webサイトを見ているとき
と疑問に思ったことはありませんか?
webを作るためには、コーディングという工程の一つを行う必要があります。コーディングの知識や技術を身に付けられたなら、レイアウト通りweb上に反映できるようになります。
そこで今回、webを作る上で重要なコーディングの
・ソフト
について説明していきます。
目次
コーディングとは
コンピュータに指示を出せる言語を使って文字や色など、考えられたデザイン通りwebページ上に表示するための作業をコーディングと言います。コーディングをするためには、webを作るのに使う2つの基本言語や、言語を書くためのソフトについて知る必要があります。
webのコーディングで使う2つの基本言語
HTML
HTMLとはwebを作るのに使う基本言語です。HTMLを使うことで文書に対して見出しなど、文字列ごとに役割を与えて、webの構造を作り上げることができます。
HTMLでコンピュータに指示を送るとき
|
1 |
<h1>大見出し</h1> |
上記のように書いていきます。<h1>というのは、HTMLでコンピュータに命令する「タグ」と呼ばれるものの一つで、文字列に見出しだと役割を与えられます。役割を与えるためには、<h1>〜</h1>のようにタグで文字列を囲っています。
CSS
CSSとはHTMLで作り上げた構造に対して、スタイルを適用させるのに使う基本言語です。
HTMLで作った構造をデザイン通りにするために、背景やテキストに色を付けるなど、カテゴリのスタイルをどのようにするのか指定する文字列を使ってweb上に表示させます。
スタイルを適用させるという言葉は、「HTMLで役割を与えた部分に、色などを指定してweb上に表示させる」ことを意味しています。
ここまでの説明でCSSは、指定するHTMLのコーディングがなければ使えないことが分かるでしょう。つまり、コーディングでCSSを使うのは、基本HTMLでwebの構造を作ってからということになります。
コーディングに使うソフト
コーディングに特化したテキストエディタ
コーディングをするためには、HTMLやCSSの命令文やスタイルを書くソフトが必要になります。ソフトは、テキストエディタという名前で、メモ帳などテキストを書くために使われるものです。
しかし、テキストエディタの中には、「コーディングに特化したテキストエディタ」というコーディングするのに使いやすい種類のソフトがあります。
コーディングに特化したテキストエディタには、以下のような機能が備わっています。
・コーディングで手間を削減してくれる入力サポート機能
・コーディングした結果をweb上で見られるプレビュー機能
コーディングに特化したテキストエディタによっては、機能が変わります。ですが、コーディングをするならば、普通のテキストエディタを使うよりも、コーディングに特化したテキストエディタの方がミスの減少など作業効率が良いため、積極的に利用しましょう。
無料で使えるコーディングに特化したテキストエディタ
気軽にコーディングができるように、無料で使えるHTMLエディタをいくつかご紹介していきます。
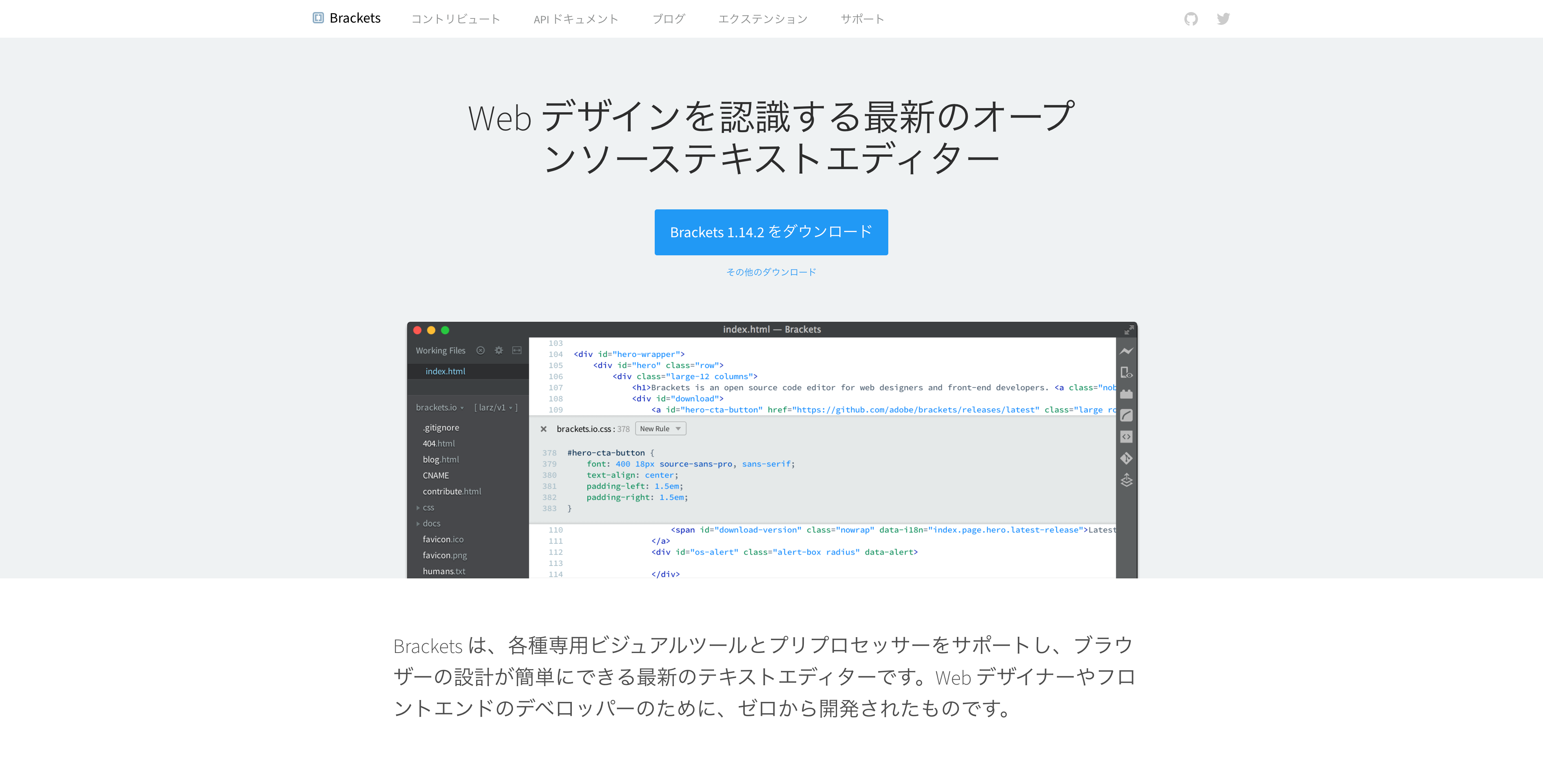
Brackets
HTMLやCSSに加えて他の言語も対応している、コーディングに特化したテキストエディタです。コードが書きやすい機能に加えて、無料でプレビューの機能も使えます。どのようにサイト上で表示されるのか確認がしやすいのが特徴です。
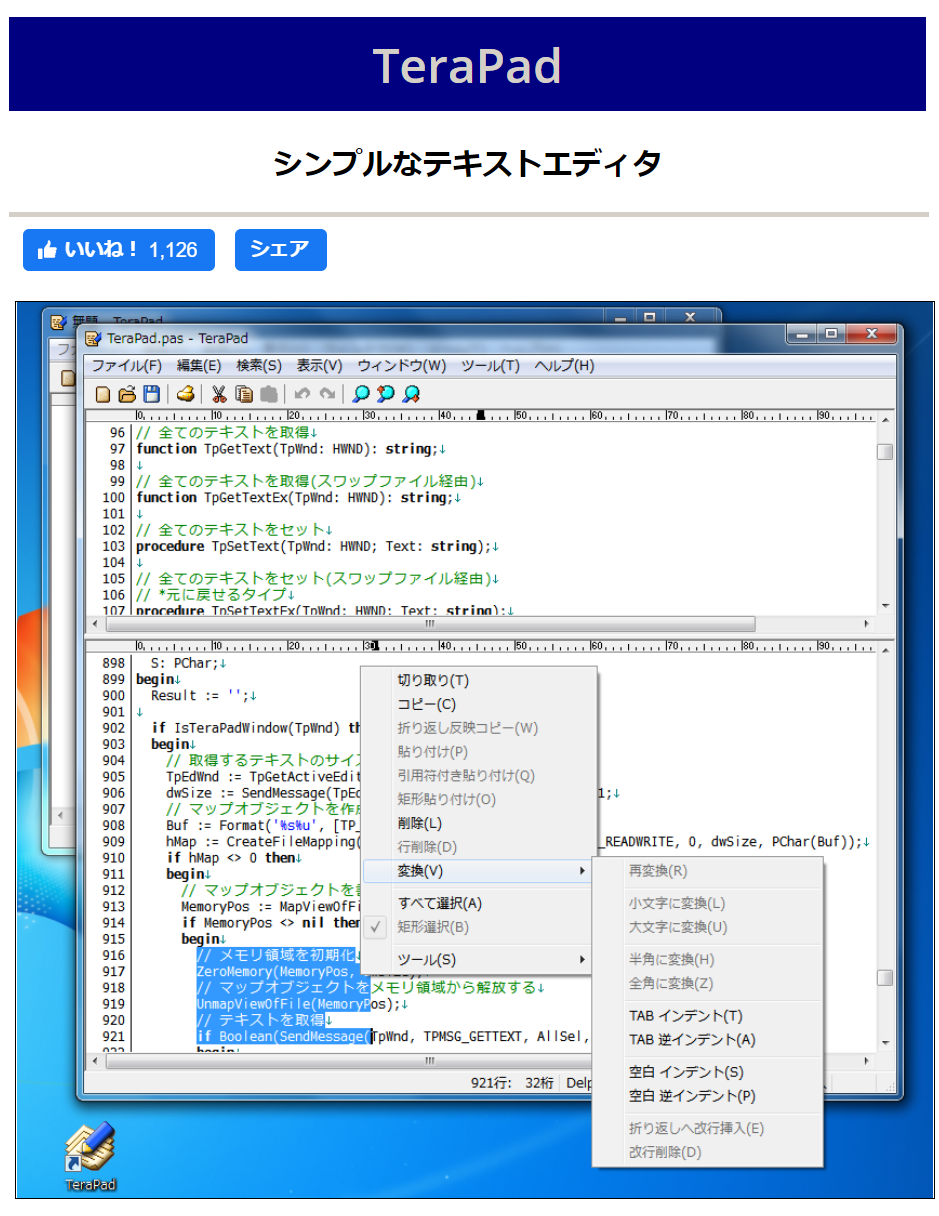
TeraPad

https://tera-net.com/library/tpad.HTML
windows専用のコーディングに特化したテキストエディタです。使えるOSが限られていますが、動作が早く日本語も対応しているため、使い勝手が良いです。
HTMLとCSSを使ってweb上に表示させてみる
See the Pen
HTMLとCSSを使ってweb上に表示させてみる by 吉井大輝 (@DaiW)
on CodePen.
HTMLとCSSを使ってコーディングすることで、上記のようにweb上に表示できます。実際にコーディングをした文字列にはどのような役割、スタイルがあるのか見ていきましょう。
HTMLでコーディングした文字列の役割
HTMLでコーディングした部分が以下になります。
|
1 2 3 4 5 6 7 8 9 |
<html> <head> <title>サンプルページ</title> </head> <body> <h1>大見出し</h1> <p>テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト</p> </body> </html> |
上記の文字列は、それぞれどのような役割を与えているのか一つずつ確認していきましょう。
htmlタグ
htmlの文書であることを証明するために必要な文字列です。証明するためには、以下のように<html>から始まり最後に</html>を書きます。
|
1 |
<html>〜</html> |
headタグ
htmlの次に書く文字列です。headタグに書かれる文字列はweb上には表示されません。headタグがなければ、使えない文字列があります。以下の<title></title>はその一つです。
|
1 2 3 |
<head> <title>サンプルページ</title> </head> |
因みに<title></title>は、タイトルの役割を与える文字列で、サイト検索したとき初めに目にするものです。上記の場合は、「サンプルページ」という文字が検索結果に表示されることになります。
headタグは、web上に表示されませんが、重要な役割を持っています。
bodyタグ
web上に表示するコンテンツを書くために、必要になります。bodyタグは、以下のように<body>コンテンツ</body>と書いていきます。
|
1 2 3 4 |
<body> <h1>大見出し</h1> <p>テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト</p> </body> |
上記のコンテンツ部分の文字列は、
・pタグ:段落、文章のひとかたまり
であることを意味しています。基本bodyタグにコーディングするコンテンツは、web上に表示されます。
CSSで適用させたスタイル
|
1 2 3 4 5 6 7 8 9 10 11 12 |
body{ background-color:#ffffe0;//コンテンツ全体の背景をライトイエローに指定 } h1{ color:#008000;//大見出しの文字の色を緑に指定 } p{ width:300px;//段落の横幅を300pxに指定 font-size:14px;//段落の文字のサイズを14pxに指定 } |
上記の文字列は、CSSでコーディングして適用させているスタイルになります。適用させているスタイルは、どのような意味があるのか詳しく説明していきます。
bodyに対するスタイル
コンテンツ全体を表すbodyに対して背景の色をライトイエローにするスタイルを適用させています。背景の色を決めるためのスタイルは、「background-color」という部分で、「#ffffe0」でライトイエローにしています。
|
1 2 3 |
body{ background-color:#ffffe0;//コンテンツ全体の背景をライトイエローに指定 } |
h1に対するスタイル
大見出しを表すh1に対しては、文字の色を緑にするスタイルを適用させています。文字の色を決めるためのスタイルは「color」で、「#008000」を書くことによって、緑色にしています。
|
1 2 3 |
h1{ color:#008000;//大見出しの文字の色を緑に指定 } |
pに対するスタイル
段落、文章のひとかたまりであることを表すpに対して2つのスタイルを適用させています。2つのスタイルの意味は、以下になります。
・font-size:段落の文字のサイズを指定
ですが、幅や文字のサイズを指定するには、決められた文字列を書かなければ上記のスタイルをweb上に反映させることができません。以下の文字列ですと幅のサイズが「300px」で、文字のサイズが「14px」になります。数値を変えると違う幅、サイズに変えられますよ。
|
1 2 3 4 |
p{ width:300px;//段落の横幅を300pxに指定 font-size:14px;//段落の文字のサイズを14pxに指定 } |
まとめ
いかがでしたでしょうか?
今回はコーディングでweb上に表示させるための基本言語やソフトについてご紹介しました。
webサイトを作るには、コーディングについて知らなければいけません。覚えることが多くあるので大変ですが、少しずつ知識を広げていくことで形になっていきます。
自分でコーディングをしてweb上に表示できたとき、大きな達成感を得られるでしょう!コーディングをする際は、この記事を参考にしていただければ幸いです。
参考:https://www.makeshop.jp/main/know-how/product/product-coding.HTML
https://cc.musabi.ac.jp/kenkyu/cl1/HTML5/basic_words.HTML
https://aqcg.jp/coding_software/