こんにちは、趣味の釣りに全然行けてないたかぽんです。今回は「プログラミングとwebデザインの両方を学習するのは可能か」について解説します。この記事は以下の悩みを抱えてる人が対象です。
- プログラミングとwebデザインをどちらも勉強できるか知りたい
という悩みや、
- それぞれ学習する方法を知りたいな…
この記事を読めば、最初に行動すべきことが分かり、プログラミングとwebデザインの両方のスキルを手に入れられるようになります。それでは解説していきます。
目次
プログラミングとwebデザインの両方を学べる?
結論から言いますと、学習可能です。その理由は、どちらも正しい努力をすると身につけられるスキルだから。
プログラミングもwebデザインも学習方法が確立されてきています。もし、誰もやったことないことを学べと言われたらやり方がわからないのでほとんどは挫折するでしょう。ですので、再現性がありません。
しかしプログラミングもwebデザインも勉強方法や学習マインドなどネットや本に詳しくまとめられており、再現性があります。
先人たちが成功させてきた方法なので、今どちらもスキルがない方でも学習すれば身に着けることが可能です。
必要なスキル
では、どんなスキルが必要なのかという疑問が出てくるでしょう。ここからプログラミングとwebデザインに必要なスキルを解説していきます。
プログラミングスキル
プログラミングに必要なスキルは以下の通りです。
- ・コーディング
- ・ハードウェアやネットワークの知識
- ・ロジカルシンキング
- ・情報収集スキル
- ・様々なサービスやツールの使い方
プログラミングと聞くと、コードを書く能力だけあればいいと思われるでしょう。しかし、コーディング以外にも学ぶことはたくさんあり、これらは会社でも個人でも必要なスキルです。
コーディングだけできる人がたくさんいても、会社の場合ではなかなかサービスを作れませんし、個人の場合はサービスを作れません。
コーディングスキルを高めていく際にロジカルシンキングや情報収集スキルは自然と身につくので一つ一つ身につけていこうとしなくても大丈夫です。
webデザインスキル
次にwebデザインに必要なスキルは以下の通りです。
- ・デザインの基本
- ・様々なソフトの使い方
- ・コーディング
- ・マーケティング知識
webデザインもデザインだけ勉強すればいいと思うかもしれませんが、デザインだけできる人は時代が進むにつれ価値がなくなっているのです。
デザインにはソフトを使うのでそのスキルがあるのは当然ですが、コーディングやマーケティングのスキルも求められています。
会社の場合、人を雇うのにかなりのお金がかかるので1人の従業員が多くのスキルを持っていればコスト削減が可能です。
もちろん、コーディングはプログラマー並の知識は必要ないのでプログラミングが苦手な方でも取り組めます。
プログラミングとwebデザインを学んだ人にオススメの仕事
2つのスキルを学んだ人にオススメの仕事はフロントエンドエンジニアです。なぜなら、プログラミングスキルをベースにしつつデザイン知識もある人材は貴重だから。
フロントエンドエンジニアとは?
WebアプリケーションやWebサイトのユーザーに表示される画面部分の設計や構築を行う仕事のこと。
フロントエンドエンジニアは、Webデザイナーが作ったデザインをブラウザに表示させるよう構築する仕事なので、Webデザイナーとフロントエンドエンジニアはそれぞれ別の人が行います。
しかし、どちらのスキルもある人ならコミュニケーションコストがかからないので作業しやすくなるのです。
フロントエンドエンジニアなら両方のスキルを発揮できるので、ぜひ目指してみましょう。
プログラミングとwebデザインを学習する方法
まずは、どちらから勉強するか決めましょう。もしいきなり両方やると、力を入れるところが分散して成果が出るのが遅くなります。モチベーションを保つためにもひとつずつやっていきましょう。
学ぶ順番ですが、特にこだわりがないならwebデザインから学ぶことをオススメします。なぜなら、webデザインの方が学ぶ量が少ないのでより成果を得られやすいです。
ですので、まずはwebデザインから学びましょう。
webデザインの学習方法
webデザインを学ぶ方法ですが、スクールに通うか独学で学ぶかの2つがあります。
何を勉強していいかが分からなくて不安な人はスクールを選ぶといいですし、きちんと調べて計画を立てられるなら独学を選びましょう。
スクールに通うメリット
スクールに通うメリットは以下の3つです。
- ・カリキュラムが整っている
- ・就職・転職支援サービス
- ・質問ができる環境
特に大きなメリットはカリキュラムが整っている点です。未経験の人は何をどう勉強すればいいのか迷いますが、スクールなら何をどのくらい学習すればいいか把握してます。
なので、自分で計画を立てるのが難しい方はスクールに行くのがオススメです。
ちなみにプログラミングスクールならこの辺にあるけど、webデザインのスクールがないという方もいるでしょう。その方はオンラインのスクールに通うのをオススメします。
詳しく知りたい方は以下の記事をご覧ください。
 Webデザインオンラインスクールの種類と選び方のコツについて解説
Webデザインオンラインスクールの種類と選び方のコツについて解説
プログラミングの学習方法
webデザインと同じくスクールか独学の2つの方法があり、スクールに行くメリットはwebデザインと同じなので省略します。
プログラミングはwebデザインよりも学ぶことが多く、学習内容も難しいのでなるべく独学は避けましょう。とはいえ、どうしても独学でないといけない方もいるので独学の方法を解説します。
プログラミングの独学方法
プログラミングを学ぶには以下のステップで進めましょう。
- ・ステップ1:目標と計画の設定
- ・ステップ2:必要な言語の基礎を学ぶ
- ・ステップ3:アウトプット
- ・ステップ4:インプット
- ・ステップ5:アウトプット
この学習の流れはアウトプット重視になってますが、理由があります。プログラミングスキルを最速で身につけるには実務やオリジナルの作品制作などのアウトプットをするしかありません。
確かにアウトプットするのはきついと感じる時がありますが、だからこそ自分を成長させてくれるものだと思えば気が楽になります。
もっとこの学習方法を知りたい方は以下の記事を見てみましょう。
 プログラミングの勉強方法がわからない人必見!これでもう迷わない!
プログラミングの勉強方法がわからない人必見!これでもう迷わない!
稼ぎたいならスキルの掛け合わせが最善【色々な掛け合わせを教えます】
webデザインとプログラミングを学びたいということは、スキルを掛け合わせると希少な人材になれることはご存知でしょう。ですので、他にもどんなスキルの掛け合わせがあるか解説します。
- ・webデザイン × マーケティング
- ・webデザイン × ライティング
- ・プログラミング × ビジネス
- ・ライティング × マーケティング
- ・動画編集 × マーケティング
例えば、「webデザイン × ライティング」を見てみましょう。webデザインはサイトをデザインする仕事ですが、テキストがいまいちだったりなかったりするとユーザーはどう感じるでしょうか。
購入などの行動してくれるユーザーが少なくなります。

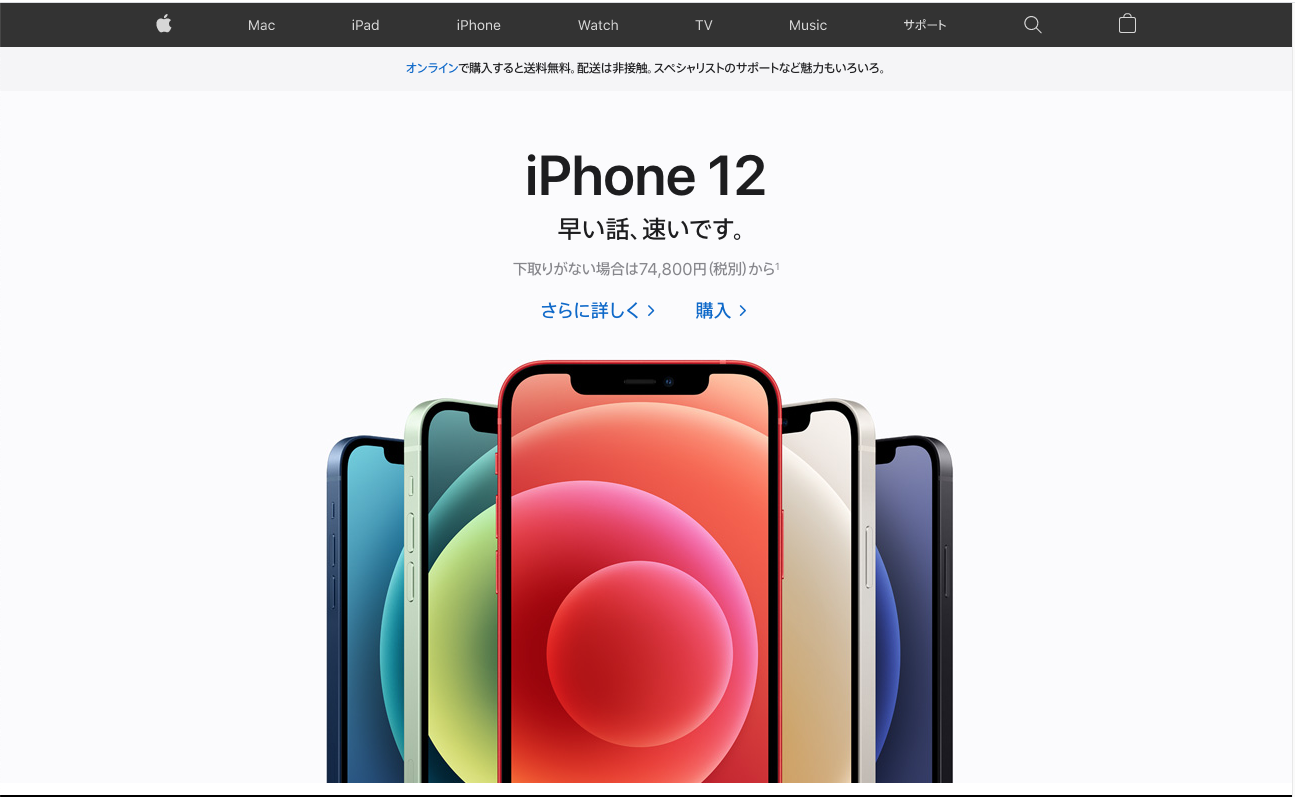
出典:Apple (日本)
上記にあるAppleのサイトを見ると美しい画像とテキストがありますが、テキストの部分を手で隠してみるとどう感じますか。何を伝えたいか分からないと感じるでしょう。
このようなユーザーに刺さるテキストがあれば利益を最大限に伸ばせるのです。片方のスキルしか持たないなら別々の人ですが、どちらも持ってると仕事の幅が広がったり稼げる額が増えます。
例で示したように1つのスキルだけでは手が届かないものがあれば違うスキルで補うと希少な人材になることが可能です。
まとめ
いかがでしたか?今回は「プログラミングとwebデザインの両方を学習するのは可能か」について解説しました。最後にこの記事の結論を伝えます。
- プログラミングとwebデザインを学習するのは可能です。ただし、いきなり2つ一緒に始めないようにしてください。
この記事がきっかけで、プログラミングとwebデザインを学習し、2つのスキルを扱えるようになれたなら嬉しいです。ここまで読んでいただきありがとうございました。