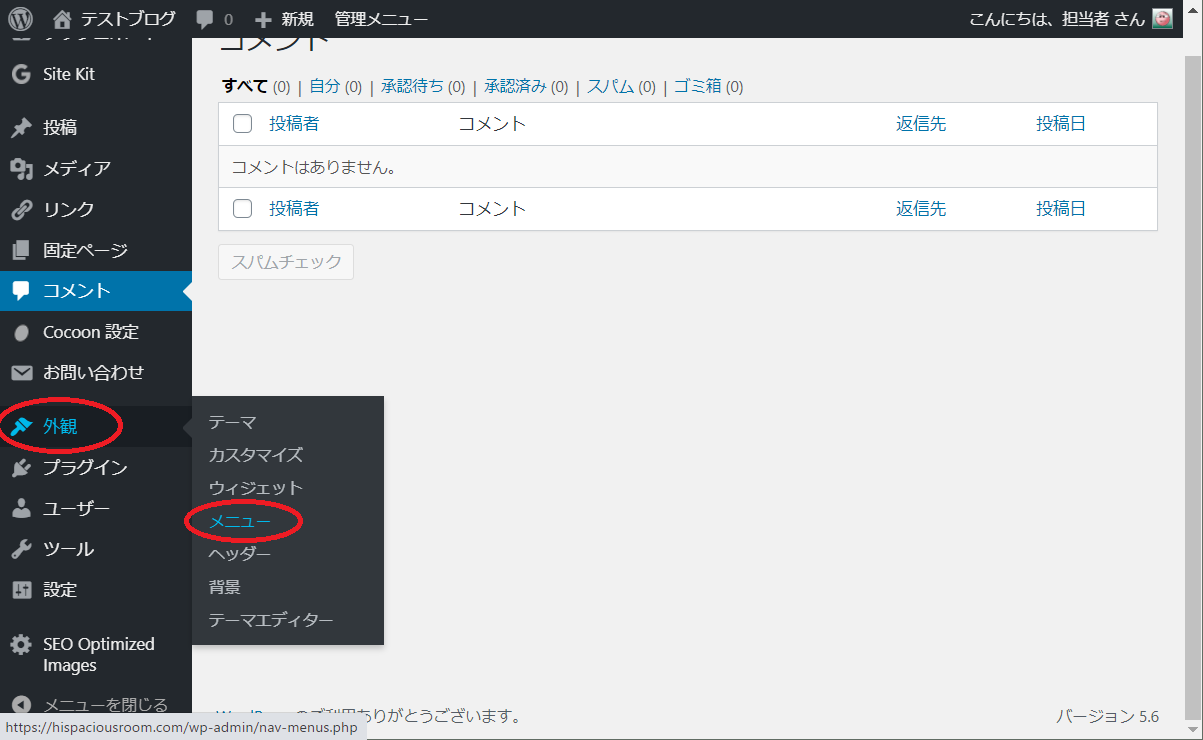
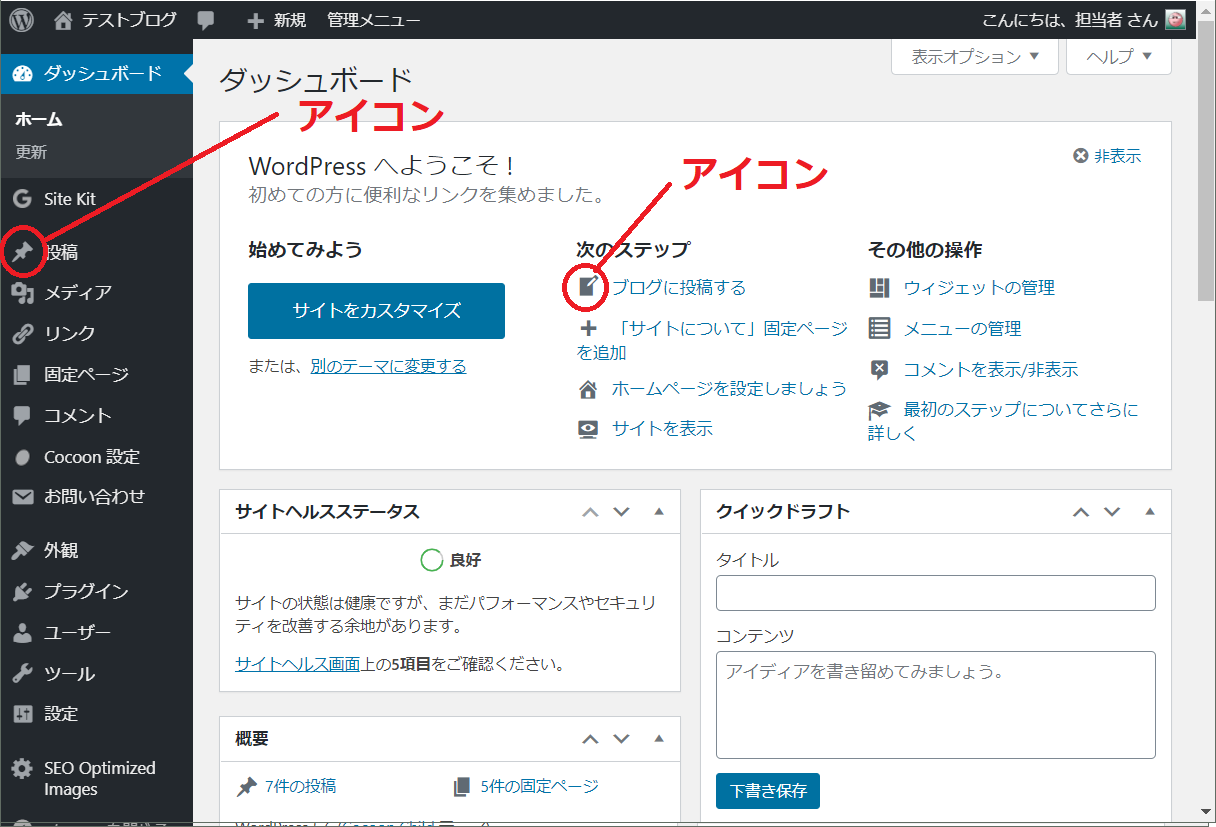
(6) 続いて、Wordpressを開き、左側ダッシュボードにある「外観」→「メニュー」をクリックします。
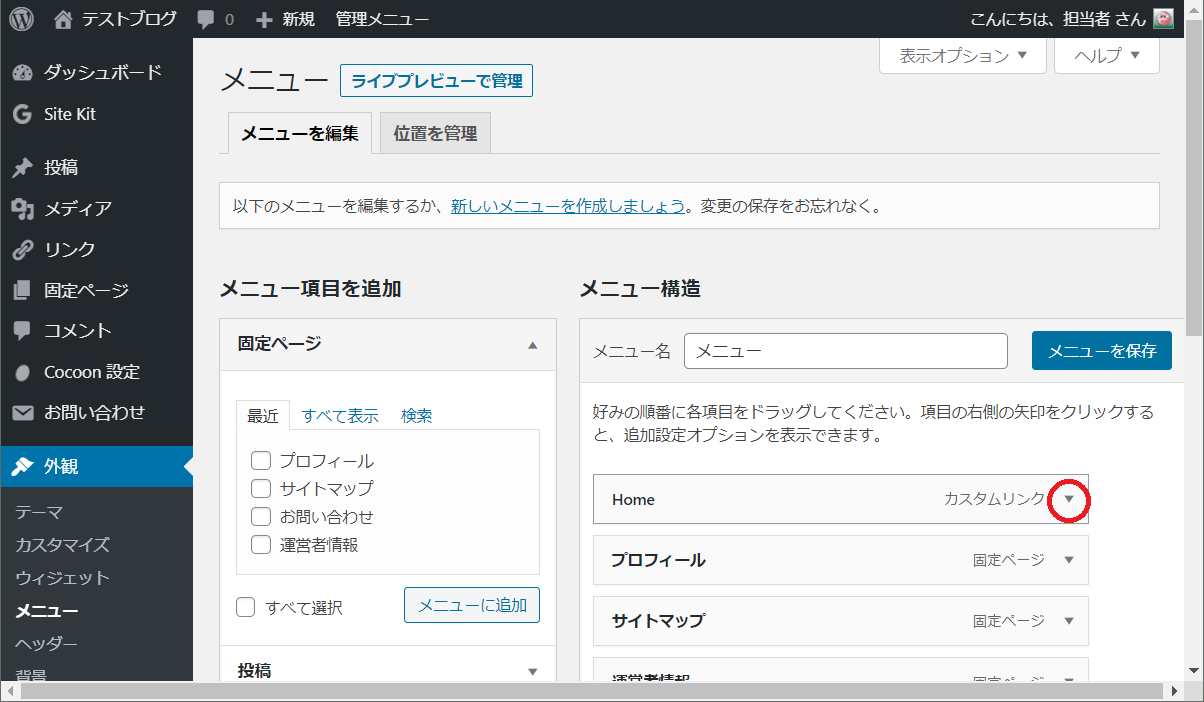
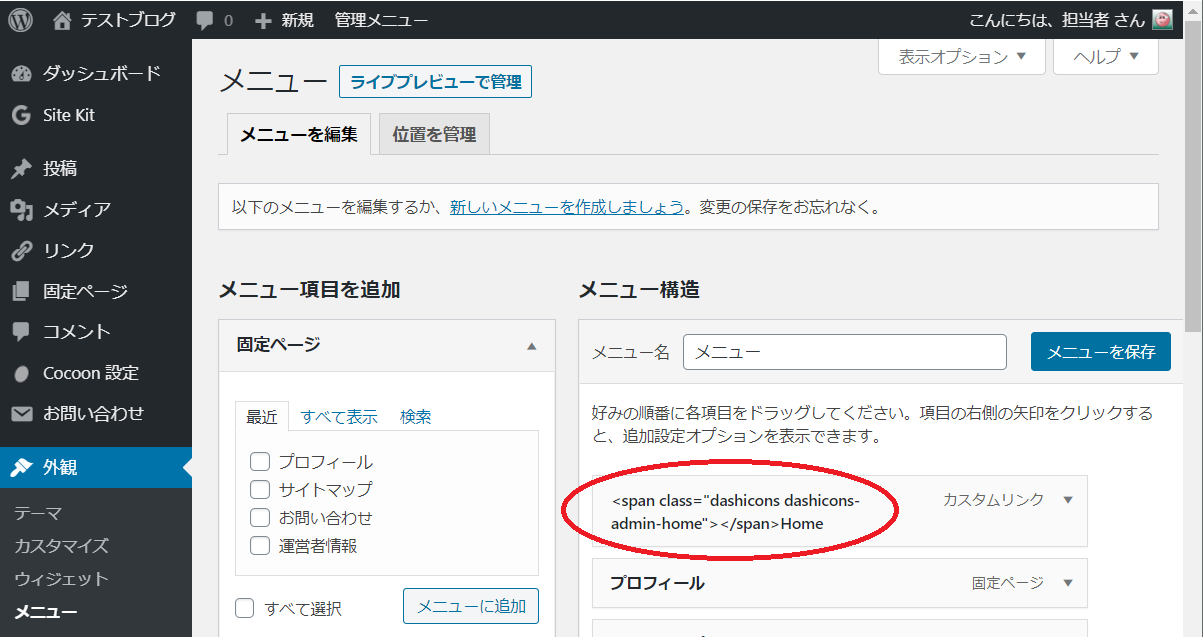
(7) メニュー画面が表示されるので「メニュー構造」エリアの「Home」にある、赤丸の▼ボタンをクリックします。
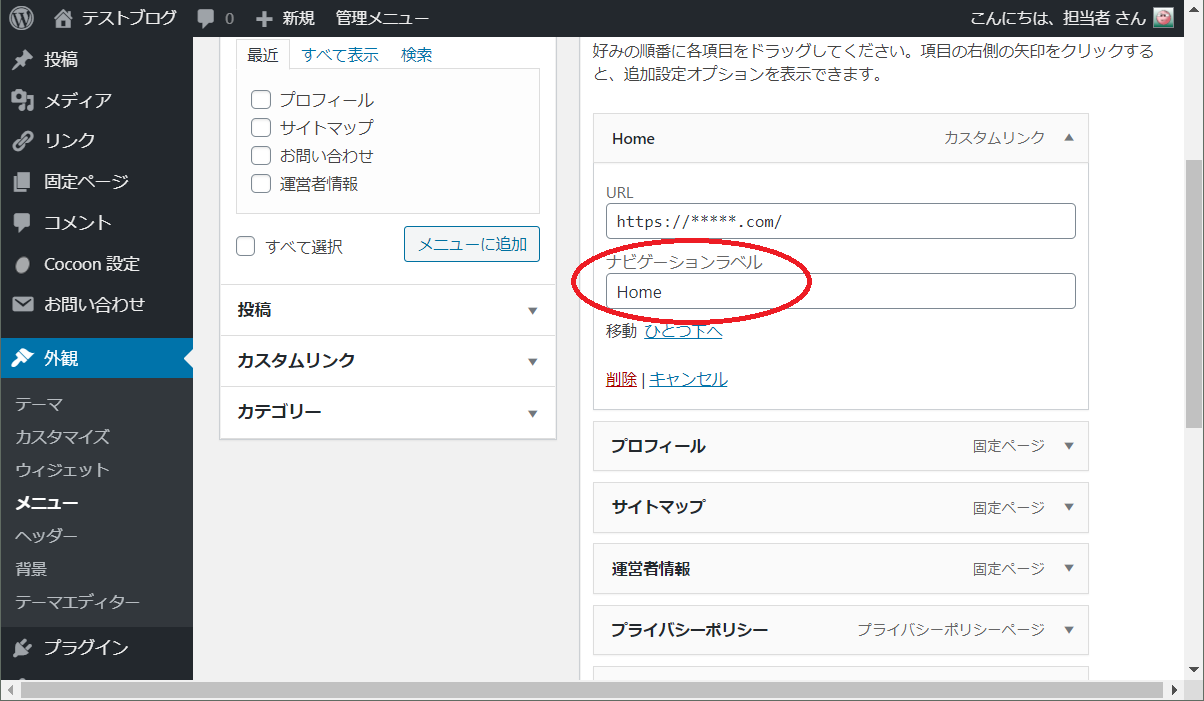
(8) ナビゲーションラベルに“Home”と記載のある個所を確認します。
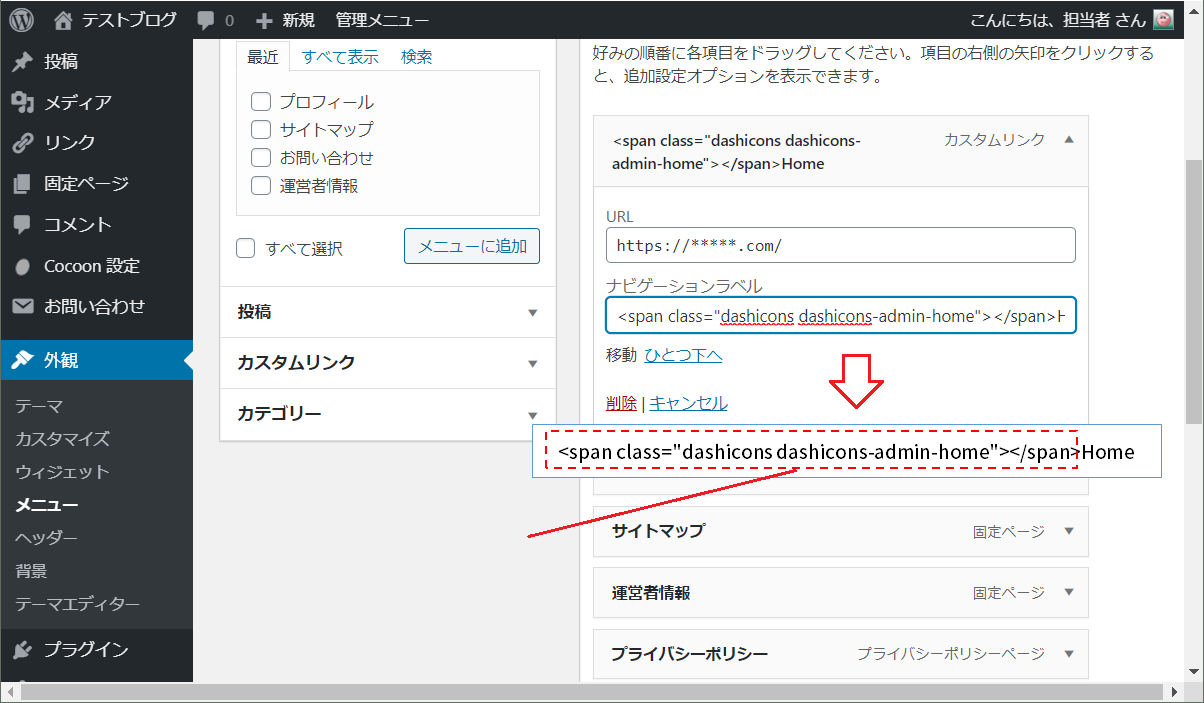
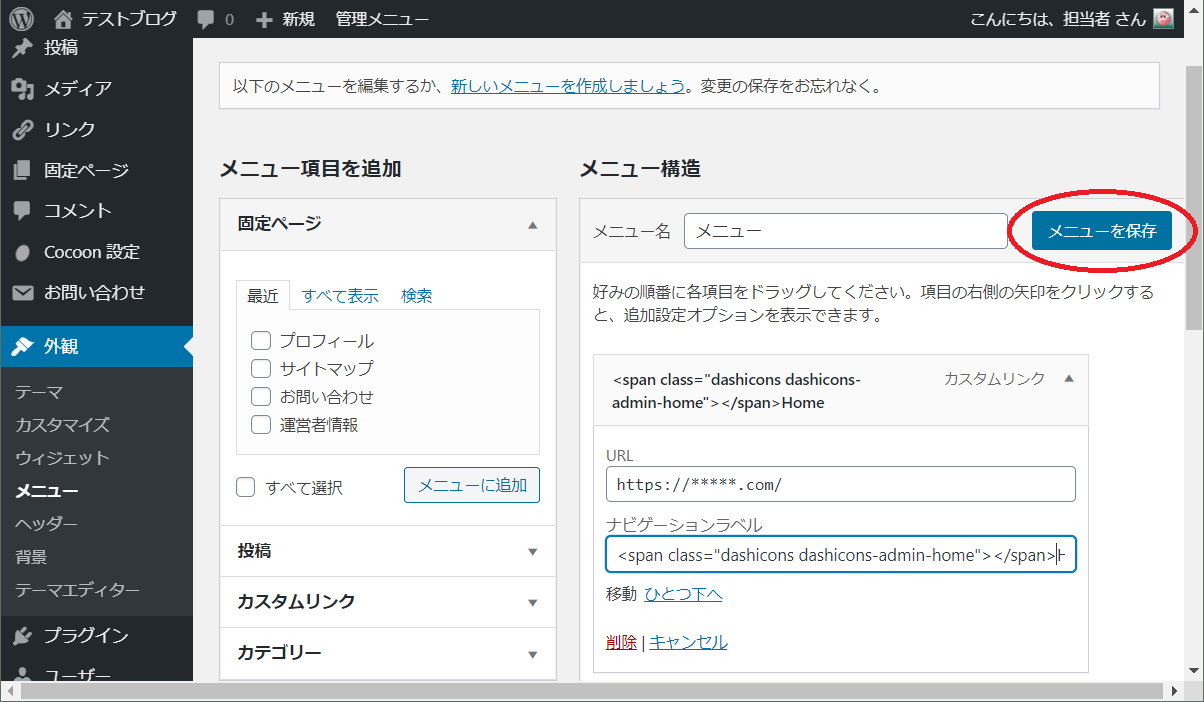
(9) ナビゲーションラベル内の”Home”の記載箇所の手前に、(5)でコピーした「HTMLコード」を貼り付けます。
(10) 右上にある「メニューを保存」をクリックして設定を保存します。
(11) 保存後に”Home”の記述の前にコードが貼られていることを確認します。
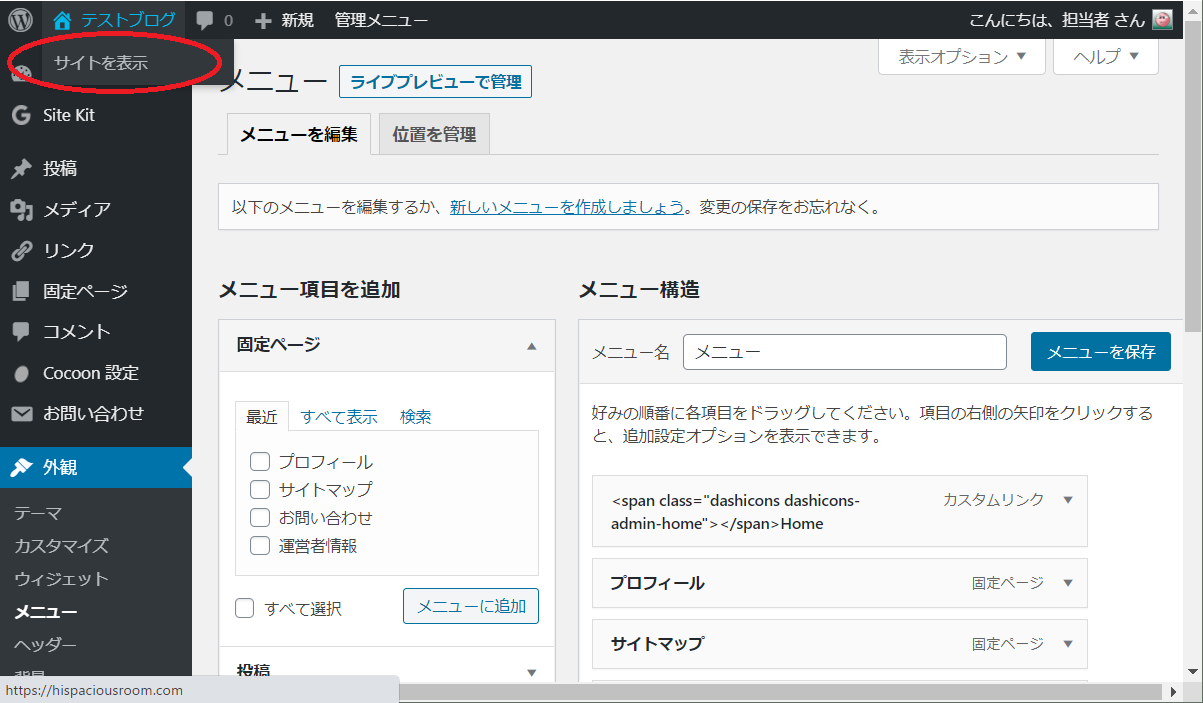
(12) 次にダッシュボード上にあるWebサイト名にマウスを持っていき「サイトを表示」をクリックします。
(13) サイトを表示して、設定したHomeアイコンが表示されていることを確認できれば終了です。
ファビコン(サイトアイコン)について
ファビコンとは?
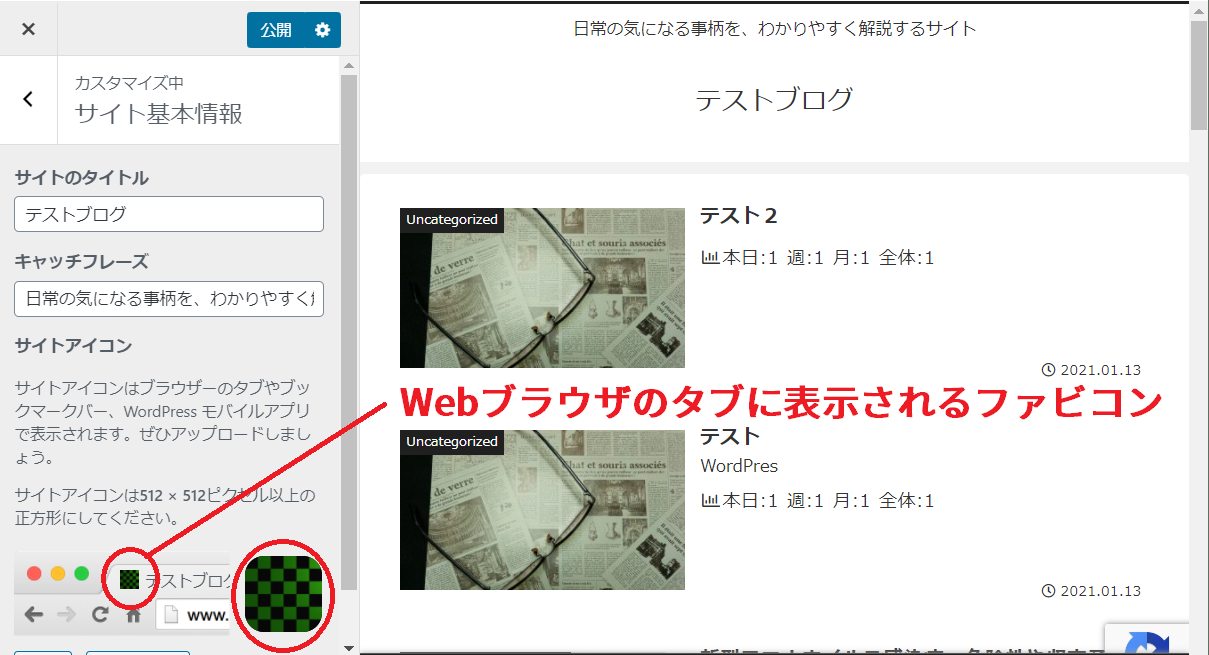
ファビコンとは下の図の部分を指します。
Webブラウザでページを開いたときに、タブに表示されるマークです。
ブラウザで複数のタブを開くと、ファビコンがついていると、一目でわかる仕組みになっています。
Webサイトにファビコンを使うメリット
Webサイトにファビコンを使うことで以下のようなメリットがあります。
・読者に価値観を与える(ブランドイメージ)。
・どんなサイトか、わかりやすい。
ファビコンの使い方の流れ
ファビコンの使い方は、次のような流れです。
- ファビコンに使う画像ファイル(512px × 512px以上の正方形)を準備する
- WordPressダッシュボードから画像を設定する
ファビコンの設定の仕方
初めに、ファビコンに設定したい画像ファイルを準備します。
WordPressではファビコンのサイズを「512×512ピクセル以上の正方形」として推奨しています。
(1) 今回は以下の画像ファイル(600px × 600px)をファビコンとして登録します。
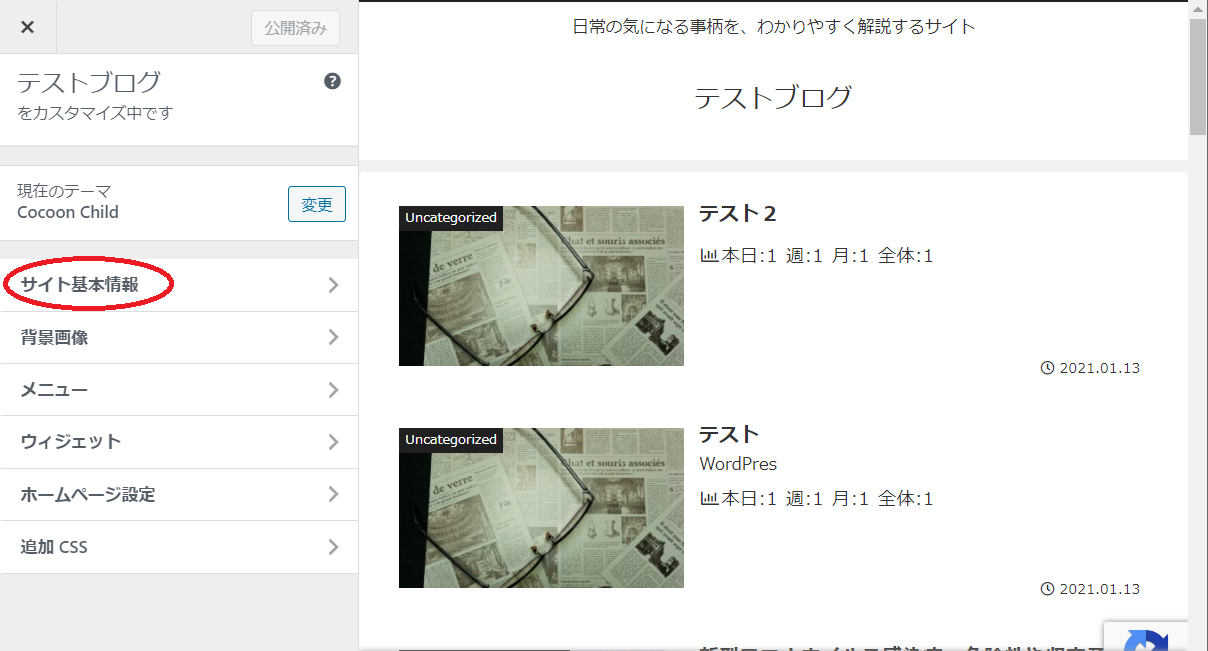
(2) WordPressのダッシュボードの「外観」→「カスタマイズ」をクリックします。
(3) カスタマイズ画面の左「サイト基本情報」をクリックします。
(4) 左下の「サイトアイコンを選択」をクリックします。
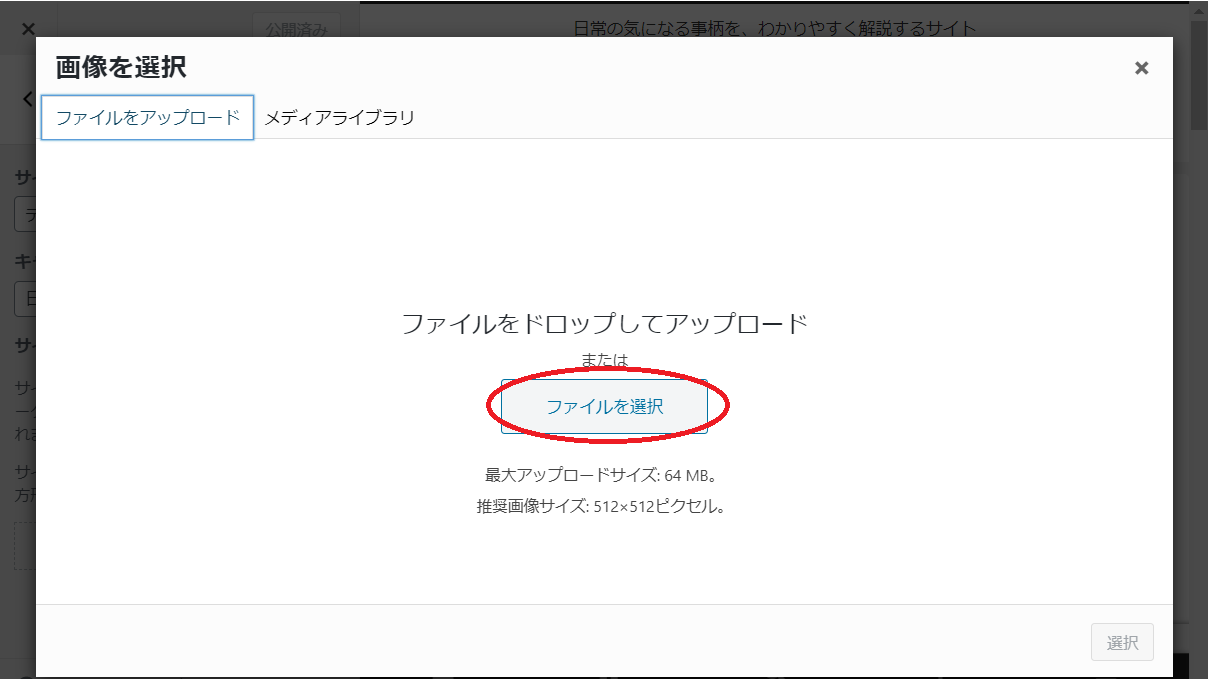
(5) 画像を選択する画面がポップアップされます。
中央の「ファイルを選択」をクリックして、保存した画像ファイルをアップロードするか、保存先から画像をドラッグ&ドロップします。
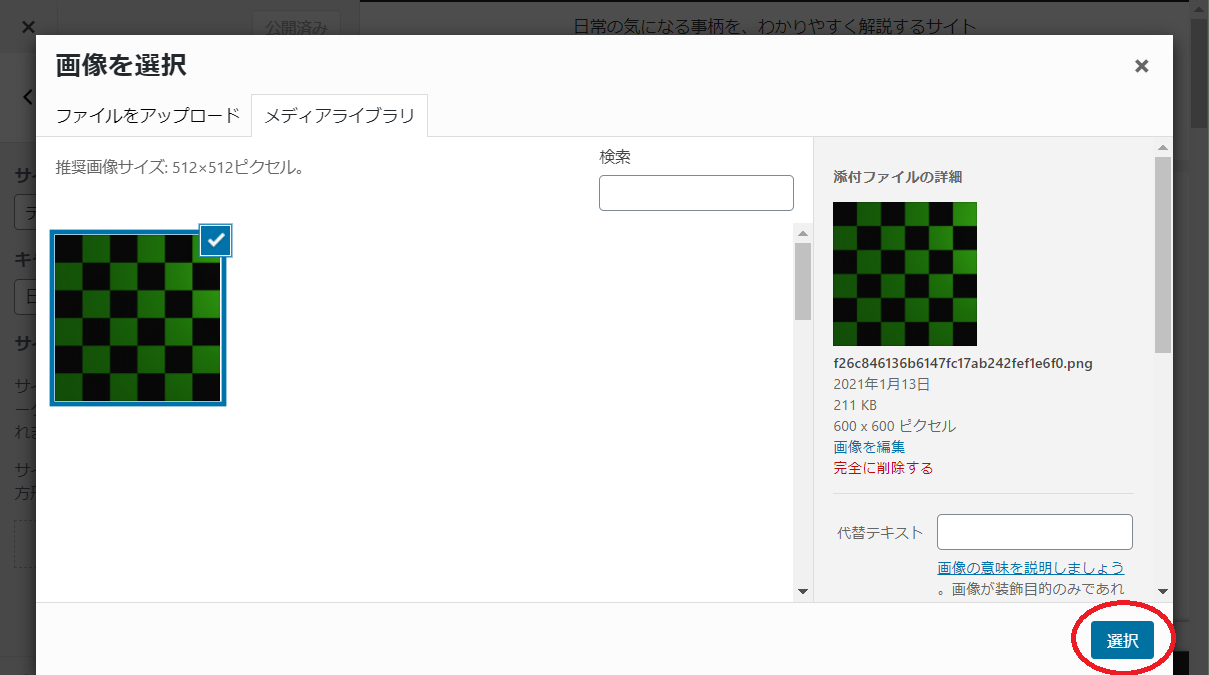
(6) 画像ファイルをアップロードしたあと、「画像を選択」画面で、アップロードした画像ファイルをチェックし、右下の「選択」ボタンをクリックします。
(7) 「画像の切り抜き」画面に切り替わるので、そのまま右下の「画像切り抜き」ボタンをクリックします。
(8) カスタマイズ画面に戻るので、左下に切り抜いたファビコン(サイトアイコン)が表示され、登録が完了したことが確認できます。
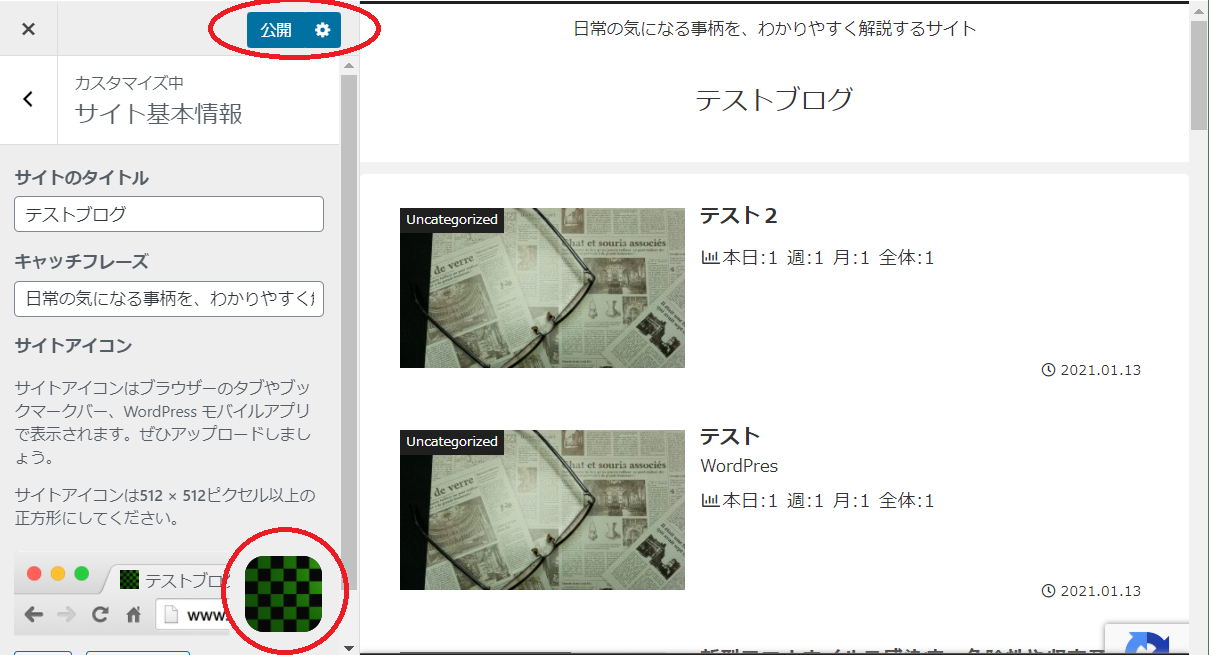
(9) 最後に左上の「公開」ボタンを押して完了です。
(10) サイトをブラウザで開くとタブにファビコンが表示されているのがわかります。
まとめ
いかがでしたか?
今回は、WordPressでアイコンを使う方法についてご紹介しました。
WordPressを使っていると、機能がたくさんあっても、使い方がよくわからないことが多いです。意外とプラグインをインストールしなくても、使える機能ってあるんですよね。
他にも気づいた便利機能が見つかったら、紹介したいと思います。この記事が、少しでもWordPressでサイト運営される方々のお役にたてれば嬉しいです。