WordPressのデフォルトだと、サイドバーが寂しい・・・。
もっとサイトを目立たせることはできない?
ウィジェットをカスタマイズするにはどうするの?
WordPressのウィジェットは、外観のカスタマイズの中でも、主にサイト外観のサイドバーを見やすく、使いやすく編集する機能です。
サイドバーを充実させるために、カテゴリーを配置したり、新しい記事を表示させたりなど、ドラッグアンドドロップで簡単に自分の好みのデザインに作り上げることができます。
ここでは、初心者にも5分でカスタマイズできる方法をわかりやすく解説します。
是非参考にしてみてください。
目次
WordPressのウィジェットでできるカスタマイズとは?
何ができる?
ウィジェットを使うことで、次のことができるようになります。
・サイドバーにカテゴリー、目次、新着記事など表示する
・プロフィール、SNSフォローボタンを配置する
・サイトにカレンダーを表示する
ウィジェットでカスタマイズできる領域
テーマによって、カスタマイズする領域や表示内容が異なり、デフォルトでサイドバーが設定されているテーマもありますが、概ねサイドバーは、ウィジェットから構築していきます。
なお、このカスタマイズ方法を紹介するサイトは、テーマcocoonで作成しています。
以下に、サイドバーを構築する前と後の、表示の違いを比較してみます。
ウィジェットで設定前のトップページ
WordPressのデフォルトで、サイドバーが表示されていない場合には以下のようにヘッダーとメインコンテンツから構成されています。
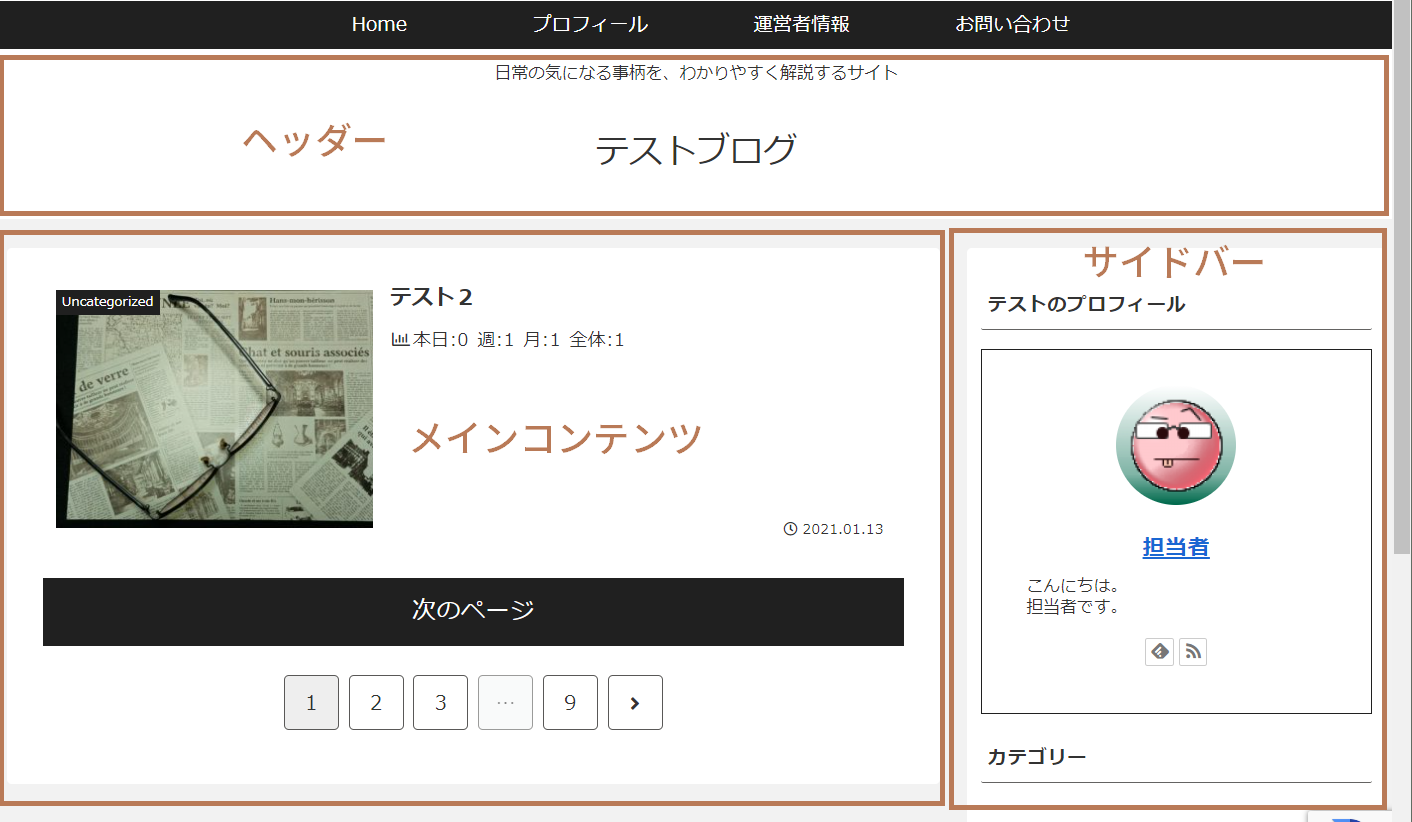
ウィジェットでサイドバーを構築した後のトップページ
ウィジェットでサイドバーを設定することで、下の例のように右側に表示されるようになります。
サイドバーは設定により左右どちらにでも表示できますが、一般的には右側に配置されます。
ウィジェットを使ってサイドバーをカスタマイズするメリット
サイドバーにいろいろな機能を追加すると、例えばプロフィールをいれることで、どんな人がどんな内容のサイトを作っているのかが分かったり、また記事一覧(カテゴリー)を入れることで、サイトを訪れた人が記事を選びやすくなったり、その他、SNSフォローボタンを置くことで、読者からフォローしてもらいやすくなったりと、とても便利な使い方ができるようになります。
しかもその便利な機能を、サイドバー領域にドロップするだけで簡単に自分の好みのデザインを構築することができます。
ウィジェットの編集方法
ここからはウィジェットを使って、実際にサイドバーを構築していく方法について解説します。
ウィジェットを開く
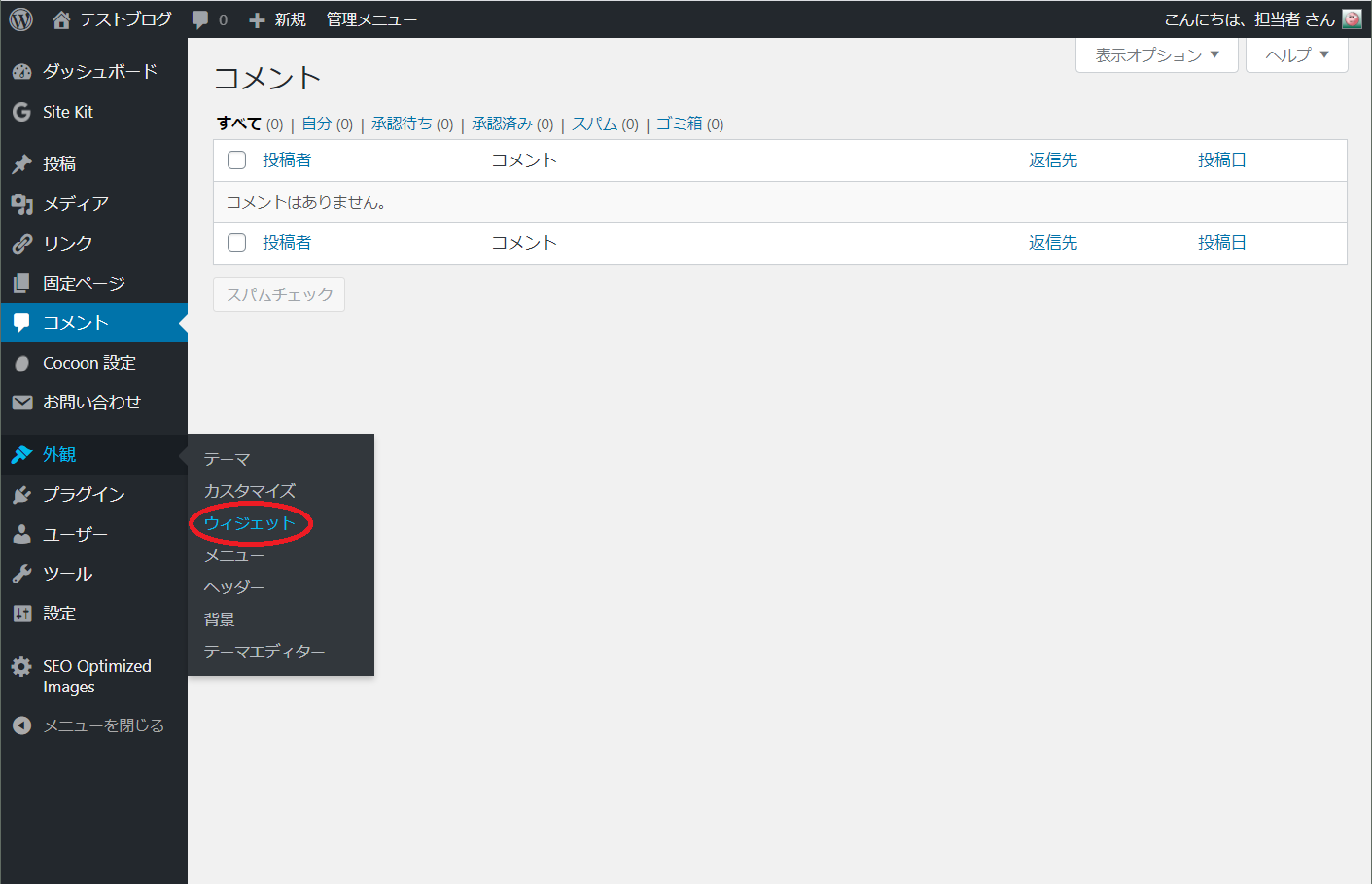
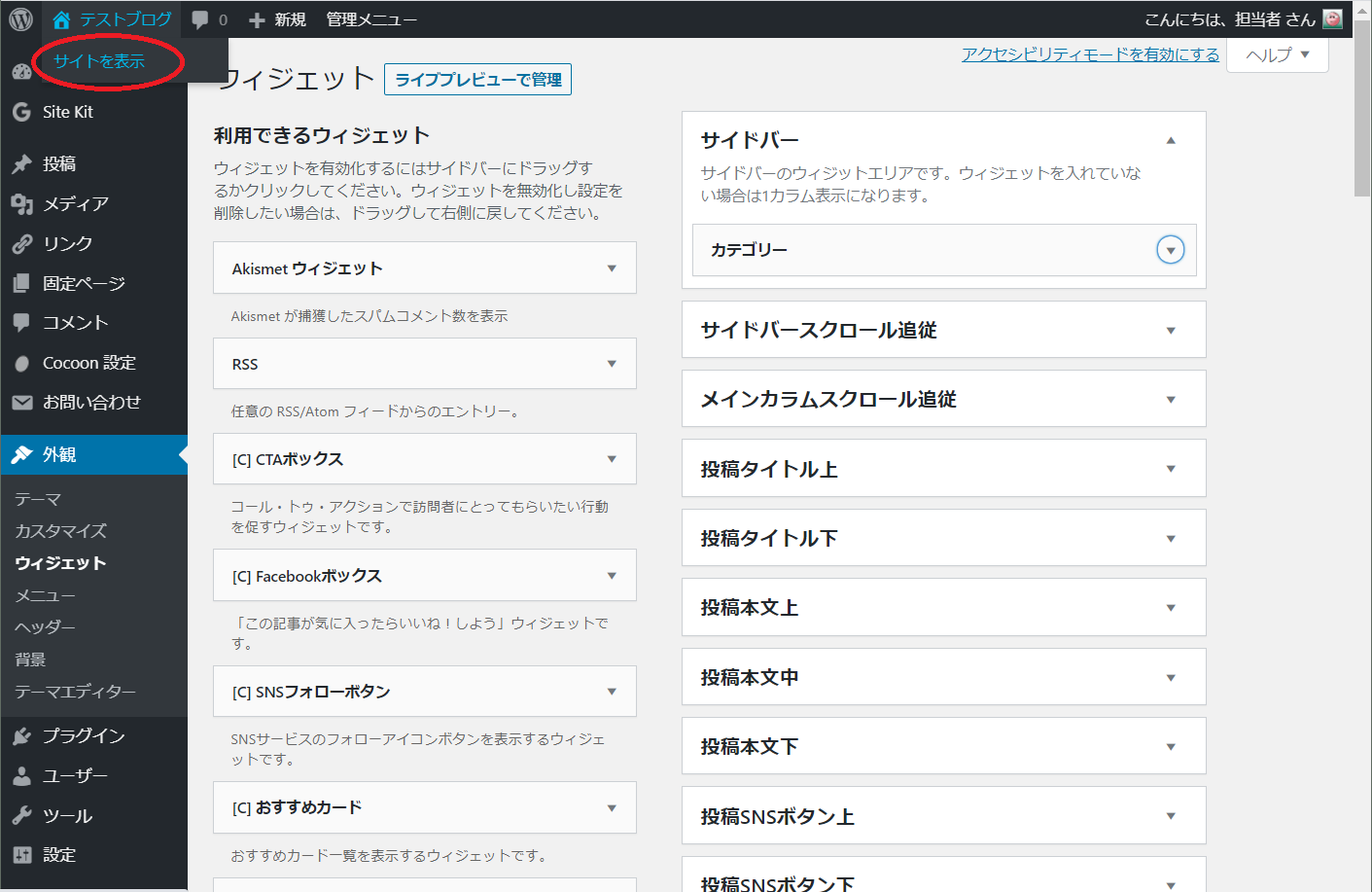
1. まずはウィジェットを設定できるように、WordPressのダッシュボードから外観>ウィジェットをクリックします。
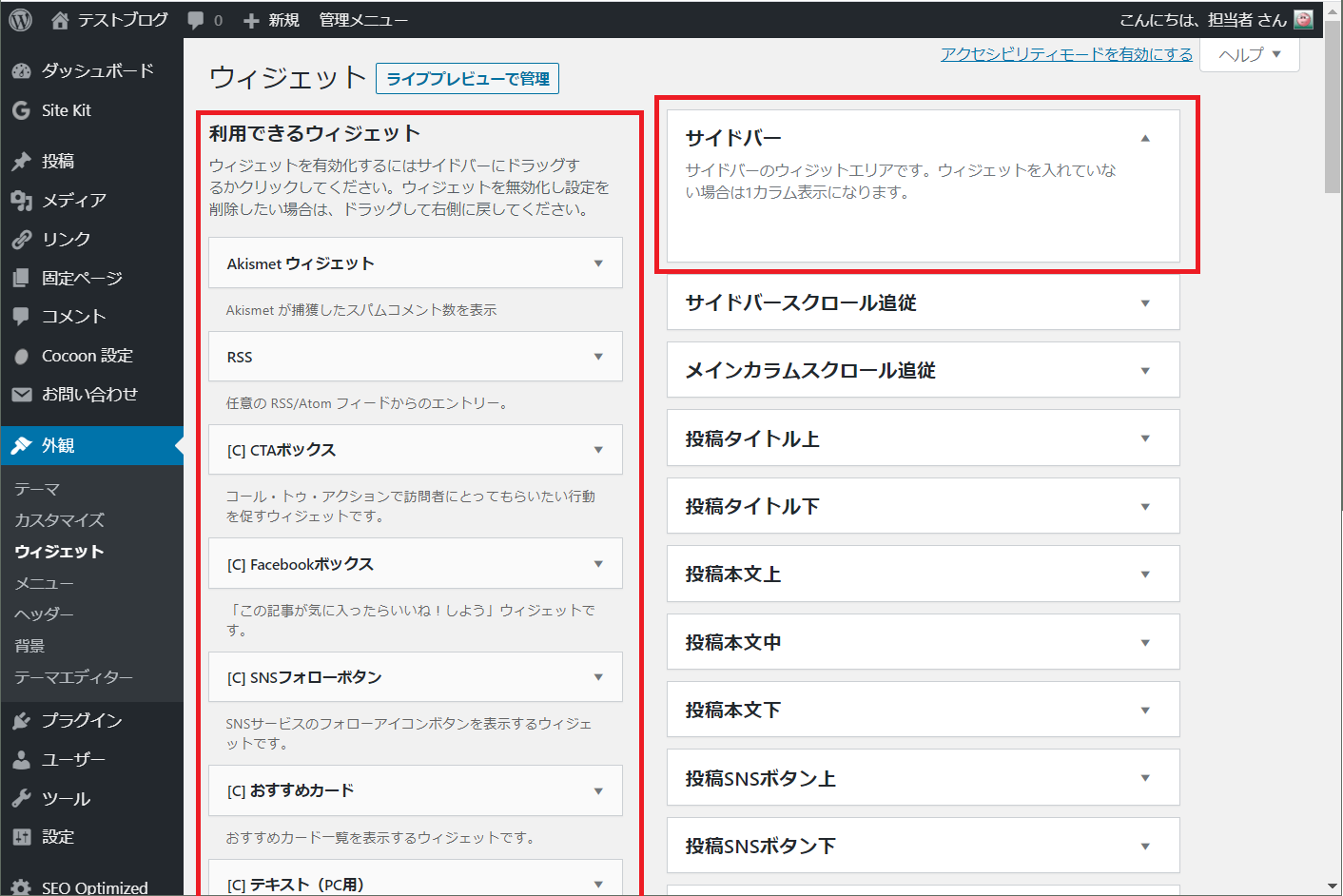
2.ウィジェットを開くと右半分にサイドバー設定領域、左半分に利用できるウィジェットが表示されます。
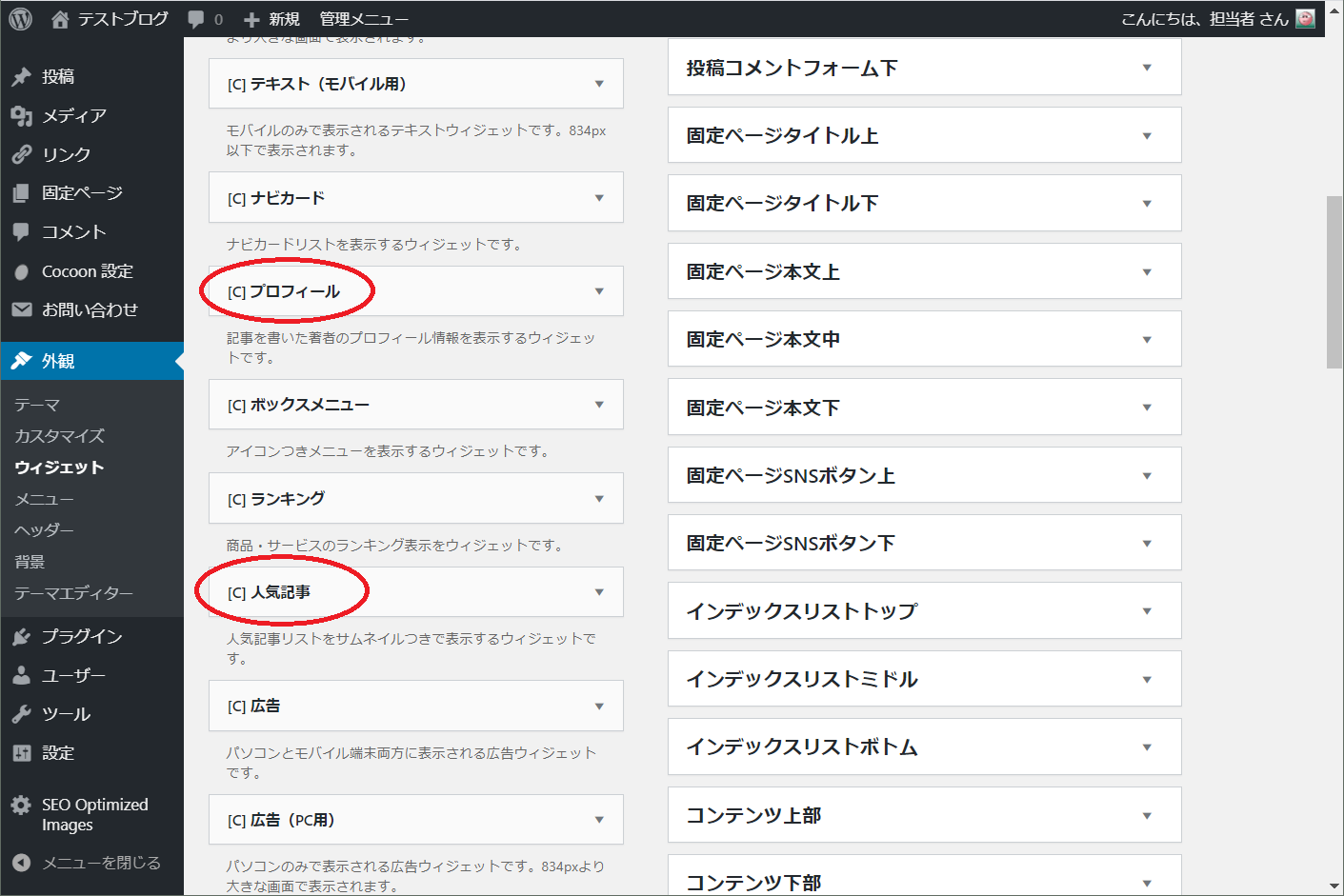
3.画面を下にスクロールしていくと、プロフィールや人気記事など様々なウィジェットを見ることができます。
4.画面をさらにスクロールしていくと、新着記事、カテゴリーなども見ることができます。
サイドバーに「カテゴリー」を設定してみる
例として、サイドバーにカテゴリー(記事の一覧)を設定します。
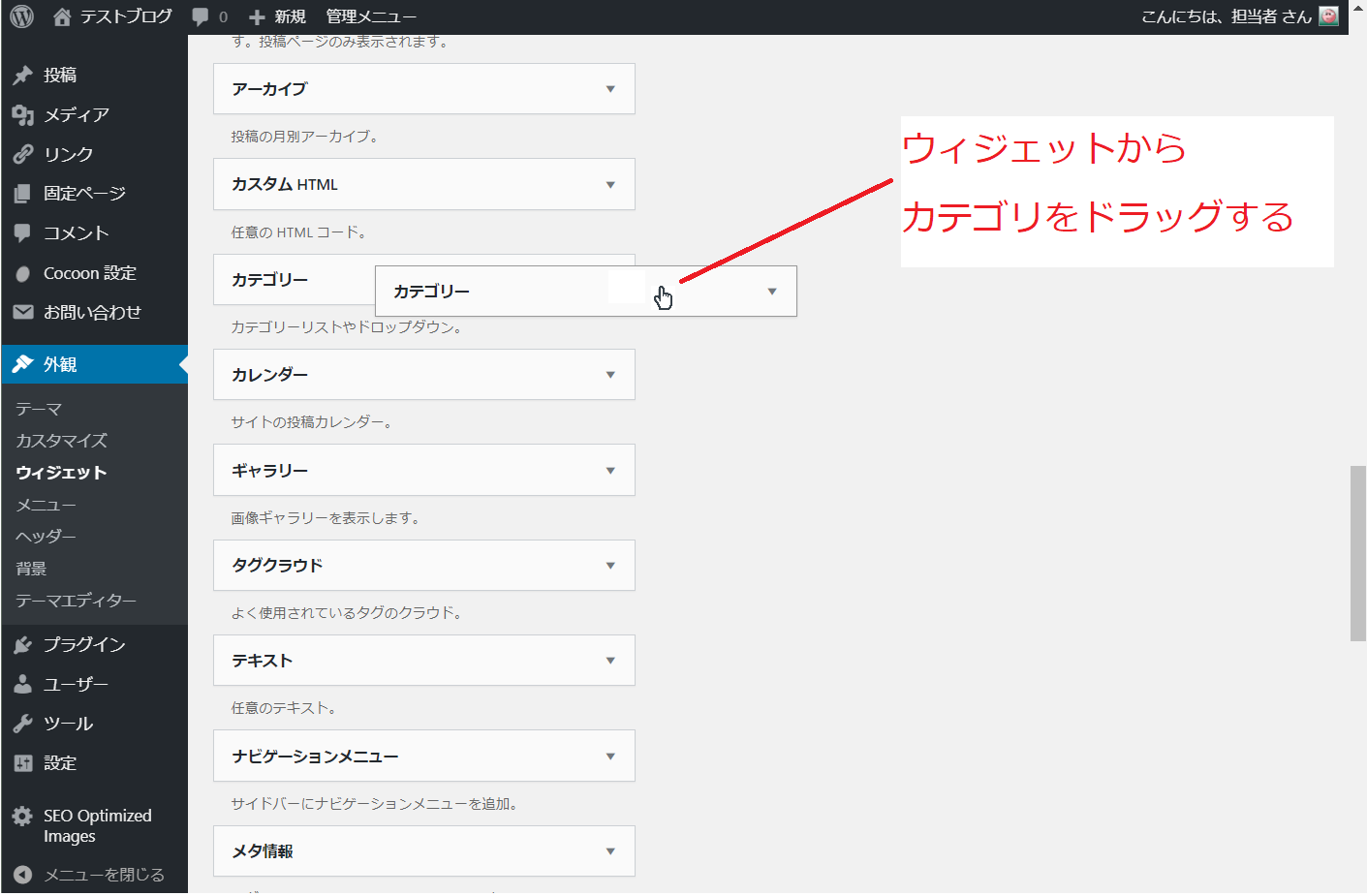
1.まず、左半分のウィジェットから、カテゴリーをドラッグします。
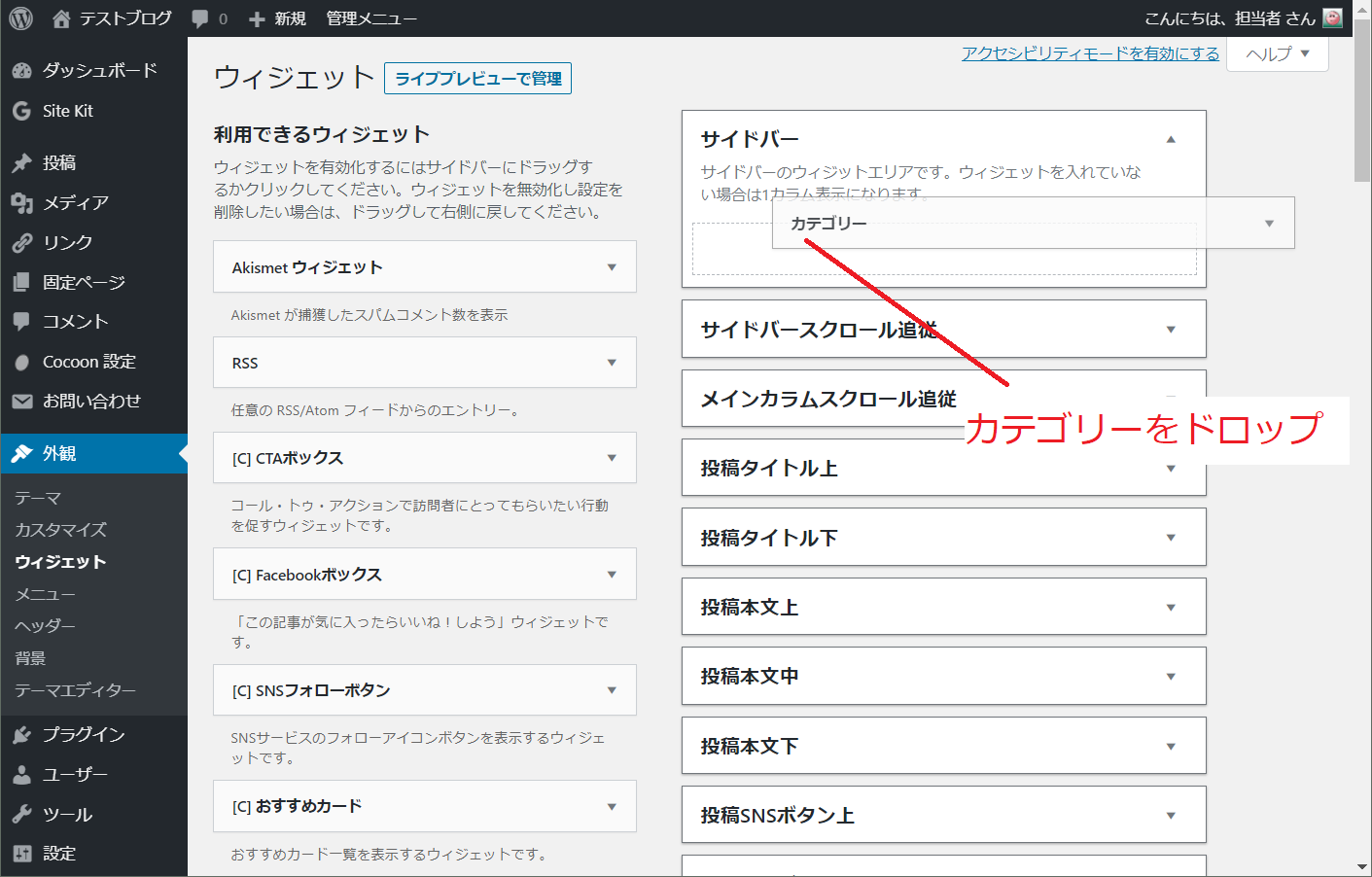
2.ドラッグしたカテゴリーを右上のサイドバー領域にドロップします。
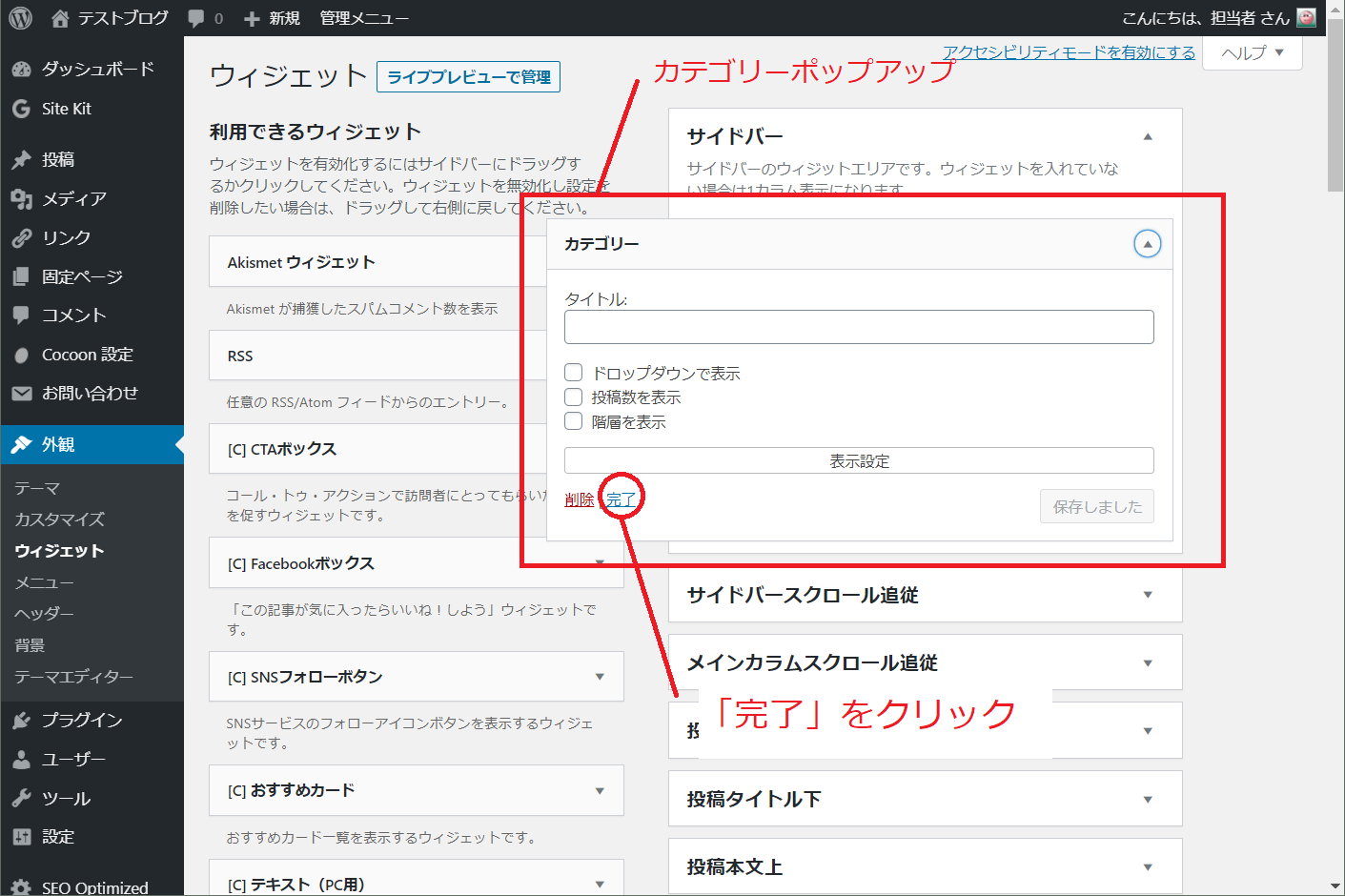
3.ドロップすると、「カテゴリー」の設定ポップアップが表示されるので、その中の「完了」をクリックします。
4.サイドバーに「カテゴリー」が追加されたことを確認するため、ダッシュボードの「サイトを表示」をクリックします。
5.サイトの右側のサイドバーに「カテゴリー」が表示されました。
6.カテゴリーのどれかを(例はNews)クリックすると、「メインコンテンツ」の記事が、カテゴリーに所属する記事に切り替わります。
カテゴリーをさらにカスタマイズしてみる
今度は、サイドバーに設定した「カテゴリー表示機能」を、さらにカスタマイズしてみます。
先ほどの設定では、カテゴリーがすべて表示されていますが、これをドロップダウンで選択できるようにカスタマイズしてみます。
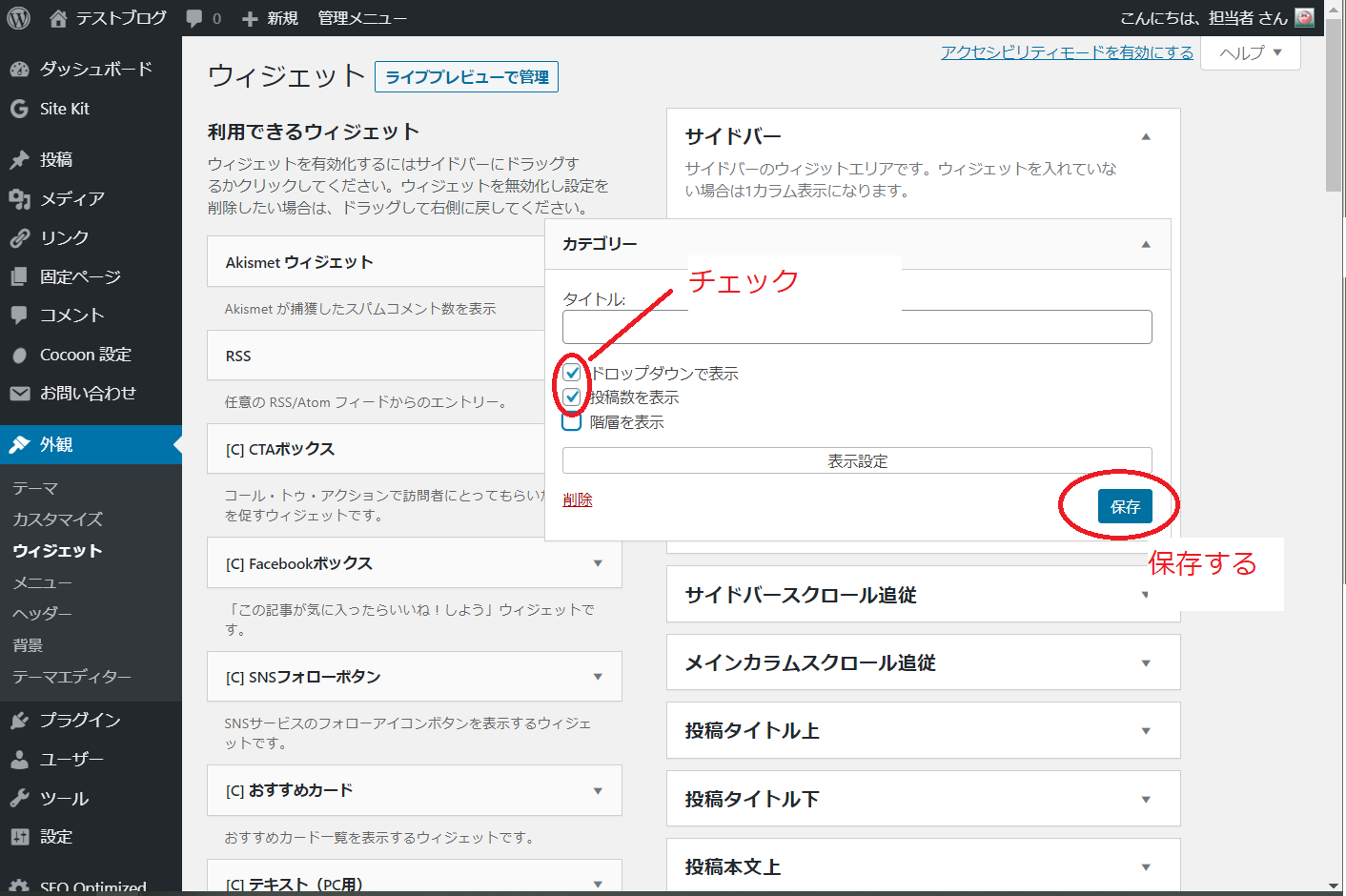
1.ダッシュボードの外観>ウィジェットからサイドバーのカテゴリー右にある▼マークをクリックします。
2.カテゴリー内にある「ドロップダウンで表示」と「投稿数を表示」にチェックを入れて、「保存」をクリックします。
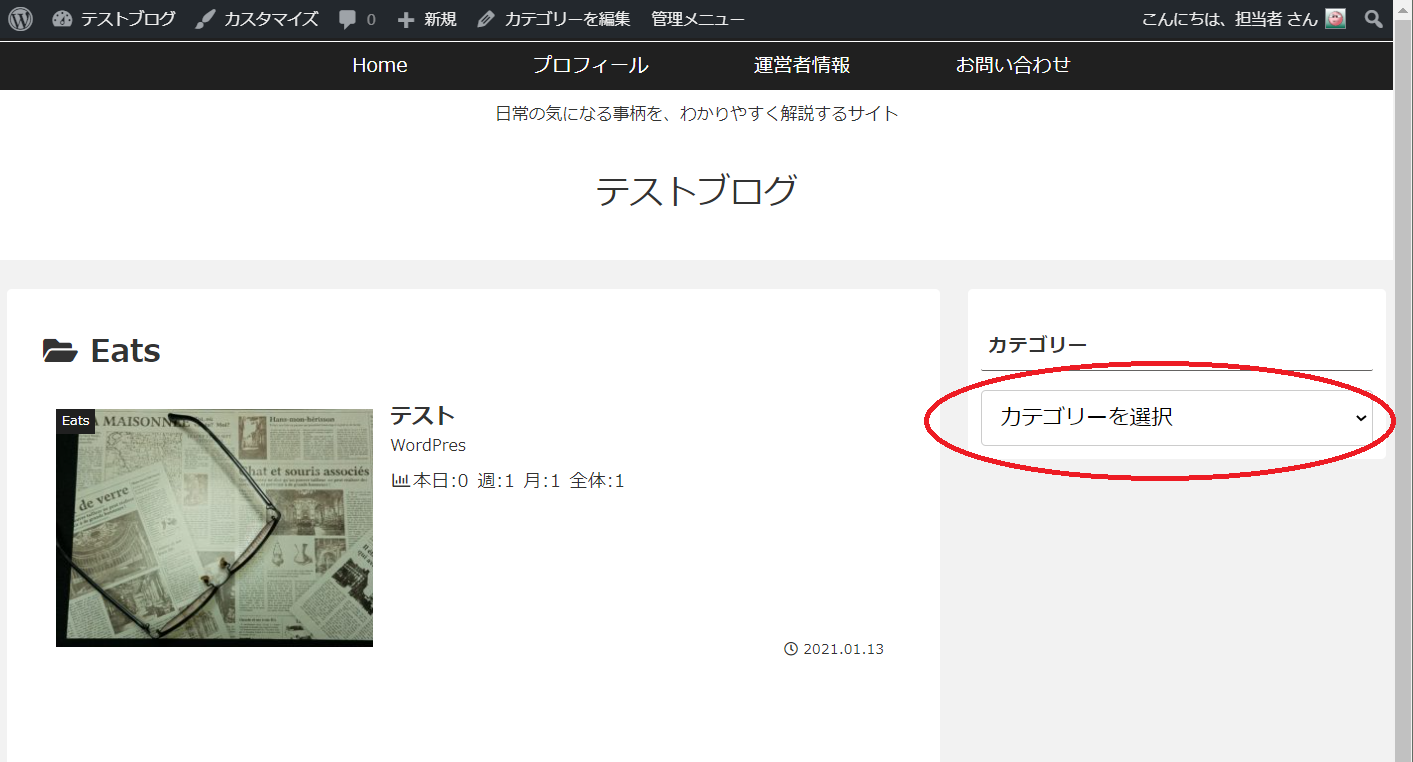
3.サイドバーに「カテゴリー」が追加されたことを確認するため、ダッシュボードの「サイトを表示」をクリックします。
4.カテゴリーの表示が、「カテゴリーを選択」の1項目に切り替わっています。
5.「カテゴリーを選択」をクリックすると、カテゴリーがドロップダウンで表示され、カテゴリー名の横にはカッコ内に記事数が表示されます。
サイドバーに「プロフィール」を配置してみる
次に例として、サイドバーに自分のプロフィールを配置してみます。
初めに、サイドバーの設定の前にプロフィールが設定されているか確認します。
プロフィールの確認
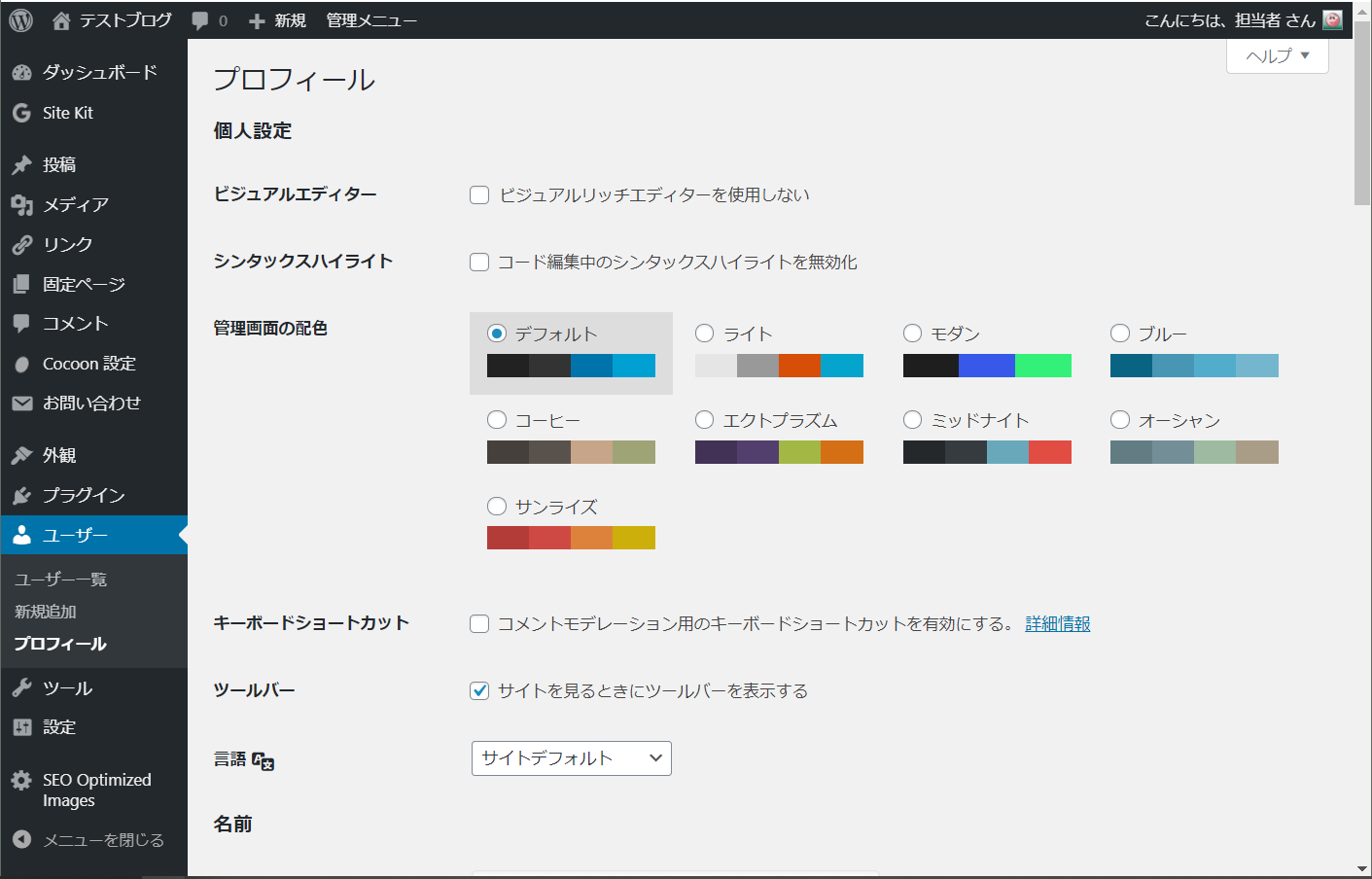
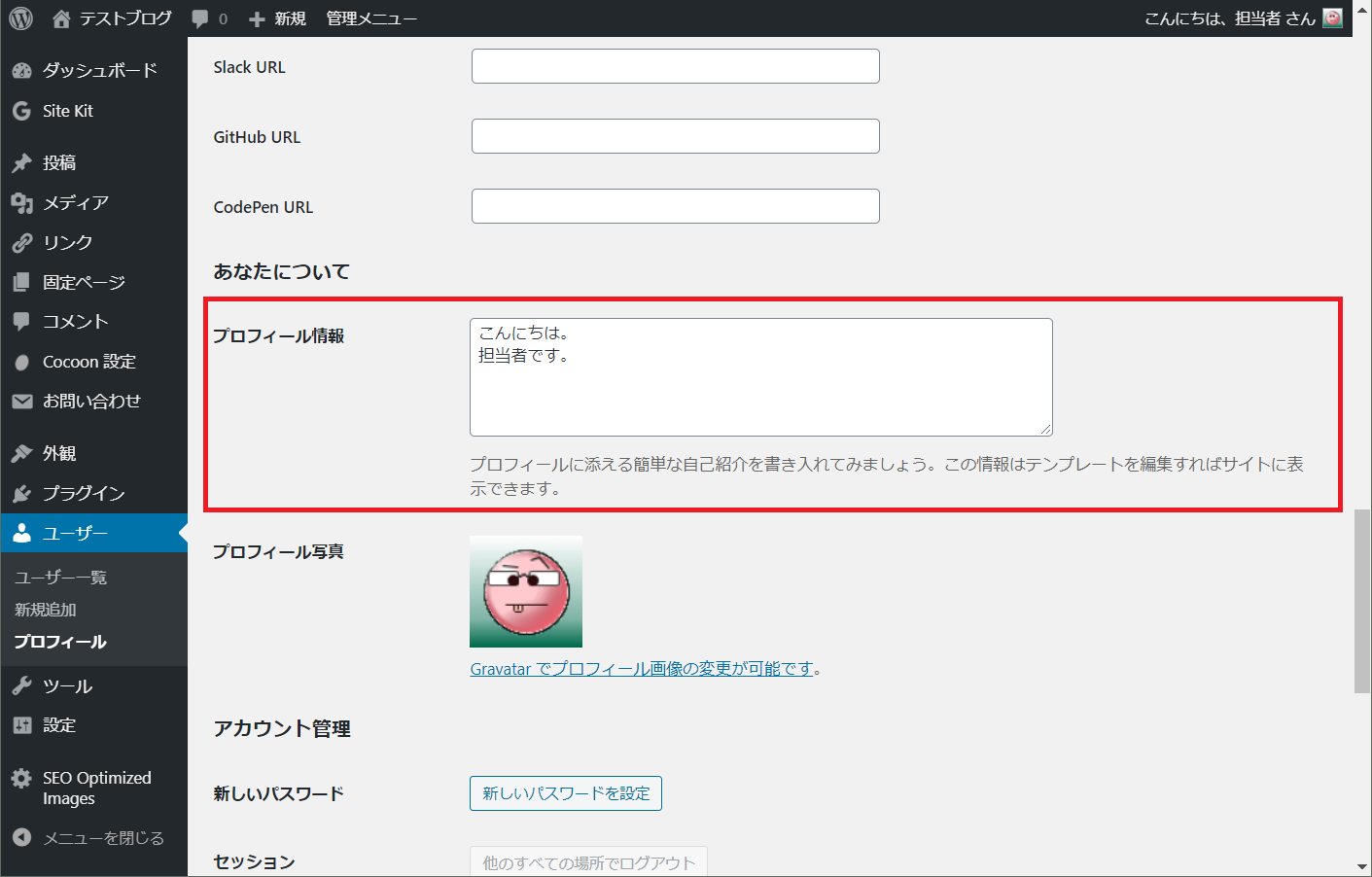
1.ダッシュボードの ユーザ>プロフィールをクリックします。
2.下へスクロールすると「プロフィール情報」の項目があるので、記載がなければここに簡単な自己紹介を入れます。
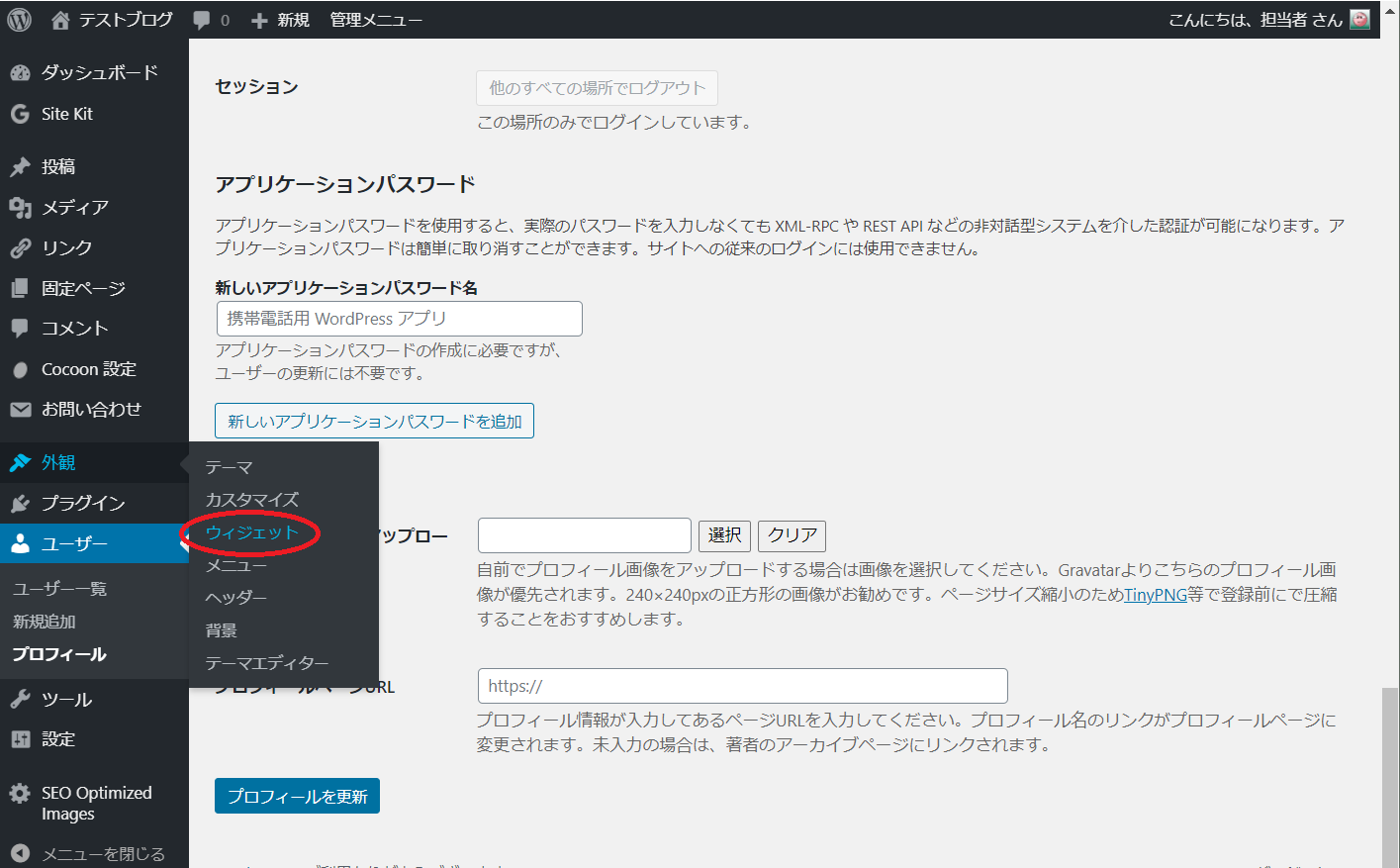
3.プロフィール写真が登録されていなければ、さらに下にスクロールすると、プロフィール画像をアップロードするための「選択」ボタンがあるので、任意の画像をアップロードしたら、「プロフィールを更新」をクリックします。
4.次にダッシュボードの外観>ウィジェットをクリックします。
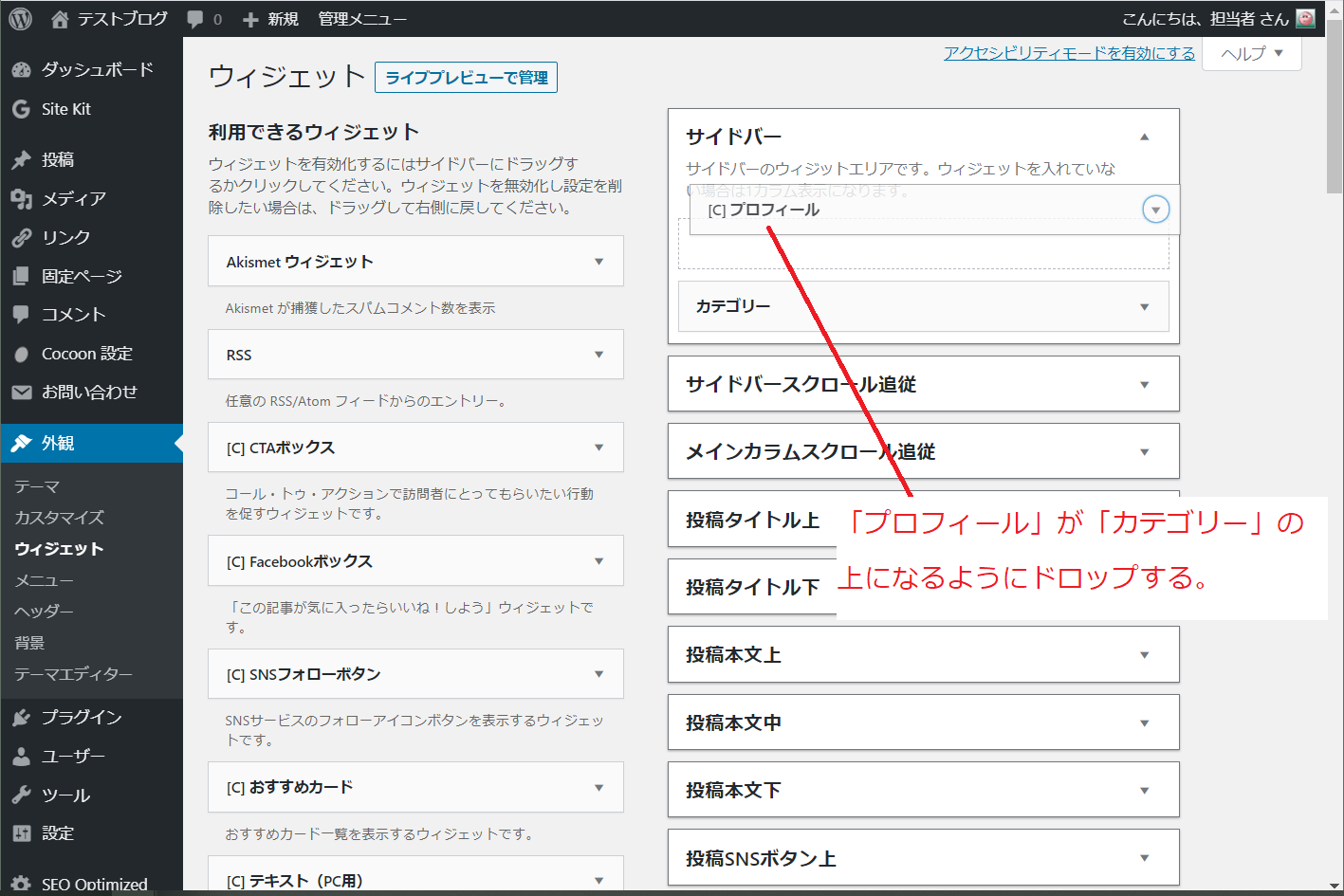
5.ウィジェット設定項目を下にスクロールして、「プロフィール」をドラッグし、「サイドバー」の「カテゴリー」の上に配置されるようにドロップします。
6.サイドバーに「プロフィール」が追加されたことを確認するため、ダッシュボードの「サイトを表示」をクリックします。
7.サイドバー内に、初めに設定した「カテゴリー」と、その上に「プロフィール」が配置されました。
以上でウィジェットのカスタマイズが終了です。
その他おすすめのウィジェット
その他のおすすめウィジェットは、サイト訪問者が記事を読んだ後で、SNSで拡散しやすいように「SNSフォローボタン」を設置したり、新しい記事を紹介しやすいように「新着記事」を配置したり、よく読まれている記事「人気記事」を表示するようにするのもとても便利です。
記事を探しやすいように「カテゴリー」を設置するとともに、「検索」を配置するのは必須でしょう。
また、作成した自分自身も整理しやすく、サイト訪問者も記事を見つけやすい点で「アーカイブ」を配置してみるのもおすすめです。
その他、サイトによっては、イベントのスケジュール管理のために、「カレンダー」を配置するケースもよくみられます。
設置のイメージは以下のようになります。
まとめ
いかがでしたか?
今回は、WordPressのウィジェット機能を使ったカスタマイズの方法についてご紹介しました。
ウィジェットを使いこなすことができれば、読みやすいサイト、情報を得やすいサイトになっていきます。
それはつまり、サイト閲覧数が増えていくことにつながります。
WordPressにはプラグインをインストールしなくても使える機能がたくさんあります。
始めのうちは、まず基本機能を使いこなしてみましょう。
そして、いよいよ基本機能に満足できなくなってきたら、プラグインで機能を増やしていくことをお勧めします。
この記事が、少しでもWordPressでサイト運営される方々のお役にたてれば嬉しいです。